Najważniejsze web design trendy w 2018
Śledzenie ostatnich trendów w web designie staje się markerem dobrego smaku zarówno dla profesjonalnych web projektantów, jak i zwykłych użytkowników. W tym artykułu omówimy jak ewoluują trendy graficzne i jak technologie przekształcają nasze codzienne życie.
Również polecamy obejrzeć naszą kolekcję szablonów na temat Web Design i jak wyglądają trendy przyszlego roku w akcji.
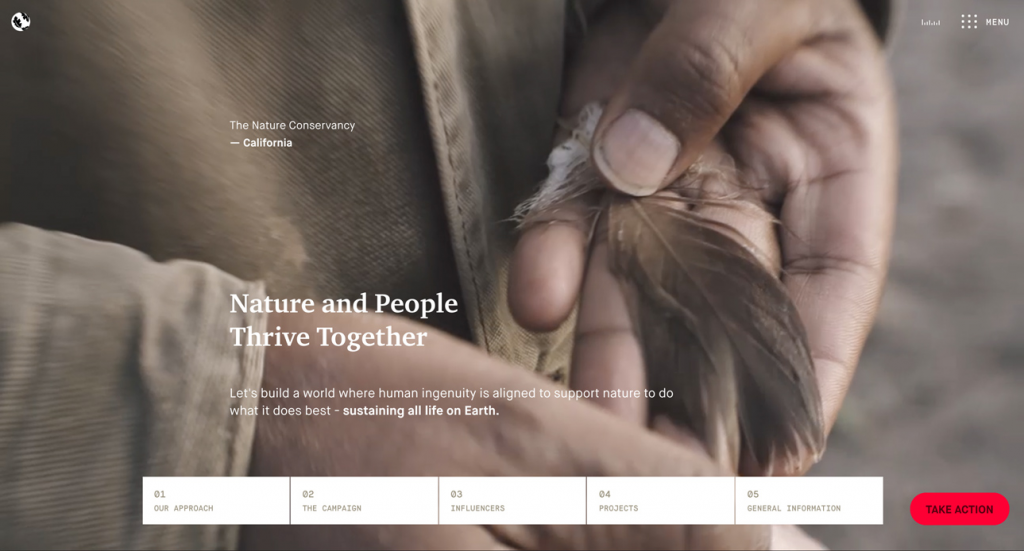
Czystsze układy i pogrubiona typografia
W 2018 roku web projektanci będą rywalizować o użytkowników mobilnych, skracając czas ładowania stron do niezbędnego minimum. Oczekujemy, że układy staną się czystsze i bardziej zoptymalizowane pod kątem konwersji niż w 2017 r. Zamiast złożonych elementów projektowych zobaczymy bardzo chwytliwe nagłówki i CTA-elementy ustawione na wystarczającą negatywną przestrzeń.
Dolne menu i lepkie elementy
Hamburger-menu wciąż znajduje się na liście trendów, ale wielu web projektantów preferuje nawigację opartą na tabulacji umieszczoną w dolnej części strony. CTA-elementy będą podążali za użytkownikami przewijającymi strony, co prowadzi do wzmocnienia konwersji.
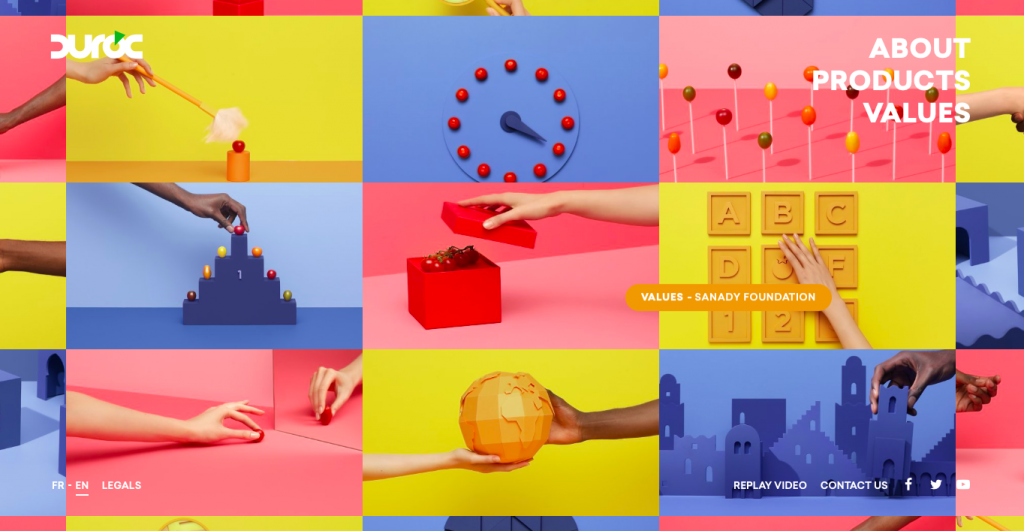
Moduły i nieregularne siatki
Rok 2017. stał się topem popularności modułowych układów. Projektanci wykorzystują je do strukturowania tekstu i innych elementów. Wraz ze wzrostem popularności geometrycznych kształtów, witryny w 2018 r. będą miały układ w trybie mozaiki lub chaotyczny rozmieszczonych bloków. Wiele projektów będą posidali zdjęcia i fragmenty tekstu umieszczone w przyjazne dla urządzeń mobilnych kształty geometryczne.
Dłuższe treści
Według ostatnich badań użytkownicy chętniej przeglądają i skanują treści długie. Optymalizacja pod kątem wyszukiwarek wymaga tworzenia projektów wokół treści.
Personalizacja
Obecnie witryny zbierają dużo danych o odwiędzających i ich historii przeglądania. Klienci są już przyzwyczajeni do wyświetlania określonych treści w zależności od lokalizacji, wcześniejszych zakupów itp. Dzięki śledzeniu zachowania klienta na stronie, odwiedzający będą nadal uzyskiwali bardziej unikalne UX.
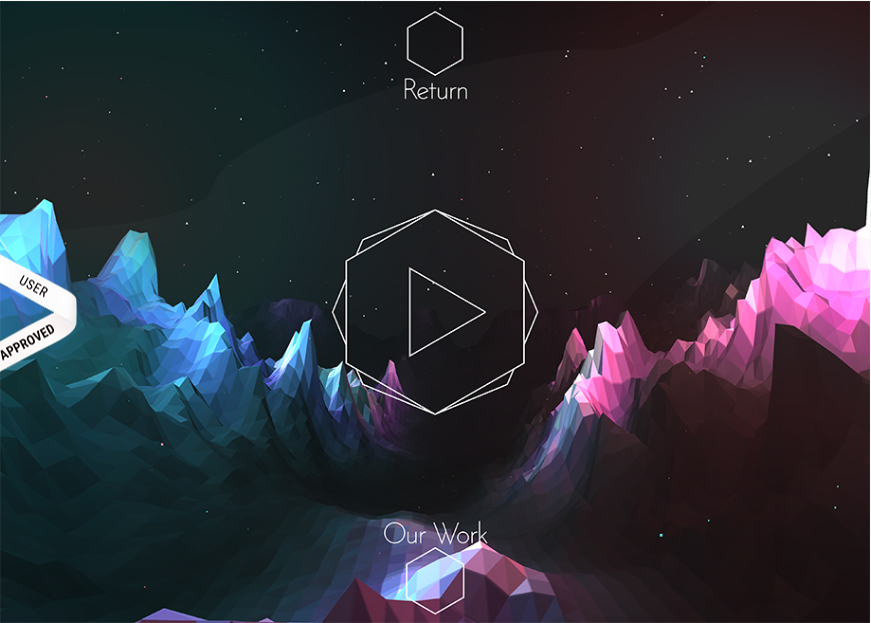
Kinografika
Już przyzwyczailiśmy się do pełnoekranowych wideo na stronach internetowych. W 2018 roku kinografika przejmie rolę lidera. Te animowane zdjęcia staną się funkcjonalnym rozwiązaniem na stronach pojedynczych produktów, gdzie pozwalają na wyświetlanie pewnych elementów produktu w akcji lub pod innym kątem widzenia. W dodatku kinografiki ładują się znacznie szybciej niż wideo, dzięki czemu idealnie będzą paowali do nowoczesnych, lekkich stron internetowych.
Skalowalna grafika wektorowa
Zdjęcia w formacie JPG, PNG, i GIFs spowolniają stronę, więc w przyszłym roku zobaczymy więcej skalowalnej grafiki wektorowej. Pliki SVG nie wpływają na wydajność, a ich jakość pozostaje niezmienna po skalowaniu zdjęcia w celu jego dopasowania do rozmiaru ekranu urządzenia mobilnego.
Mikro interakcje
Mikro interakcje to opcje działania dostępne dla użytkownika bez konieczności przeładowywania całej strony. Są to:
- przekazywanie opinii lub pozostawienie polubienia
- napisanie komentarzy
- zmiana ustawień strony
- usunięcie user errors
Zobaczymy także wiele funkcji aplikacji internetowych, takich jak powiadomienia push i ekrany powitalne, osadzone na stronach internetowych. Ten trend ma na celu budowanie silnych relacji z każdym użytkownikiem i zachęcanie do spędzania większej ilości czasu w witrynie.
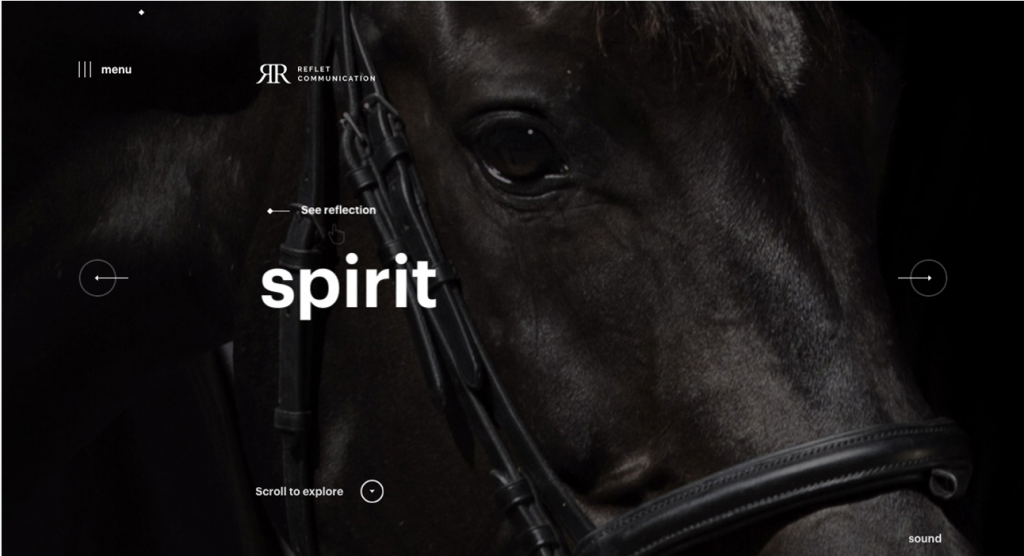
Animowana typografia
W 2018 roku duże animowane przyciski i zdjęcia ustąpią miejsce animacji przewijanej z akcentem na typografii. Większość układów zawiera animowane logotypy, nagłówki i CTA-elementy, pozostając statyczne i czyste.
VR wideo
Pełnoekranowe filmy wideo zyskały popularność w 2017 roku. W przyszłym roku ten trend będzie rozwijał się - wideo staną się bardziej interaktywne. Dzięki 360-wideo i osadzonym filmom rozszerzonym widzowie będą przyzwyczajały się do spektakularnych i wszechstronnych doświadczeń związanych z marką cyfrową.
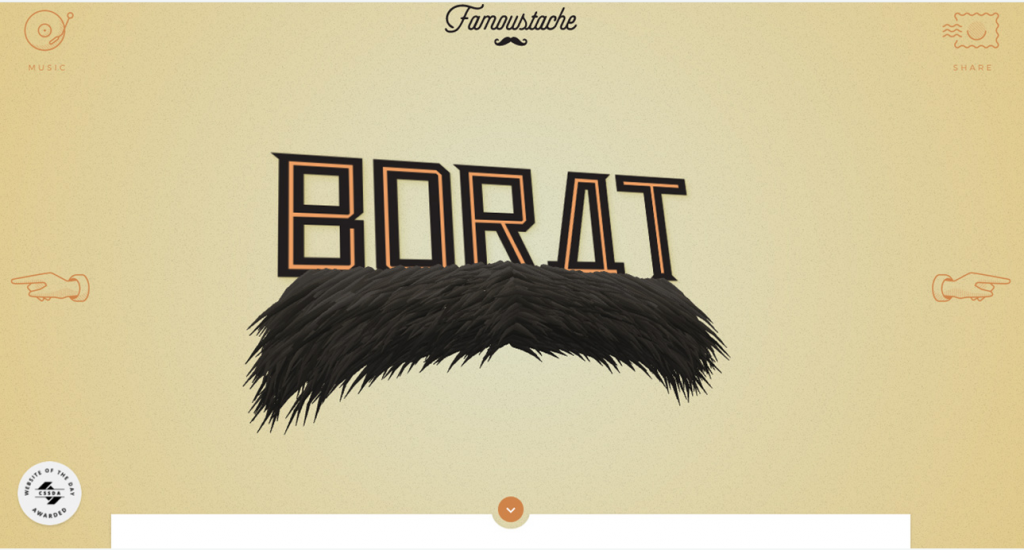
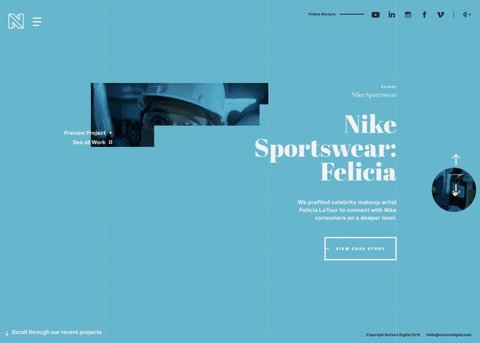
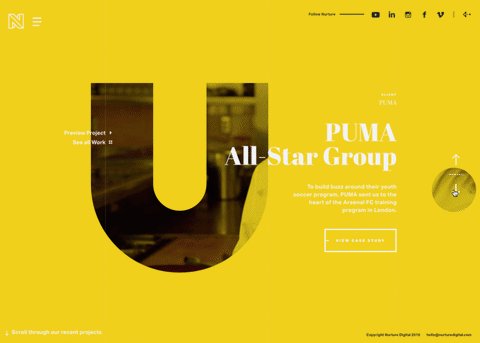
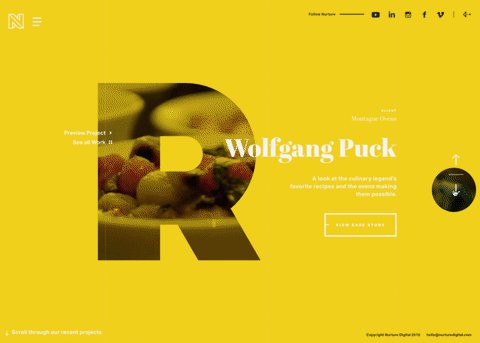
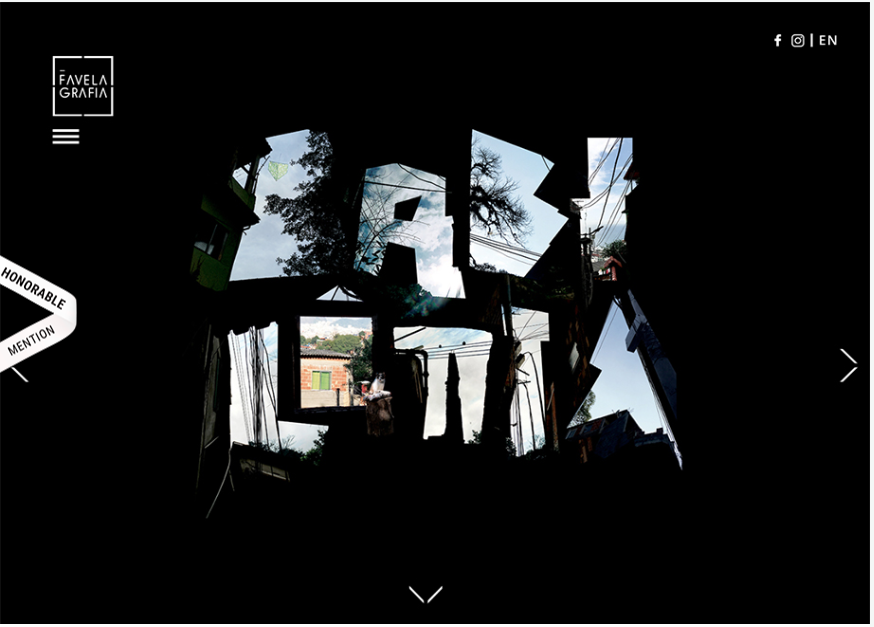
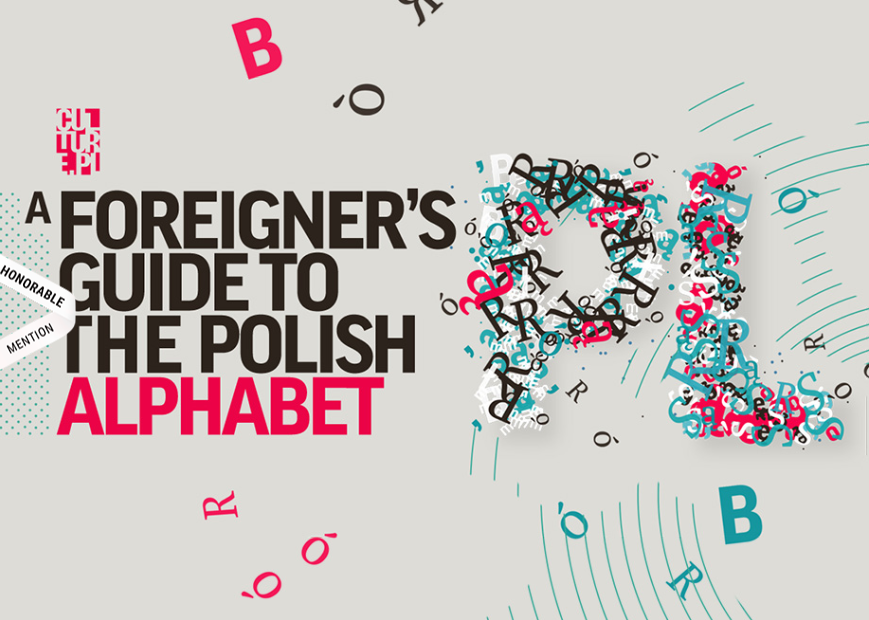
Negatywny krój pisma
Jednym z najbardziej popularnych efektów jest połączenie pogrubionych frontów z negatywną przestrzenią. Zdjęcie tła i zdjęcia na literach tworzą efekt ględbi.
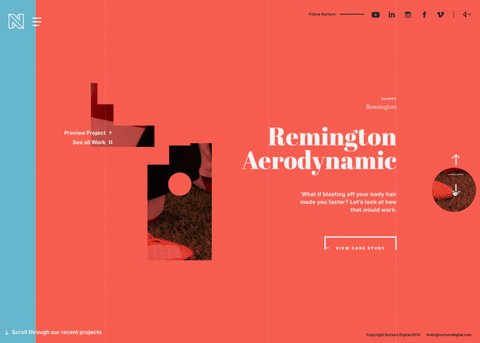
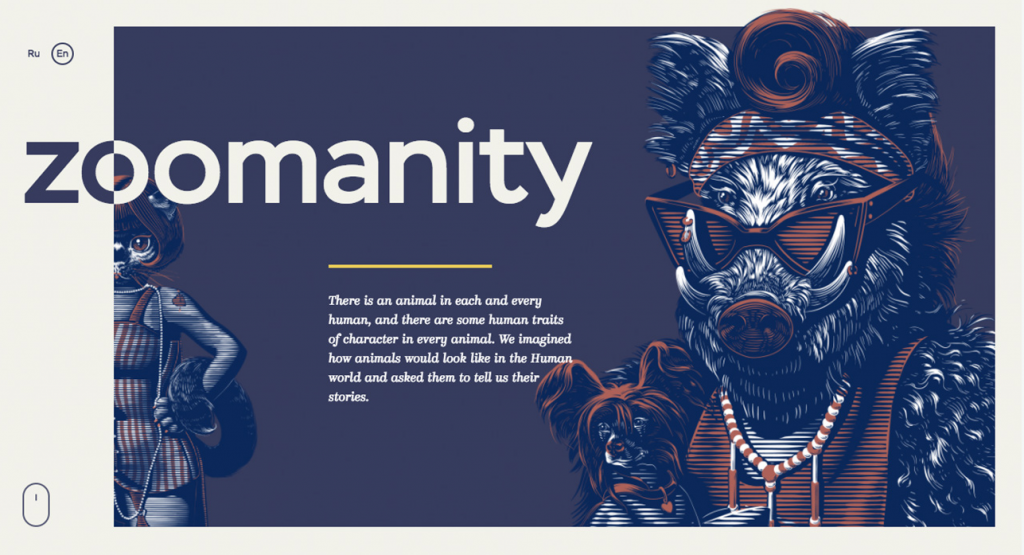
Gradienty i podwójna ekspozycja
Szerokie zastosowanie jasnych kolorów będzie jedną z głównych cech projektów w 2018 roku. Gradienty w tle o podwójnej ekspozycji, połączenie dwóch zdjęć w jedne, umieszczenie jednego zdjęcia nad drugim, dodawanie kolorowych odcieni - te trendy w grafice będą bardzo popularne w przyszłym roku.
"Zepsute" zdjęcia
Projektanci będą również starali się zaszokować widzów z pomocą "zepsutych" zdjęć. Strony będą przypominali sceny z horroru lub halucynacje. Rzeczywiste zniekształcenia i zrujnowana estetyka będą rządzili w 2018 roku.
Design w stylu szkic
Ręcznie rysowane ilustracje i ikony będą używane osobno lub w połączeniu ze zdjęciami. Różne tekstury, takie jak papier lub metal, zostaną połączone z klasycznymi zdjęciami w celu stworzenia bardziej realistycznego wyglądu.
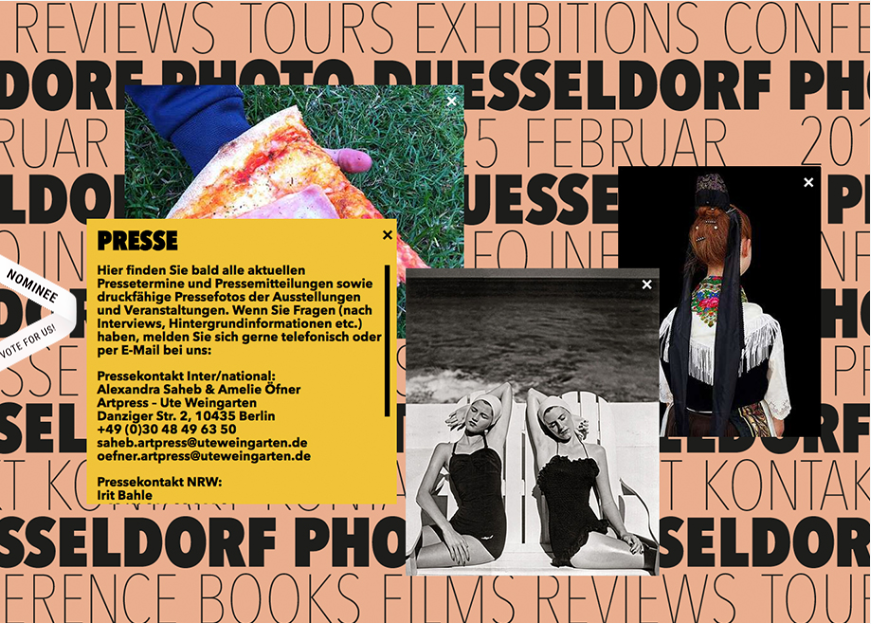
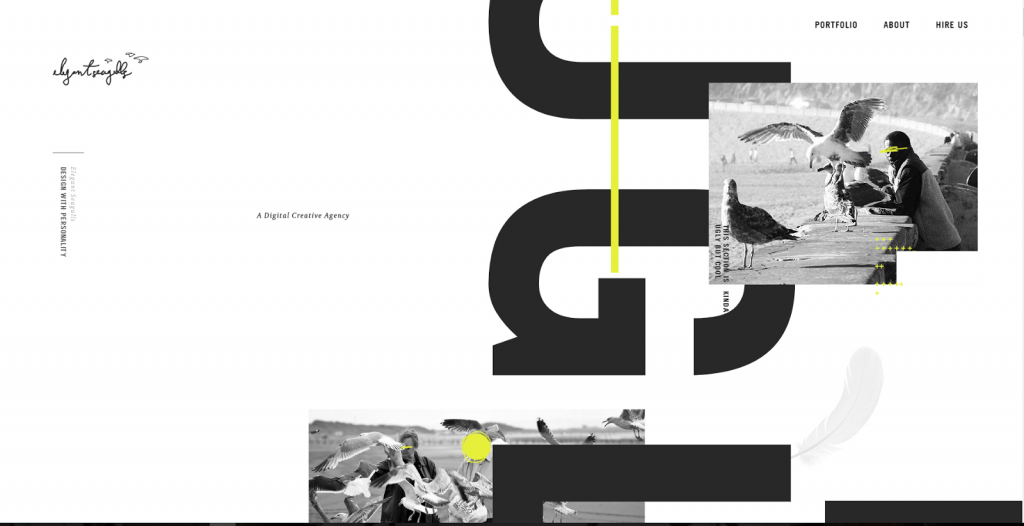
Przycięta, niechlujna typografia
Wiele niechlujnych nagłówków, listy rozrzucone i przycięte, celem których jest przyciągnięcie uwagi odwiedzających, staną się bardzo popularne. Typografia będzie przeplatała się ze zdjęciami tak, że razem będą wyglądli jak obiekty 3D.
Kompozycja otwarta
Asymetria, układ swobodny i teksty nakładające się na zdjęcia nie są już uważane za zły gust. W przyszłym roku będą popularne zdjęcia z poruszającymi się z różnymi prędkościami warstwami (przewijanie paralaksy), dużymi zdjęcia w tłe, które nie pasują do strony itd.
Chatboty i przetwarzanie języka
Czekamy z niecierpliwością na rozmowy z inteligentnymi chatbotami zamiast skanowania stron w poszukiwaniu informacji. Technologie przetwarzania naturalnego języka pozwolą robotom na zrozumienie naturalnego ludzkiego języka bez nadmiernego polegania na słowach kluczowych.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: What’s Next? Top Web Design Trends in 2018.
* * *
P.S. Polecamy także sprawdzić naszą kolekcję szablonów stron internetowych spęłniające trendy roku 2018. I nie zapomnij podzielić się swoją opiną o nich w komentarzach!