Dla projektantów UI i UX, jednym ze sposobów na oszczędzenie czasu i stworzenie wspaniałej witryny jest korzystanie z wielu narzędzi dostępnych online.
Zebrałam na tej liście najlepsze narzędzia dla web designerów, które ułatwią Ci pracę nad projektem.
Type Scale
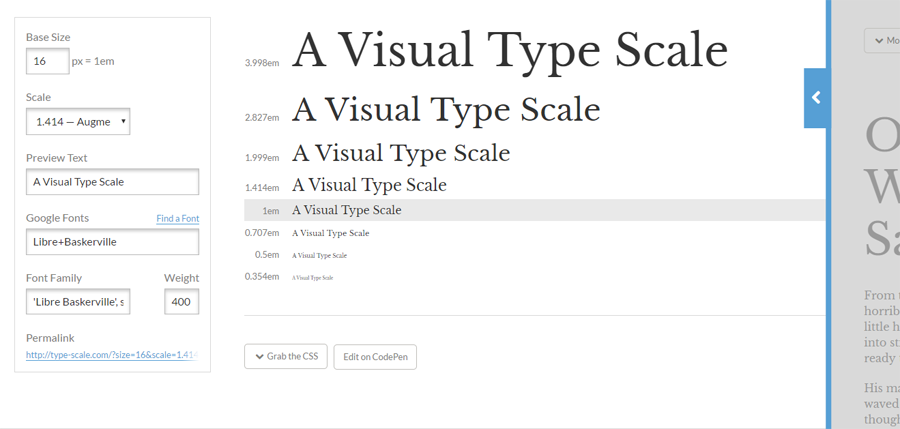
Type Scale jest narzędzie do wizualnego dostosowania czcionek dla UI projektantów, w którym można skalować fonty. Pozwala wyświetlić podgląd tekstu za pomocą fontów Google i zmodyfikować masę i rodzinę fontów tak, aby skalowały się do potrzebnego rozmiaru. Narzędzie jest wyposażone w podgląd w czasie rzeczywistym rozmiaru tekstu w prawej kolumnie, który pozwala zobaczyć, jak font będzie wyglądał na ekranie.
Material Design Resizer
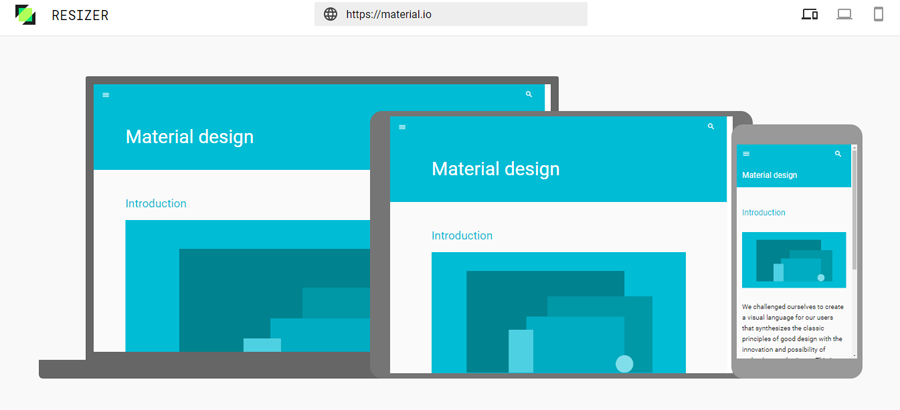
Material Design Resizer jest doskonałym narzędziem do testowania projektu na komputerach stacjonarnych, komórkach i tablecie.Wpisz URL witryny aby obejrzeć jak wygląda na wszystkich urządzeniach.
Inna funkcja umożliwiająca łatwe przełączanie się z trybu telefonu na tryb tabletu. W trybie tabletu przejdź z widoku pionowego 720 do poziomu 1024.
UX Project Checklist
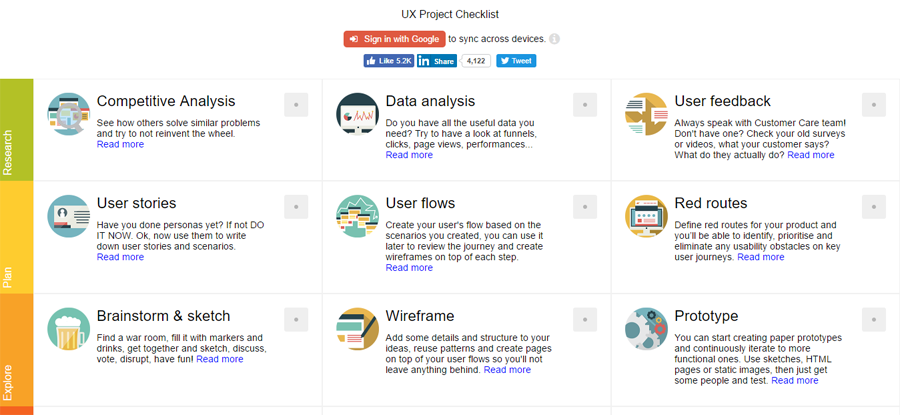
UX Project Checklist jest jednym z najbardziej wszechstronnych narzędzi online dla projektantów UI/UX. Pomaga przejść prze wszystkie etapy stworzenia projektu dla strony.
Pttrns
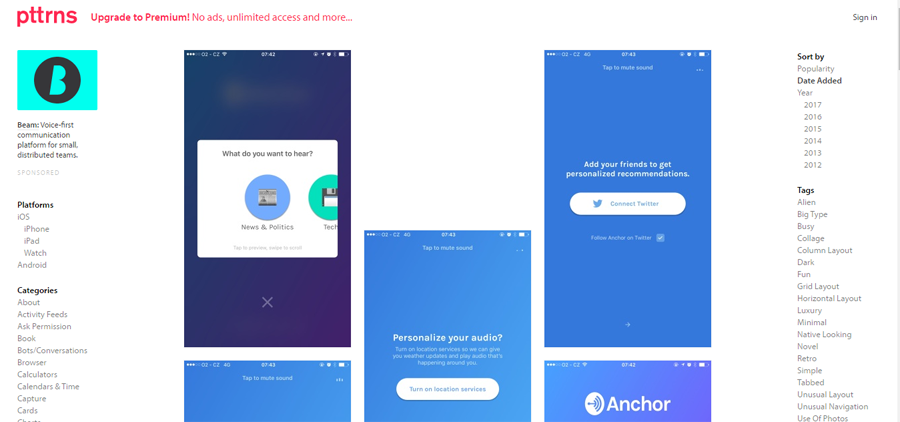
Pttrnsbędzie pomocny podczas projektowania dla urządzeń mobilnych. Jest podzielony na sekcji dla różnych platform mobilny: Android, iPhone i iPadów, a Apple Watch. Kategorie każdej sekcji posiadają wiele opcji, które pomogą Ci sprojektować design.
Po kliknięciu w kategorię When you click on a category, są wyświetlane kilku wzorów, które można zaimplementować do projektu.
UserTesting
Jednym z najważniejszych etapów rozwoju jest testowanie projektu pod kątem użytkownika. UserTesting pomoże Ci w tym.
Mocksplus
Mocksplus pozwala na tworzenie projektów bez kodowania, dzięki funkcji Przeciągnij-i-Upuść. Jeśli szukasz narzędzia, które oszczędzi Ci czas i pomoże stworzyć dobry projekt, narzędzie Mocksplus stanie się najlepszym wyborem.
Marvel
Marvel jest jednym z najprostszych narzędzi do projektowania prototypów. Jest to łatwe w obsłudze narzędzie z mnóstwem funkcji, umożliwiających tworzenie projektów, przeglądanie aplikacji lub witryny.
Jedną z najlepszych cech Marvela jest współpraca. Można komentować prototypy i dzielić się projektami w czasie rzeczywistym, oraz uzyskać informacje zwrotne dotyczące Twoich projektów.
W dodatku narzędzie synchronizuje się z Dyskiem Google lub Dropboksem, posiada funkcję importowania projekty z programu Photoshop lub Sketch, przeglądania przykładowych prototypów z funkcją odtwarzania.
Adobe Illustrator
Adobe Illustrator to bardzo popularne narzędzie, używane przez wielu UI projektantów do tworzenia kształtów, logo i ikon. Z jego pomocą można tworzyć grafikę wektorową dla witryn, szablonów i zdjęć.
Sketch – tylko dla Mac
Sketch jest platformą do projektowania cyfrowego używaną przez wielu projektantów. Jest wyposażona w następujące funkcje: Precision, the Inspector, Tools, Exporting, Native, i Mirror. Z pomocą tych funkcjimożna szybko tworzyć własne projekty i pracować z nimi.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: 10 Best Design Tools for UI/UX Designers.
* * *
Web design zawsze ewoluuje. Codziennie pojawiają się nowe produkty i idei. Online oprogramowanie ułatwia pracę nad projektem, pozwala zrobić swoją pracę bardziej produktywną i skrócić czas prawie o połowę.
A z jakich narzędzi korzystasz Ty? Zostaw odpowiedź w komentarzach!