“Pięćdziesiąt twarzy Greya” – Szary Sequel dla Projektantów
- Psychologia Koloru
- Ciekawostki o szarym
- Odcienie szarego w projektowaniu internetowym
- Schematy szarych kolorów
- Przykłady
Czy czytałeś erotyczny roman "Pięćdziesiąt twarzy Greya" EL James? Bez względu na wszystkie sprzeczne komentarzy do niego, ta książka wstrząsnęła społeczność.
Oczywiście, że nie mamy zamiaru mówić o tej książce. Recenzje książek nie są tematem naszego blogu, oczywiście, jeżeli nie są one związane z projektowaniem stron internetowych, rozwojem i marketingem internetowym. Więc postanowiłiśmy napisać własną powieść o szarym kolorze w projektowaniu stron internetowych, jego odcieniach i ich znaczeniach. Mamy nadzieję, że te informacje będą bardziej przydatne dla Twojego życia zawodowego niż opis praktyk BDSM.
Nie ważne czy podoba nam się powieść ze wszystkimi wulgarnymi scenami erotycznymi lub nie, bylo by głupio zaprzeczyć, że ten artykuł został zainspirowany tą książką. Powiedzmy tak - "Jak wiele odcieni Greya wykorzystujesz w swoich projektach?" Oczywiście zilustrujemy nasz artykuł sexy szablonami zaprojektowanymi przez profesjonalistów i pokażemy najbardziej efektne kombinacje kolorów, które pasują do szarego.
Psychologia Koloru
Szary jest kolorem intelektu, wiedzy i mądrości. Postrzegany jest jako długotrwały, klasyczny, a często, jak elegancki i wyrafinowany. Jest konserwatywny, i niesie władzę. Często szary jest uważany za kolor kompromisu, być może dlatego, że znajduje się pomiędzy czarnym i bialym. Szary jest idealnym kolorem neutralnym, dlatego projektanci często używają go jako koloru tła.
Szary fizycznie niepokoi nas, stwarza oczekiwanie.
Ciekawostki o szarym
- Czy wiesz, że New York Times czasem nazywają "Szara Lady"?
- Szary reprezentuje brak zaangażowania, nadając formalną władzę.
- Szary jest związana z intelektem i mózg czlowieka składa się z "materii szarej".
- Szary - to przedstawiciel pesymizmu.
- To niewiarygodne, ale ludzkie oko może rozróżnić około 500 odcieni szarego.
- Szary to kolor żałoby podczas Wielkiego Postu i pokuty w chrześcijaństwie.
Odcienie szarego w projektowaniu internetowym
Wariacje szarego czy szary - to są achromatyczne odcieni szarego, które są dokładnie między białymi i czarnymi i podobnymi kolorami z niską barwnością.
Schemat komputerowych web kolorów szarych
Biały i czarny kolory mogą być traktowane jako odcieni szarości achromatycznej, ponieważ oba zawierają równe ilości czerwonego, niebieskiego i zielonego. Biały jest w skrajnej górnej części skali wartości achromatycznej i czerni jest w krańcowym dolnym końcu skali wartości achromatycznej, a wszystkie odcienie kolorów między nimi zwykle są uznane jako achromatyczne szare. Achromatyczne kolory nie mają barwy, więc ich kody zwykle są oznaczane jako myślnika.
Achromatyczne szare są kolory, w których wartości RGB są dokładnie równe. Achromatyczne szare są osi kuli kolorów z białym na pólnocy i na czarnym w południowej części kuli kolorów. Różne odcienie achromatycznego szarego są wzdłuż osi w zakresie barw od bialego na górnej osi i czarnego na dolnej osi.
Przyklady achromatycznego szarego:
- Średni szary (gray (X11)) #BEBEBE
- Hiszpanski szary #989898
- Szary Davy #555555
- Jet #343434
Off-szare - to kolory, które są bardzo blisko do achromatycznych szarych, ale czerwony, zielony i niebieski kolorowe kody których nie są dokładnie równe. Oto niektóre z nich:
- Platinum
- Ash gray #B2BEB5
- Battleship gray #848482
- Charcoal #36454F
Chłodne odcienie szarego to kolory, które są wyraźnie niebieskawo szare, szaro błękitne, zielonkawe szary lub fioletowo szare. Oto kilka przykładów:
- Cool gray #8C92AC
- Cadet gray #91A3B0
- Blue-gray #6699CC
- Glaucous #6082B6
- Slate gray #708090
Ciepłe odcienie szarego to kolory, które są wyraźnie brązowe, różowawo szare lub purpurowe szare. Brązowy kolor - to ciemny odcień pomarańczowego. Brązowe kolory to także ciemne odcienie różowego, czerwonego, i bursztynowego. Różowe kolory to lekkie tony czerwonego i pomarańczowego. Te odcienie różowego stają ciepłym szarym, gdy są one zmieszane z szarym.
Oto są przyklady cieplych odcieni szarego:
- Rose quartz #AA98A9
- Cinereous #98817B
- Rocket metallic #8A7F8D
- Taupe #483C32
Podobają Ci się odcieni szarego bez erotycznego podtekstu? Napisaliśmy ich heksy, abyś mógl zobaczyć i wypróbować je w Photoshopie lub innemu oprogramowaniu do rysowania.
Schematy szarych kolorów
Nie będziemy Cię męczyć przeliczaniem kombinacją kolorów, które wyglądają dobrze z szarym. Lepiej je zobaczyć na własne oczy. Wystarczy kliknąć na zdjęcie w ramach niniejszego tekstu i link poprowadzi do strony internetowej zawierającej mnóstwo kombinacji kolorów. Każdy z kolorów zawiera kody kolorów. Kody szesnastkowe można znaleźć pod każdym z przykladem.
Przyklady
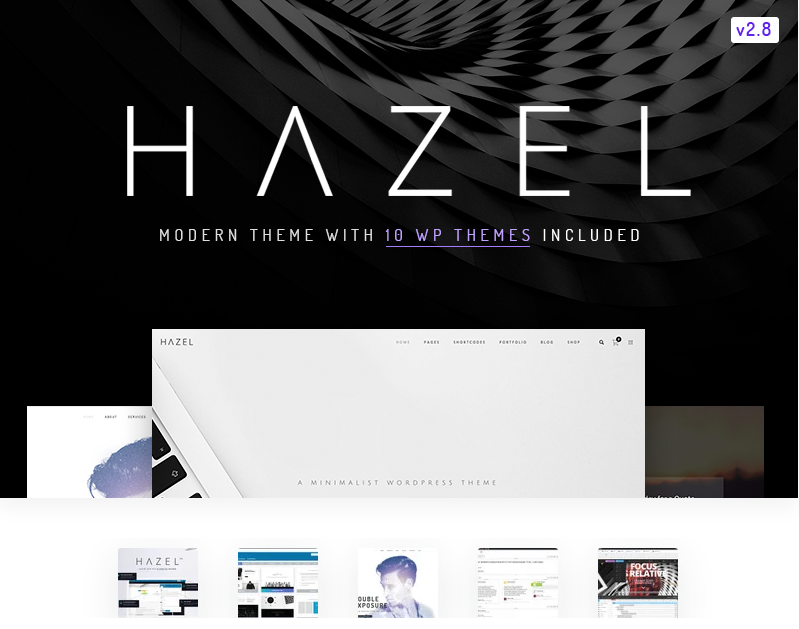
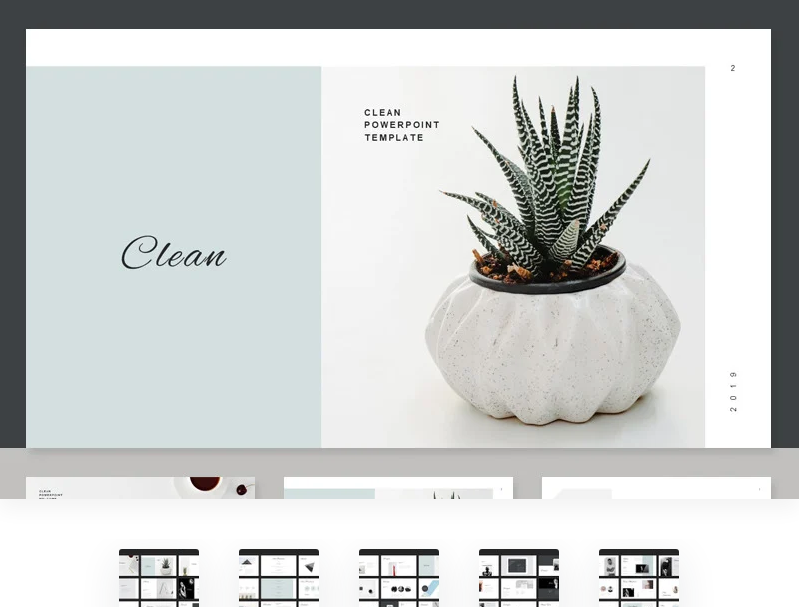
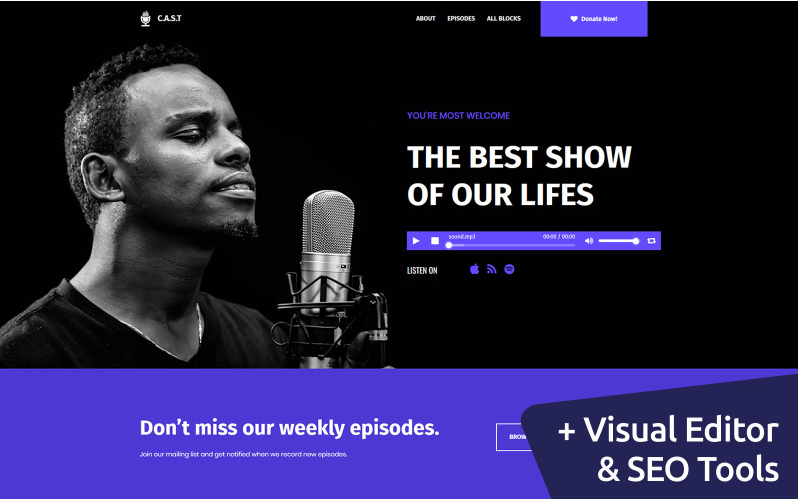
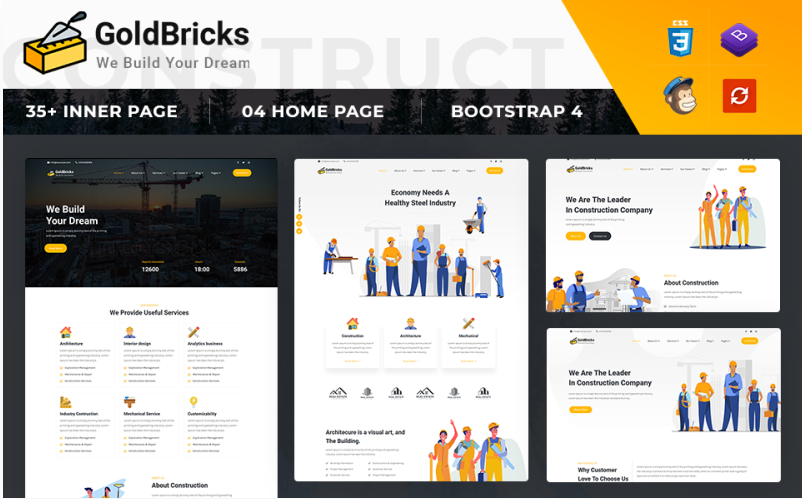
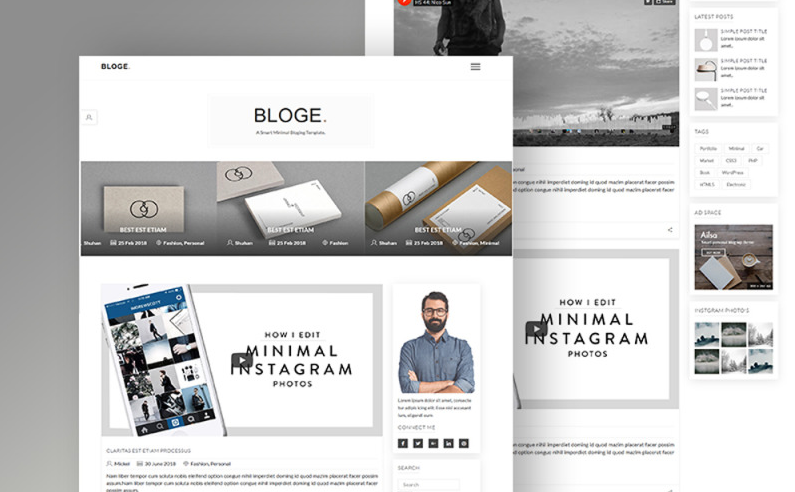
Chcesz zobaczyć jak naprawdę wspaniale mogą być szare odcieni w rzeczywistości? Specjalnie dla tegp zebraliśmy 6 pięknych szarych designów stron www. Są one prezentowane na 10 zdjęciach, przedstawionych poniżej, i są stworzone na podstawie szarych odcieni i ich kombinacyj. Przekonasz się, że szary kolor jest tak uniwersalny, że może być stosowany do strony jakiegokolwiek tematy – zaczynając od sklepu koszulek i do strony dealera samochodów. Możesz skorzystać z jakiejkolwiek kombinacji kolorów podczas tworzenia wlasnego projektu.
Kliknij na foto aby przejrzeć!
I tradycyjnie na koniec
Wiesz dobrze, co muszisz zrobić, prawda? Oczywiście chcielibyśmy usłyszeć Twoją opinię! Czy spodobal Ci się nasz artykul "50 Odcieni Szarości" - Sequel dla Projektantów? Czy korzystasz z szarych kolorów w swoich designach? Kombinacja jakiego koloru z szarym podoba Ci się najbardziej? Czy może ten artykuł wogóle nie ma nic przydatnego dla Ciebie? Czy zapisaleś jakieś kombinacje kolorów na przyszłość?
Czekam na wasze komentarze i życzę natchniena w tworzeniu wzorów ...
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: “50 Shades of Grey” – Sequel for Designers
Czytaj także
254 Szablony Shopify za $19/mies: serwis subskrypcyjny ONE
TOP-10: Szablony UI do tworzenia atrakcyjnych aplikacji webowych