Dziś web projektanci często używają określeń takich jak statyczny układ, liquidny, adaptacyjny, responsywny itd. Jeśli jesteś web projektantem, web developerem, czy menedżerem projektu lub klientem, jest bardzo ważne aby wiedzieć co oznaczają te terminy i kiedy korzysta się z każdego typu układu.
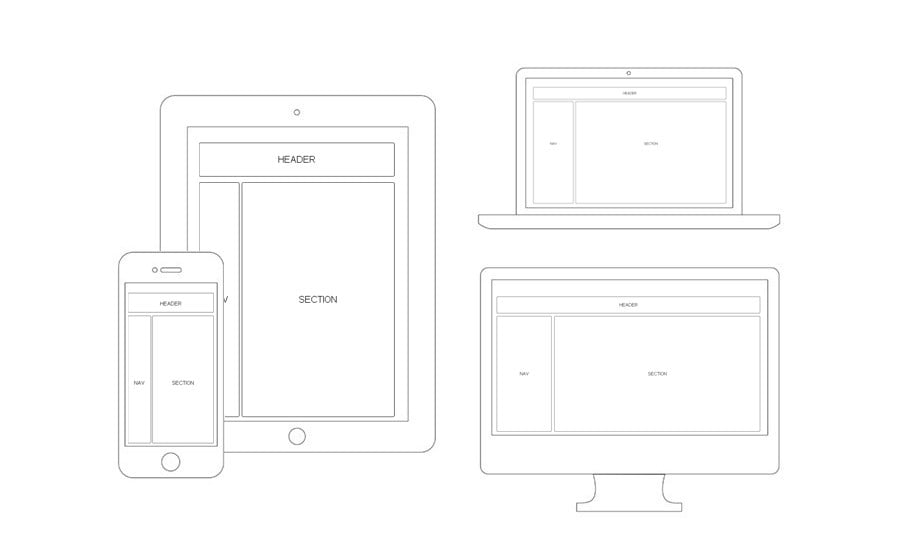
W zależności od poziomej szerokości okna szerokość przeglądarki może się zmieniać, ponieważ strona www jest oglądana z różnych urządzeń (telefonów komórkowych, tabletów, komputerów stacjonarnych, itd), użytkownik strony może po prostu zmienić rozmiar okna przeglądarki na urządzeniu stacjonarnym, lub użytkownik może zmienić reżim telefonu z pionowego na poziomy, itd. Najpierw te pojęcia mogą być trudne do zrozumienia, ponieważ są one ściśle powiązane między sobą. Zrozumienie różnicy pomiędzy każdym z nich jest kluczem do zrozumienia ich dzialania.
Statyczny Układ Strony
Statyczny układ strony (czasami nazywany "stały" układ lub "ze stałą szerokością") wykorzystuje predefiniowany rozmiar strony i nie zmienia się w zależności od szerokości okna przeglądarki. Inaczej mąwiąc, układ strony może mieć stałą szerokość 960 pikseli, bęz wzgłądu na wszystko. W ten sposób strony internetowe były tradycyjnie budowane przez wiele lat, aż nowoczesne wpływy, takie jak zapytania nośników i responsywny design zostały wprowadzone na początku 2010.
Różne urządzenia będą traktować statyczny układ strony na różne sposoby, więc wygłąd wygenerowanej strona może być nieco nieprzewidywalny. Na przykład w przeglądarce komputerowej, jeśli okno jest zbyt małe w poziomie, to strona zostanie odcięta i bęzie wyświetlana z poziomym paskiem przewijania. Na urządzeniu przenośnym, jak iPhone, strona zostanie automatycznie skalowana, pozwalając użytkownikowi powiększyć punkty zainteresowania.
Podzczas tworzenia nowych stron internetowych taki układ nie jest preferowany, ponieważ oznacza to, że będzie potrzeba oddzielna strona dla urządzień przenośnych. Ale istnieją wyjątki takie jak online sklep Apple.com, ale jest to wyjątkowy przypadek, ponieważ jest to takzw selling point ich urządzeń mobilnych, że można je zobaczyć jako układy statyczne.
Sprawdź podgląd, aby zrozumieć różnicę. Nie zapominaj także, aby zmienić rozmiar przeglądarki.
HTML
1 2 3 4 5 6 |
<div class="wrapper"> <h1>Przyklad Stytycznego Ukłdu</h1> <header>Naglówek</header> <nav>Nav</nav> <section>Sekcja</section> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
/************************************** Autor : Faisal Russel CSS STATYCZNEGO UKŁADU **************************************/ .wrapper { width: 960px; margin: 0 auto; } header { width: 960px; } nav, section { float: left; } nav { width: 200px; margin-right: 10px; } section { width: 750px; } /************************************** CSS ABY PRZYKŁAD MIAŁ LEPSZY WYGLĄD **************************************/ *, *:before, *:after { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } body { background: #000; color: #FFF; font-family: Helvetica; text-align: center; margin: 0; } header, nav, section { border: 1px solid rgba(255,255,255,0.8); margin-bottom: 10px; border-radius: 3px; } header { padding: 20px 0; } nav, section { padding: 200px 0; } |
Liquidny Układ Strony
Liquidny układ strony (czasami nazywany "płyny" lub "z płynną szerokością") używa względnych jednostek zamiast jednostek stałych. Liquidny układ będzie wykorzystywał procenty zamiast pikseli, ale każda względna jednostka miary będzie działać, tak jak EMS.
Liquidny układ wypełni szerokości strony, bez względu na to, jaką może być szerokość przeglądrki. Płynne układy mają pewne wady przy bardzo dużych lub bardzo małych szerokościach przeglądarki. Jeśli przeglądarka jest bardzo szeroka, niektóre treści mogą być rozciągane za daleko. Na dużych ekranach, pojedynczy akapit może działać na całej stronie w jednej linii. Odwrotnie, układ wielu kolumny na małym ekranie może być zbyt przepelniony zawartością.
HTML
1 2 3 4 5 6 |
<div class="wrapper"> <h1>Przykład Liquidnego Układu</h1> <header>Naglówek</header> <nav>Nav</nav> <section>Sekcja</section> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
/************************************** Autor : Faisal Russel CSS LIQUIDNEGO UKŁADU **************************************/ .wrapper { width: 100%; } nav, section { float: left; } nav { width: 20.83333%; margin-right: 1.041667%; } section { width: 78.125%; } /************************************** CSS ABY PRZYKŁAD MIAŁ LEPSZY WYGLĄD **************************************/ *, *:before, *:after { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } body { background: #000; color: #FFF; font-family: Helvetica; text-align: center; margin: 0; } header, nav, section { border: 1px solid rgba(255,255,255,0.8); margin-bottom: 10px; border-radius: 3px; } header { padding: 20px 0; } nav, section { padding: 200px 0; } |
Sprawdź podgląd, aby zrozumieć różnicę. Nie zapominaj także, aby zmienić rozmiar przeglądarki.
Adapcyjny Układ Strony
Adaptacyjny układ strony używa CSS zapytań nośników do wykrywania szerokości przeglądarki i odpowiedniej zmiany układu. Adaptacyjny układy, jaki i układ statyczny, używa pikseli jako stałą jednostkę, ale nie ma w zasadzie wiele szerokości stałe określonych przez konkretne zapytania nośników.
Zapytanie nośnika jest wyrazem logiki, a gdy jest używane w połączeniu z zapytaniami innych nośników, tworzą podstawowy algorytm. Tak na przykład, adaptacyjny układ strony może powiedzieć coś w stylu: "Jeśli szerokość przeglądarki jest 500 pikseli, trzeba ustawić aby główny pojemnik zawartości był 400 pikseli. Jeżeli przeglądarka ma szerokość 1000 pikseli, trzeba ustawić aby główny pojemnik zawartości był 960 pikseli. "Poza głównym pojemnikiem zawartości inne części strony mogą zmieniać się w szerokości, zmieniać swoje miejsce lub być usunięte. Na przykład, 2-kolumny układ może zmienić się w 1-kolumny układ, gdy przeglądarka jest zbyt wąska.
Adaptacyjny układ -- to dobre rozwiązanie gdy statyczny układ musi być skonwertowany do obsługi urządzeń mobilnych. Również wymaga mniej czasu na rozwój niż responsywny układ. Główną wadą jest to, że szerokość urządzenia i jawne wartości graniczne są często dalekie od ideału, mając albo zbyt dużo miejsca lub nie wystarczająco miejsca.
Sprawdź podgląd, aby zrozumieć różnicę. Nie zapominaj także, aby zmienić rozmiar przeglądarki.
HTML
1 2 3 4 5 6 |
<div class="wrapper"> <h1>Przykład Adapcyjnego Układu</h1> <header>HEADER</Naglówek> <nav>NAV</Nav> <section>SECTION</Sekcja> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
/************************************** Autor : Faisal Russel CSS ADAPCYJNEGO UKŁADU **************************************/ .wrapper { width: 400px; margin: 0 auto; } header { width: 400px; } nav { width: 400px; } section { width: 400px; } @media screen and (min-width: 800px) { .wrapper { width: 640px; } header { width: 640px; } nav, section { float: left; } nav { width: 133px; margin-right: 10px; } section { width: 497px; } } @media screen and (min-width: 1000px) { .wrapper { width: 960px; } header { width: 960px; } nav { width: 200px; } section { width: 750px; } } /************************************** CSS ABY PRZYKŁAD MIAŁ LEPSZY WYGLĄD **************************************/ *, *:before, *:after { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } body { background: #000; color: #FFF; font-family: Helvetica; text-align: center; margin: 0; } header, nav, section { border: 1px solid rgba(255,255,255,0.8); margin-bottom: 10px; border-radius: 3px; } header { padding: 20px 0; } nav, section { padding: 200px 0; } |
Responsywny Układ Strony
Responsywny układ strony używa jednostki względne i zapytania nośnków, łącząc idee liquidnego i adaptacyjnego układów. Z rozszerzeniem przeglądarki lub zmniejszeniem jej szerokości, responsywny układ będzie zmieniał się jak liquidny układ. Ale jeśli przeglądarka wykracza poza pewną szerokością okeślioną przerwaniami zapytań nośnika, taki układ będzie szybciej się zmieniał aby dostosować się do szerokości okna.
Zazwyczaj responsywne designy są tworzone za pomocą podejścia mobile-first. To znaczy, że najpierw jest stworzony układ komórkowy, a potem, jak przeglądarka staje się szerszą na desktopie lub tablecie, projektant szuka sposoby, aby rozszerzyć ten układ. Prowadzi to do stworzenia lepszych doświadczeń ogólnie, ponieważ łatwiej rozszerzyć projekt, niż uprościć duży układ dla ekranów telefonów.
Sprawdź podgląd, aby zrozumieć różnicę. Nie zapominaj także, aby zmienić rozmiar przeglądarki.
HTML
1 2 3 4 5 6 |
<div class="wrapper"> <h1>Przykład Responsywnego Układu</h1> <header>Naglówek</header> <nav>Nav</nav> <section>Sekcja</section> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
/************************************** Autor : Faisal Russel RESPONSYWNY UKŁAD STRONY **************************************/ .wrapper { max-width: 100%; margin: 0 auto; } @media screen and (min-width: 800px) { .wrapper { max-width: 90%; } header { width: 100%; } nav, section { float: left; } nav { width: 20.83333%; margin-right: 1.041667%; } section { width: 78.125%; } } @media screen and (min-width: 1000px) { .wrapper { max-width: 66.66667%; } } /************************************** CSS ABY PRZYKŁAD MIAŁ LEPSZY WYGLĄD **************************************/ *, *:before, *:after { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } body { background: #000; color: #FFF; font-family: Helvetica; text-align: center; margin: 0; } header, nav, section { border: 1px solid rgba(255,255,255,0.8); margin-bottom: 10px; border-radius: 3px; } header { padding: 20px 0; } nav, section { padding: 200px 0; } |
Responsywny Układ Strony – Demo
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: What’s the Difference Between Static, Liquid, Adaptive and Responsive?.