Budowie strony internetowej przyświeca zawsze cel. Możliwe, że ma być ona tylko wizytówką, na którą kierowani będą obecni klienci firmy lub fani znający bezpośredni adres do strony. Jednak o wiele częściej osoby decydujące się na własną stronę chcą dotrzeć do nowych osób. Samo stworzenie strony przy pomocy jakiegokolwiek szablonu na to nie pozwoli. Potrzebne są w tym celu działania marketingowe w Internecie. Możliwości na promocję strony jest wiele, można próbować przez kanały Social Media, reklamy displayowe jak również Google Ads, jednak jest możliwość poprawienia widoczności strony poprzez odpowiednią optymalizację strony. W tym celu warto już na etapie jej budowy i wyboru szablonu przyjrzeć się kwestiom SEO. Jeżeli strona powinna pojawiać się w wyszukiwarce Google nie tylko na brand, którego jeszcze spora liczba osób może nie znać, ale także na słowa kluczowe związane z prowadzoną działalnością to należy dobrać szablon strony umożliwiający jej odpowiednią optymalizację. W przeciwnym razie w przyszłości może pojawić się wiele wyzwań i konieczność jej poprawy, dodania funkcjonalności lub też wymiany szablonu.
Dlaczego należy zwrócić uwagę na seo?
Wybór szablonu, który nie będzie SEO friendly może dołożyć sporo pracy na przyszłość lub uniemożliwić polepszenie naszych wyników w wyszukiwarce Google. Może doprowadzić to do sytuacji, w której pomimo starań i chęci dostosowania strony pod użytkowników i roboty Google, strona nie będzie pojawiać się w top10 wyników wyszukiwań. Dokładne zapoznanie się z szablonem nie tylko pod względem estetycznym, ale również pozycjonowania jest zatem oszczędnością czasu, ale również pieniędzy dla właścicieli stron.
Czy wszystkie szablony są dostosowane pod seo?
Niestety pomimo tego jak ważnym aspektem jest SEO nie wszystkie szablony są odpowiednio przygotowane pod pozycjonowanie. Niektóre z nich bardziej skupiają się na względach estetycznych, inne znowu wykorzystują zbyt wiele nowych rozwiązań, które nie są jeszcze dobrze odczytywane przez roboty Google. Jednak świadomość tego jak ważna jest optymalizacja stron jest coraz większa i ich wybór jest dość spory. Nie należy się więc martwić o to, że strona będzie dostosowana pod SEO, ale nie będzie wyróżniać się spośród konkurencji czy też będzie nieestetyczna.
Na jakie elementy szablonu należy zwrócić uwagę?
Szybkość działania szablonu
Nie ma chyba nic gorszego dla użytkowników (a tym samym dla robotów Google) jak długo ładująca się strona. Jest to obecnie jeden z najważniejszych aspektów branych pod uwagę w rankingu Google. Nawet najlepszej jakości treści umieszczone na stronie ich optymalizacja czy też wprowadzenie odpowiednich meta znaczników może nie pomóc stronie jeśli jej czas ładowania będzie zbyt długi.
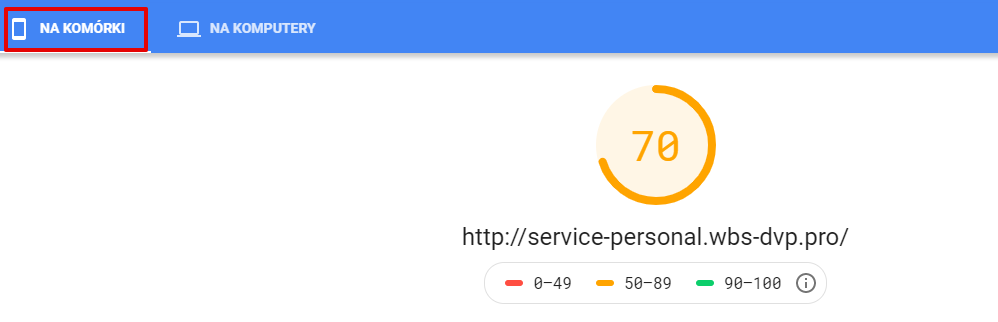
Przed dokonaniem wyboru szablonu należy zapoznać się z osiąganymi przez stronę wynikami. Przybliżone wyniki dotyczące całego szablonu można uzyskać dzięki wersji demo szablonów.W tym celu należy:
- wejść na stronę z demo szablonu
- otworzyć podgląd bez paska narzędzi
- skopiować link z paska
- wkleić go do jednego z narzędzi:
https://developers.google.com/speed/pagespeed/insights/?hl=pl
Trzeba jednak pamiętać, że sprawdzenie wersji demo i osiągane przez nią wyniki mogą różnić się od tego jakie wyniki ukażą się po zmianie serwera, wybraniu hostingu, wdrożeniu nowych danych, zdjęć, wtyczek itp. Po wyborze szablonu i zoptymalizowaniu go pod własne potrzeby warto więc zdecydować się na Audyt SEO, którego wykonanie i wdrożenie sprawi, że serwis będzie mógł bez problemu zaindeksowany i będzie wyświetlał się w wynikach wyszukiwania na wysokich pozycjach.
Podczas budowy strony należy zwrócić uwagę na to aby sam szablon nie został zbytnio przeciążony. Czynników, które wpływają na szybkość ładowania jest wiele i możliwe, że wykryte zostaną dopiero po jego wdrożeniu jednak na każdym etapie warto zadbać o to by:
- pliki graficzne nie cechowały się wielkimi rozmiarami i dużą wagą. Kompresja zdjęć powinna być standardem podczas optymalizacji szablonu;
- kod źródłowy był dobrze zoptymalizowany - to aspekt na który należy zwrócić uwagę już na etapie wyboru szablonu. Znaczenie ma liczba i wielkość skryptów JS, które potrafią znacząco spowolnić stronę, a nawet uniemożliwić jej prawidłową indeksację. Za opóźnienia może odpowiadać również ładowanie się zasobów CSS, które zaleca się opóźnić dla osiągania lepszych wyników. Kod szablonu strony na Template Monster możemy zobaczyć klikając na stronie wersji demo prawy klawisz myszy, a następnie “wyświetl źródło ramki” lub bezpośrednio pod adresem URL wersji demo bez ramki.
- na stronie nie znajdowały się niepotrzebne przekierowania w strukturze strony - w momencie kiedy budujemy stronę nie ma potrzeby obciążania jej zbędnymi przekierowaniami, mają one negatywny wpływ na szybkość ładowania. O tym aspekcie nie można też zapominać również w kolejnych etapach prowadzenia strony;
- szablon dla witryn opartych na CMS był wyposażony w funkcjonalności pozwalające na ograniczenie konieczności instalowania dodatkowych wtyczek. Niestety wtyczki potrafią znacznie pogorszyć prędkość ładowania strony.
Przykładowe szablony osiągające korzystne wyniki prędkości:
Szablon ten nie tylko osiąga bardzo dobre wyniki pod względem prędkości ładowania, ale również umożliwia optymalizację linkowania wewnętrznego, które może w znaczący sposób wzmocnić stronę pod względem SEO. Szablon jest przejrzysty i bardzo intuicyjny, jest dobrą propozycją dla osób prowadzących firmowego lub osobistego bloga.
Szablon cechujący się wysoką funkcjonalnością, a jednocześnie szybkim czasem ładowania. Rozbudowana strona główna jak i menu pozwalają na umieszczenie wielu ważnych informacji z zachowaniem przejrzystości. Poszczególne sekcje strony głównej rozdzielone nagłówkami pozwalają na umieszczenie w nich słów kluczowych ważnych dla pozycjonowania. Elegancki, profesjonalny szablon jest dobrym rozwiązaniem dla wizytówek firmowych, które chcą przedstawić swoją ofertę i podzielić się swoją wiedzą z klientami.
Przedstawione szablony mają bardzo dobre wyniki w PageSpeedInsight, ale czy możemy jeszcze coś zrobić, aby było lepiej? Oczywiście! Poniżej kilka rzeczy na które warto zwrócić uwagę.
Obrazy WebP
Jest to nowy format obrazów, który zaleca Google i który z każdym dniem staje się coraz bardziej popularny. Implementacja tego typu obrazków nie jest prosta, gdyż nie wszystkie przeglądarki obsługują ten format. Jeśli zdecydujecie się na stronę www opartą o CMS WordPress, to polecamy wtyczkę WebP Express, która zajmie się odpowiednim serwowaniem obrazów w zależności od możliwości przeglądarki, w której odpalana jest Wasza strona. Tutaj jednak ważnym punktem jest posiadanie dobrego jakościowo serwera, który będzie miał zainstalowane odpowiednie biblioteki.
Serwery CDN dla mediów
W narzędziu PageSpeedInsight ten element jest pomijany, ale narzędzie GTMetrix wskazuje, jako bardzo ważny punkt, wykorzystanie serwerów CDN do serwowania plików multimedialnych. Zapytacie co to ten CDN. Jest to sieć serwerów rozmieszczonych na całym świecie i użytkownik końcowy otrzymuje pliki z najbliższego dla siebie serwera, a nie musi czekać, aż plik zostanie przesłany z serwera w Polsce do Meksyku. Informację taką otrzymujemy między innymi dla szablonu Morix.
Wykorzystanie możliwości serwera
Dobry serwer w połączeniu z dobrym szablonem, to podstawa sukcesu naszej strony. Aby Wasza strona była szybka, musicie zadbać o takie elementy jak wykorzystanie pamięci podręcznej przeglądarki (konfigurujemy za pomocą wtyczek lub bezpośrednio w pliku .htaccess – co zdecydowanie polecamy) oraz wykorzystanie kompresji GZIP na serwerze (podobnie jak wyżej). Jeśli chcecie wprowadzić te elementy na stronie, jednak nie wiecie jak się za to zabrać, możecie skorzystać z pomocy specjalistów z DevaGroup. Co ważne starajcie się używać najnowszych wersji PHP. Wersje 7.x są kilkukrotnie szybsze od wersji 5.x.
Optymalizacja CSS i JS
Jak wcześniej wspomnieliśmy, bardzo dużą rolę odgrywa ilość używanego kodu CSS oraz JS. Minimalizowanie długości kodu CSS można uzyskać dzięki narzędziom do minifikacji – możemy użyć darmowych narzędzi w internecie i własnoręcznie zminifikować kod, ale możemy skorzystać z bardzo ciekawego narzędzia (dla WordPress) – Autoptimize, które zadba za nas o minifikację kodu CSS, JS, a nawet HTML. Narzędzie to dodatkowo zadba za Was o cachowanie strony co pozwoli na jeszcze szybsze działanie strony – w ten sposób zmniejszamy np. czas odpowiedzi serwera. Złota zasada optymalizacji stron – staramy się korzystać jak najwięcej z HTML5 i CSS3, JS stosujemy w momencie, gdy nie mamy innego wyjścia. Pamiętajcie również o testowaniu stron z wyłączonym egzekwowaniem JS w przeglądarce – jeśli jakiś ważny element strony bez użycia JS nie wyświetla się poprawnie, możecie za pomocą znaczników <noscript></noscript> dopisać style CSS, które pozwolą na poprawne wyświetlanie strony www.
Responsywność szablonu
Trend polegający na coraz częstszym używaniu telefonów komórkowych i rzadszym korzystaniu z laptopów czy też komputerów jest wzrastający i nic nie wskazuje na to aby miał się zmniejszać. Nic więc dziwnego, że Google zdecydowało się na sprawdzanie i indeksowanie właśnie wersji mobilnych stron. W tym wypadku na ich sprawdzeniu należy skupić się najmocniej.
Wybierając szablon należy zwrócić szczególną uwagę na to czy jest on dostosowany do wersji mobilnych, czy jest responsywny. Zdarzają się niestety wciąż przypadki kiedy wersja desktop jest przygotowana odpowiednio jednak wersja mobilna jest mocno okrojona. Takie szablony nie powinny być wybierane nie tylko jeśli strona ma być dostosowana pod SEO, ale również przeznaczona dla użytkowników mobilnych - obecnie jest to ponad 50% użytkowników.
Jak znaleźć responsywne szablony na Tempalate Monster?
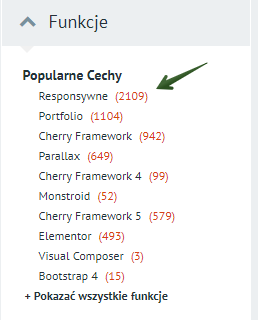
Wchodząc na stronę z szablonami np: Szablony WordPress możemy w łatwy sposób wyfiltrować szablony, które są responsywne:
Responsywność cechuje największą liczbę szablonów, nie należy się więc martwić, że wybór będzie zbyt mały.
Podgląd wersji mobilny szablonu jest możliwy po przejściu na wersję demo i kliknięciu ikonki telefonu komórkowego:
Informację o tym czy motyw jest responsywny znaleźć można również w nazwie szablonów:
Warto jednak zawsze sprawdzić responsywność szablonu z oferty dodając link do wersji demo bez ramki do narzędzia testującego optymalizacje mobilne: https://search.google.com/test/mobile-friendly, które poda nam informację czy strona jest dostosowana do urządzeń mobilnych:
A także wskaże elementy, które nie mogą być poprawnie odczytane na wersji mobilnej:
Przykładowe responsywne szablony stron dostosowane pod SEO:
Rozwijane menu po prawej stronie w wersji mobilnej daje użytkownikom możliwość swobodnego korzystania ze strony i przeklikiwania się pomiędzy podstronami. Szablon jest bardzo uniwersalny co daje możliwość dostosowania go pod własne potrzeby i stworzenia wielu różniących się od siebie stron. Gotowe moduły sprawiają, że jest to proste nawet dla osób tworzących stronę po raz pierwszy.
Serwisy informacyjne to prawdopodobnie najczęściej przeglądane rodzaje stron na urządzeniach mobilnych. Tworząc portal z informacjami warto posłużyć się szablonem przygotowanym właśnie pod niego. Przykładem takiego rozwiązania jest szablon 24.Storycle. Na stronie głównej mamy wiele możliwości wzmaniania linkowania wewnętrznego natomiast szablon do dodawania artykułów pozwoli na ich odpowiednią optymalizację pod wyszukiwane przez użytkowników słowa kluczowe.
Koszty
W ofercie Temeplate Monster znaleźć można płatne i bezpłatne szablony. Zarówno te, za które przyjdzie nam zapłacić jak i te darmowe mogą być dobrze przystosowane pod działania SEO jednak zdecydowanie większy wybór znajdziemy wśród tych płatnych. Nic w tym dziwnego, przygotowanie takiego szablonu to sporo pracy, która powinna zostać odpowiednio wynagrodzona. Często szablony, za które pobierane są opłaty są lepiej przygotowane, cechują się wysoką jakością i dają możliwość optymalizacji strony pod kątem pozycjonowania. Zakup szablonu jest inwestycją, która zwróci się w przyszłości.
Jeśli jednak poszukiwany jest koniecznie darmowy szablon SEO FRIENDLY to przykładem jest między innymi szablon:
Posiada on wysokie wyniki szybkości ładowania się strony, nie posiada rozbudowanego kodu Java Script, a na stronie istnieje możliwość optymalizowania nagłówków. W przypadku CMS WordPress mamy doczynienia z częstymi aktualizacjami więc bezpieczeństwo strony powinno być zachowane na wysokim poziomie.
Klaudia Hadała, SEO Specialist w DevaGroup
Damian Kałwa, Developer w DevaGroup