TOP-5: Darmowy losowy generator tła
W świecie web projektowania z pomocą predefiniowanych elementów, takich jak zestawy UI, tekstur i ikony są nieuniknione, jak użycie języków programowania wysokiego poziomu przez deweloperów. Z pomocą różnych narzędzi i aplikacji można stworzyć projekty o niepowtarzalnym wyglądzie.
Dziś zebrałam listę z 5 najbardziej popularnych darmowych skryptów, które pomogą Ci stworzyć losowo generowane grafiki.
Eksperymentowanie z tymi darmowymi skryptami - to proste, poniewż często wszystko co jest potrzebne aby stworzyć stylowe tlo z ich pomocą - to zrobić jeden klik.
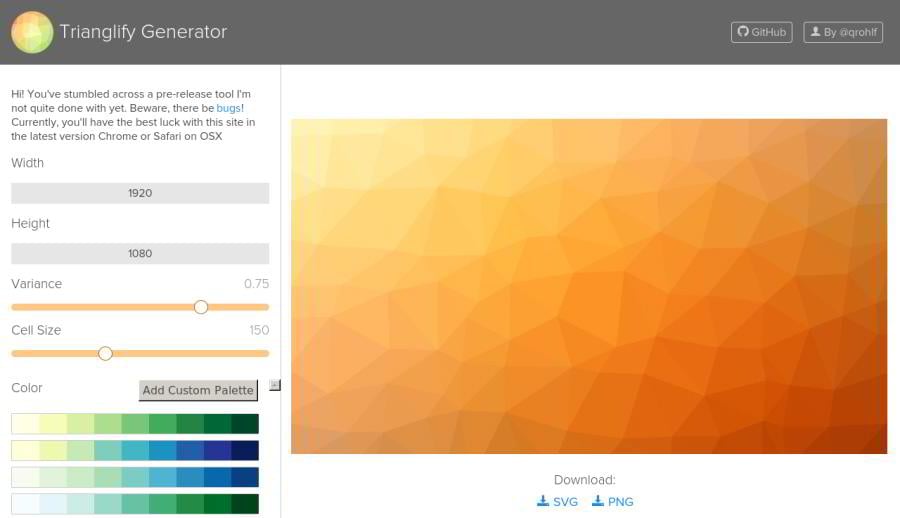
Trianglify Generator
Z pomocą tego narzędzi lekko stworzysz tło w stylu low-poly z efektem miekkich gradientów, i kombinacjami presetów kolorów.
W ustawieniach można zmienić rozmiar płotna w piselach, wybrać palete kolorów, rozmiar elementów, i ustawić poziom wariacji. Parametr Wariancja definiuje entropię wielokątów: jeśli ustawić jej wartość na 0, tło będzie składało się z rówobocznych trójkątów.
Generator oferuje wybór 27 schematów kolorystycznych, w dodatku można stworzyć własny za pomocą 24-bitowego próbnika kolorów. Obrazy można pobrać jako pliki PNG lub SVG.
***
Waterpipe.js
Z pomocą tej JavaScript wtyczki można stworzyć tło z efektem realistycznego dymu. Możesz stworzyć własny, wybrać jeden z dostępnych presetów lub dostosować ustawienia ręcznie.
***
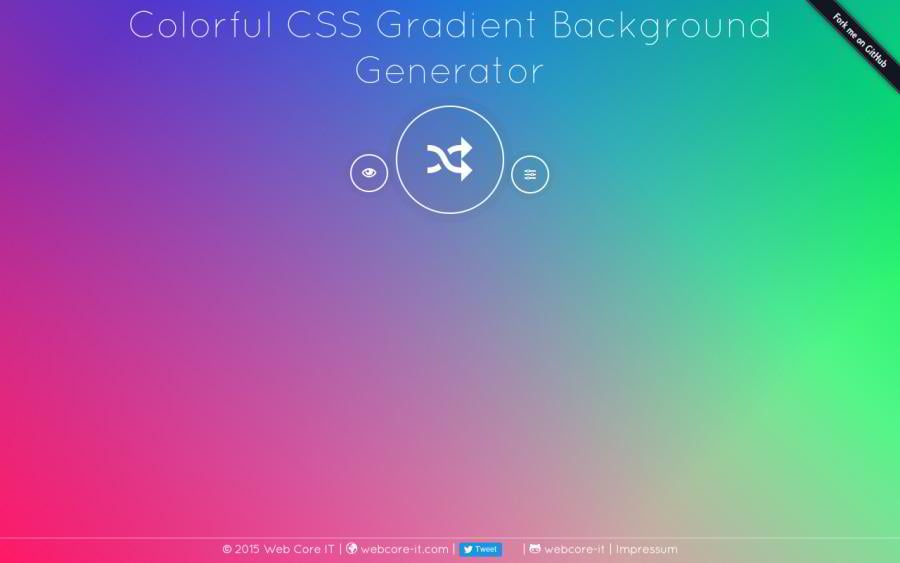
Colorful CSS Gradient Background Generator
Następny generator jest niezbędny dla web projektantów i projektantów aplikacji, zwłaszcza dla tych, którzy pracują z iOS, gdyż pozwala na tworzenie pięknych gradientowych teł.
Największ zaletą tego narzędzia jest to, że automatycznie generuje kod CSS dla gradientów. Wadą jest to, że można uzyskać tylko kod na wyjściu, więc jeśli masz zamiar go użyć w innym miejscu, aniż w internecie, trzeba będzie sorzystać z oddzielnego skryptu lub aplikacji, aby pobrać rastrowe obrazy. Polecamy korzystać z Phantom.JS do tego celu: wymaga pewnego poziomu umiejętności kodowania, ale jest na tyle konfigurowalny, że lekko poradzisz sobie z nim.
***
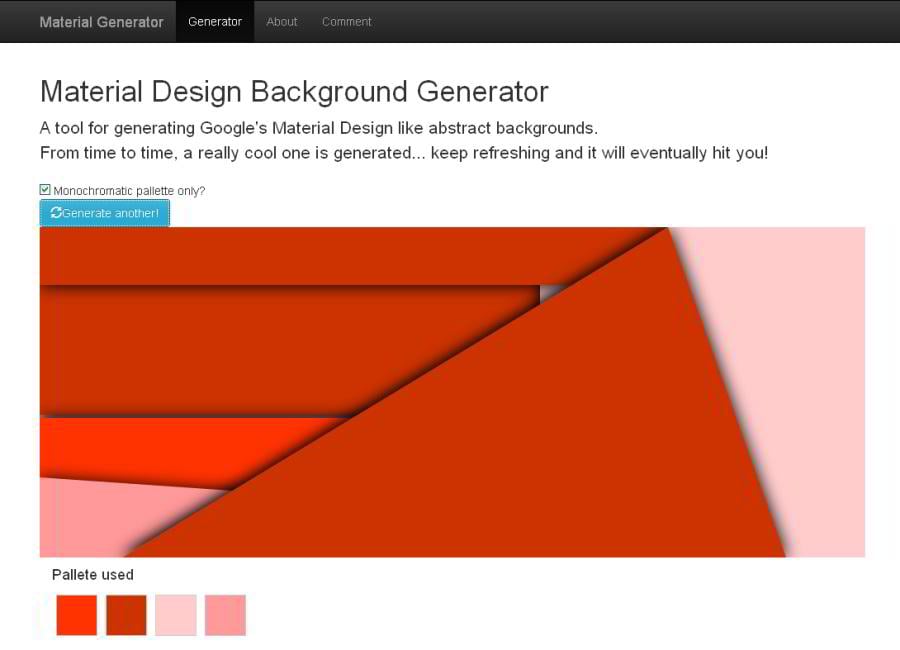
Material Design Background Generator
Material design - to jeden z trendów web design, który został wprowadzony przez Google, i dziś cieszy się ogromną popularnością. Z pomocą tego skryptu można wygenerować setki unikalnych obrazów w stylu material design poprzez jedne kliknięcie. Niektóre z nich są dość kreatywne, a niektóre - naprawdę wspaniale.
Niestety, generator nie jest reprezentowany na GitHub, ale można pobrać skrypt ze strony domowej, trochę go dostosować, i zacząć tworzenie grafiki w stylu material design.
***
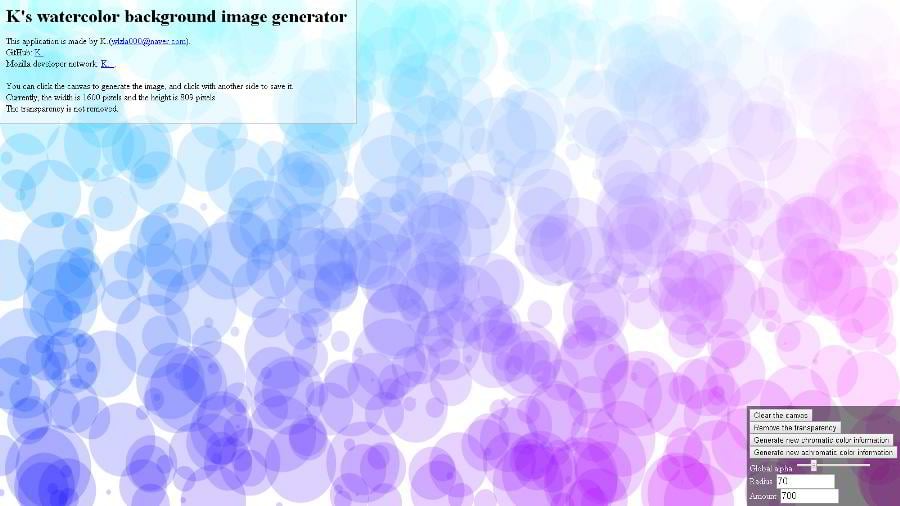
K's Watercolor Background Image Generator
Z pomocą tego skryptu stworzyć ręcznie rysowane awarelowe grafiki. Tła, utworzone za pomocą tego generatora, są tworzone przez okręgi o różnych rozmiarach, więc nie jest to prawdziwa akwarelowa grafika w tradycyjnym rozumieniu tego słowa.
Aby wygenerować tło trzeba określić liczbę okręgów i ich wielkość, dodać informacje na temat chromatycznego koloru (tj palety), a następnie kliknąć w płótno. W ten sam sposób można dodać nowe warstwy w celu zmiany wyglądu obrazu.
***
P.S.W tym wpisie zostały wykorzystane materiały z artykułu: 10 Free ‘Random Background Generators’ for Graphic and Web Designers.
P.P.S. To była lista najlepszych losowych generatorów dla web projektantów. Jeśli kiedykolwiek potrzebowałeś stworzyć kolorowe tło, ciekawe zdjęcie lub stylowy przycisk, nie zapominaj że można je stworzyć samodzielnie.
Co myślisz o tych aplikacjach? Czy wykorzystujesz zautomatyzowane aplikacje podczas projektowania czy preferujesz pracować na projekcie od podstaw? Podziel się swoją opinią w komentarzach!