Wierzymy, że każdy może osiągnąć sukcesu w branży e-commerce. Jednym z najlepszych sposobów na zarabianie w Internecie jest prowadzenie e-sklepu. Posiadanie własnej strony daje wiele korzyści, np. niezależność.
Dlatego zaczeliśmy tą serię tutoriali na temat rozpoczęcia pracy z różnymi sklepami CMS. Dzisiaj będziemy mówili o Magento CMS. Opowiemy jak łatwo jest skonfigurować sklep Magento.
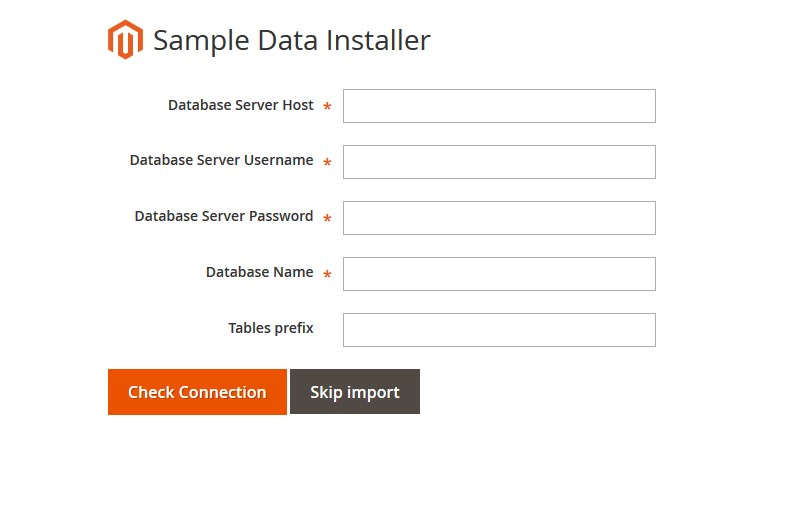
Jak zainstalować Magento CMS Każdy CMS wymaga przesłania plików na hosting przed instalacją. Po zakończeniu przesyłania plików można przejść do procesu instalacji Magento. Otwórz i w pasku adresu przeglądarki wpisz URL domeny/ścieżkę do katalogu Magento. Powinieneś zobaczyć ekran powitalny aplikacji Sample Data Installer. Aby zainstalować Magento, postępuj zgodnie z poniższymi instrukcjami.
<img class="size-full wp-image-102269 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/sampledata.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>sampledata</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="806" height="510" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/sampledata.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>sampledata</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 806w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/sampledata-300x190.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>sampledata</span><span>-</span><span>300x190</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/sampledata-768x486.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>sampledata</span><span>-</span><span>768x486</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 806px) 100vw, 806px" data-pagespeed-url-hash="2075822390"/>
Wypełnij wszystkie informacje dotyczące hostingu i bazy danych.
<img class="size-full wp-image-102203 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image29.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image29</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="788" height="496" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image29.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image29</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 788w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image29-300x189.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image29</span><span>-</span><span>300x189</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image29-768x483.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image29</span><span>-</span><span>768x483</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 788px) 100vw, 788px" data-pagespeed-url-hash="4196873938"/>
Jeśli zgadzasz się na Warunki, kliknij "Zgadzam się i ustawiam Magento", aby kontynuować instalację.
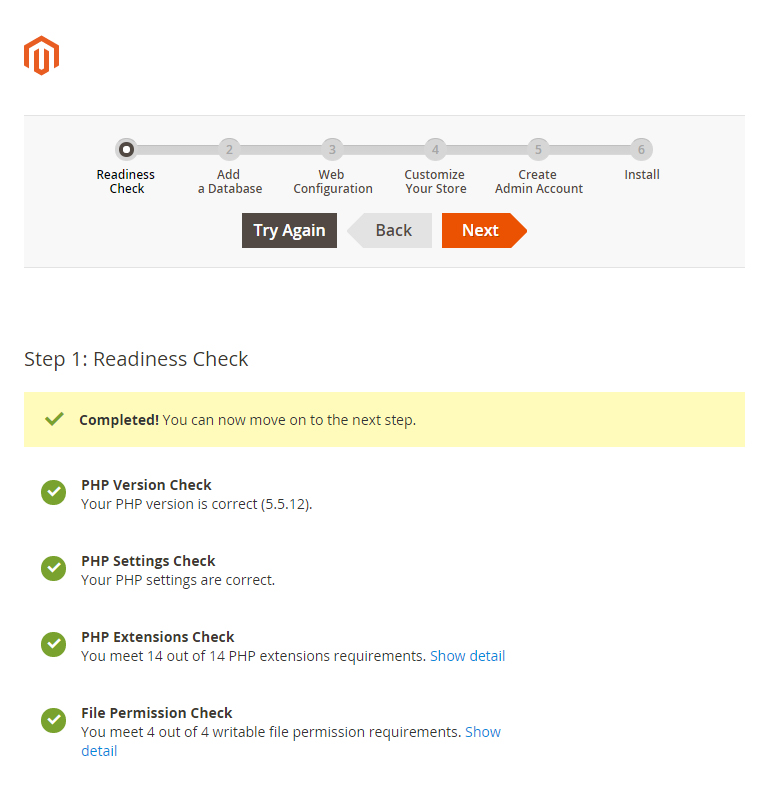
Kliknij przycisk "Start Readiness Check", aby sprawdzić zgodność ustawień serwera z wymaganiami silnika Magento 2.
<img class="size-full wp-image-102237 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image88.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image88</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="773" height="507" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image88.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image88</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 773w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image88-300x197.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image88</span><span>-</span><span>300x197</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image88-768x504.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image88</span><span>-</span><span>768x504</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 773px) 100vw, 773px" data-pagespeed-url-hash="3745092861"/>
Po zakończeniu procesu kliknij w przycisk Dalej.
<img class="size-full wp-image-102217 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image50.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image50</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="758" height="804" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image50.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image50</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 758w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image50-283x300.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image50</span><span>-</span><span>283x300</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 283w" sizes="(max-width: 758px) 100vw, 758px" data-pagespeed-url-hash="654798674"/>
Tutaj musisz wprowadzić informacje, dotyczące bazy danych i ustawić niektóre ustawienia początkowe. Dodaj bazę danych - wprowadź nazwę hosta, nazwę bazy danych, użytkownika bazy danych i hasło. Skontaktuj się z dostawcą usług hostingowych, jeśli nie masz tych informacji.
Upewnij się, że masz utworzoną bazę danych dla instalacji Magento. Pamiętaj, powinna być jasne i bez żadnych tabel.
<img class="size-full wp-image-102213 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image45.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image45</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="764" height="753" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image45.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image45</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 764w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image45-300x296.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image45</span><span>-</span><span>300x296</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 764px) 100vw, 764px" data-pagespeed-url-hash="5102792"/>
Jeśli wszystko jest poprawne, kliknij przycisk Dalej.
<img class="size-full wp-image-102205 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image31.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image31</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="733" height="963" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image31.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image31</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 733w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image31-228x300.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image31</span><span>-</span><span>228x300</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 228w" sizes="(max-width: 733px) 100vw, 733px" data-pagespeed-url-hash="1149700331"/>
Dalej można zmienić adres panelu administracyjnego Magento i adres sklepu głównego. Inne ustawienia można pozostawić bez zmian.
Po zakończeniu kliknij przycisk Dalej.
Wybierz wymaganą strefę czasową, domyślną walutę i język magazynu. Można wybrać domyślne moduły, które powinny / nie powinny być instalowane, w sekcji Konfiguracja modułów dedykowanych. Zalecamy, aby nie wprowadzać zmian w tej sekcji.
<img class="size-full wp-image-102226 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image72.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image72</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="762" height="721" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image72.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image72</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 762w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image72-300x284.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image72</span><span>-</span><span>300x284</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 762px) 100vw, 762px" data-pagespeed-url-hash="3856766506"/>
Tutaj musisz podać dane osobowe właściciela sklepu. Musisz także określić dane logowania administratora serwisu. .
<img class="size-full wp-image-102209 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image36.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image36</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="761" height="648" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image36.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image36</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 761w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image36-300x255.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image36</span><span>-</span><span>300x255</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 761px) 100vw, 761px" data-pagespeed-url-hash="1584526418"/>
Konfiguracja sklepu została wykonana. Naciśnij przycisk Zainstaluj teraz, aby rozpocząć proces instalacji sklepu.
<img class="size-full wp-image-102218 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image51.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image51</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="762" height="524" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image51.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image51</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 762w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image51-300x206.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image51</span><span>-</span><span>300x206</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 762px) 100vw, 762px" data-pagespeed-url-hash="3318744269"/>
Jest to ostatni etap instalacji. Skopiuj wygenerowany klucz szyfrujący i zipsz go w bezpiecznym miejscu.
<img class="size-full wp-image-102219 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image52.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image52</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="751" height="728" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image52.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image52</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 751w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image52-300x291.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image52</span><span>-</span><span>300x291</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 751px) 100vw, 751px" data-pagespeed-url-hash="1687722568"/>
Aktywacja szablonu Otwórz panel administracyjny Magento i przejdź do menu Content > Configuration menu.
<img class="size-full wp-image-102224 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image69.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image69</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1050" height="875" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image69.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image69</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1050w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image69-300x250.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image69</span><span>-</span><span>300x250</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image69-768x640.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image69</span><span>-</span><span>768x640</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image69-1024x853.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image69</span><span>-</span><span>1024x853</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1050px) 100vw, 1050px" data-pagespeed-url-hash="4239994518"/>
Na liście sklepów trzeba kliknąć opcję edycji Global-Main Website. Możesz też kliknąć edytować dla określonego widoku sklepu.
<img class="size-full wp-image-102199 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image25.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image25</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1024" height="496" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image25.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image25</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image25-300x145.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image25</span><span>-</span><span>300x145</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image25-768x372.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image25</span><span>-</span><span>768x372</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 1024px) 100vw, 1024px" data-pagespeed-url-hash="2131026150"/>
W domyślnym temacie kliknij rozwijaną Applied Theme, wybierz wymagany szablon, a następnie kliknij przycisk Zapisz konfigurację.
<img class="size-full wp-image-102214 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image47.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image47</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1050" height="830" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image47.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image47</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1050w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image47-300x237.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image47</span><span>-</span><span>300x237</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image47-768x607.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image47</span><span>-</span><span>768x607</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image47-1024x809.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image47</span><span>-</span><span>1024x809</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1050px) 100vw, 1050px" data-pagespeed-url-hash="1038026686"/>
Konfiguracja logo Wykonaj następujące aby skonfigurować logo domyślne .
Otwórz panel administracyjny Magento i wybierz z menu bocznego Content> Configuration.
<img class="size-full wp-image-102234 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image85.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image85</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1050" height="875" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image85.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image85</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1050w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image85-300x250.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image85</span><span>-</span><span>300x250</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image85-768x640.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image85</span><span>-</span><span>768x640</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image85-1024x853.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image85</span><span>-</span><span>1024x853</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1050px) 100vw, 1050px" data-pagespeed-url-hash="48223372"/>
Na liście sklepów trzeba kliknąć opcję edycji Global-Main Website. Możesz też kliknąć edytować dla określonego widoku sklepu.
<img class="size-full wp-image-102221 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image60.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image60</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1024" height="496" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image60.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image60</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image60-300x145.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image60</span><span>-</span><span>300x145</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image60-768x372.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image60</span><span>-</span><span>768x372</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 1024px) 100vw, 1024px" data-pagespeed-url-hash="1739320643"/>
Wybierz kartę "Nagłówek" i prześlij swoje logo.
<img class="size-full wp-image-102279 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/123.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>123</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1050" height="875" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/123.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>123</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1050w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/123-300x250.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>123</span><span>-</span><span>300x250</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/123-768x640.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>123</span><span>-</span><span>768x640</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/123-1024x853.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>123</span><span>-</span><span>1024x853</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1050px) 100vw, 1050px" data-pagespeed-url-hash="1809262146"/>
Kliknij w przycisk "Zapisz konfigurację".
Aby zainstalować logo firmy, musisz przesłać plik zdjęcia do folderu /images w swoim temacie Magento.
Logo można zmienić przy użyciu modułu opcji szablonu.
Aby zmienić logo, kliknij w kartę Stores > Settings > Configuration
Następnie wybierz opcję TEMPLATEMONSTER > Theme Options w menu po lewej stronie, a następnie przejdź do interfejsu ustawień modułu.
Przejdź do karty General > Logo Settings.
Konfiguracja stron Aby szablon wyglądał dokładnie tak, jak w Live Demo, trzeba skonfigurować strony sklepu w następny sposób. Udostępniamy wszystkie pliki kodem strony. Trzeba dodać je do panelu admina Magento zgodnie z instrukcjami poniżej, używając tabeli ustawień. Tabela ustawień znajduje się w sekcji informacji technicznych na stronie podglądu szablonu. Plik dokumentacji zawiera link do tej strony:
<img class="size-full wp-image-102225 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image70.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image70</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="280" height="92" data-pagespeed-url-hash="2823842612"/>
Strona domowa szablonu zwykle zawiera następujące elementy: banery, suwak, galeria itp.
Z menu głównego przejdź do zakładki Content> Pages. Tutaj znajdziesz wszystkie strony sklepu. Strona domowa, O nas i Obsługa klienta powinny być już dostępne, więc nie musisz ich dodawać. Wystarczy tylko zaktualizować zawartość stron HTML i XML. Otwórz dowolny z nich, aby uzyskać dostęp do zawartości.
<img class="size-full wp-image-102239 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image90.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image90</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="896" height="1024" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image90.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image90</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 896w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image90-263x300.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image90</span><span>-</span><span>263x300</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 263w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image90-768x878.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image90</span><span>-</span><span>768x878</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 896px) 100vw, 896px" data-pagespeed-url-hash="697919254"/>
Otwórz stronę i wybierz kartę Content. Zawiera kod HTML strony. Kod HTML strony można pobrać z odpowiedniego pliku źródłowego. Listę plików źródłowych zawartych w sekcji "Ustawienia szablonu" można zobaczyć na stronie podglądu szablonu. Skopiuj kod z pliku źródłowego i wklej go do obszaru zawartości.
<img class="size-full wp-image-102196 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1050" height="961" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1050w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19-300x275.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>-</span><span>300x275</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19-768x703.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>-</span><span>768x703</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19-1024x937.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>-</span><span>1024x937</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1050px) 100vw, 1050px" data-pagespeed-url-hash="3112351969"/>
Kiedy skończysz z kodem HTML, przejdź do zakładki "Design". Zawiera kod strony XML. Kod XML umożliwia dodawanie bloków i widżetów Magento do strony. Kod XML powinien być kopiowany w taki sam sposób jak HTML z pliku źródłowego. Skopiuj kod XML do obszaru "Layout Update XML".
<img class="size-full wp-image-102227 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image73.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image73</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1050" height="976" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image73.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image73</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1050w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image73-300x279.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image73</span><span>-</span><span>300x279</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image73-768x714.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image73</span><span>-</span><span>768x714</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image73-1024x952.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image73</span><span>-</span><span>1024x952</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1050px) 100vw, 1050px" data-pagespeed-url-hash="2225744805"/>
Nie zapomnij wybrać prawidłową opcję dla "Layout".
Jeśli chcesz dodać nową stronę, kliknij przycisk "Add New Pag" w prawym górnym rogu.
Konfiguracja bloków statycznych Po zakończeniu konfigurowania stron należy skonfigurować bloki statyczne. Procedura jest podobna: musisz skopiować kod z plików źródłowych i wkleić go do odpowiednich pól w panelu administracyjnym Magento. Musisz użyć podobnego tabela, ale dla bloków statycznych.
Identyfikator bloku może różnić się w instalacji Magento. Możesz uzyskać prawidłowy identyfikator bloku z sekcji Content > Blocks w panelu administracyjnym.
W menu górnym przejdź do zakładki Content > Blocks.
W prawym górnym rogu kliknij przycisk "Dodaj nowy blok", aby dodać nowy blok statyczny.
<img class="size-full wp-image-102220 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image59.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image59</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="901" height="1124" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image59.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image59</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 901w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image59-240x300.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image59</span><span>-</span><span>240x300</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 240w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image59-768x958.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image59</span><span>-</span><span>768x958</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image59-821x1024.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image59</span><span>-</span><span>821x1024</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 821w" sizes="(max-width: 901px) 100vw, 901px" data-pagespeed-url-hash="3155472549"/>
Określ nazwę i identyfikator bloku. Informacje o bloku można uzyskać w tabeli na stronie konfiguracji szablonu [sprawdź część konfiguracji strony].
Otwórz plik źródłowy bloku i skopiuj kod HTML do obszaru zawartości.
<img class="size-full wp-image-102196 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1050" height="961" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1050w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19-300x275.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>-</span><span>300x275</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19-768x703.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>-</span><span>768x703</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image19-1024x937.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image19</span><span>-</span><span>1024x937</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1050px) 100vw, 1050px" data-pagespeed-url-hash="3112351969"/>
UWAGA: niektóre szablony nie zawierają żadnych bloków statycznych, więc tabela może być pusta.
Jak wyświetlić bloki z treścią statyczną? W menu górnym przejdź do zakałdki Content > Widgets.
W prawym górnym rogu kliknij przycisk "Dodaj widżet", aby dodać nowy widżet.
<img class="size-full wp-image-102215 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image48.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image48</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1177" height="886" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image48.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image48</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1177w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image48-300x226.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image48</span><span>-</span><span>300x226</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image48-768x578.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image48</span><span>-</span><span>768x578</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image48-1024x771.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image48</span><span>-</span><span>1024x771</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1177px) 100vw, 1177px" data-pagespeed-url-hash="3701972281"/>
Określ typ widżetu Blok statyczny CMS i szablon, w którym należy zastosować widżet, a następnie kliknij przycisk Kontynuuj.
<img class="size-full wp-image-102211 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image42.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image42</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1175" height="726" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image42.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image42</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1175w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image42-300x185.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image42</span><span>-</span><span>300x185</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image42-768x475.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image42</span><span>-</span><span>768x475</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image42-1024x633.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image42</span><span>-</span><span>1024x633</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1175px) 100vw, 1175px" data-pagespeed-url-hash="603200599"/>
Na następnej stronie w polu Widget Title wprowadź nazwę widżetu, który zostanie wyświetlony w panelu administracyjnym. W polu Assign to Store Views należy wybrać widoki z magazynu, które będą wyświetlać widżet. W bloku Layout Updates kliknij w przycisk Add Layout Update. Również możesz wybrać strony, na których widżet będzie wyświetlany. W zależności od wybranych stron będziesz miał możliwość wypełnienia dodatkowych pól.
<img class="size-full wp-image-102228 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1256" height="961" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1256w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74-300x230.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>-</span><span>300x230</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74-768x588.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>-</span><span>768x588</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74-1024x783.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>-</span><span>1024x783</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74-238x182.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>-</span><span>238x182</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 238w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74-150x115.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>-</span><span>150x115</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 150w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74-337x258.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>-</span><span>337x258</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 337w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74-536x411.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>-</span><span>536x411</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 536w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image74-426x327.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image74</span><span>-</span><span>426x327</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 426w" sizes="(max-width: 1256px) 100vw, 1256px" data-pagespeed-url-hash="594723104"/>
W lewym pasku bocznym kliknij kartę Opcje widżetu i wybierz blok statyczny. Nie zapomnij zapisać zmian.
<img class="size-full wp-image-102230 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image80.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image80</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="1222" height="704" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image80.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image80</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1222w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image80-300x173.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image80</span><span>-</span><span>300x173</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image80-768x442.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image80</span><span>-</span><span>768x442</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image80-1024x590.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image80</span><span>-</span><span>1024x590</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 1222px) 100vw, 1222px" data-pagespeed-url-hash="3908364581"/>
Po zakończeniu konfigurowania stron i bloków, sklep jest gotowy do pracy.
Opcje tematu Aby dostosować ten moduł przejdź do zakładki Stores > Settings > Configuration.
<img class="size-full wp-image-102198 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image22.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image22</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="617" height="845" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image22.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image22</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 617w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image22-219x300.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image22</span><span>-</span><span>219x300</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 219w" sizes="(max-width: 617px) 100vw, 617px" data-pagespeed-url-hash="2729123957"/>
Następnie wybierz z menu TEMPLATEMONSTER> Opcje tematyczne i przejdziesz do interfejsu ustawień modułu.
Kliknij na Store View: Default Config.
Z listy rozwijanej wybierz opcję Widok sklepu.
<img class="size-full wp-image-102207 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image33.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image33</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="705" height="662" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image33.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image33</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 705w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image33-300x282.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image33</span><span>-</span><span>300x282</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 705px) 100vw, 705px" data-pagespeed-url-hash="2182624225"/>
Potwierdź przełączenie zakresu w oknie podręcznym. Naciśnij "OK", aby potwierdzić.
<img class=" wp-image-102223 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image68.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image68</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="875" height="111" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image68.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image68</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1427w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image68-300x38.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image68</span><span>-</span><span>300x38</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image68-768x97.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image68</span><span>-</span><span>768x97</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image68-1024x130.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image68</span><span>-</span><span>1024x130</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 1024w" sizes="(max-width: 875px) 100vw, 875px" data-pagespeed-url-hash="1576048923"/>
Po tym procesie możemy zobaczyć nową kartę o nazwie Ustawienia kolorów kompozycji w sekcji Ogólne.
Struktura tablicy jest następująca:
<img class="size-full wp-image-102206 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image32.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image32</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="820" height="530" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image32.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image32</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 820w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image32-300x194.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image32</span><span>-</span><span>300x194</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image32-768x496.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image32</span><span>-</span><span>768x496</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 820px) 100vw, 820px" data-pagespeed-url-hash="3813645926"/>
Karta Ustawienia ogólne
<img class="size-full wp-image-102204 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image30.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image30</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="879" height="916" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image30.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image30</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 879w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image30-288x300.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image30</span><span>-</span><span>288x300</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 288w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image30-768x800.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image30</span><span>-</span><span>768x800</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 879px) 100vw, 879px" data-pagespeed-url-hash="2780722032"/>
Dostępne opcje:
Logo Image - można przesłać zdjęcie logotypu [Dozwolone typy plików: png, gif, jpg, jpeg, svg].
Logo Image Width - ustawienie szerokość zdjęcia w pikselach.
Logo Image Height- ustawienie wysokości zdjęcia w pikselach.
Logo image alt text - ustawianie alternatywnego tekstu na zdjęciu Logo.
Welcome text - zmiana domyślnego tekstu powitalnego.
Favicon icon - dozwolone typy plików: ico, png, gif, jpg, jpeg, apng, svg.
Site title - ustawienie tytułu witryny na stronie domowej.
Default description - ustawienie domyślnego opisania dla sklepu.
Default keywords - ustawienie słów kluczowych dla sklepu.
Copyright - do wprowadźenia prawa autorskich.
Ustawienia schematu kolorów
Dostępne opcje:
Usuń zaznaczenie opcji Użyj witryny, aby zmienić ustawienia układu.
<img class="size-full wp-image-102212 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image44.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image44</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="737" height="296" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image44.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image44</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 737w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image44-300x120.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image44</span><span>-</span><span>300x120</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 737px) 100vw, 737px" data-pagespeed-url-hash="1636124493"/>
Tutaj można zmieniać kolory i tło sklepu. Wszystko jest proste, podobne do dostosowywania elementów w programie WordPress. Możesz zmienić dowolny kolor i zdjęcie w tle poprzez kilku kliknięć.
Edycja nagłówka i stopki Na karcie Header znajduje się sekcja Social links.
<img class="size-full wp-image-102231 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image81.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image81</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="685" height="228" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image81.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image81</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 685w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image81-300x100.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image81</span><span>-</span><span>300x100</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 685px) 100vw, 685px" data-pagespeed-url-hash="2277342880"/>
Możesz dodać link do swojego profilu w sieciach społecznościowych za pomocą Font Icon lub Image icon.
Aby dodać adres URL do zdjęcia, musisz dodać adres URL do swojego profilu w sieciach społecznościowych, ustawić szerokość ikony, dodać alternatywny tekst do zdjęcia i przesłać zdjęcie.
<img class="size-full wp-image-102232 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image82.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image82</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="685" height="480" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image82.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image82</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 685w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image82-300x210.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image82</span><span>-</span><span>300x210</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 685px) 100vw, 685px" data-pagespeed-url-hash="646321179"/>
Aby dodać adres URL za pomocą Font icons, musisz dodać CSS Class ikony, adres URL profilu w social media, ustawić rozmiar fontui i wysokość linii.
<img class="size-full wp-image-102208 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image35.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image35</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="685" height="490" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image35.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image35</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 685w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image35-300x215.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image35</span><span>-</span><span>300x215</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 685px) 100vw, 685px" data-pagespeed-url-hash="3215548119"/>
Przejdźmy do ustawień stopki.
<img class="size-full wp-image-102289 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/24.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>24</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="685" height="228" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/24.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>24</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 685w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/24-300x100.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>24</span><span>-</span><span>300x100</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 685px) 100vw, 685px" data-pagespeed-url-hash="460630264"/>
W stopce można dodać link do profilów w social media i ustawić pozycję elementów.
Aby dodać adres URL do zdjęcia, musisz dodać adres URL do swojego profilu w sieciach społecznościowych, ustawić szerokość ikony, dodać alternatywny tekst do zdjęcia i przesłać zdjęcie.
<img class="size-full wp-image-102292 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/25.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>25</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="685" height="467" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/25.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>25</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 685w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/25-300x205.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>25</span><span>-</span><span>300x205</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 685px) 100vw, 685px" data-pagespeed-url-hash="3124575859"/>
Aby dodać adres URL za pomocą Font icons, musisz dodać CSS Class ikony, adres URL profilu w social media, ustawić rozmiar fontui i wysokość linii.
<img class="size-full wp-image-102293 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/26.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>26</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="685" height="480" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/26.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>26</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 685w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/26-300x210.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>26</span><span>-</span><span>300x210</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 685px) 100vw, 685px" data-pagespeed-url-hash="1493554158"/>
Dostosowanie pasku bocznego Boczny pasek można dostosować wedłu Twoich potrzeb z pomocą modułu TemplateMonster Theme Settings. Będziesz mógł wybrać, co powinno być wyświetlane na pasku bocznym i co będą mogli widzeić klienci podczas pracy ze sklepem.
<img class="size-full wp-image-102200 aligncenter" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image26.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image26</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="685" height="514" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image26.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image26</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 685w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image26-300x225.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image26</span><span>-</span><span>300x225</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w" sizes="(max-width: 685px) 100vw, 685px" data-pagespeed-url-hash="500004449"/>
Silnik Magento jest świetnym rozwiązaniem dla e-sklepów. Domyślny pakiet zawiera wszystkie niezbędne do tworzenia dochodowych stron moduły. Open source pozwala oferować swoim klientom najbardziej przystępne ceny dla sprzedawców.
W dodatku, możesz obejrzeć listę naszych szablonów-bestsellerów Magento :
Magetique - uniwersalny szablon Magento 2
<img class="size-full wp-image-102195 alignnone" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image18.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image18</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="963" height="592" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image18.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image18</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 963w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image18-300x184.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image18</span><span>-</span><span>300x184</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image18-768x472.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image18</span><span>-</span><span>768x472</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 963px) 100vw, 963px" data-pagespeed-url-hash="448406374"/>
Demo Pobierz
Decorta - responsywny szablon Magento 2 w temacie Wyposażenie wnętrz
<img class="alignnone size-full wp-image-102222" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image65.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image65</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="960" height="594" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image65.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image65</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 960w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image65-300x186.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image65</span><span>-</span><span>300x186</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image65-768x475.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image65</span><span>-</span><span>768x475</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 960px) 100vw, 960px" data-pagespeed-url-hash="2174146730"/>
Demo Pobierz
Delveti - szablon Magento w temacie Materiały sanitarne
<img class="alignnone size-full wp-image-102238" src="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image89.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image89</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a>" alt="" width="959" height="594" srcset="<a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image89.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image89</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 959w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image89-300x186.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image89</span><span>-</span><span>300x186</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 300w, <a class="vglnk" href="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image89-768x476.png?x47994" rel="nofollow"><span>https</span><span>://</span><span>s</span><span>.</span><span>tmimgcdn</span><span>.</span><span>com</span><span>/</span><span>blog</span><span>/</span><span>wp</span><span>-</span><span>content</span><span>/</span><span>uploads</span><span>/</span><span>2017</span><span>/</span><span>06</span><span>/</span><span>image89</span><span>-</span><span>768x476</span><span>.</span><span>png</span><span>?</span><span>x47994</span></a> 768w" sizes="(max-width: 959px) 100vw, 959px" data-pagespeed-url-hash="2114071160"/>
Demo Pobierz
Motor - szablon Magento w temacie Usługi samochodowe
<img class="alignnone size-full wp-image-102235" src="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image86.png?x47994" alt="" width="960" height="597" srcset="https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image86.png?x47994 960w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image86-300x187.png?x47994 300w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image86-768x478.png?x47994 768w, https://s.tmimgcdn.com/blog/wp-content/uploads/2017/06/image86-770x480.png?x47994 770w" sizes="(max-width: 960px) 100vw, 960px" data-pagespeed-url-hash="2712168967"/>
Demo Pobierz
Jeśli nie masz zamiaru tworzyć e-sklep, polecamy przyjrzeć się do szablonów portfolio lub strony docelowych. Sprawdź nasze premium szablony !
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: