Zobaczysz listę zainstalowanych i gotowych do zainstalowania modułów. Jeśli obok dowolnego modułu znajduje się przycisk Odinstaluj, oznacza to, że moduł jest już zainstalowany.
Ustawienia modułu można modyfikować, klikając przycisk Edytuj.
Klikając przycisk Instaluj, rozpocznie się proces instalacji modułu.
Aby usunąć moduł, należy kliknąć przycisk Odinstaluj, aby moduł został usunięty.
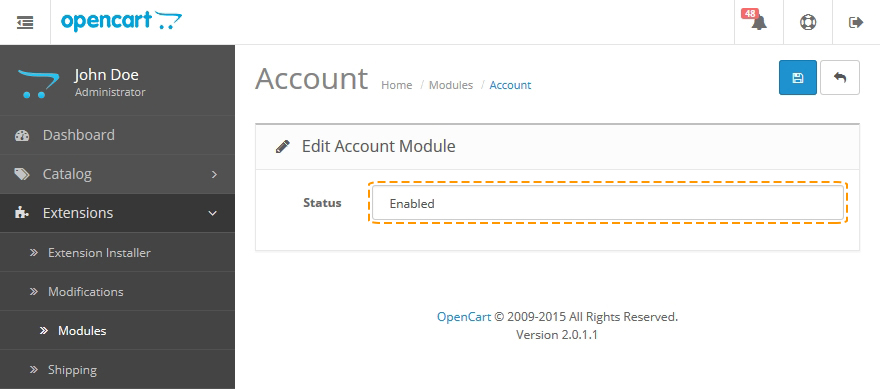
Po zakończeniu instalacji należy skonfigurować moduł. Ustawienia mogą się różnić w zależności od konkretnego modułu, ale pole Status jest takie samo dla wszystkich - pole umożliwia włączenie/wyłączenie modułu.
Aby dodać moduł do określonej strony, należy przejść do listy stron.
Przejdź do zakładki Design > Layout w menu bocznym.
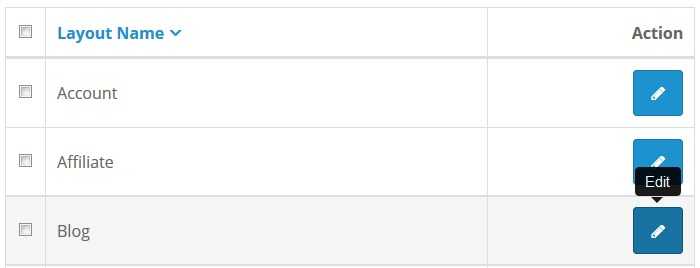
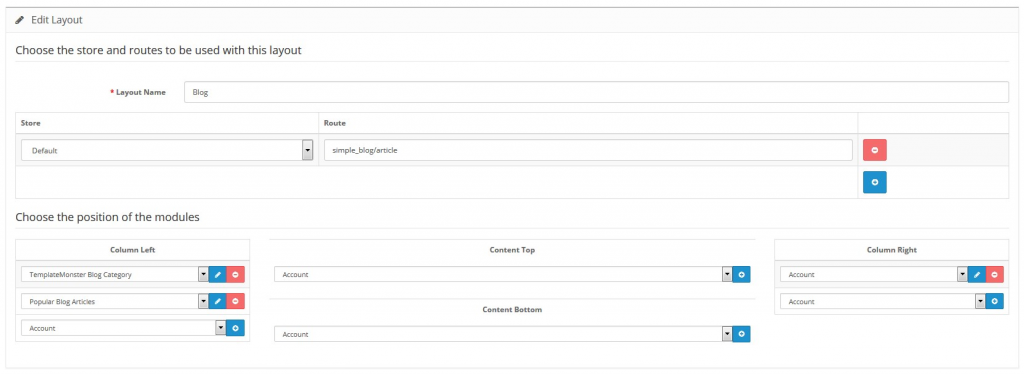
Na liście stron wybierz stronę, w której chcesz umieścić moduł i kliknij Edytuj.
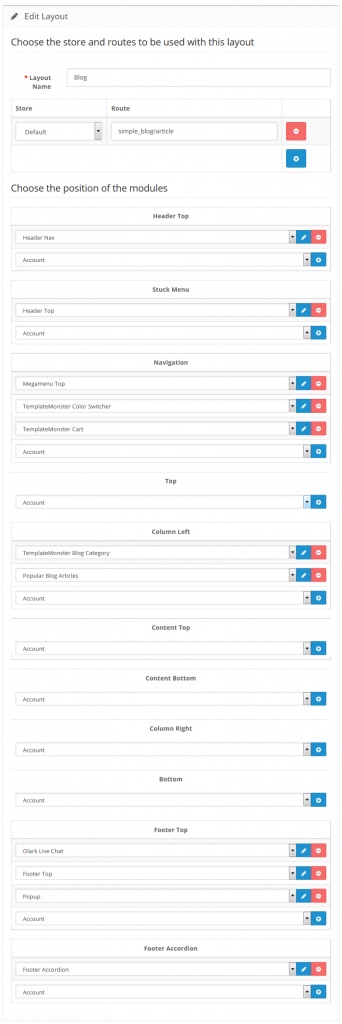
Zobaczysz listę modułów i pozycji modułów, które zostały już dodane do strony.
Dostępne są następujące pozycje modułów (odpowiednio do kolejności wyświetlania):
- Header Top (pod nagłówkiem);
- Column-left (lewy panel boczny);
- Column-right (prawy panel boczny;
- Content-top;
- Content-bottom;
W polu Sort Order są wyświetlane kolejności wyświetlania modułów przypisanych do tej samej pozycji. Aby dodać moduł do strony, kliknij w przycisk Dodaj moduł. Wybierz wymagany moduł i pozycję modułu, a następnie kliknij w przycisk Zapisz. Instalacja modułu została zakończona.
Dostępne ustawienia:
- Module Name — nazwa modułu;
- Width — szyrokość zdjęcia modułu;
- Height — wysokość zdjęcia modułu;
- Blur — włączyć/wyłączyć efekt rozmycia zdjęcia, gdy jego rozmiar jest za mały;
- Direction — określa kierunek ruchu paralaksy. Normal - przewijanie paralaksy przesuwa się w przeciwnym kierunku, Inverse - równolegle do niego;
- Speed — ustala stosunek prędkości dla paralaksy w stosunku do szybkości bazowej. Wartość: od 0 do 2;
- Status — status modułu (włączony/wyłączony).
Jak włączyć Megamenu
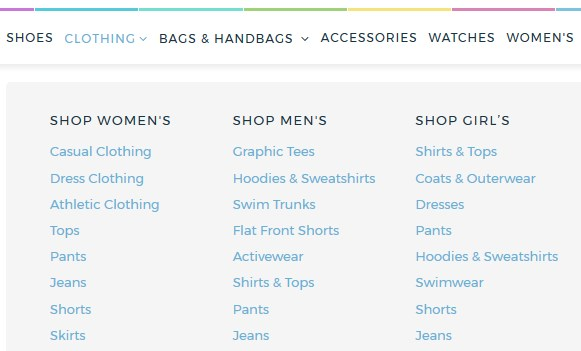
Moduł TM Megamenu umożliwia tworzenie złożonych menu. Zapewnia możliwość wyświetlania pojedynczego elementu (bez podmenu), elementu z podmenu i elementu z wieloliniowym i wielokolumnowym blokiem podmenu. Ten moduł może być wyświetlany w różnych pozycjach, ale z tą samą zawartością.
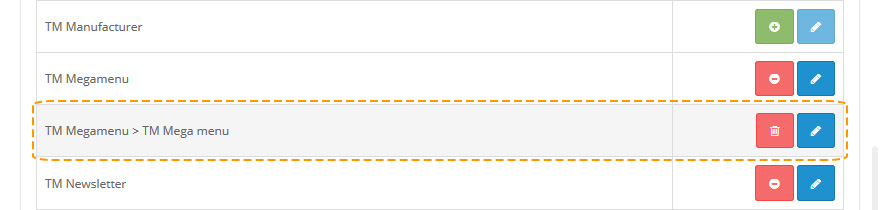
Aby włączyć megamenu, przejdź do strony Extensions> Modules> TM Megamenu, kliknij w przycisk Edytuj obok odpowiedniej pozycji i wybierz opcję Enabled w nowym oknie.
Jak skonfigurować Megamenu
Elementy Megamenu. Główne pozycje w głównym menu.
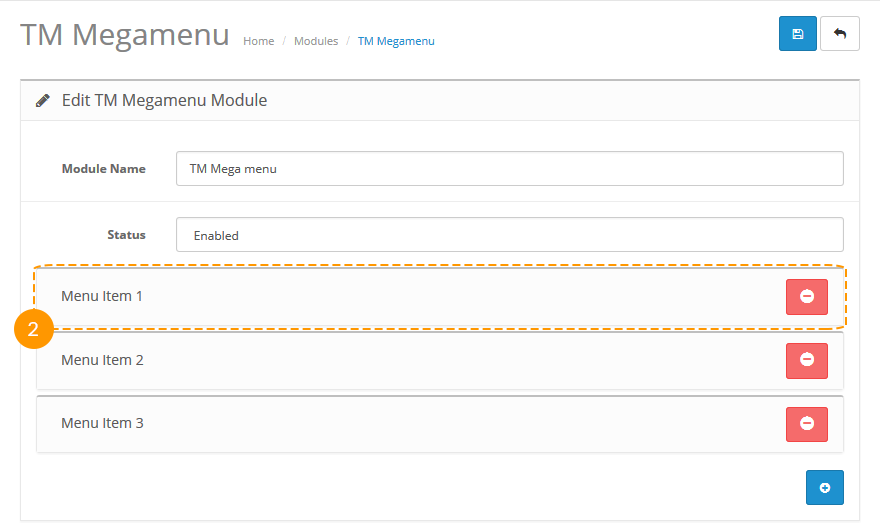
Tutaj zaczyna się edycja Megamenu. Aby edytować parametry megamenu, otwórz panel administracyjny witryny i przejdź do strony Extensions > Modules > TM Megamenu > TM Megamenu jak na poniższym zrzucie ekranu. Na następnej stronie będziesz mógł dodawać, usuwać i edytować pozycje menu.
Kliknij jeden z elementów menu, aby rozpocząć edycję. Wypełnij następujące pola:
Typ menu — regularne/megamenu;
Dla opcji 'Custom':
- Menu title — etykieta menu;
- Menu link — link do menu;
- Show megamenu — do wyświetlania megamenu;
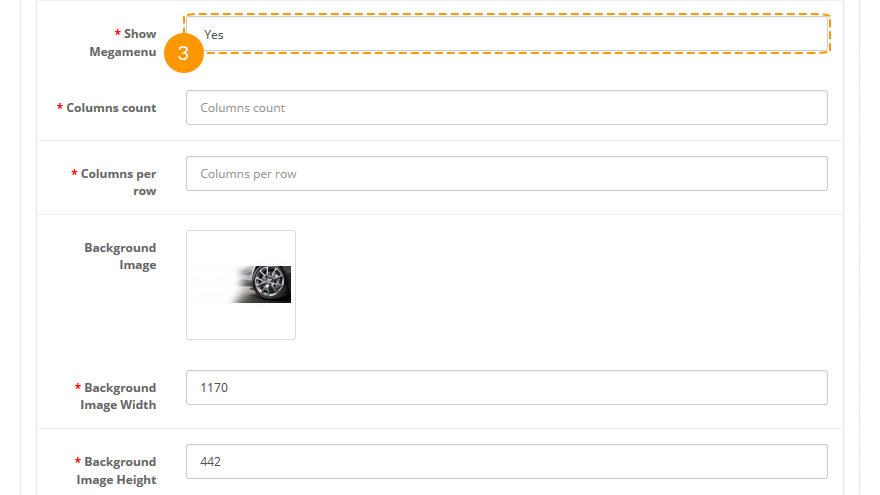
Dla opcji "Show megamenu"(3) ustaw "Yes" i wypełnij następujące dodatkowe pola:
- Columns count — liczba kolumn;
- Columns per row — liczba kolumn na wiersz;
- Background image — zdjęcie tła;
- Background image width — szerokość zdjęcia tła;
- Background image height — wysokość zdjęcia tła;
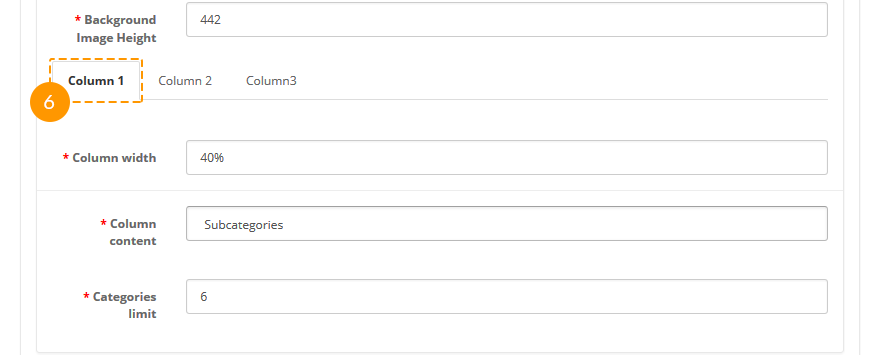
Po wypełnieniu pola "Columns coun" dostępne są następujące opcje: "Column N". Wypełnij karty:
- Column width — szerokość kolumny;
- Columns content — zawartość kolumny;
- Categories(Products) limit — maksymalna liczba kategorii lub produktów do wyświetlenia w kolumnie;
- Module — nazwa modułu do wyświetlenia;
- Category name — nazwa kategorii;
- Show Category name — nazwa kategorii do wyświetleni;
Dla opcji 'Category':
- Menu item submenu type — typ podmenu;
Po wybraniu typu "Megamenu" w polu "Menu Item type", dostępne są następujące dodatkowe ustawienia megamenu:

- Columns count — number of columns;
- Columns per row — number of columns per row;
- Background image — zdjęcie tła;
- Background image width — szerokość zdjęcia tła;
- Background image height — wysokość zdjęcia tła;
Po wypełnieniu pola "Columns coun" dostępne są następujące opcje: "Column N". Wypełnij karty:

- Column width — szerokość kolumny;
- Columns content — zawartość kolumny;
- Categories(Products) limit — maksymalna liczba kategorii lub produktów do wyświetlenia w kolumnie;
- Module — nazwa modułu do wyświetlenia;
Jak zmienić logo w szablonie OpenCart
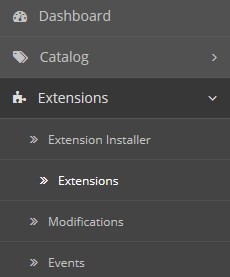
Przejdź do zakładki Extensions > Extensions.
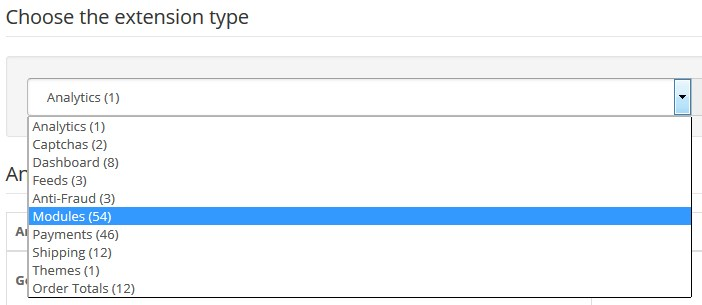
Wybierz moduły z rozwijanego menu z typami rozszerzeń.

Znadjdź moduł Logo. Naciśnij przycisk edycji, aby skonfigurować moduł.

Zostaniesz przeniesiony do okna ustawień:

Dostępne ustawienia:
- Module Name — nazwa modułu;
- Width — do ustawienia szerokośi zdjęć w pikselach;
- Height — do ustawienia wysokośi zdjęć w pikselach;
- Status — status modułu (włączony/wyłączony).
Jak stworzyć układ i nim zarządzać

Przejdź do zakładki Extensions > Extensions.
Wybierz moduły z rozwijanego menu z typami rozszerzeń.

Zndjź sekcję TemplateMonster Layout Builder. Naciśnij przycisk edycji, aby skonfigurować istniejący moduł.

Zostaniesz przeniesiony do okna ustawień:

Podstawowe ustawienia modułu:
- Status — status modułu (Włączony/Wyłączony);
- Module Name — nazwa modułu;
- Module Class — klasa modułu;
- Module ID — numer ID modułu.
Aby utworzyć nowy układ, naciśnij przycisk New Layout View.
Moduł posiada kilka przycisków, które ułatwiają edycję:
- Naciśnij Dodaj kolumnę. Po kliknięciu w przycisk będziesz mógł dodawać wiersze. Ta opcja zawiera kilka sekcji:
- Po dodaniu kolumny wstaw wiersz. Aby dodać wiersze, naciśnij przycisk Dodaj wiersz. Ilość kolumn w wierszu jest nieograniczona i można dodawać dowolną ilość kolumn. Szerokość kolumn można ustawić zaraz po ich dodaniu za pomocą funkcji Przeciągnij i upuść, przeciągając prawą krawędź kolumny.
- Przycisk Usuń umożliwia usuwanie niepotrzebnych kolumn.
- Po kliknięciu w przycisku Edytuj zostanie wyświetlone okno z dużym narzędziem dostosowywania, które pozwala na zmianę stylu kolumn/wierszy. Może pomóc w ustawianiu tła i zmianie wartości marginesów dla bloków.
- Po dodaniu kolumn należy wypełnić je przez treści (moduły). Aby dodać moduł, naciśnij przycisk Dodaj widżet i wybierz pożądany element z rozwijanego menu. Skonfigurować moduł można z pomocą narzędzia Layout Builder, naciskając w przycisk "Edytuj" w bloku modułu.
- Użyj przycisku Usuń, aby usunąć kolumnę, której nie potrzebujesz.
- Przycisk Edytuj umożliwia dostosowanie stylu kolumn. Mówiłam o tym powyżej.
- Duplikat to doskonałe narzędzie umożliwiające duplikowanie kolumn bez konieczności ich ręcznego kopiowania.
- Opcja sortowania umożliwia zmianę kolejności kolumn.
Po skonfigurowaniu wszystkich wierszy, kolumn i modułów zapisz moduł Builder i wyświetl je w jednej z pozycji na stronie domowej e-sklepu.
Jak skonfigurować koszyk
Moduł koszyka to rozszerzenie umożliwiające wyświetlanie koszyka na stronie.

Przejdź do zakładki Extensions > Extensions.
Wybierz moduły z rozwijanego menu z typami rozszerzeń.

Znajdź moduł TemplateMonster Cart (Koszyk). Naciśnij przycisk edycji, aby skonfigurować istniejący moduł.

Zostaniesz przeniesiony do okna ustawień:

Aby wyłączyć moduł, wybierz opcję Wyłącz z listy rozwijanej Opcje statusu.

Jak zarządzać linkami w stopce
- Przejdź do zakładaki Extensions > Extensions.
- Wybierz moduły z rozwijanego menu z typami rozszerzeń.
- Znajdź seksję TM Footer Link. Naciśnij przycisk edycji, aby skonfigurować istniejący moduł.
- Zostaniesz przeniesiony do okna ustawień:
- Module Name — nazwa modułu;
- Links Group — wybierz grupę linków, które chciałbyś wyświetlać w stopce;
- Status — określia status modułu (włączony/wyłączony).
Front-end:

- Module name — TM Footer Links Information;
- Links group — informacja;
- Status — włączony.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj:
How to Create an OpenCart Store.
P.S. I pamiętaj, że osiągnąć sukcesu w biznesie można i bez posiadania e-sklepu. Sprawdź nasz katalog premium szablonów aby wybrać podstawę dla przyszlej strony biznesowej!