Web design trendy 2020: Co będzie populane w następnym roku?
Zastanawiasz się, jakie będą web design trendy przeniesie 2020? W tym artykułu omówimy popularne tendencje, które z pewnością staną się trendami w następnym roku.
Web design trendy z 2019, które nadal będą popularne
Web design trendy na rok 2020: opinia designerów ZEMEZ
Trendy w projektowaniu stron internetowych 2020 są absolutną mieszanką wizualnej strony projektowania graficznego i zaawansowanych technologii. Kiedy rozpoczęliśmy badania na tema trendów w projektowaniu w 2020, byliśmy pod wielkim wrażeniem nowoczesnego web designu. Projektanci stron internetowych stają się niezwykle kreatywni, tworząć jednocześnie funkcjonalne i dobrze uporządkowane strony. Mimo to udaje im się stworzyć elementy, które absolutnie się wyróżniają. Więc, co będzie popularnym w następnym roku_ Na co warto zwrócicć uwagę, podczas projektowania stron webowych?
Web design trendy na rok 2020
Patrząc na sprawy bardziej ogólnie, istnieje kilka kluczowych trendów w projektowaniu stron internetowych, które są już popularne wśród programistów na całym świecie. Niektóre są kontynuacją istniejących trendów, a inne wnoszą do zestawu nowe, śmiałe funkcje i elementy.
Responsywny design
Pora dostosować się do realiów: żyjemy w erze dominacji urządzeń mobilnych. Ponad połowa internautów korzysta ze smartfonów do surfowania internetem z każdym rokiem będzie ich coraz więcej. Wprowadzając responsywny web design na swoją stronę zwiększysz swoje szanse na dotarcie do większej liczby odbiorców oraz co najważniejsze umocnisz pozycję strony WWW w wyszukiwarce Google.
Jasne kolory
W miarę jak coraz więcej marek chce się wyróżnić wśród morza konkurentów online, coraz więcej właścicieli witryn będzie nadal przyjmować odważne i jasne kolory. Pomyśl o przesyceniu. Głębokie kolory są nie tylko wciągające, ale także przyciągają uwagę, z których może korzystać wiele marek internetowych.
Korzystanie z jasnych kolorów pomaga też wzmocnić UX. Wzrok użytkowników nie będzie błądził, lecz koncentrował się na właściwej treści. W dodatku, odważne połączenia kolorów mogą podkreślić ekscentryczną osobowość marki, a także spowodować że takie kolory będą bezpośrednio kojarzyć się z Twoją firmą.
Układy asymetryczne
I chociaż wielu właścicieli stron preferują układy symetryczne, w następny roku będzie popularny nowy trend. Asymetryczne menu, grafika, CTA-przyciski pomogą przyciągąć uwagę odbiorcy do strony i treści na niej. Jednak korzystając z takiego typu układu warte jest aby zachować umiar – za dużo asymetrii na stronie może więcej zaszkodzić niż pomoc.
Animowane logo i ikony
Animowane logo to coś nowego w obszarze UI. Z całą pewnością można stwierdzić, że era materiałów drukowanych już przeminęła, więc teraz designerzy mogą sobie pozwolić na animowane logo. Unikalna kolorystyka oraz oryginalne kształty będą mogły być przyprawione charakterystyczną animacją. Animowane logo to oznaka ostatecznego triumfu świata cyfrowego i mediów nowej generacji.
Jednostronicowy układ
Strony takie dostarczają ogólnie rzecz biorąc lepszych doświadczeń i zapewniają płynne przejścia pomiędzy podstronami. Oszczędzają transfer, są przyjaźniejsze dla urządzeń mobilnych i dzięki temu dobrze się pozycjonują. Popularność jednostronicowych rozwiązań zawdzięczamy także rozwojowi języków i frameworków służących do ich budowania.
Ręczne pismo i rysunki
Strona internetowa jest również wizytówka Twojej firmy i jednym z elementów obrazu firmy w oczach użytkowania. Dlatego też im więcej będzie indywidualnych elementów, tym bardziej będzie ona wyróżniała się na tle konkurencji. Szczególnym trendem w przyszłym roku mogą być „ręcznie rysowane” elementy, które nadadzą niepowtarzalnego charakteru witrynie.
Treści wideo
Według badań, treści publikowane w postaci filmów cieszą się większą popularnością. Ta tendencja może być z powodzeniem wykorzystywana podczas tworzenia stron biznesowych. Zastępowanie długich treści materiałami wideo pomoże Ci lepiej angażować odwiedzających. Nie oznacza to jednak konieczności rezygnacji z treści tekstowych, ważne jest, aby treści na witrynie byli zróżnicowane i angażujące.
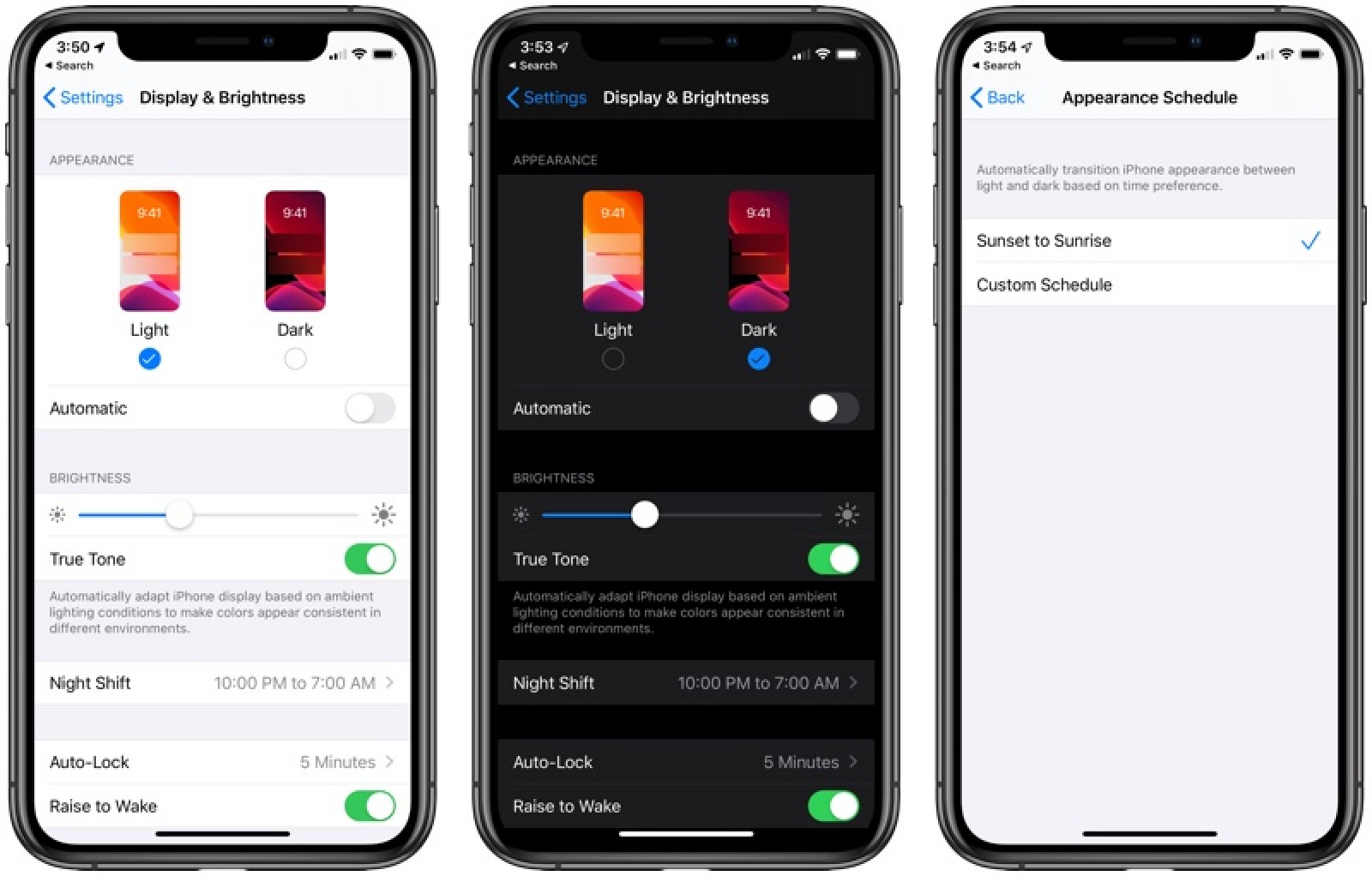
Tryb ciemny i jasny
Idąc w ślad nowych trendów w UI na stronach internetowych zaczęto stosować do wyboru tryb jasny i tryb ciemny. W 2019 roku wprowadziliśmy ciemne tło za to w 2020 roku to użytkownikowi możemy dać wybór czy strona będzie miała jasny czy ciemny temat.
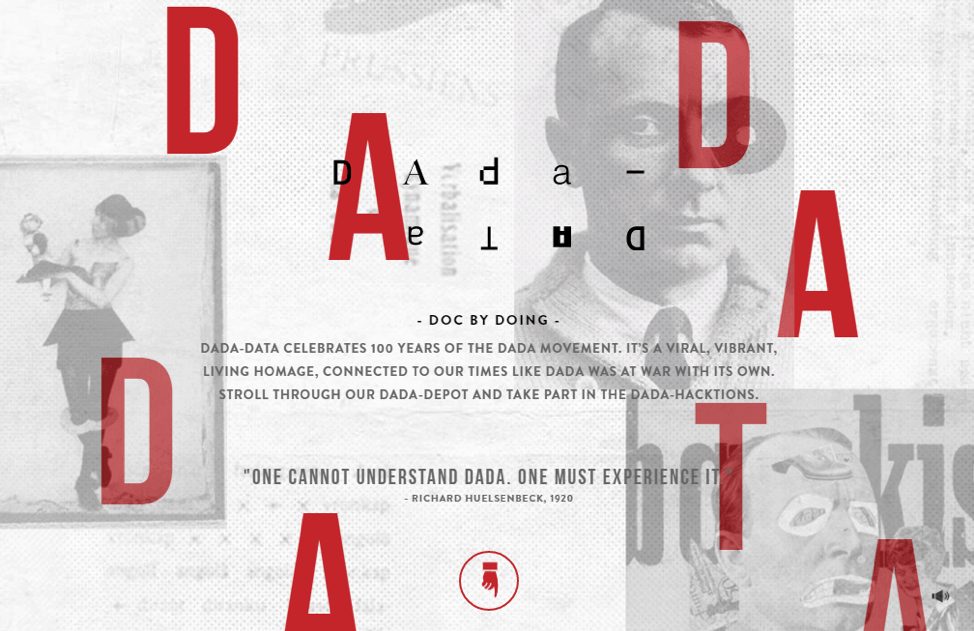
Układ bazujący na typografii
Typograficzny układ to jeden z najbardziej wyraźnych trendów na rok 2020. Oczywiście, typografia zawsze była i jest kluczowa w projektowaniu webowym, jednak teraz staje się istotą ich estetyki. Bazowanie na literach to nie tylko fonty to także odpowiednio dobrane słowa i ich znaczenie. Słowa są bardziej fizyczne, stają się elementem kompozycji i to wokół nich organizuje się resztę projektu.
Web design trendy z 2019, które nadal będą popularne
Istnieje kilka trendów z 2019, które wciąż będą cieszyły się popularnością w 2020. Są to:
- Szybkość ładowania - czas ładowania był ważnym czynnikiem w UX i SEO od lat. Badania na temat interakcji ludzi z serwisami z różną szybkością ładowania i stwierdzili, że 50% użytkowników oczekuje, że witryna załaduje się w ciągu dwóch sekund lub mniej. Jeśli załadowanie zajmie więcej niż trzy sekundy, opuszczą witrynę.
- Orientowanie na urządzenia mobilne - wspomnieliśmy, że responsywny / przyjazny dla urządzeń mobilnych design jest wymaganą cechą dla każdej strony. Twoja witryna powinna być zaprojektowana przede wszystkim z myślą o urządzeniach mobilnych. Wyszukiwania mobilne wyprzedziły wyszukiwania stacjonarne już w 2015 r., a od początku 2017 r. ruch mobilny stanowi prawie połowę całego ruchu na całym świecie.
- Chatboty - chatboty to kolejna popularna od kilku lat funkcja, która będzie nadal aktualna w 2020 roku. Ponieważ sztuczna inteligencja i uczenie maszynowe będą coraz bardziej zaawansowane, spodziewamy się, że chatboty staną się normą dla obsługi klienta prośby i dobrym sposobem na personalizację zakupów.
- Certyfikat SSL - certyfikaty SSL są raczej standardowym środkiem bezpieczeństwa dla stron. SSL oznacza Secure Sockets Layer, a certyfikat jest zainstalowany na twoim serwerze internetowym. Służy on dwóm celom: uwierzytelnia tożsamość witryny, co gwarantuje odwiedzającym, że nie znajdują się na fałszywej stronie, i szyfruje przesyłane dane. Zapewnia to prywatną „rozmowę” między Twoją witryną a użytkownikami. Jeśli Twoja witryna nie ma certyfikatu SSL, uzyskanie go powinno być priorytetem w 2020 r., zwłaszcza jeśli masz witrynę e-commerce!
Web design trendy na rok 2020: opinia designerów ZEMEZ
Zapytaliśmy naszych designerów o trendach które ich zdaniem będą popularne w 2020. Oto co nam powiedzieli:
Jakie trendy będą dominowały w web designie w 2020? Pierwszym będzie mobile-first. Strona internetowa powinna być czytelna i atrakcyjna wizualnie na dowolnym ekranie lub jej części. Zdolność adaptacyjna jest jednym z podstawowych wymagań projektowania stron internetowych. Drugim - „white space” i minimalizm. Ale w rzeczywistości, w 2020 będziemy mieli dużo ciekawych trendów, takich jak jasne kolory, gradienty, chatboty, VR.... Ale najważniejszym trendem wszech czasów był i pozostaje profesjonalizm!
* * *
Tak wyglądały trendy w projektowaniu webowym na 2020 rok. Więc, jeśli chciałbyś aby pozostawać "na bieżąco" w web designie i tworzyć stylowe projekty, polecamy aby się przyrzeć tym tendencjom. Ale również polecamy aby nie zapominać o własnym stylu. Wszystkie wymienione na naszej liście trendy należy traktować jako inspirację i kierunek rozwoju. Mamy nadzieję, że ten artykuł pomoże Ci określić jak powinien wyglądać najnowszy projekt lub chociaż trochę zainspiruje lub nakłoni do poszukania więcej informacji na ten temat. Także, polecamy sprawdzić nasz katalog! Znajdziecie w nim najbardziej stylowe szablony do tworzenia stron, które pomogą twojej witrynie zawsze pozostawać atrakcyjną dla internautów.
Czytaj również:
Witamy W Naszej Web Design Kawiarni - Dziś W Menu Darmowe Czcionki Kredowe!
Darmowe narzędzia i przydatne serwisy webowe dla webdesignerów
Projektowanie logo: na co należy zwrócić uwagę podczas tworzenia logo?