Strona logowania do panelu admina w WordPress: jak zmienić bez wtyczki
Instalacje WordPress są dość wystandaryzowane. Wszyscy wiemy, że strona logowania do panelu admina posiada slug "/wp-admin/", a także że motywy i wtyczki są przechowywane w folderze "wp-content". W tym samouczku pokażę, jak zmienić stronę logowania do WP panelu admina bez użycia wtyczki.
Strona logowania o panelu admina: dlaczego należy ją ukrywać?
W miarę, jak Twoja strona staje się popularna, staje się bardziej narażona na atki robotów spamujących i hakerów. Pierwszym punktem ataku jest strona logowania.
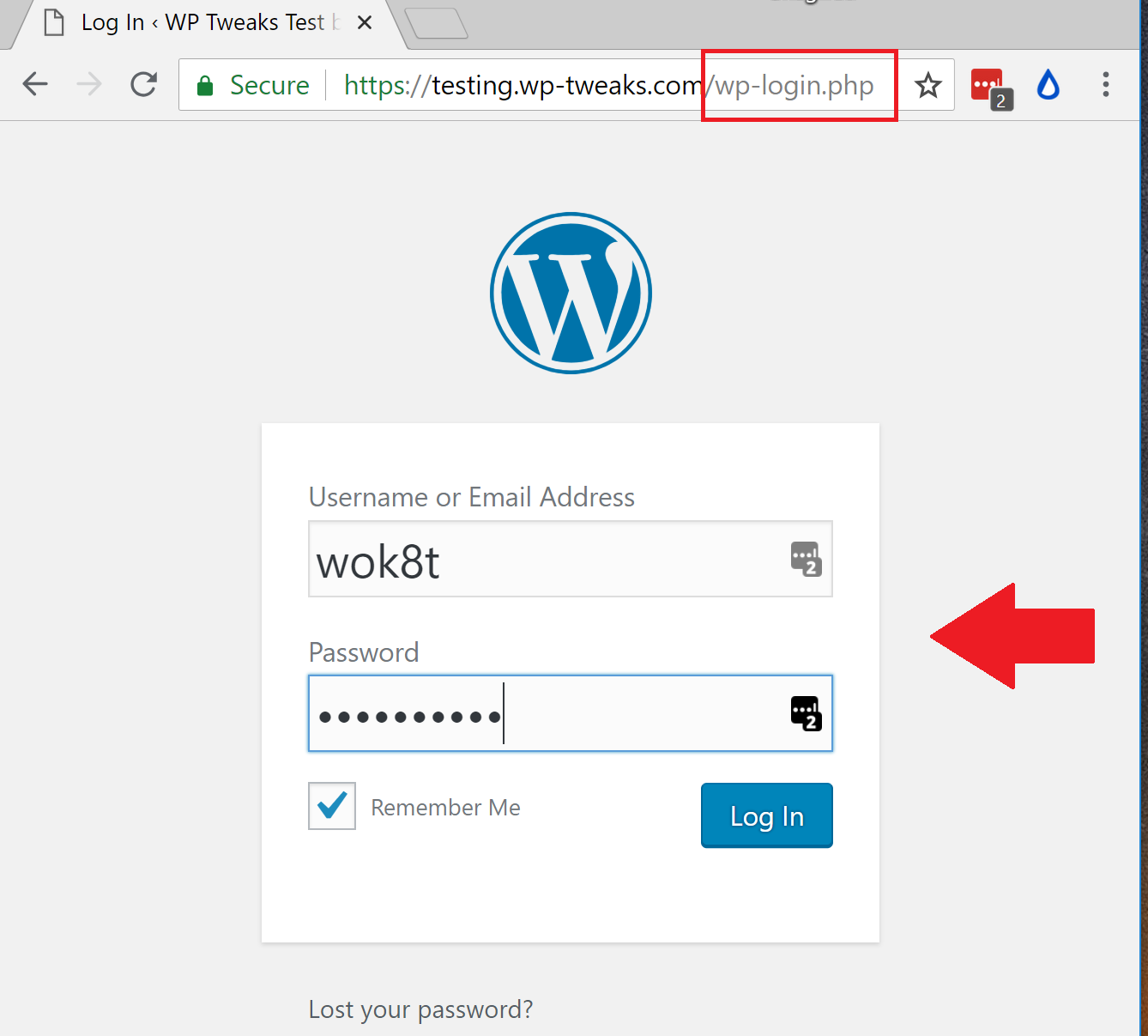
Możesz powiedzić: "Nie mam nic przeciwko, mam silną nazwę użytkownika i hasło!". Ale problem polega jednak na tym, że nawet jeśli napastnik nie może odgadnąć hasła i nazwy użytkownika, tworzy obciążenie na serwerze. Tak wygląda domyślna strona logowania do panelu admina dla wszystkich stron WordPress:
Poprzez dostęp do wp-login.php, osoby atakujące zmuszają Twoją stronę do uruchamiania skryptów i generowania kodu HTML. Jeśli zgadną kombinacje haseł, Twoja baza danych zostanie trafiona w ciągu zaledwie kilku sekund. Owszem - większość z nas ma wtyczki, które blokują adresy IP, które zbyt często próbują uzyskać dostęp do backendu. Ale nie zabezpiecą oni Twoją stronę przed atakiem rozproszonym. Zmiana strony logowania jest jednym z najlepszych sposobów na zabezpieczenie strony.
Zobaczmy, jak to zrobić.
Jak zmienić stronę łogowania
Po przeczytaniu tego artykułu dowiesz się jak zmienić stronę logowania do WP panelu admina z:
example.com/wp-login.php
na
example.com/wp-login.php?newlogin
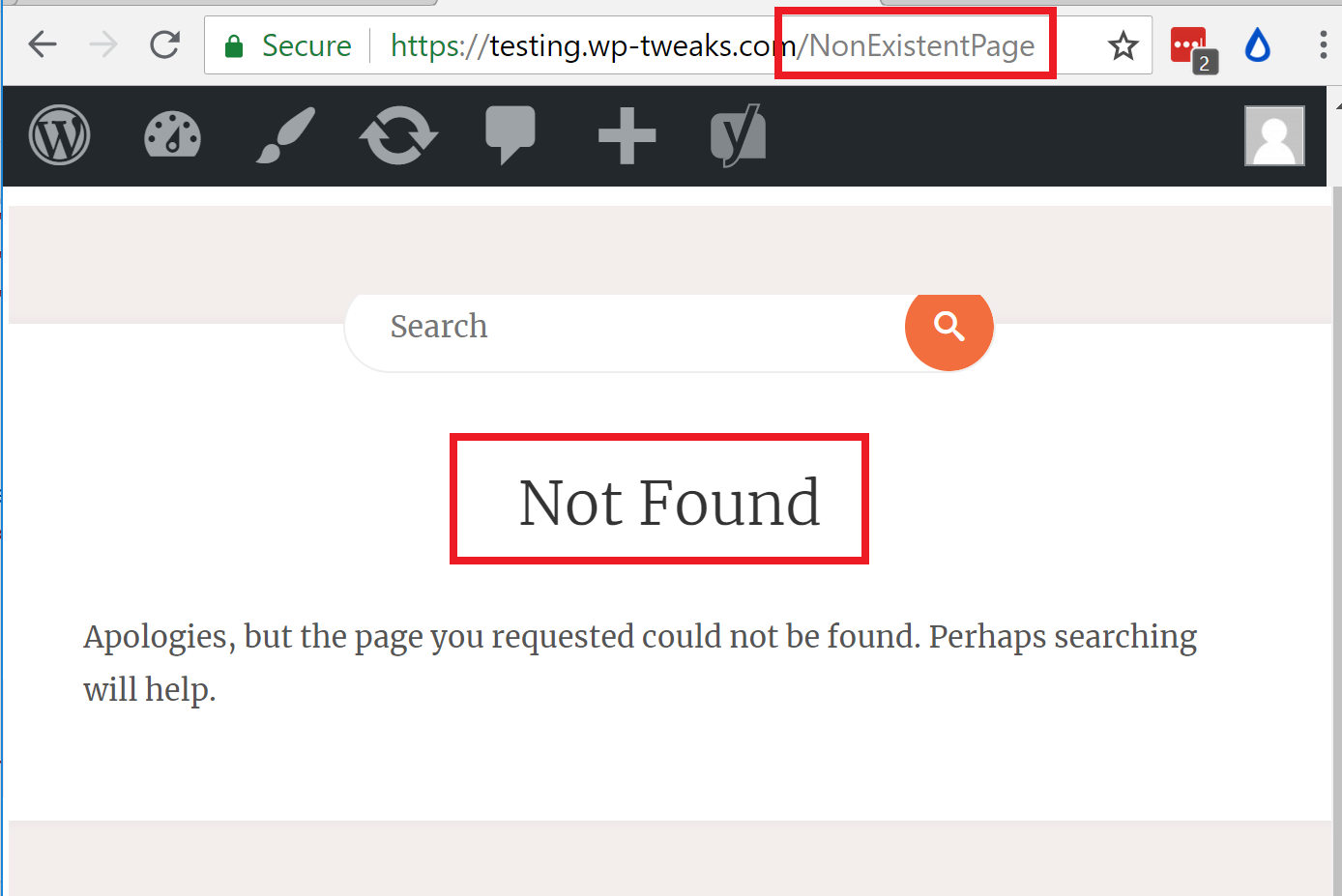
Parametr "newlogin" może być dowolnie wybrany. Wszyscy, którzy odwiedzą Twoją witrynę bez tego specjalnego parametru, zostaną wysłani na nieistniejącą stronę.
Krok 1: Dostęp do pliku functions.php motywu
Ta technika nie wymaga instalowania żadnych wtyczek. Zamiast tego dodamy kod do pliku functions.php motywu. Jest to specjalny plik unikalny dla każdego motywu, do którego można dodać niestandardo podczas ładowania strony.
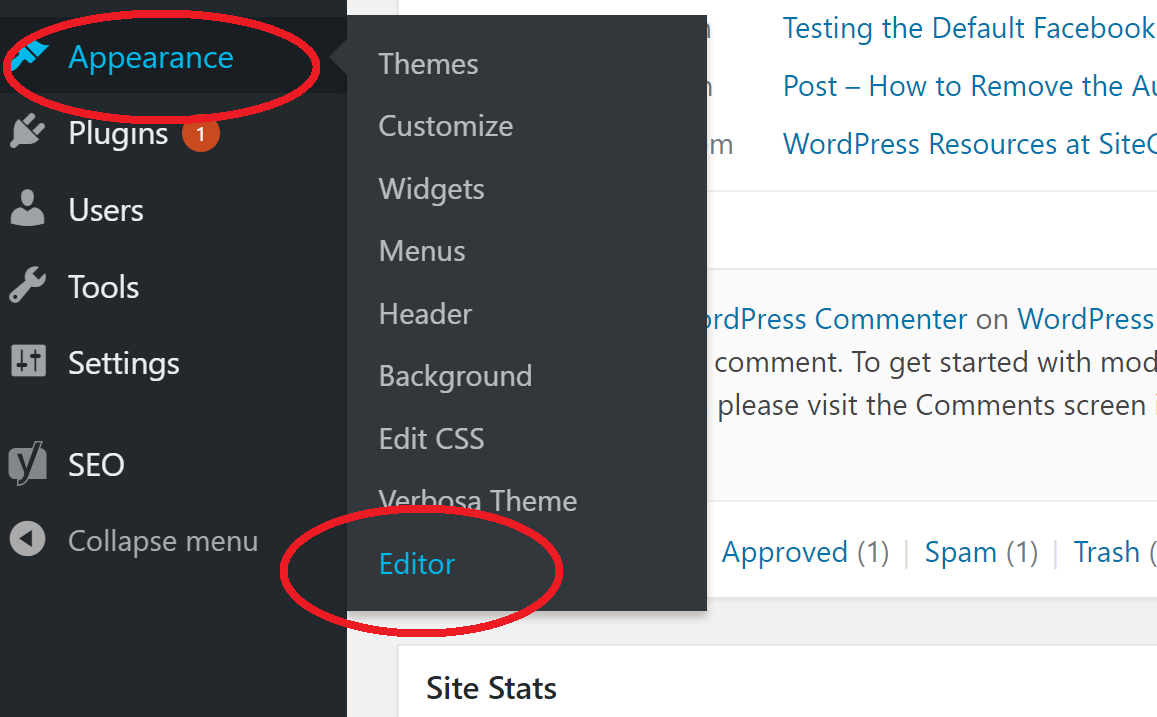
W panelu admina WordPress przejdę do karty Appearance -> Editor:
Jeśli robisz to po raz pierwszy, prawdopodobnie zobaczysz ostrzeżenie o edytowaniu plików motywów. Naciśnij "Zrozumiałem" i kontynuuj.
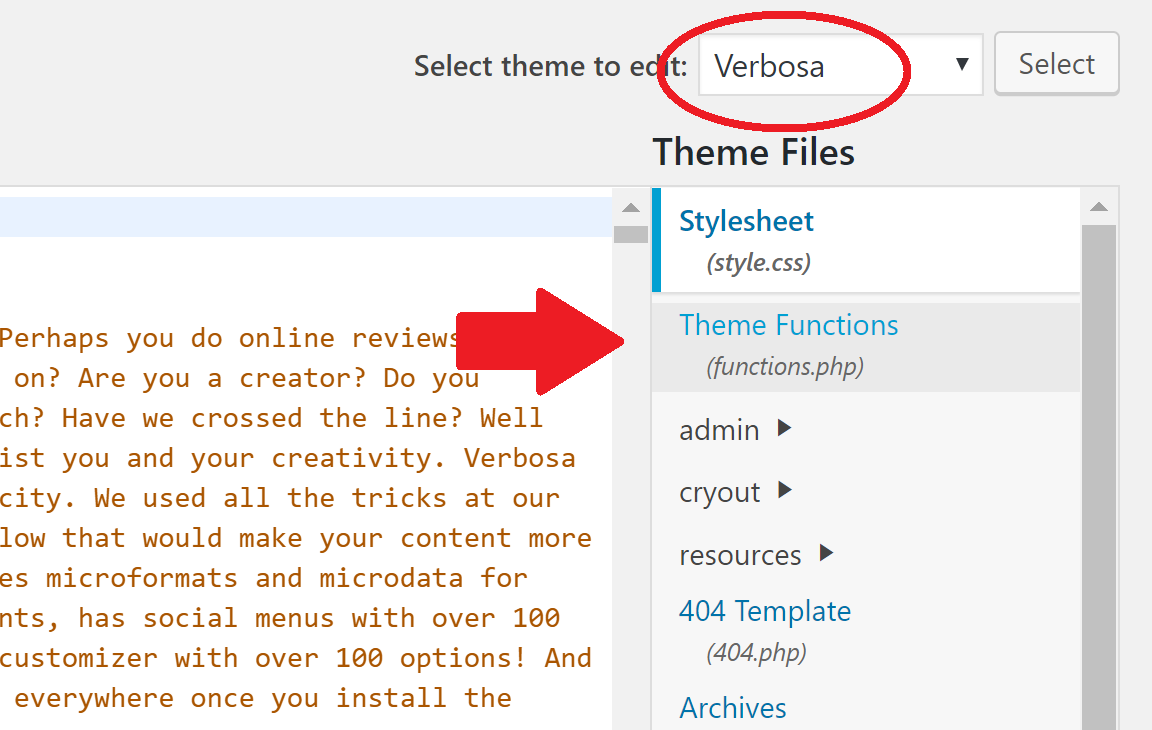
Spowoduje to wyświetlenie strony zawierającej wszystkie pliki motywu. Twój obecny motyw zostanie już wybrany w rozwijanym polu, tak jak pokazano tutaj:
Na liście plików poniżej wybierz "Theme Functions (functions.php)". Spowoduje to otwarcie pliku functions.php w edytorze tekstowym po lewej stronie w celu edycji.
Krok 2: Bezpieczne edytowanie pliku functions.php
Ważne: plik functions.php jest powiązany z Twoim motywem. Jeśli coś pójdzie nie tak, Twój motyw może zacąć działać nieprawidłówo. Aby tego uniknąć, polecamy te dwi metody:
- Otwieraj plik functions.php z backendu cPanel serwera zamiast przez WordPress panel admina. W ten sposób, jeśli witryna ulegnie awarii, będziesz mógł łatwo usunąć właśnie dodany kod, a stronie nie zostanie zablokowana.
- Używaj osobnej wtyczki do dodawania niestandardowego kodu PHP. Jeśli coś pójdzie nie tak, tylko wtyczka zostanie wyłączona, a Twój motyw/strona będą nadal działać.
Również ważne: gdy plik functions.php jest otwarty w edytorze tekstu, przewiń do końca i sprawdź, czy na samym dowl jest taki symbol:
?>
Jeśli go widzisz, usuń go. Nie jest on już koniecznym elementem, zgodnie ze współczesnymi standardami kodowania WordPress i bardzo łatwo jest zawiesić witrynę poprzez ten element.
Krok 3: Dodawanie kodu do pliku functions.php
Po otwarciu pliku functions.php w edytorze po lewej stronie wklej następujący kod:
function redirect_to_nonexistent_page(){
$new_login= 'newlogin';
if(strpos($_SERVER['REQUEST_URI'], $new_login) === false){
wp_safe_redirect( home_url( 'NonExistentPage' ), 302 );
exit();
}
}
add_action( 'login_head', 'redirect_to_nonexistent_page');
function redirect_to_actual_login(){
$new_login = 'newlogin';
if(parse_url($_SERVER['REQUEST_URI'],PHP_URL_QUERY) == $new_login&& ($_GET['redirect'] !== false)){
wp_safe_redirect(home_url("wp-login.php?$new_login&redirect=false"));
exit();
}
}
add_action( 'init', 'redirect_to_actual_login');
W powyższym kodzie zostały pogrubione dwa elementy. Jest to niestandardowy slug, który pozwala uzyskać dostęp do strony logowania. Wymień go na swój.
Tak będzie wyglądał plik functions.php po dodaniu koda:
Po wprowadzeniu i zmodyfikowaniu kliknij niebieski przycisk "Aktualizuj plik", jak pokazano powyżej.
Krok 4: Dostęp do Twojej strony logowania
Jeśli wszystko pójdzie dobrze, nie powinieneś już mieć dostępu do strony logowania poprzez wp-login.php. Jeśli spróbujesz wejść z pomocą takiego linku, zostaniesz przekierowany do nieistniejącej strony takiej jak ta:

example.com/wp-login.php?newlogin
Zastąp newlogin przez slug, który wybrałeś w kroku 3. Teraz Twoja strona logowania do WordPress panelu admina będzie wyglądała tak:
I to wszystko! Udało Ci się zmienić stronę wp-login.php i zabezpieczyć ją przed atakami hakerów!
Ten artykuł został przetłumaczony z angielskiego. Orygimał można znaleźć tutaj: How to Change the WordPress Login Page Without a Plugin.
Inną metodą, która jest jeszcze bardziej przyjazna dla serwisów webowych, jest wprowadzanie zmian do pliku .htaccess, aby użytkownicy zostali przekierowywani z tego miejsca. Ale .htaccess nie jest zbyt przyjazny, jeśli chodzi o kodowanie złożonych struktur logicznych w adresie URL, więc korzystam z rozwiązania opartego na WordPressie.
Czytaj także
Podstawowe pojęcia WordPress: Przewodnik dla początkujących
Darmowe i płatne szablony WordPress – czy warto inwestować w motyw?