Nawigacja na stronie WordPress z pomocą wp_nav_menu()
Każdy współczesny motyw WordPress powinien zawierać wiele wspólnych elementów w kodzie. Kodowanie nawigacji ręcznej działa, jeśli już stworzyłeś zawartość, ale nie jest ona dynamiczną.
Najlepszą metodą byłoby stworzenie własnej nawigacji WP, którą administrator może następnie powiązać z jednym z ich własnych menu.
Podstawy
Jeszcze przed wieloma postępami twórców WordPress 3.0 zazwyczaj podcyas tworzenia motywów używano wp_page_menu(). Wyświetla pełną listę stron wraz z linkiem strony domowej.
Ale bardziej popularną metodą tworzenia nawigacji jest wbudowany system menu WordPress. Korzystając z niej administratorzy mogą tworzyć tyle niestandardowych menu, ile chcą, przeciągając i upuszczając linki, aby ręcznie utworzyć potrzebną hierarchię i strukturę. Można również bezpośrednio zarządzać linkami do postów, stron, kategorii, tagów itd.
Pierwszym krokiem jest napisanie kodu w pliku functions.php, który tworzy menu nawigacyjne. Można to zrobić za pomocą register_nav_menu() lub register_nav_menus(). Te menu wymagają tylko jednego identyfikatora o nazwie $location wraz z małym opisowym ciągiem znaków.
1 |
register_nav_menu( 'primary', 'Primary Menu' ); |
$location jest bardziej podobny do slug ID używanego do identyfikacji menu w motywie. Będziesz odwoływał się do tego zdefiniowanego elementu wewnątrz dowolnego pliku motywu PHP, który będzie mu potrzebny. Należy również pamiętać, że menu nawigacyjne automatycznie inicjuje obsługę motywów, więc nie trzeba używać menu add_theme_suppor().
Pozycja w motywie
Przy konfiguracji menu w pliku functions.php powinniśmy przejść do innych plików motywu. Zacznijmy od typowej lokalizacji, takiej jak header.php, gdzie możemy dodać bardzo prosty kod. Ten przykład jest kopiowany z wp_nav_menu() i zawiera wszystkie opcjonalne parametry.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$defaults = array( 'theme_location' => '', 'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 0, 'walker' => '' ); wp_nav_menu( $defaults ); |
Zamierzam zagłębić się w te opcje w następnej sekcji. Ale zacznę od pierwszych dwóch. Pamiętaj, że wszystkie te funkcje są opcjonalne, ponieważ wartości, które widzisz powyżej, staną się domyślnymi, jeśli nie zostaną nadpisane. theme_location powinien odpowiadać selekcji lokalizacji wybranej podczas rejestrowania menu. Jest to jedyna wartość, którą należy zmienić, aby upewnić się, że jest odpowiednio dopasowana.
Czasami ludzie mylą lokalizację menu z menu, ponieważ oba są bardzo podobne. W rzeczywistości menu powinno prawie zawsze zostać pominięte, co pozwala webmasterowi przypisać własne menu do tej lokalizacji. Ten parametr menu służy do włączenia gotowego menu administratora. Powinien być identyczny z wcześniej istniejącym menu, które zostało już utworzone. Ale ponieważ większość osób nie ma istniejącego menu, najlepiej jest po prostu opuścić to menu nawigacyjne.
Setting Parameters
Pozostałe ustawienia służą głównie do dostosowania, dlatego możesz je zignorować. Ale omówimy resztę, aby dobrze zrozumieć możliwości. container, container_class i container_id są korzystne przy stylizacji menu. Zewnętrzny element pojemnika owija się wokół UL, więc może to być nawet tag HTML5 <nav> jeśli lubisz semantykę.
menu_class i menu_id zostaną zastosowane na liście nieuporządkowanych elementów. Każde menu dostaje klasę .menu, więc można to zmienić, jeśli używasz więcej niż jednego. Parametr echo informuje tą funkcję o wyświetleniu menu HTML, w przeciwnym razie zwróci wartość z powrotem do funkcji lub zmiennej PHP. Kiedy wp_nav_menu() nie może być uruchomiona z jakiegokolwiek powodu, automatycznie zostanie użyta funckja wp_page_menu(), jak wspomniałam wcześniej.
Następne dwa parametry before i after wyprowadzą dowolny HTML tuż przed każdym z łączy kotwicznych lub tuż po ich zamknięciu. Paramatery link_before i link_after będą dołączać HTML wewnątrz linków kotwicznych, tuż przed i po samym tekście. Zapamiętaj te opcje i pamiętaj, aby ich nie pomieszać! W razie wątpliwości sprawdź kodeks w celu uzyskania pomocy.
Jeśli nie chcesz używać nieuporządkowanej listy, możesz to zmienić to w items_wrap. Ten parametr używa składni typu sprintf(), aby zastąpić wartości parametrami dynamicznymi w tej samej funkcji. %1$s odnosi się do menu_id, %2$s - do menu_class, a %3$s jest związany z danymi wyjściowymi listy. Ponieważ zmiana elementów <li> zabiera dużo dodatkowej pracy, najlepiej jest pozostawić ten tag w spokoju.
Na koniec parametr depth informuje menu o tym, jak głęboko powinniśmy przejść do hierarchii. Jeśli nasza nawigacja w nagłówku to tylko menu rozwijane z jednym poziomem, potrzebujemy tylko 1 poziomu głębokości. Lub możemy mieć 2-poziomowe menu wysuwane, które może wykorzystywać 2 poziomy głębokości. -1 jest specjalną wartością, która wyświetla wszystkie łącza w menu, ale skrapla je razem na tym samym poziomie wyświetlania.
Teraz element $walkerto specjalny parametr służący do dostosowywania sposobu, w jaki WordPress będzie generował zawartość w hierarchii drzewa. Potrzebuje nowego obiektu klasy, który zawiera niestandardowe metody dla danych wyjściowych. Jest to dość zaawansowany temat, ale możesz dowiedzieć się więcej na ten temat z przewodnika po klasach Walker.
Generowanie menu w adminie WP
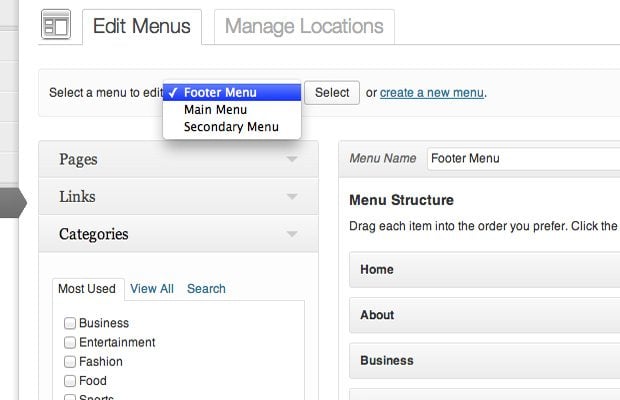
Ta metoda zapewnić administratorom i webmasterom lepszy sposób na zrozumienie menu. Po zalogowaniu się w panelu administracyjnym najedź kursorem na "Wygląd", a następnie kliknij link menu.
Tutaj należy zmienić układ linków, umieszczając je od lewego akordeona do prawej sekcji. Możesz nadać menu nazwę, do której można się odwoływać w PHP - ale zauważ, że w górnej części pojawi się rozwijane menu wyboru. Po zarejestrowaniu nawigacji i nadaniu jej lokalizacji motywu pojawi się w tym menu, aby administrator mógł wybrać. W ten sposób webmasterzy mogą organizować własne menu bez potrzeby pisania kodu PHP.
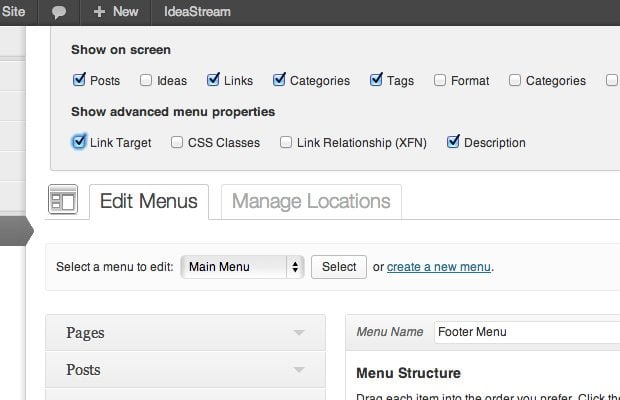
Po lewej stronie możesz wybierać strony, posty, linki, kategorie i tagi. Jeśli klikniesz małą zakładkę "Opcje ekranu" w prawym górnym rogu, możesz ukryć niektóre z tych opcji na ekranie. Znajdziesz tu także opcje menu zaawansowanego, które każdemu linkowi podadzą cel (np. target="_blank") lub nawet unikalne klasy CSS.
Każde łącze kategorii może używać innej klasy dla unikalnych kolorów po aktywacji. Domyślnie podasz każdemu linkowi jakiś tekst i krótki opis, który jest często używany tylko przez administratora strony. Łącza mogą mieć również atrybuty tytułu i unikalne wartości XFN.
* * *
Ten artykuł został przetłumaczony z angielskiego. Oryginał można znaleźć tutaj: How to Build WordPress Navigation Using wp_nav_menu().
* * *
P.S. Mam nadzieję, że ten tutorial pomoże początkującym programistom ulepszyć motywy. Wypróbuj te przykładowe kody PHP i zobacz, co można zrobić, używając WordPress jako podstawę.