Принципы гештальта в шаблонах от TemplateMonster: симметрия
Что скрывается под термином «графический дизайн»? В основном это способность создателей визуальных форм выставить на всеобщий суд свои идеи, которые созрели в их головах. Другими словами, графический дизайн — совокупность технических и творческих навыков, это настоящий призыв к гибкому мышлению, психологии и постоянному саморазвитию.
Если вы являетесь дизайнером или веб-мастером, вы должны обладать особой интуицией, критическим мышлением и понимать психологию пользователей сети. Принципы визуального восприятия лежат в основе гештальт теории. Последний раз мы говорили о законах близости и схожести, сегодня же хотелось бы затронуть тему качества гештальт симметрии в веб-дизайне.
Если дизайн сайта правильно оформлен, это означает, что в нем применены все принципы гештальта согласно всем существующим правилам. Законы дизайна вряд ли ограничат художественное видение и творческую жилку веб-дизайнера, поэтому бояться применять их на практике не стоит. Принципы гештальта позволяют понять человеческий разум, организовывать, упорядочивать и управлять визуальной составляющей веб-сайта.
Сущность и виды симметрии
С греческого «Симметрия» означает соразмерность или пропорциональность предметов, принадлежащих к одной группе. В веб-дизайне симметрия представляет собой сбалансированное «разнообразие в единстве».
Наверняка вы согласитесь с мнением, что все мы стремимся к гармонии. Это касается порядка и эстетичности во всем, чем бы мы не занимались. Симметрия также необходима для достижения приятного визуального эффекта и восприятия в работах любого веб-дизайнера, поскольку мы склонны увидеть даже в невидимых предметах что-то, что объединяет в себе части целого объекта и дает ощущение красоты.Чтобы увидеть симметричные предметы в любом веб-проекте, совсем не нужно быть специалистом по дизайну.
Как правило, выделяют три основных вида симметрии — трансляционная, двусторонняя (зеркальное отражение) и радиальная симметрия (поворот). Все три вида симметрии сегодня эффективно используются в веб-дизайне.
Трансляционная симметрия является таким типом симметрии, которая воспринимается человеком на бессознательном уровне. Это означает, что объект сохраняет свою форму при его сдвиге на определенный вектор (любая однородная среда — пример трансляционной симметрии). В некоторых дизайнах сайтов мы видим повторяющиеся области, плиточную графику, фон и т.д.:
* * *
* * *
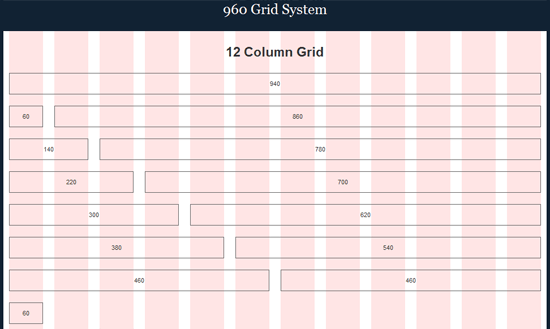
Данный тип симметрии также идеально подходит для построения наиболее оптимальной структуры макета:
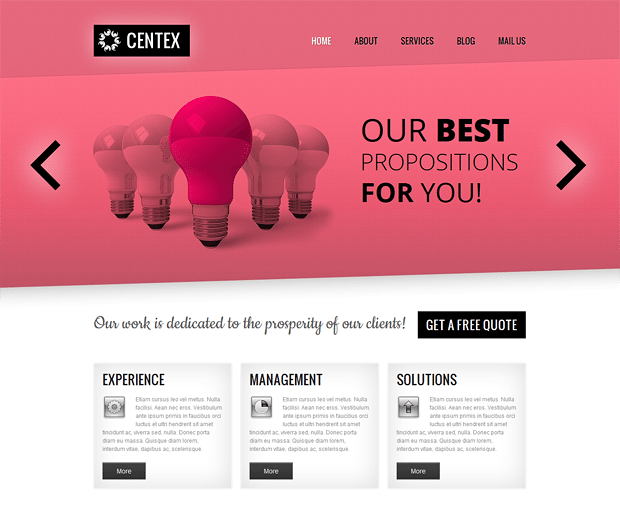
Двусторонняя (отражающая) симметрия создает так называемый «зеркальный» эффект, когда элемент отражается по вертикали, горизонтали или по диагонали оси. Отражение по горизонтали является наиболее популярной техникой в дизайне. Горизонтальное отражение мы можем наблюдать в природе, у насекомых и животных, а также на веб-сайтах:
* * *
* * *
Радиальная (вращательная) симметрия означает, что определенный объект вращается вокруг своей оси. Вращение может осуществляться в любом направлении. Радиальная симметрия довольно часто встречается в природе: цветы, снежинки, морские звезды и медузы и др. Часто мы используем вращательную технику и в веб-дизайне для графического отображения скорости и движения, что делает статическое изображение динамичным и подвижным.
* * *
Симметрия и порядок
Закон симметрии визуально обеспечивает ощущение порядка. Глядя на симметрично расположенные элементы, у зрителей создается впечатление, что все находится на своем месте. Ассиметрию следует использовать с осторожностью, поскольку в некоторых случаях это выглядит неправильно и несбалансировано. Вы когда-нибудь замечали, что глядя на ассиметричные предметы, в течение нескольких секунд вы пытаетесь найти логическое объяснение их расположению? Именно они снижают концентрацию внимания на основных элементах дизайна.
Порядок обеспечивает понятность и ясность. Однако четкий порядок в веб-дизайне может иметь как положительное, так и отрицательное воздействие на пользователя. У каждого свой вкус, но симметрия оказывается очень полезной для представления информации на сайте, составления содержания, инструкций или видео-уроков. Это касается не только текстов, но и визуальных эффектов. Всегда найдется группа чрезмерно консервативных и щепетильных пользователей, но тем не менее вы должны помнить, что симметрия во всем — это как минимум скучно.
Симметрия в динамике
Существует распространенное понятие «динамической симметрии», введенное Джеем Хембриджем (Jay Hambidge). Некоторые эксперты считают, что такая симметрия значительно повышает эффективность любого веб-проекта. Хембридж вывел термин «динамической симметрии», основываясь на произведениях Платона, а также черпал вдохновение из трудов Витрувия.
Труды древних греков о динамической симметрии появились еще в Золотом веке теории относительности, но после наступления эпохи Возрождения рассуждения ученых на эту тему приостановились. Лишь в XX веке Джей Хембридж напомнил о главном принципе гармонии в дизайне. В 1920 году он написал труд «Элементы динамической симметрии», где подробно рассказал о своих взглядах по этому вопросу.
Если симметрия связана с соизмеримостью, то динамика — это рост и движение. Следуя принципу динамической симметрии, можно создавать «живые» изображения в реальном времени. Это именно то, чего часто не хватает в веб-дизайне.
Профессор Томас Детри (Thomas Detrie) рассказал о следующей связи графического дизайна с динамической симметрией: «Все, что происходит в мире связано непосредственно с визуальным восприятием человека и его реакцией. Мы не создаем природу, но имеем необходимый внутренний потенциал для ее восприятия. Все, что является внешним проявлением чего-либо, непосредственно связано с внутренним человеческим осознанием».
Хембридж утверждает, что динамическая симметрия является скорее дополнением к творчеству и никак его не ограничивает. В конце концов, если разобраться с принципом ее работы, можно научиться создавать естественные и гармоничные дизайны сайтов.
В заключение хочется сказать, что симметричные объекты визуально воспринимаются намного легче, чем не симметричные. Симметрия отлично подходит для повторяющихся блоков, фонов и элементов контента. Симметричность внушает ощущение спокойствия в то время как ассиметричные элементы активизируют и привлекают человеческое внимание. Чаще всего люди привыкли воспринимать структурированную и четкую информацию, симметрия — как раз необходимый принцип гештальта для достижения этой цели.
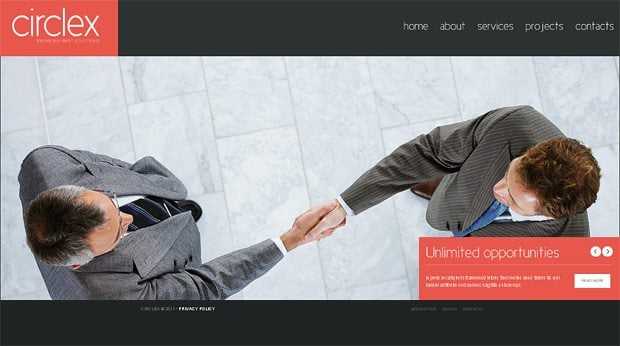
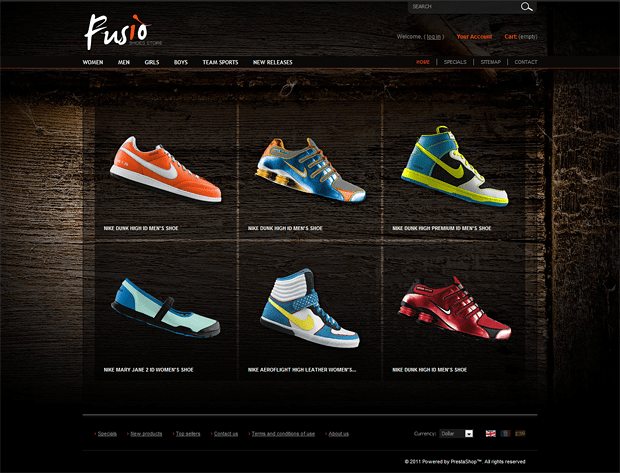
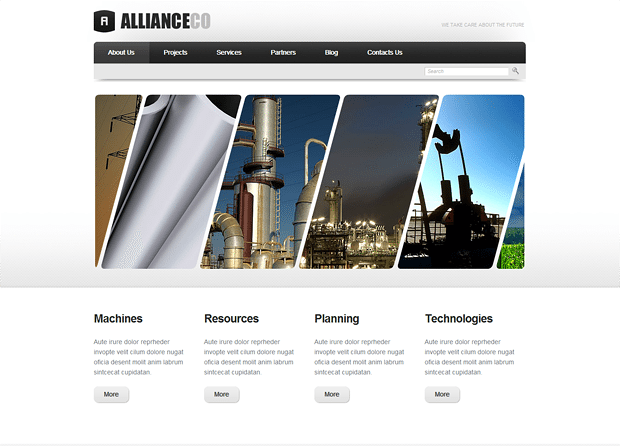
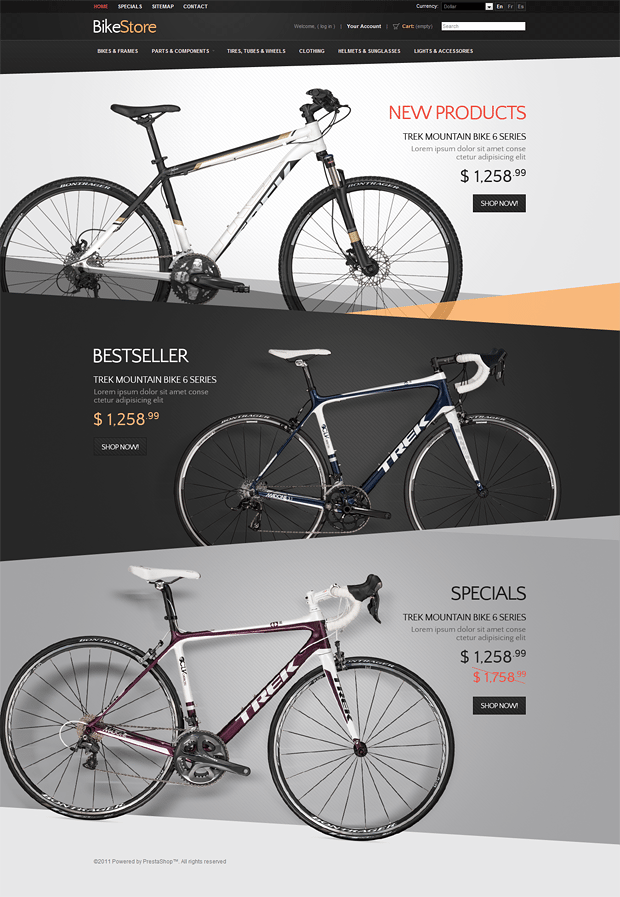
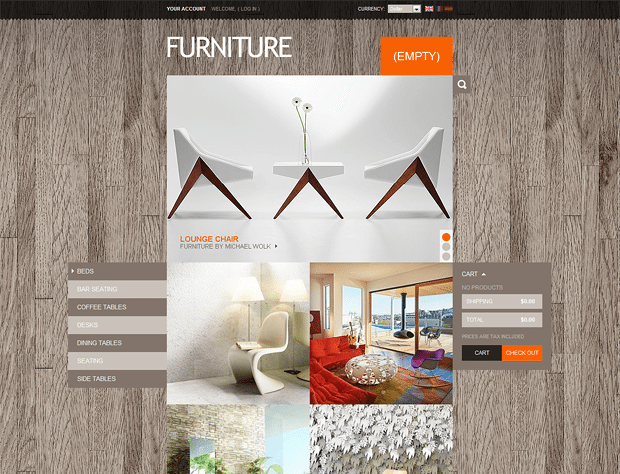
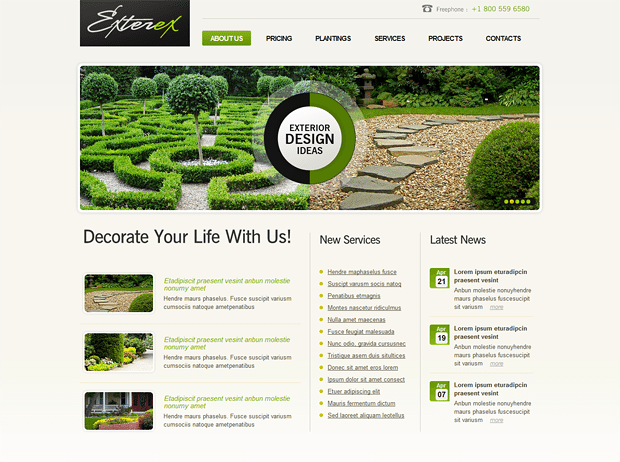
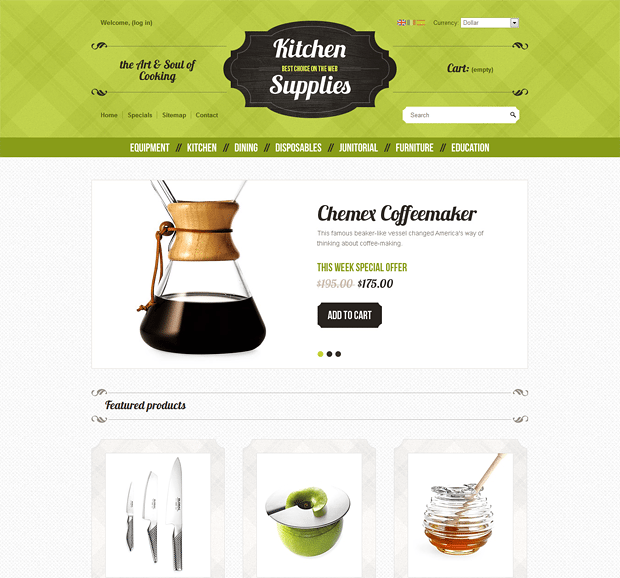
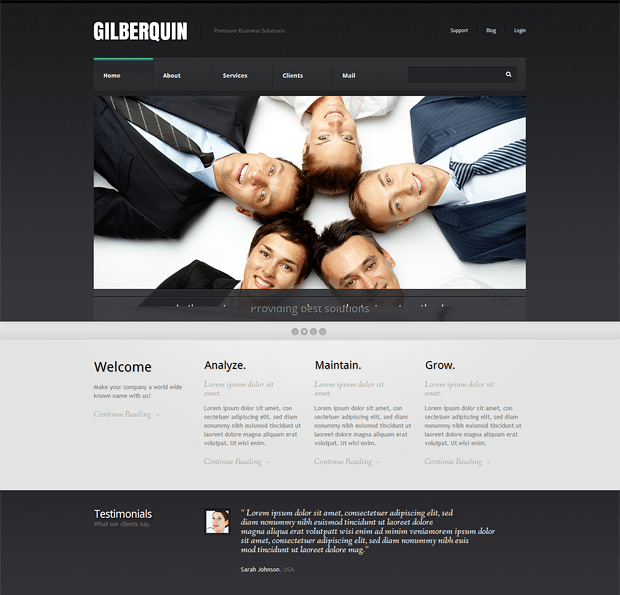
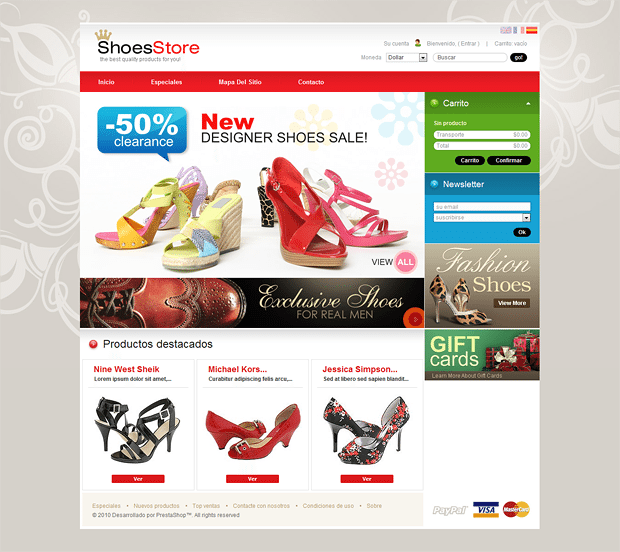
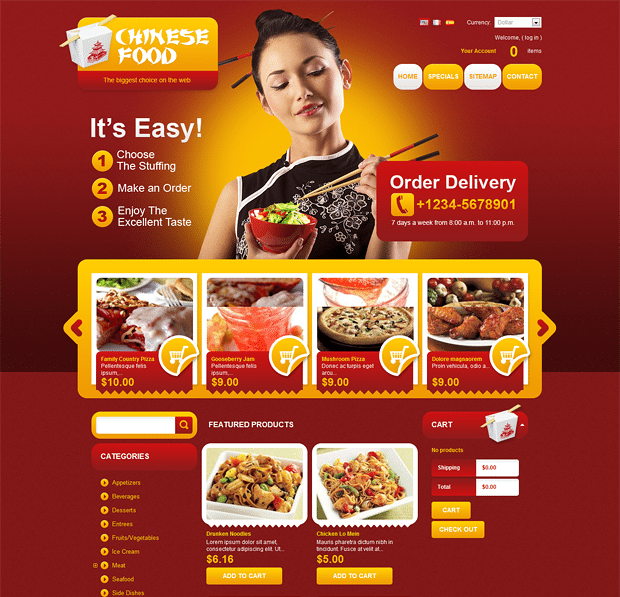
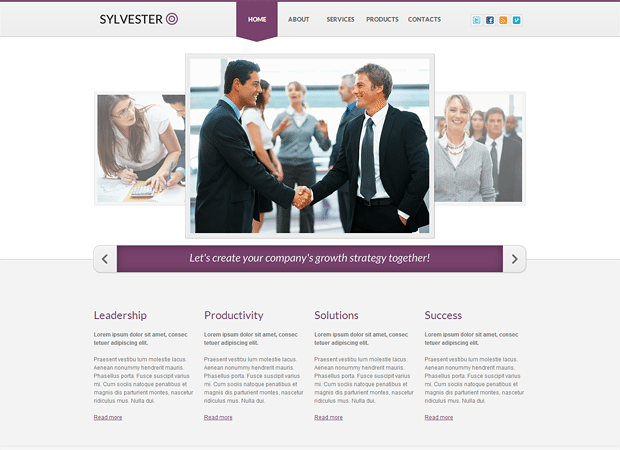
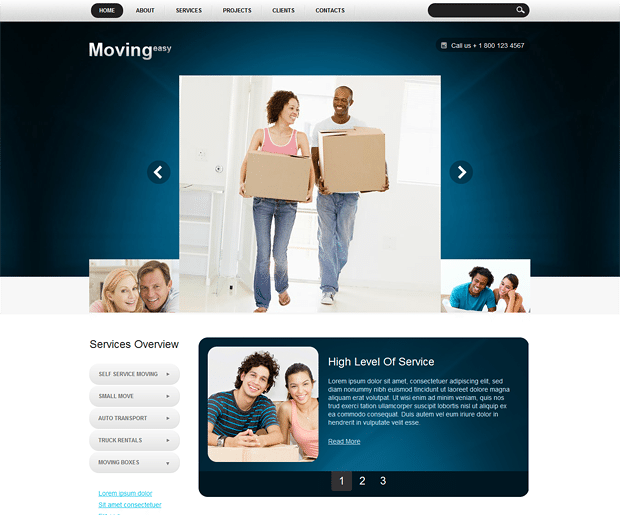
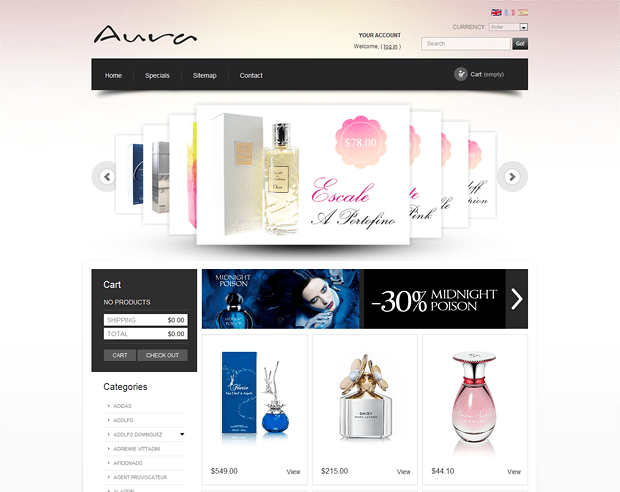
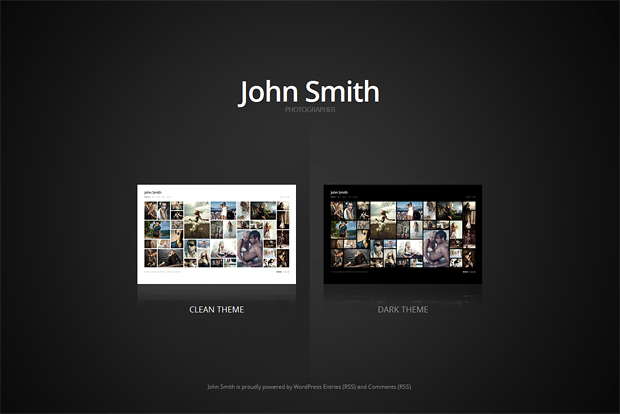
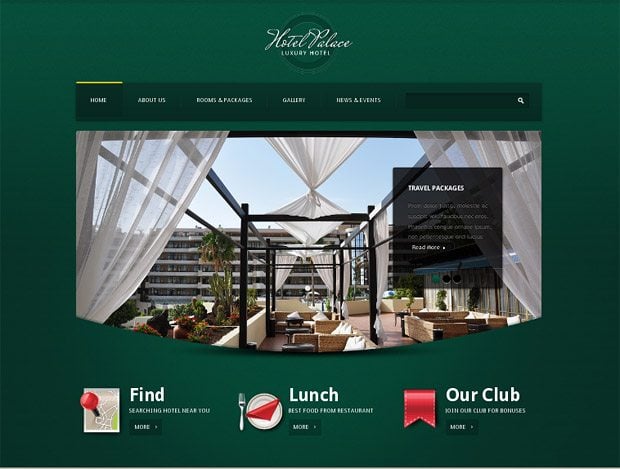
А вот несколько примеров симметрии в шаблонных разработках от TemplateMonster:
* * *
* * *
* * *
* * *
* * *
* * *
* * *