Это полезное руководство для тех, кто хочет создать свой интернет-магазин на OpenCart. Эта платформа - прекрасный выбор для тех, у кого еще недостаточно опыта в создании и настройке онлайн-витрин.
Как компания с довольно большой коллекцией шаблонов для электронной коммерции, мы стремимся показать и объяснить нашим клиентам, почему создание собственного магазина это легко.
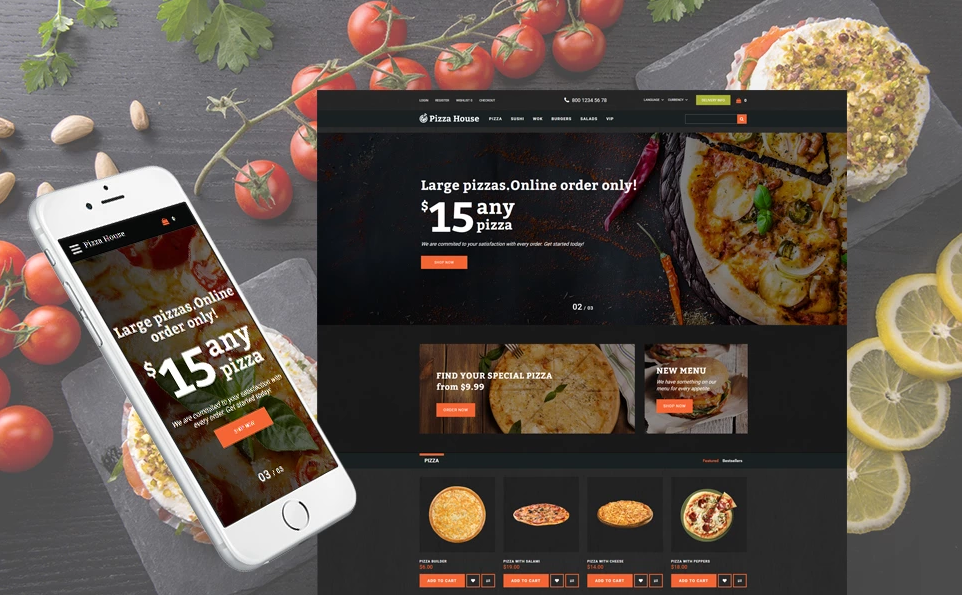
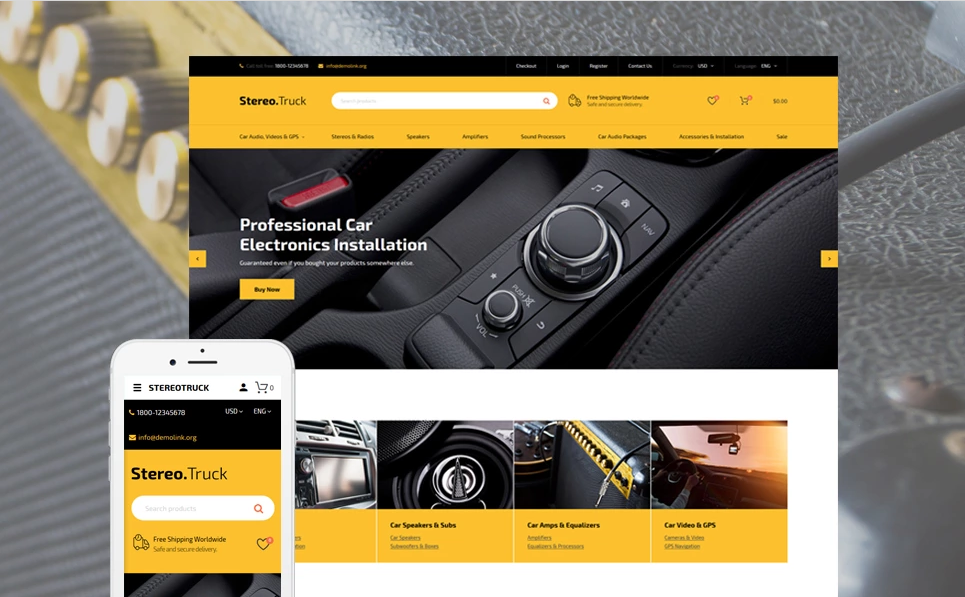
Взгляните на эти OpenCart шаблоны, которые мы подобрали специально для этой статьи:
Fooder - OpenCart шаблон пиццерии онлайн с системой заказа
Адаптивный OpenCart шаблон автомобильного сайта
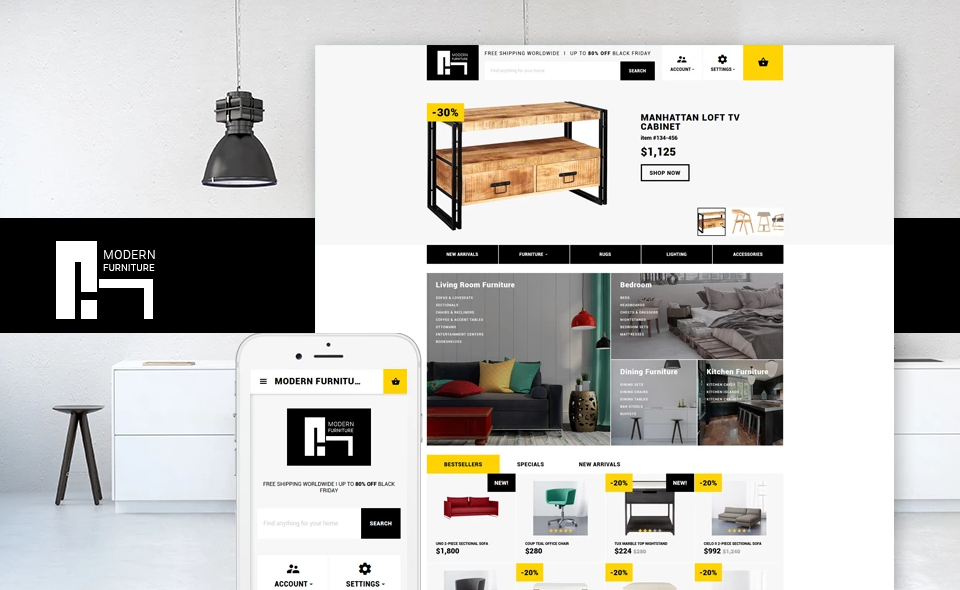
Modern Furniture - адаптивный шаблон OpenCart сайта домашнего декора и интерьера
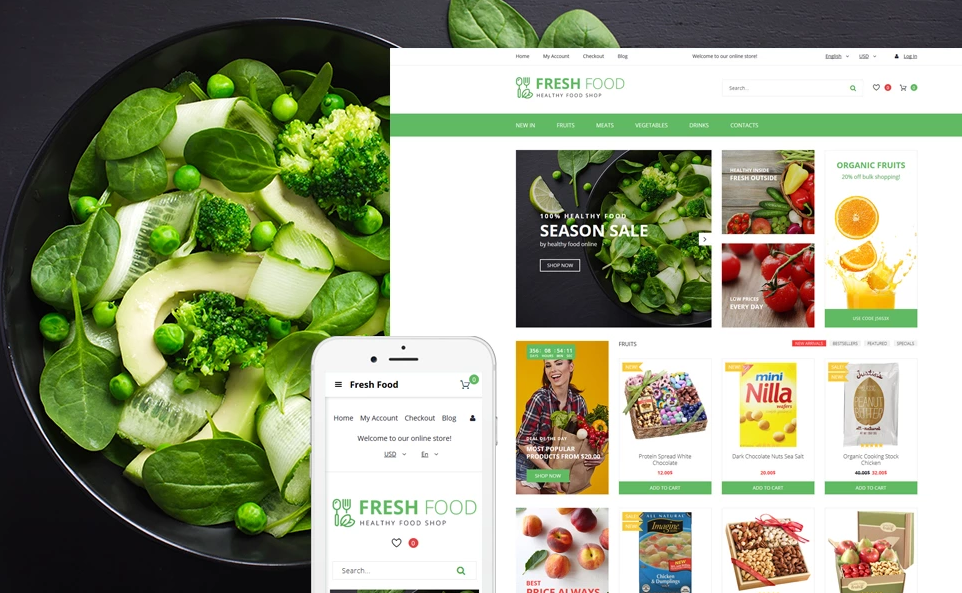
Fresh Food - OpenCart шаблон для сайтов о здоровом питании и органической еде
Как установить OpenCart CMS
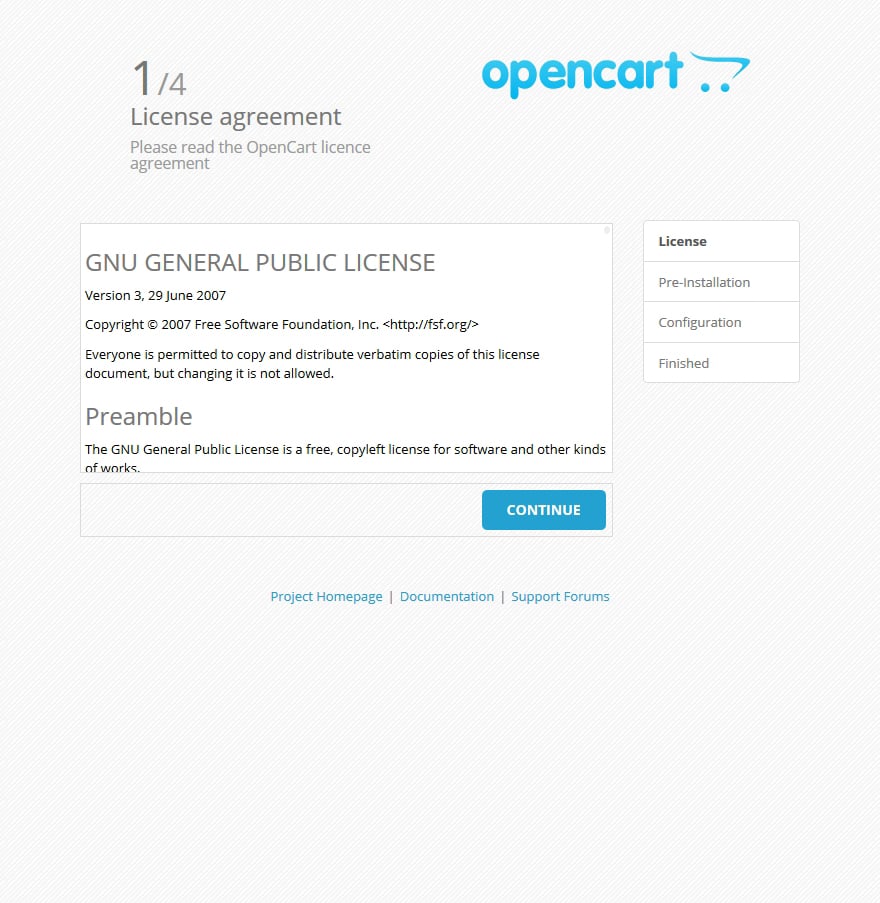
Откройте любой браузер и введите в адресной строке путь к каталогу OpenCart (например: http://your_domain_name/opencart). Вы увидите страницу установки OpenCart.
- Лицензия
- Подготовка к установке
- Конфигурация
- Завершение процесса установки
Лицензия
Прочитайте лицензионное соглашение OpenCart и нажмите кнопку Продолжить, если согласны.
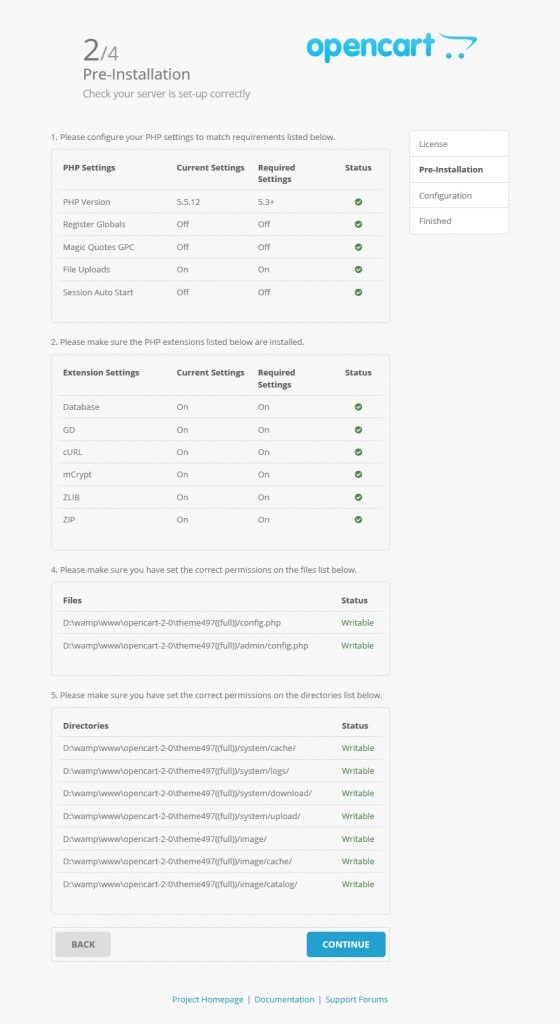
Подготовка к установке
На втором этапе OpenCart проверит, соответствуют ли требованиям настройки вашего хостинга, права папок и файлов.
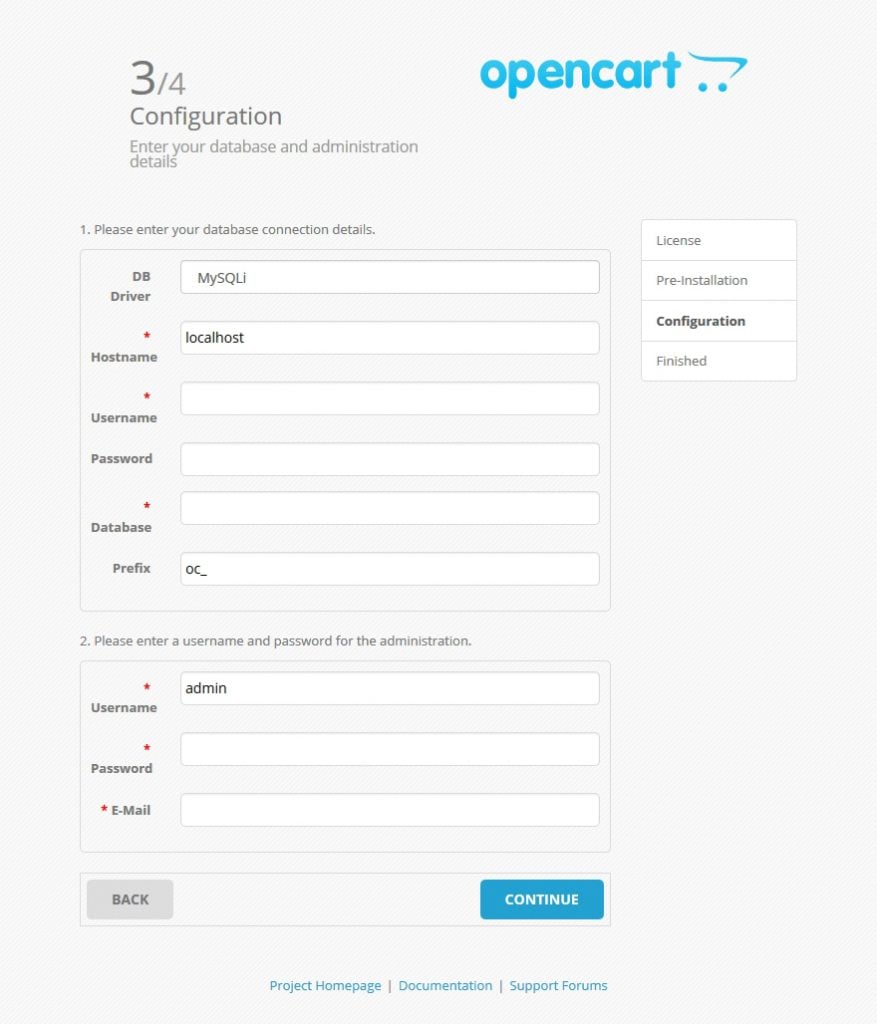
Конфигурация
На шаге Конфигурация вам нужно ввести детали своей базы данных. База данных MySQL создается на этапе подготовки, вам осталось лишь ввести данные, которые вы использовали:
- сервер базы данных;
- имя базы данных;
- имя пользователя базы данных.
Если возникают какие-либо проблемы с данными базы данных, обратитесь к своему хостинг провайдеру.
Зарегистрируйте администратора для своего магазина. Введите имя, пароль и e-mail. Детали, которые вы введете, будут использоваться для входа в админку вашего магазина.
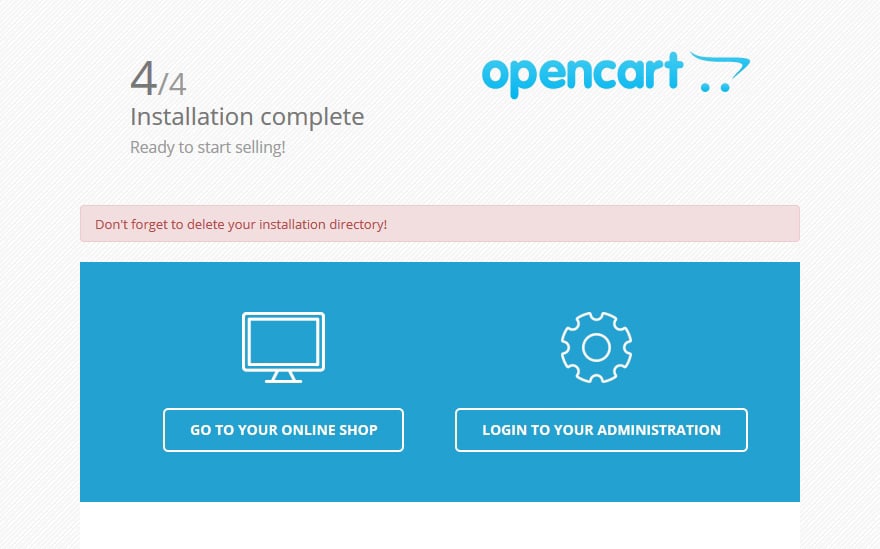
Завершение процесса установки
Последний шаг установки OpenCart. Здесь система предложит два варианта: перенаправление сразу на ваш сайт OpenCart или в панель администратора.
Важно: удалите папку Install с вашего сервера. Вы не сможете зайти в магазин, пока эта папка будет находиться на сервере.
Установка завершена. Чтобы открыть страницу магазина, введите имя домена в адресной строке браузера. Чтобы получить доступ к панели администратора OpenCart, введите domain_name/admin
Как установить шаблон OpenCart
Если у вас уже есть готовый магазин на OpenCart и вы хотите просто изменить его внешний вид при помощи шаблона, используйте следующий способ установки.
- Чтобы установить OpenCart шаблон, загрузите все необходимые файлы на сервер. Найдите архив themeXXX(update).zip в папке OpenCart и распакуйте его на свой компьютер.
- После этого загрузите распакованные файлы в корневой каталог OpenCart установки. Вы можете просмотреть подробные видео инструкции о том, как загружать файлы на сервер.
- Откройте свой сайт в любом браузере и добавьте URL своего сайта в адресной строке (например, http://your_domain_name/opencart/install).
- Нажмите кнопку Продолжить.
- Войдите в панель администратора и перейдите в Расширения-Установка расширения/Extensions > Extension Installe. Загрузите файлы архива themeXXX (расширения). После перейдите в Расширения-Модификации/Extensions > Modifications и нажмите Обновить в правой верхней части экрана.
- На следующем шаге перейдите в Система-Настройки/System > Settings во вкладку Магазин/Store и выберите шаблон themeXXX в поле Шаблон/Template.
Как установить OpenCart модули
Процесс установки модулей включает в себя несколько этапов. Перейдите к панели администрирования (добавив /admin в URL адрес вашего сайта - www.yoursite.com/admin).
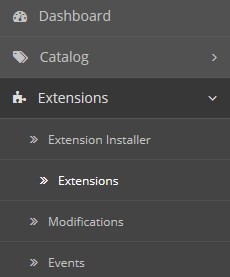
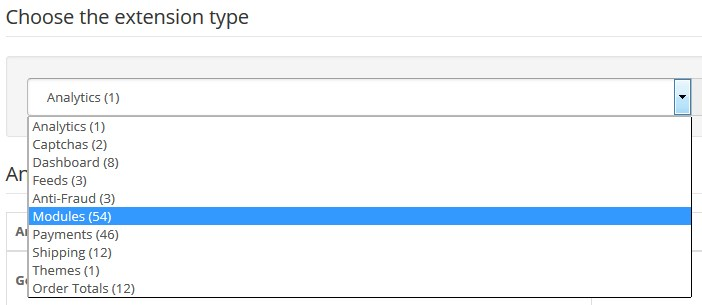
Перейдите в Расширения - Расширения/Extensions > Extensions.
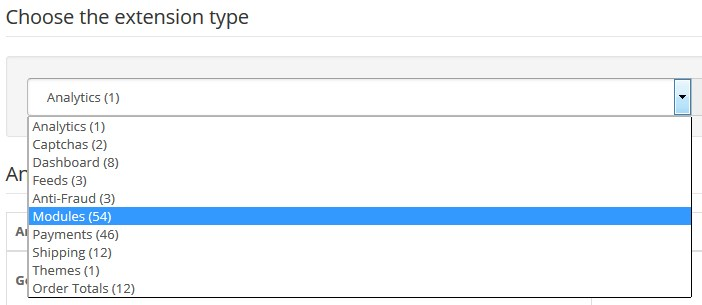
Выберите Модули/Modules в выпадающем списке.
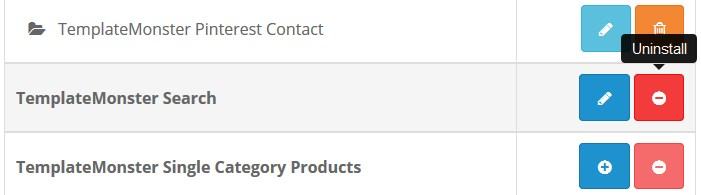
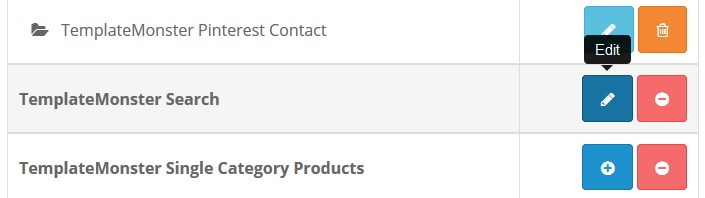
Вы увидите список установленных и готовых к установке модулей. Если рядом с модулем вы видите кнопку Удалить, значит он уже установлен.
Вы можете изменить настройки модуля, нажав Редактировать.
Нажав кнопку Установка, вы запустите процесс установки модуля.
Чтобы удалить модуль, нажмите кнопку Удалить.
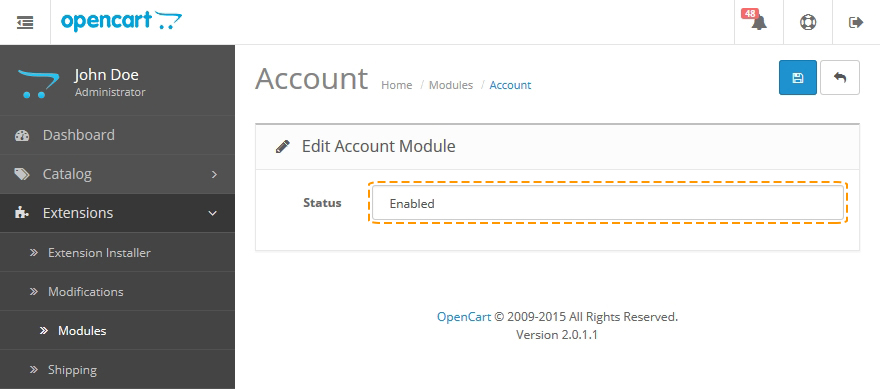
Когда установка будет завершена, вам необходимо настроить модуль. Настройки могут отличаться в зависимости от выбранного модуля, но поле Статус/Status одинаково для всех расширений - оно позволяет активировать/деактивировать модуль.
Чтобы добавить модуль на определенную страницу, вам необходимо перейти к списку страниц.
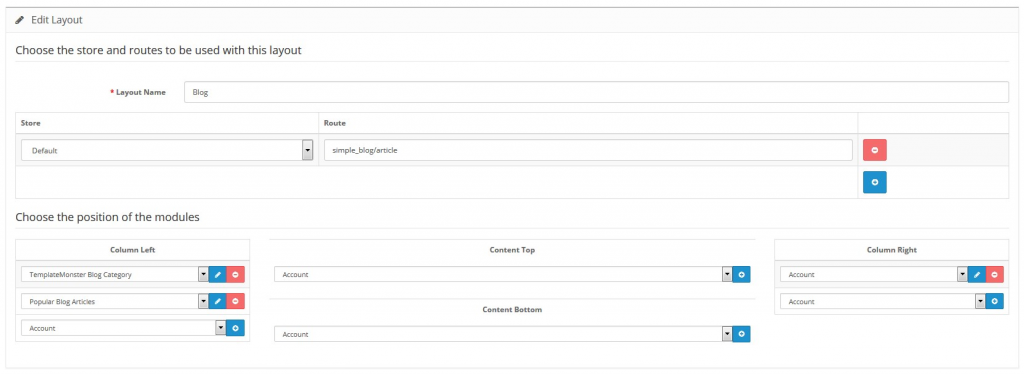
Перейдите в Дизайн-Макет/Design > Layout в боковом меню.
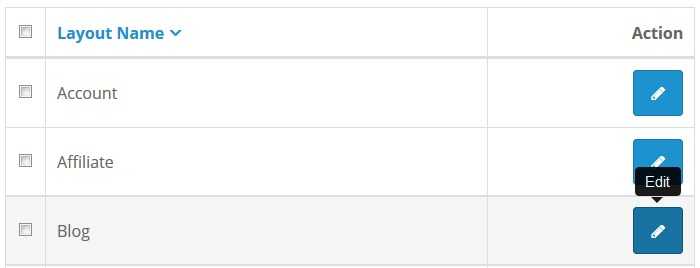
В списке странци выберите страницу, на которой хотите разместить модуль и нажмите Редактировать.
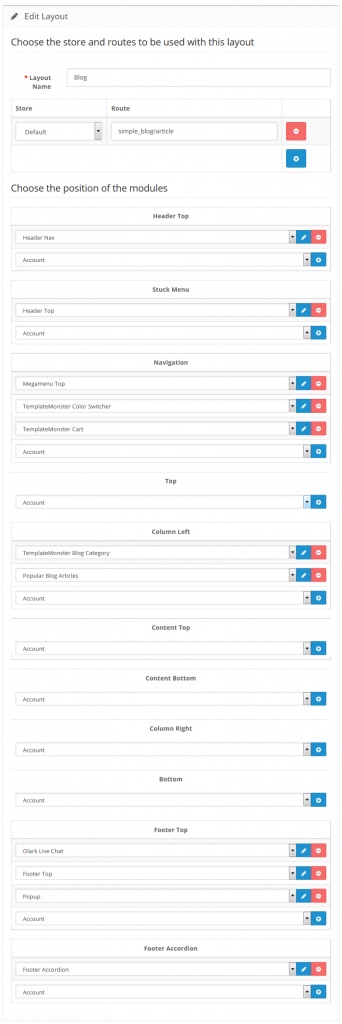
Здесь вы увидите список модулей и их позиций, которые уже добавлены на страницу.
Доступны следующие позиции модуля (в соответствии с порядком отображения):
- Header Top - хедер;
- Column-left - левая боковая панель;
- Column-right - правая боковая панель;
- Content-top - контент в верхней части страницы;
- Content-bottom - контент в нижней части страницы.
Поле Порядок сортировки/Sort Order отображает модули в порядке назначения на одну и ту же позицию. Чтобы добавить модуль на страницу, нажмите на Добавить модуль/Add Module. Выберите необходимый модуль и позицию и нажмите Сохранить. Установка модуля завершена.
Доступные настройки:
- Module Name - имя модуля;
- Width - ширина;
- Height - высота
- Blur - выключение/включение эффекта размытия изображения, когда его размер слишком мал;
- Direction - направление движения параллакса. Normal - прокрутка параллакса движется в противоположном направлении; Inverse - параллельно прокрутке.
- Speed - коэффициент скорости для параллакса относительно базовой скорости. Значение: от 0 до2.
- Status - статус модуля (включен/отключен).
Как включить Мегаменю
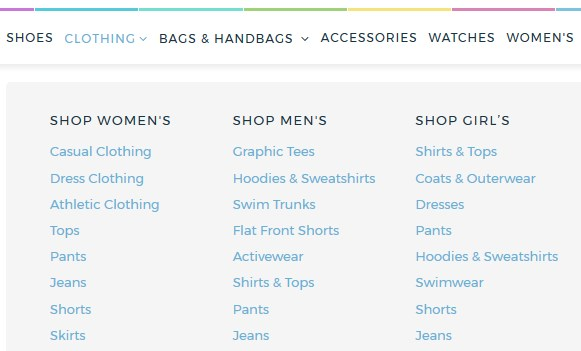
Модуль ТМ Мегаменю/TM Megamenu позволяет создавать комплексные меню. Это дает возможность показывать один элемент (без подменю), элемент с подменю и элемент с многострочным и многоколоночным подменю. Этот модуль может отображаться в разных позициях, но с тем же контентом.
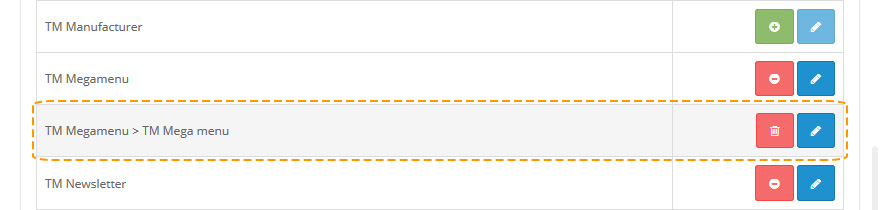
Чтобы активировать мегаменю, вам необходимо перейти в Расширения-Модули-ТМ Мегаменю/Extensions > Modules > TM Megamenu page, нажать на кнопку Редактировать рядом с соответствующим элементом и выбрать параметр Включено/Enabled в новом окне.
Как настроить Мега меню
Основные элементы для настройки Мегаменю находятся в корневом меню.
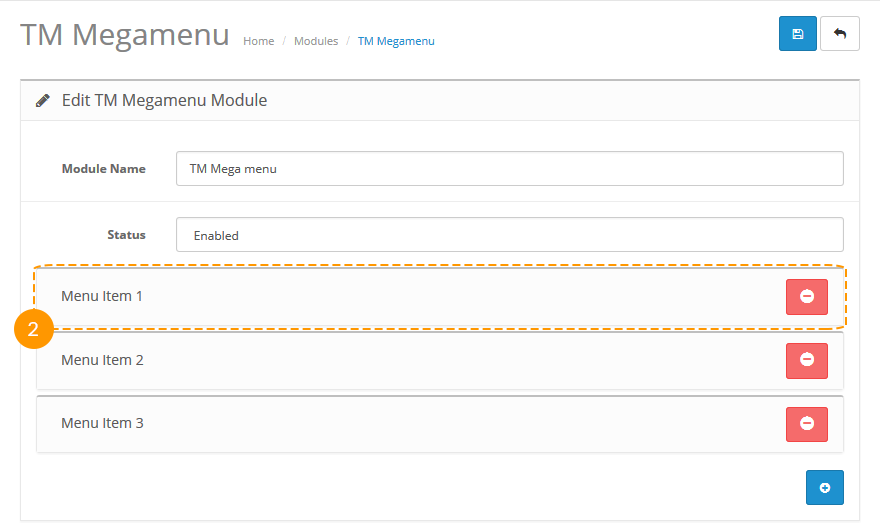
Здесь вы можете редактировать Мегаменю. Чтобы отредактировать параметры Мегаменю, откройте панель администратора сайта и перейдите в Расширения-Модули-ТМ Мегаменю-страница ТМ Мегаменю/Extensions > Modules > TM Megamenu > TM Megamenu page. Здесь вы сможете создавать, удалять и редактировать пункты меню.
Нажмите на один из пунктов меню, чтобы начать редактирование. Заполните поля:
Menu Item type - тип меню (обычное/мегаменю).
Пользовательские функции:
- Menu title - метка пункта меню;
- Menu link - ссылка меню;
- Show megamenu - отображение мегаменю.
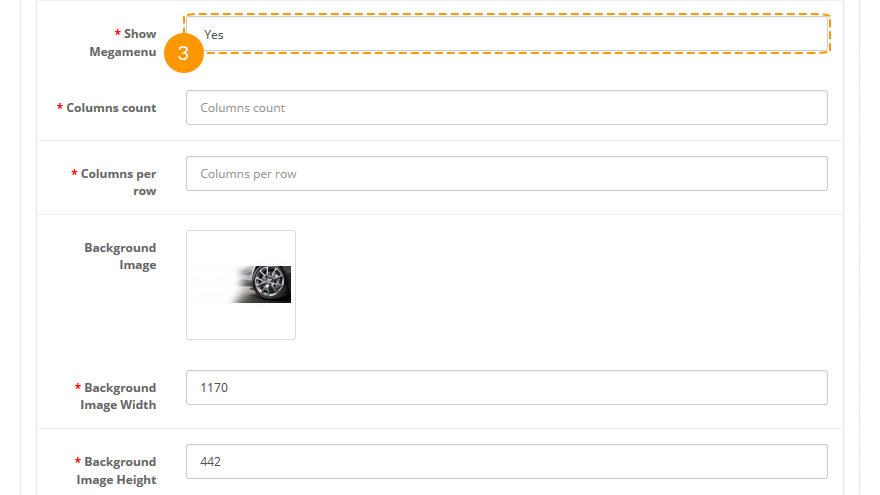
Если для функции Показать мегаменю(3)/Show megamenu установлено значение "Да", вы увидите дополнительные поля. Заполните их:
- Columns count - количество колонок;
- Columns per row - столбцы в строке;
- Background image - фоновое изображение;
- Background image width - ширина фонового изображения;
- Background image height - высота фонового изображения.
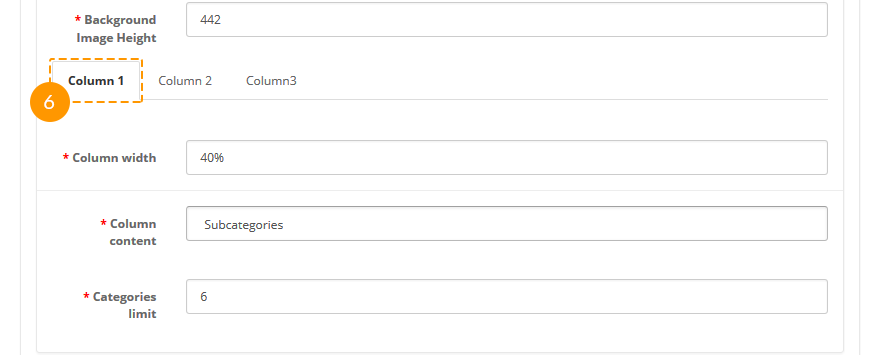
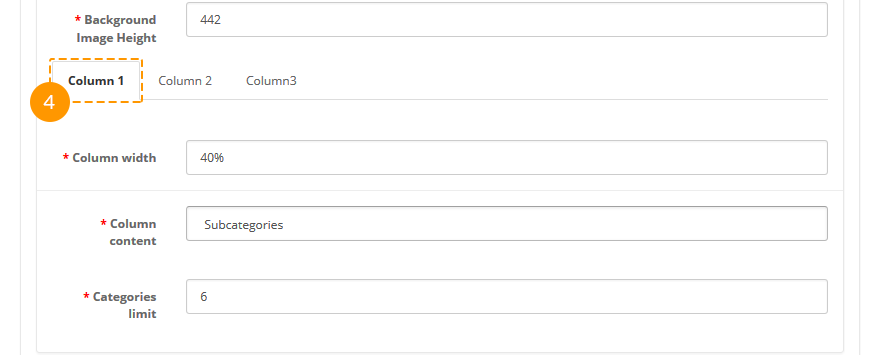
После заполнения поля Колонки/Columns count, станет доступна следующая функция: Колонка N/Column N. Заполните вкладки:
- Column width - ширина колонки;
- Columns content - содержимое колонки;
- Categories(Products) limit - максимальное количество категорий или продуктов для отображения в колонке;
- Module - имя модуля;
- Category name - имя категории;
- Show Category name - показ имени категории.
Для функции Категория/Category:
- Menu item submenu type - тип подменю.
После выбора типа Мегаменю/Megamenu в поле Тип элемента меню/Menu Item type доступны следующие дополнительные настройки мегаменю:
- Columns count - количество колонок;
- Columns per row - столбцы в строке;
- Background image - фоновое изображение;
- Background image width - ширина фонового изображения;
- Background image height - высота фонового изображения.
После выбора типа Мегаменю/Megamenu в поле Тип элемента меню/Menu Item type доступны следующие дополнительные настройки мегаменю:
- Column width - ширина колонки;
- Columns content - содержимое колонки;
- Categories(Products) limit - максимальное количество категорий или продуктов для отображения в колонке;
- Module - имя модуля.
Как изменить логотип в OpenCart шаблоне
Перейдите в Расширения-Расширения/Extensions > Extensions.
Выберите Модули/Modules в выпадающем списке.
Найдите Модуль логотипа/Logo module. Нажмите на кнопку для редактирования настроек модуля.
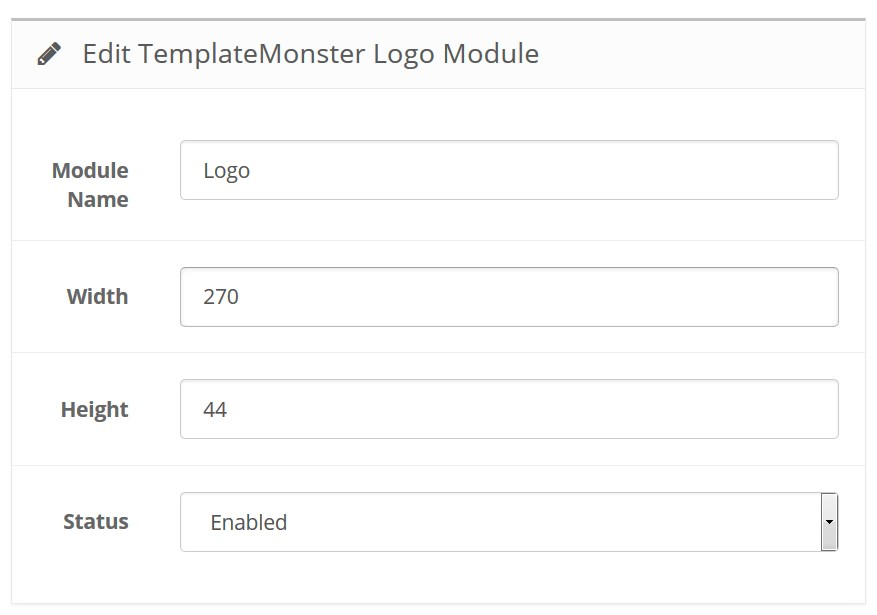
Вы попадете в окно настроек:
Доступные настройки:
- Module Name - имя модуля;
- Width - ширина;
- Height - высота;
- Status - статус модуля (включен/выключен).
Как создавать макеты и управлять ими
Перейдите в Расширения-Расширения/Extensions > Extensions.
Выберите Модули/Modules в выпадающем списке.
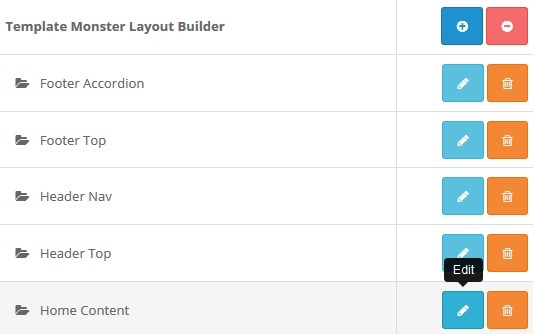
Найдите раздел Конструктор макета TemplateMonster/TemplateMonster Layout Builder. Нажмите кнопку редактирования, чтобы настроить модуль.
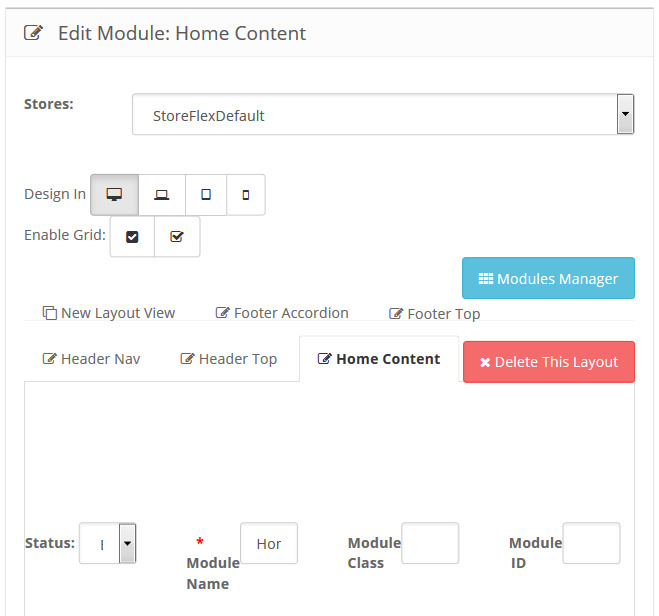
Вы попадете в окно настроек:
Базовые настройки модуля:
- Status - статус модуля (включен/выключен);
- Module Name - имя модуля;
- Module Class - класс модуля;
- Module ID - идентификатор модуля.
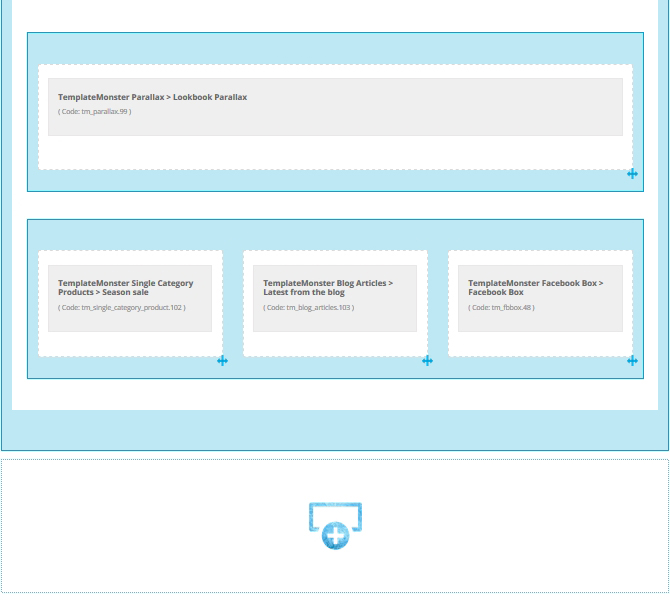
Чтобы создать новый макет, нажмите кнопку Новый макет/New Layout View.
Модуль имеет несколько доступных кнопок, упрощающих процесс редактирования. Давайте рассмотрим их:
- Нажмите Добавить колонку/Add Column. После нажатия этой кнопки вы сможете добавлять строки. Эта опция имеет несколько разделов:
- После добавления колонки, добавьте строку. Чтобы добавить строки, нажмите кнопку Добавить строку/Add Row. Количество колонок в строках неограничено. Ширину колонок можно установить сразу после добавления их при помощи инструмента Drag-and-drop, перетащив правую границу столбца.
- Кнопка Удалить/Delete позволяет удалить ненужные колонки.
- После нажатия кнопки Редактировать вы увидите всплывающее окно с инструментом для настройки, позволяющим менять стили колонок/строк. Вы сможете установить фон и изменить значения полей для блоков.
- После добавления колонок вы должны заполнить их контентом (модулями). Чтобы добавить модуль, нажмите кнопку Добавить виджет/Add Widget и выберите нужный из выпадающего списка. Вы можете попасть в интерфейс настроек модуля через Конструктор макета/Layout Builder, нажав на кнопку Редактировать в модульном блоке.
- Используйте кнопку Удалить/Delete, чтобы избавиться от колонки, которая вам не нужна.
- Кнопка Редактировать позволяет настроить стиль колонки. Это мы упоминали выше.
- Дублировать/Duplicate - отличный инструмент, который позволяет дублировать колонки, не копируя их вручную.
- Функция сортировки/Sort option позволяет вам изменить порядок колонок.
После настройки всех строк, колонок и модулей, сохраните Конструктор модуля/Builder module и отобразите его в одной из позиций на главной странице магазина.
Как установить корзину
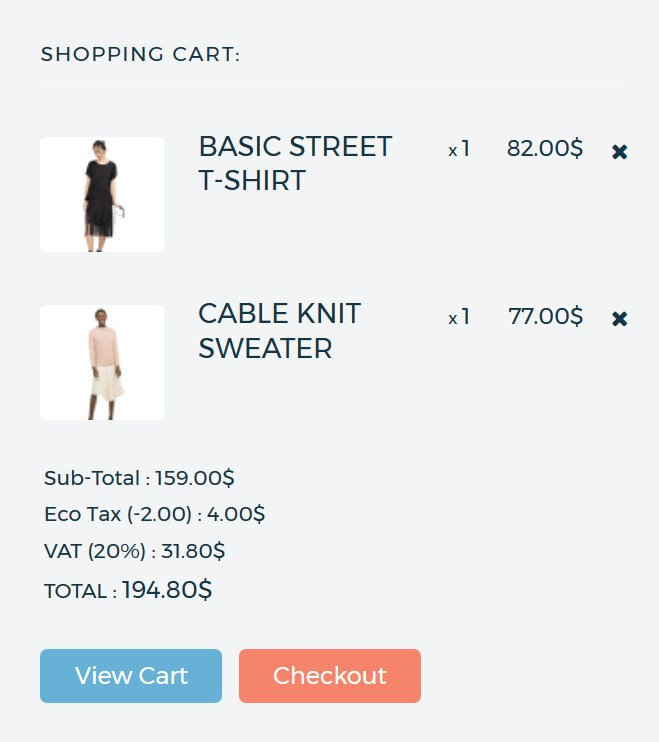
Модуль Корзины/Cart Module - это расширение, которое позволяет отображать корзину покупок на вашем сайте.
Перейдите в Расширения-Расширения/Extensions > Extensions.
Выберите Модули/Modules в выпадающем списке.
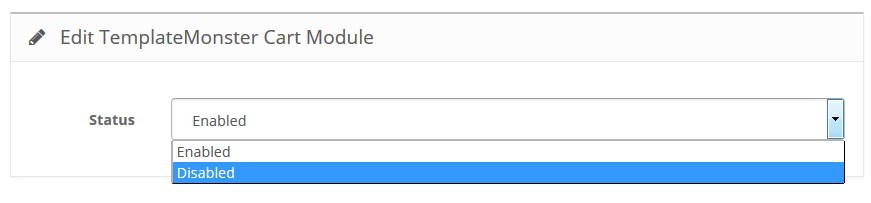
Найдите модуль TemplateMonster Корзина/TemplateMonster Cart. Нажмите кнопку редактирования модуля.
Вы попадете во всплывающее окно настроек.
Выберите в выпадающем списке Статус/Status отключить модуль.
Как управлять ссылками в футере
- Перейдите в Расширения-Расширения/Extensions > Extensions.
- Выберите Модули/Modules в выпадающем списке.
- Найдите в списке раздел ТМ Футер ссылка/TM Footer Link. Нажмите кнопку редактирования, чтобы настроить модуль.
- Вы попадете во всплывающее окно настроек:
- Module Name - имя модуля;
- Links Group - выберите группу ссылок, которые вы хотите отображать в футере;
- Status - определите статус модуля (включить/отключить).
Фронтенд:
- Module Name - имя модуля;
- Links Group - информация;
- Status - включен.
В завершение
Каждый хочет начать зарабатывать деньги в интернете. Чего же вы ждете? OpenCart - одна из тех платформ, которая предоставляет возможность создать собственный магазин и построить успешный бизнес без единой строки кода, написанной самостоятельно.
Посмотрите наш каталог шаблонов премиум, и вы обязательно найдете что-то подходящее для своего бизнеса.