Думаете о создании своего интернет-магазина уже долгое время? У вас нет никаких навыков кодирования и дизайна? Эта статья для всех, кто готов научиться работать с WooCommerce.
Почему WooCommerce?
WooCommerce - одно из лучших решений в тех случаях, когда вы собираетесь открыть собственный интернет-бизнес. Это поможет вам создать полнофункциональный магазин и начать дарить радость от эффективного сервиса своим клиентам.
Прежде всего, вам необходимо выбрать шаблон, который вы хотите использовать. Мы готовы предложить вам множество WooCommerce шаблонов премиум качества.
Инструкции по установке WooCommerce шаблона
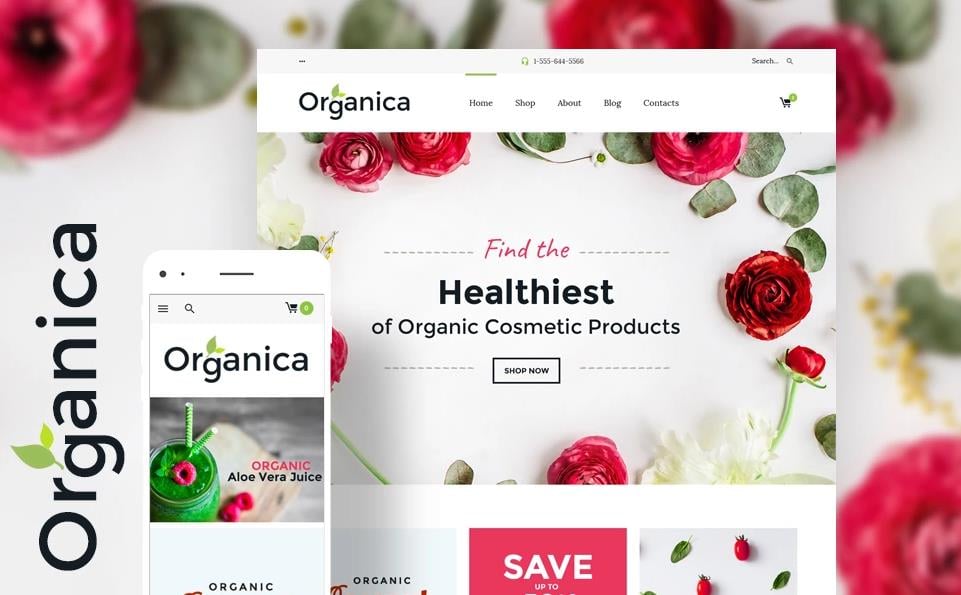
Все начинается с шаблона. Выберите подходящий шаблон для своего магазина. Это первый шаг к вашему успеху в электронной коммерции. Пример шаблона:
Organica - WooCommerce шаблон кометологического магазина
Каждый шаблон в нашем магазине может быть использован для любой тематики. Чтобы внести все необходимые изменения, потребуется не много времени. В итоге вы получите магазин для необходимой ниши бизнеса.
Предположим, вам нужен магазин комиксов. Тот факт, что приведенный нами пример относится к косметологической тематике, не должен вас беспокоить, дизайн довольно просто настроить на свой лад.
WordPress установлен. Что дальше?
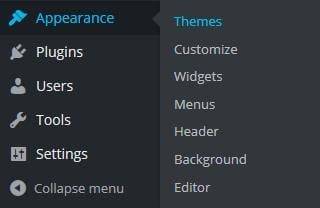
В левом сайдбаре вашей панели инструментов выберите Внешний вид-Темы/Appearance-Themes
Установка самого шаблона довольно проста. Нажмите кнопку Установить сейчас/ Install now и выберите архив, который вы скачали с TemplateMonster.
Нажмите кнопку Установить сейчас/ Install now и WordPress установит ваш шаблон. После установки не забудьте активировать тему.
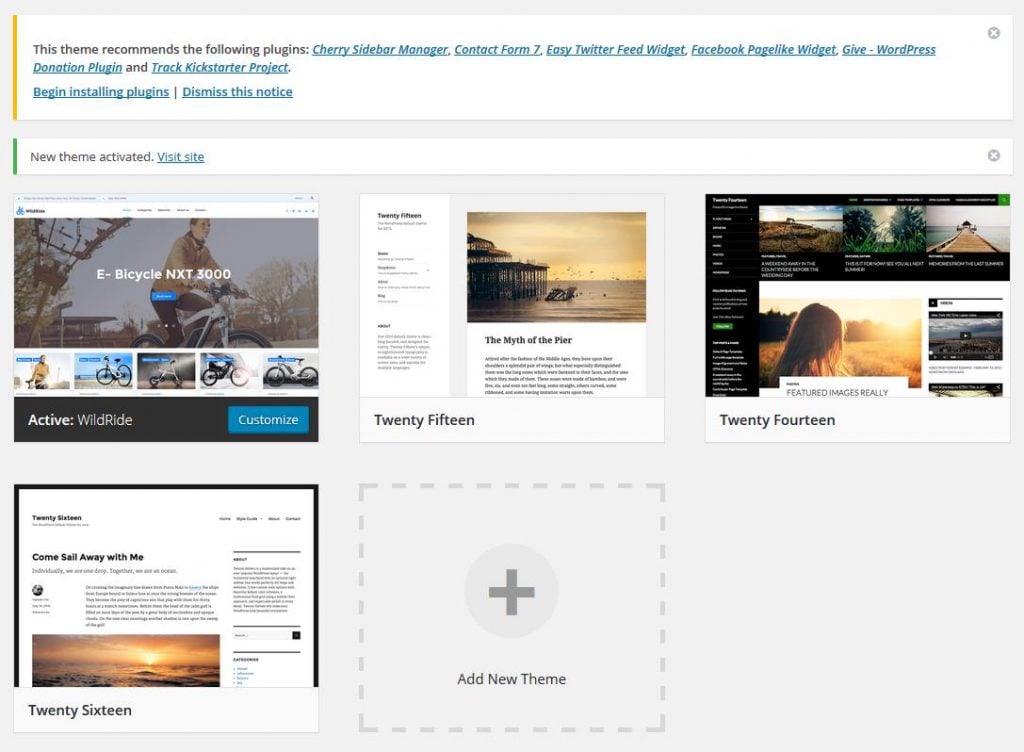
После того, как вы активируете свой шаблон, вы будете перенаправлены обратно к списку установленных тем.
Здесь вы увидите список плагинов, которые должны быть установлены для корректной работы шаблона. Нажмите Начать установку плагинов/ Begin installing plugins.
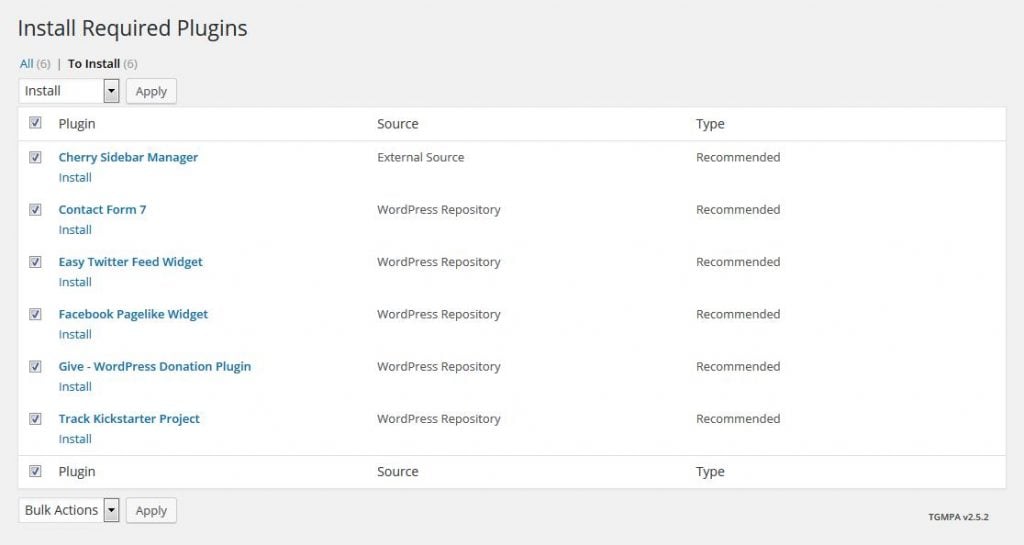
Вы будете перенаправлены на страницу со списком всех необходимых плагинов. Можете установить их все сразу.
После система перенаправит вас на страницу активации плагинов. Когда завершите этот процесс, выберите Вернуться к панели инструментов/ Return to the Dashboard.
Как сделать шаблон таким же красивым, как на демо?
Это довольно популярный вопрос, однако и ответ на него прост: импортируйте все Демо-данные, которые есть в каждом шаблоне.
После того как вы скачали архив шаблона с TemplateMonster, вы увидите, что помимо самого дизайна внутри находятся демонстрационные данные. Как их импортировать и заставить работать на вас?
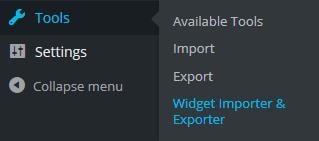
Перейдите в меню Инструменты-Импорт/ Tools-Import.
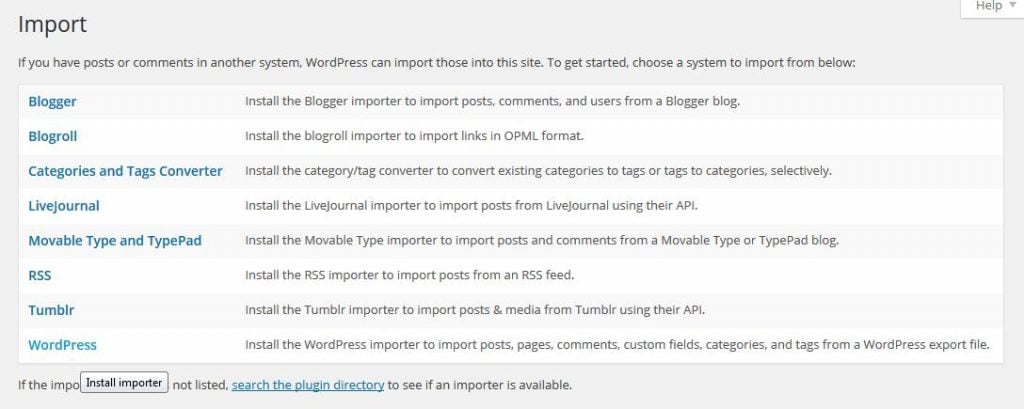
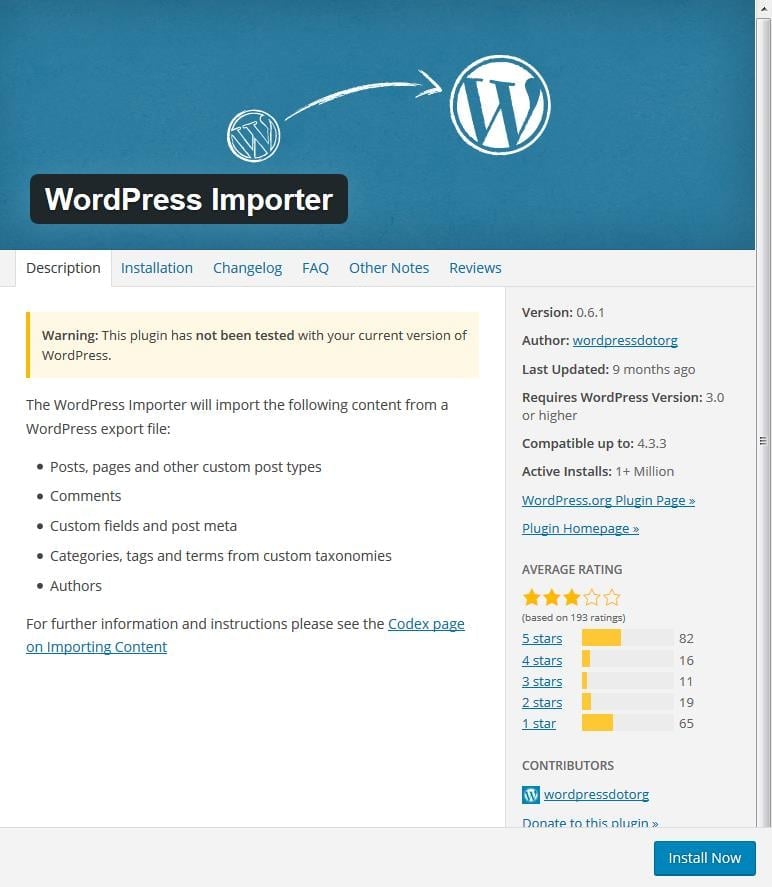
Дальше необходимо установить WordPress Importer, поэтому вам придется выбрать этот вариант из списка.
Активируйте плагин после установки и запустите импортер.
Выберите файл .xml из папки sample data и нажмите кнопку Загрузить файл и импортировать/ Upload file and import.
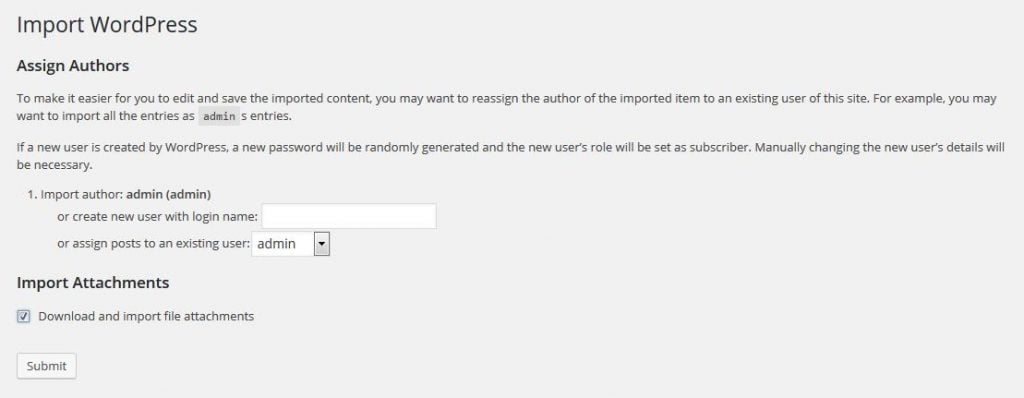
После этого выберите автора для ручного импорта (или создайте нового пользователя с логином) или выберите его из доступного списка (рекомендуется).
Установите флажок Загрузить и импортировать вложения/ Download and import file attachments.
Перейдите в панель управления, когда загрузка будет завершена.
Если у вас возникли проблемы в процессе установки импортера плагина, вы можете загрузить его через меню Инструменты-Импорт/ Tools-Import и установить вручную, как обычный плагин.
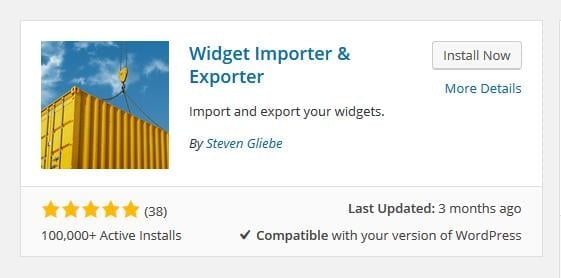
Теперь необходимо импортировать виджеты. Перейдите в Плагины-Добавить новый/ Plugins-Add new. Выберите Widget Importer & Exporter и установите его как любой другой плагин.
После установки вы сможете настроить его в меню Инструменты/ Tools.
Выберите widgets.wie в папке sample data и нажмите кнопку Импортировать виджеты/ Import Widgets.
Как только плагин будет импортирован, все необходимые виджеты также будут установлены и активированы.
Настройка плагина WooCommerce
Теперь вам необходимо настроить плагин и добавить некоторую информацию для запуска своего магазина.
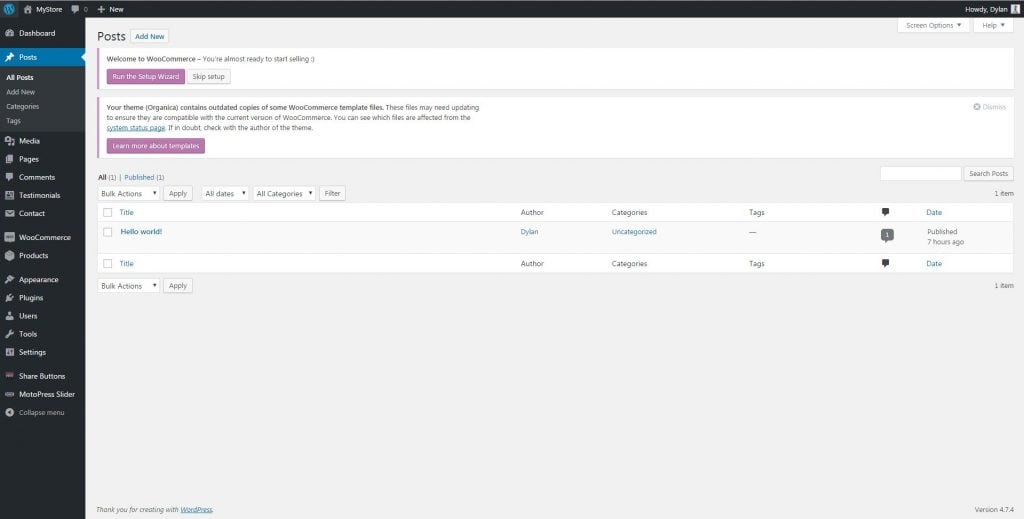
В панели управления вы увидите уведомление:
Нажмите Запустить мастер установки/ Run the setup wizard и продложайте работу, кликнув по кнопке Let’s go.
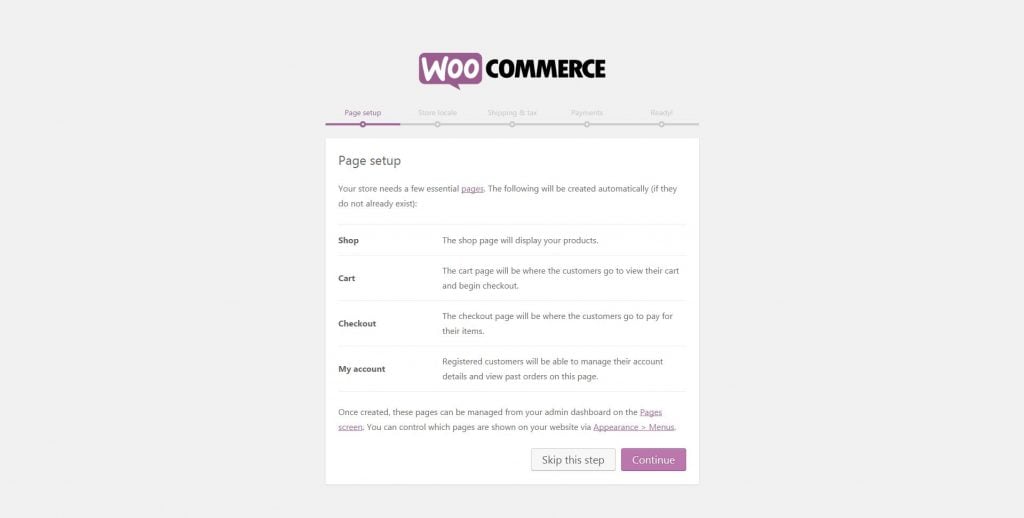
Плагин уведомит вас о том, что установит необходимые страницы для вашего интернет-магазина: Магазин/ Shop, Корзину/ Cart, Аккаунт/ My Accountт и Checkout.
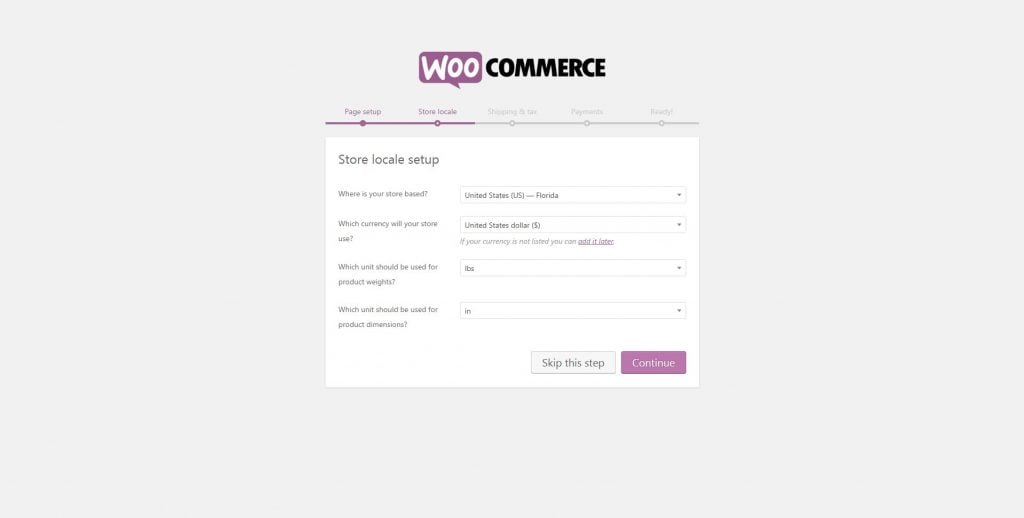
Заполните поля Страна, Валюта, Размеры, используемые на вашем сайте.
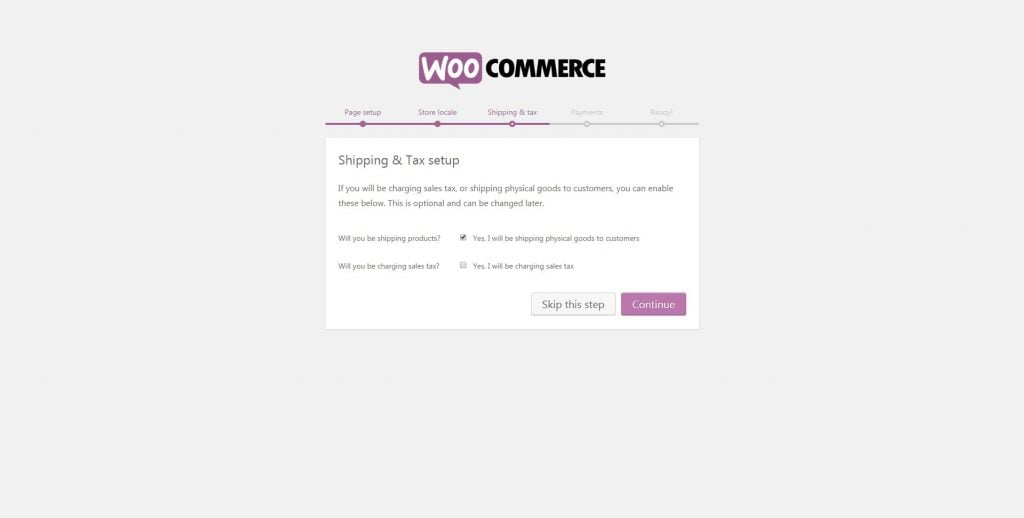
Здесь вам стоит определиться, будет ли ваш магазин торговать цифровыми или обычными товарами.
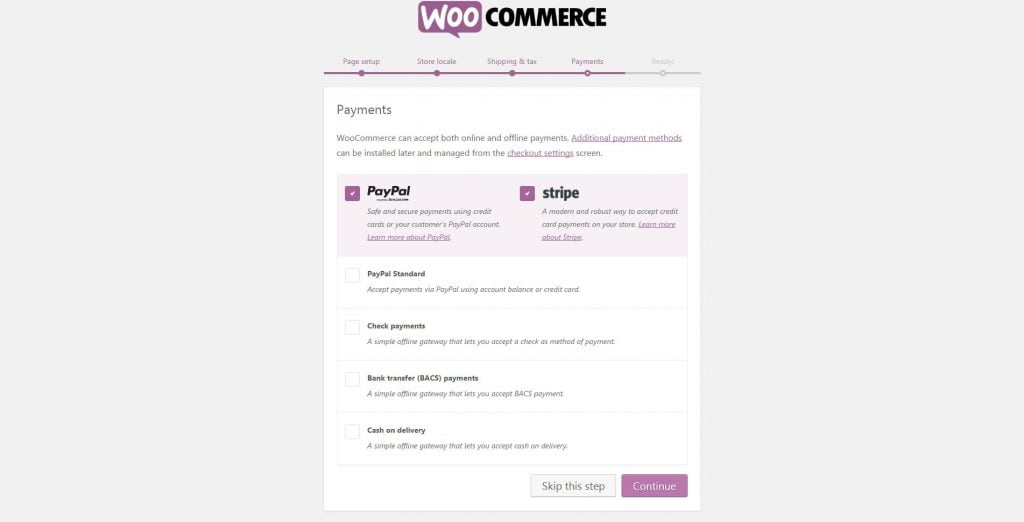
Выберите платежные сервисы.
Добавление товаров в магазин
Чтобы открыть магазин для своих клиентов, вам необходимо добавить товар на его страницы. У вас будут демо-данные, вы сможете редактировать уже существующие продукты или же добавлять новые.
Нажмите Добавить товар/Add product в меню Товары/Products.
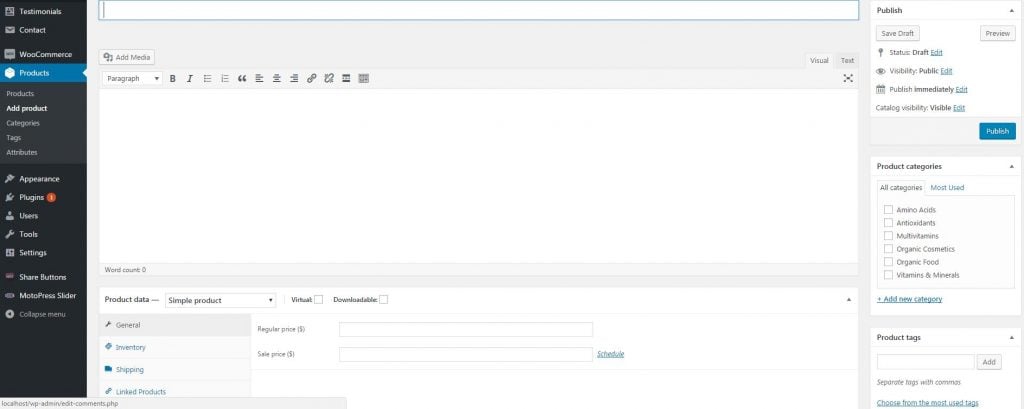
Вы увидите общую область редактирования WordPress, здесь имеет несколько функций для товаров.
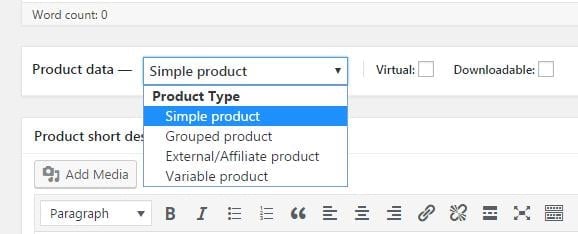
После добавления Названия/ Name, Описания/ Description, Изображений Images, Размеров/ Dimensions и Количества товаров на складе/Inventory, не забудьте выбрать Тип продукта/ Product Type.
- Простой товар/Simple product. Обычно используется для обычных товаров.
- Вариабельный товар/Variable product. Следует использовать для товаров, которые имеют разные размеры (например, футболки, толстовки).
- Сгрупированный товар/Grouped product. Поможет сгруппировать несколько товаров в один.
- Внешние/Партнерские товары/External/Affiliate products. Помогают продавать товары вне вашео сайта.
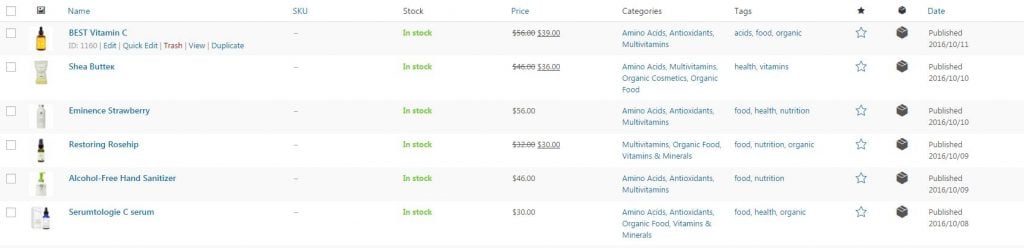
Вот как будет выглядеть список товаров в WooCommerce панели управления вашим магазином:
Вы узнали, как создать магазин, используя наши WooCommerce шаблоны премиум качества. Вдохновляйтесь и создавайте только качественные проекты!