Принципы гештальта в шаблонах от TemplateMonster: общая зона
В предыдущих статьях о гештальт психологии в веб-дизайне мы касались ее теоретического применения. Нам уже известно о трех основных принципах гештальта: близости, схожести и симметрии. Данная статья будет посвящена еще одному закону гештальт психологии — общей зоне.
Общая зона является жизненно важным принципом восприятия как связанных, так и не связанных между собой предметов. Мы используем его в любом аспекте нашей жизни порой даже этого не замечая. Без опоры на закон общей зоны, человек легко может потерять всякий смысл восприятия информации и это действительно так.
Общая зона — один из шести законов визуального восприятия в гештальт психологии. Пол Мартин Лестер (Paul Martin Lester), автор визуальных коммуникаций, дал следующее определение этому закону:
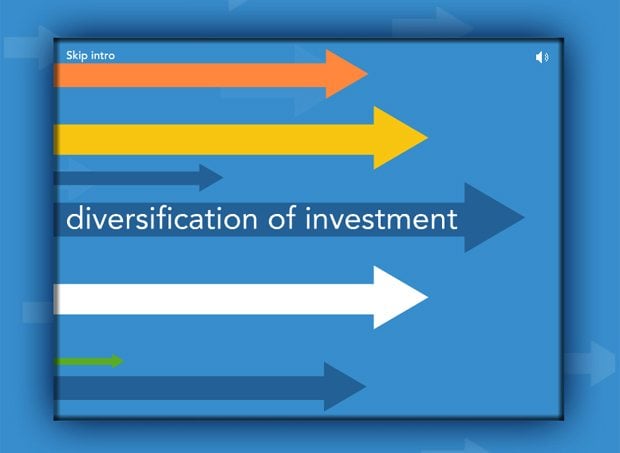
Четвертым законом гештальт психологии является общая зона. Если человек мысленно обозначит для себя группу, состоящую из пяти векторов или же представит ровно пять поднятых в небо рук, указывающих одно направление, но при этом хоть один вектор или поднятая рука будет указывать обратное направление, это создаст напряженность, так как он не будет видеть группу векторов, как единое целое.
Если перефразировать данную цитату, можно сказать, что у людей есть возможность группировать объекты по направлению и воспринимать их, как единое целое. В веб-дизайне все анимированные эффекты создаются с помощью Flash, JS и HTML5 технологий. Человек способен воспринимать объекты в динамике намного лучше, чем статические, поскольку движущиеся предметы намного заметней.
Вот некоторые примеры и визуализация принципа общей зоны:
* * *
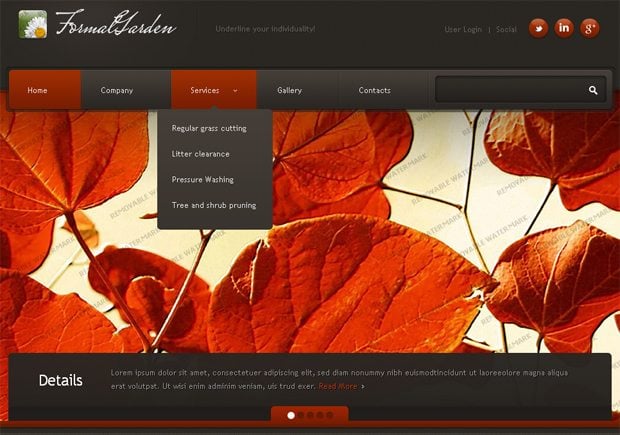
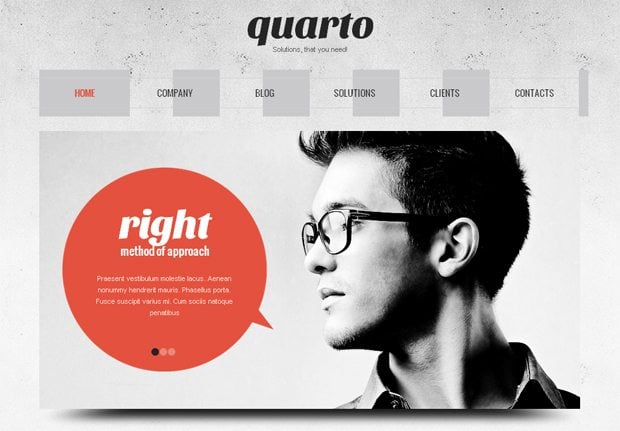
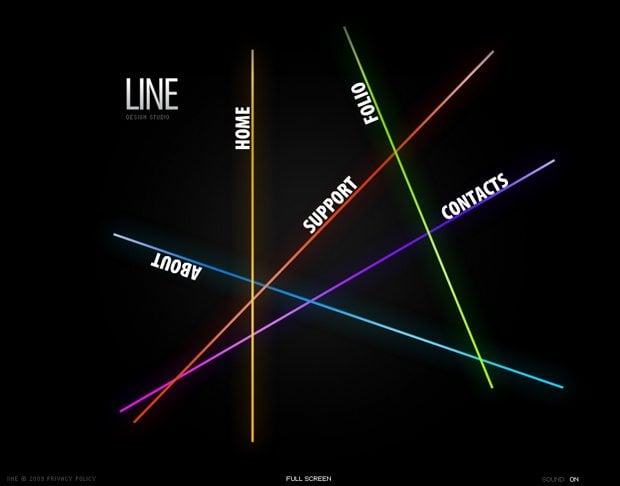
Общая зона в раскрывающемся меню
Принцип общей зоны предполагает, что как только человек отмечает для себя какое-либо движение, его отношение к объекту меняется. Хорошим примером является выпадающее меню, сейчас его можно увидеть практически на любом веб-сайте.
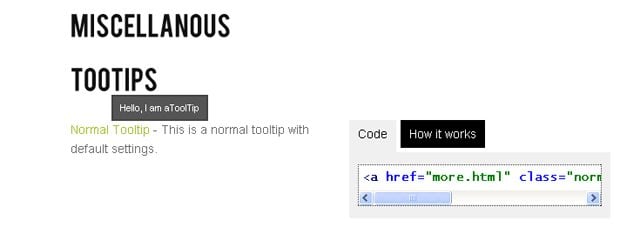
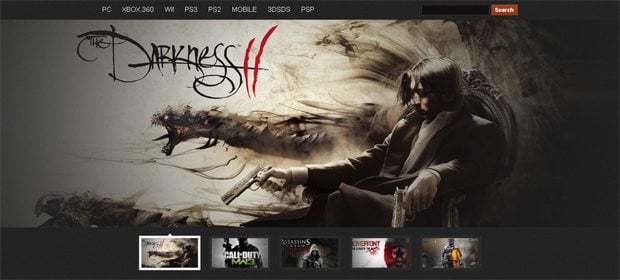
Общая зона в всплывающих подсказках
Всплывающие подсказки очень важны для удобства навигации по веб-сайту. Они всегда содержат информацию, которая помогает использовать все возможности проекта. У посетителей не займет много времени объединить (подсознательно) все движущиеся элементы сайта и всплывающие подсказки, чтобы адекватно и правильно воспринять поданную информацию.
Направления и формы
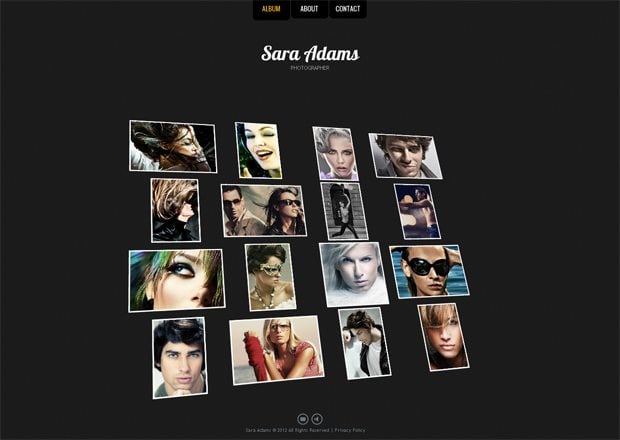
В целом, принцип общей зоны является довольно простой концепцией. Обычно она применяется при разработке макета.
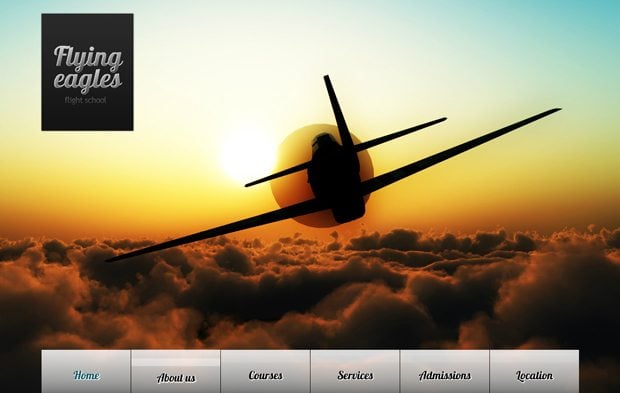
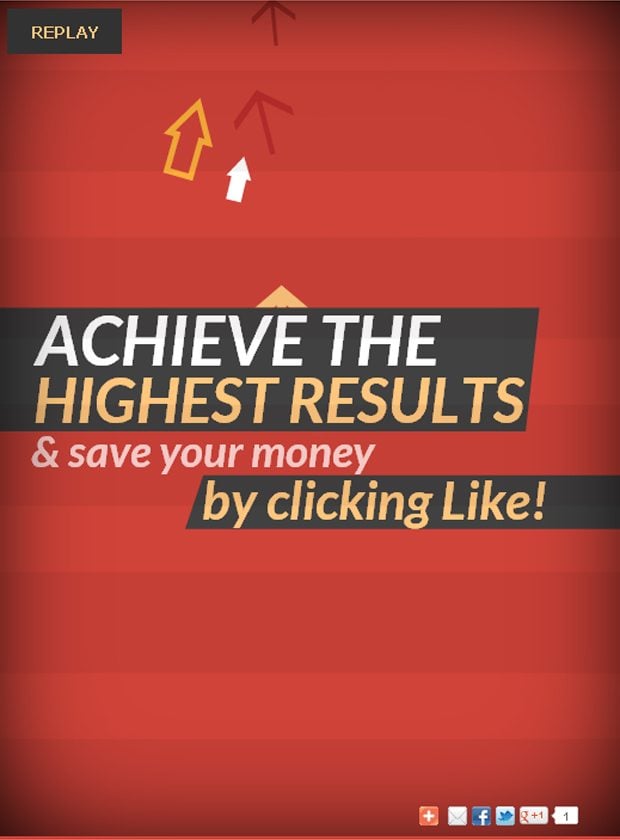
А вот другие примеры шаблонов для сайтов, где элементам дизайна задано конкретное направление:
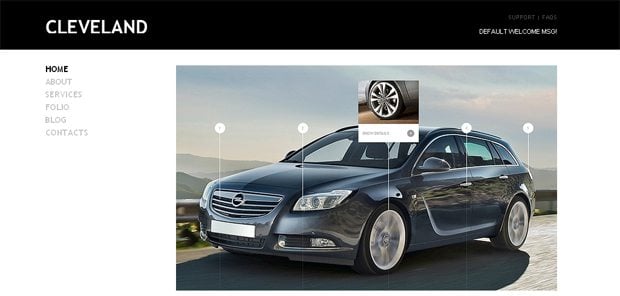
А теперь рассмотрим, как на сегодняшний день изображаются автомобили и другие транспортные средства. В зависимости от направления движения, авто располагаются в разных частях макета. В примере, приведенном ниже, предполагается, что автомобиль движется вправо, а потому сам он помещен в левую часть шаблона. Делается это потому, что мы привыкли считывать любого рода информацию слева направо. Данная закономерность действует и в любых других случаях размещения движущихся объектов на веб-сайте.
* * *
* * *
* * *
Основное значение общей зоны
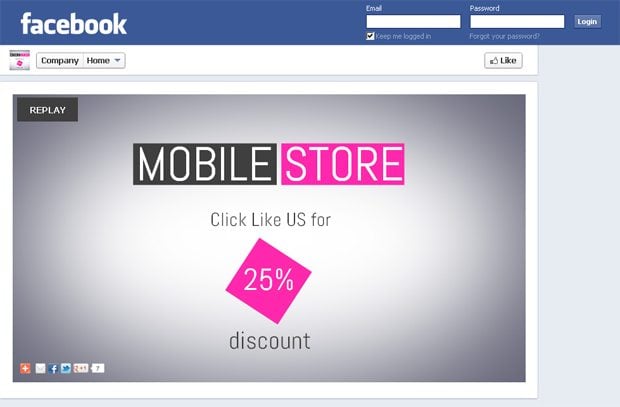
Почему же на самом деле общая зона так важна для веб-дизайнера? На самом деле, все очень просто: если двум и более объектам задано одно направление, это акцентирует внимание посетителей, а потому дизайнеру необходимо найти определенные точки соединения таких направляющих. Такой метод активно используется, например, во вкладках Facebook. На примере видно, как работает данная функция.
* * *
* * *
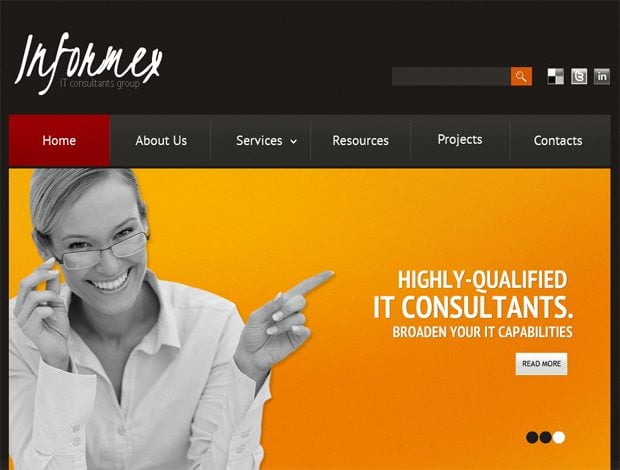
А здесь мы видим девушку, которая пальцем указывает на текст, как бы побуждая нажать на кнопку «Читать далее».
Как в каждом правиле есть свои исключения, так и в мире веб-дизайна принцип общей зоны может использоваться не так, как предполагается. Это приводит к некоторого рода конфликтам в умах пользователей, а порой даже к непониманию дизайнерской задумки.
Люди склонны воспринимать движущиеся в одном направлении элементы более взаимосвязанными, чем элементы статические или движущиеся в разных направлениях.
Конечно же, дизайн является результатом творчества. Основные принципы гештальт психологии и дизайна очень похожи. Идеальное дизайнерское решение должно иметь баланс и выдержку всех визуальных пропорций и цветов. Только так ваш веб-проект будет выглядеть полноценно и выражать законченную дизайнерскую идею.
В заключение хотелось бы отметить, что принцип общей зоны важен и обязательно должен быть использован во всех СМИ, рекламе и на телевидении. Таким образом существует 100% вероятность, что пользователи и читатели правильно воспримут поданную им информацию.
И еще, как и другие принципы гештальта, мы используем общую зону порой даже не замечая ее функций. Попробуйте использовать ее более осмысленно в своей жизни и вы точно заметите, как она способна на вас влиять. Чем глубже вы поймете принцип работы общей зоны, тем эффективней вы сможете использовать ее в своей работе.