Как сделать редизайн вашего GPL WordPress шаблона за 15 минут
Скорее всего вы слышали о том, что компания TemplateMonster выпустила ряд GPL-совместимых WordPress шаблонов. Первым из них был дизайн, посвященный велотематике - Велотур. Однако наши клиенты пожелали большего, забыв о том, что каждый шаблон по своим характеристикам способен превратиться в любой проект, любой тематики.
Мы создали дизайны разных тематик, однако именно сейчас хотим показать гибкость наших шаблонов. На примере упомянутого выше шаблона Велотур мы выполним его редизайн. Следуя шагам, описанным в данной статье, уже через день вы получите свой индивидуальный проект, отличающийся от базового дизайна.
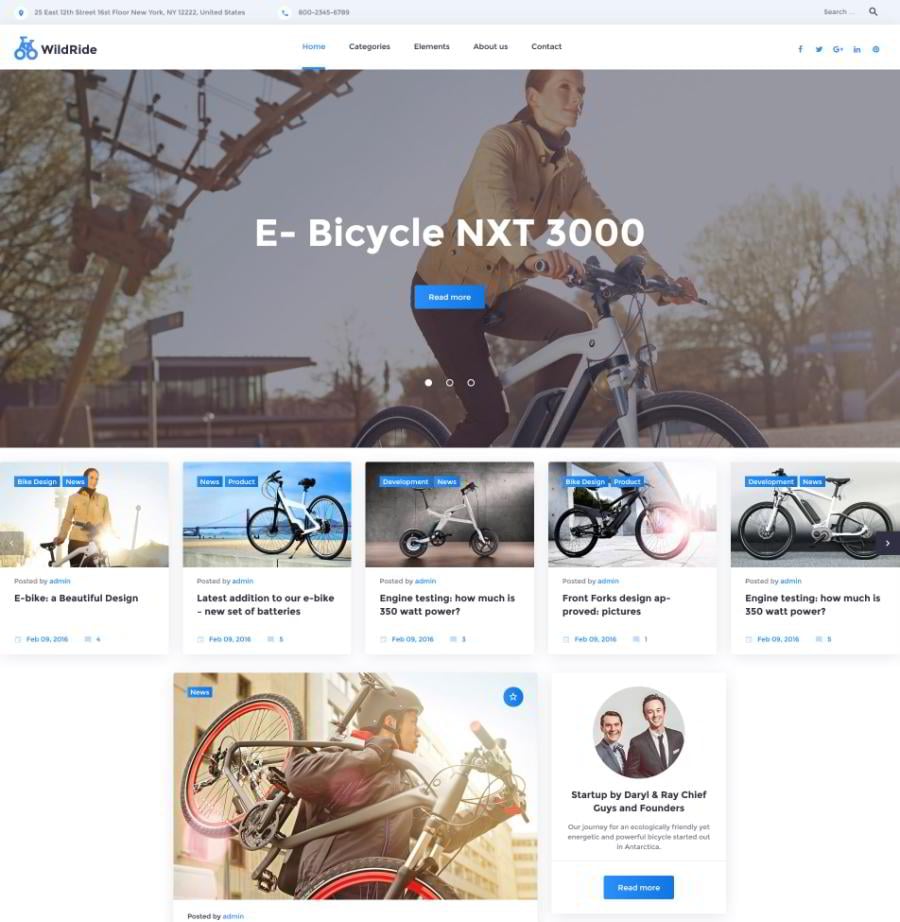
Взгляните на этот шаблон, мы переделаем его в блог для приверженцев здорового питания, а также в стильную галерею для демонстрации работ графического дизайна. Вы увидите конечный результат в конце этого поста, а теперь пора переходить к самому интересному.
Подготовка
После успешной установки шаблона, вам будет предложено скачать некоторые бесплатные плагины. Их краткий обзор:
- Менеджер боковой панели Cherry - позволяет создавать и управлять пользовательскими боковыми панелями;
- Contact Form 7 - улучшенные функциональные возможности обратной связи на сайте;
- Легкий Twitter виджет и Facebook виджет - интеграция на сайт популярных социальных сетей путем добавления динамических виджетов;
- Give - пожертвования - плагин, позволяющий принимать на сайте пожертвования посредством специальных форм;
- Kickstarter проект - показывает сводку ваших (или любых других) проектов Kickstarter в виджете.
Мы рекомендуем установить как минимум Менеджер боковой панели Cherry, виджеты Twitter и Facebook. Другие упомянутые плагины необходимы под конкретные задачи сайта и могут использоваться по усмотрению пользователя.
Шаг за шагом
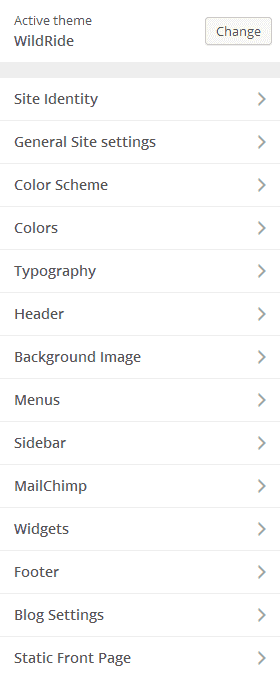
Теперь, когда все ваши плагины готовы, давайте узнаем, что находится внутри этого шаблона и как его можно изменить. Переходим в админке Внешний вид > Настройка. Здесь вы найдете длинный список категорий. Эта вкладка охватывает все аспекты вашего сайта, базовые настройки, позволяющие в любой момент переходить к определенному шагу для изменения. С его помощью вы можете полностью перепроектировать шаблон.
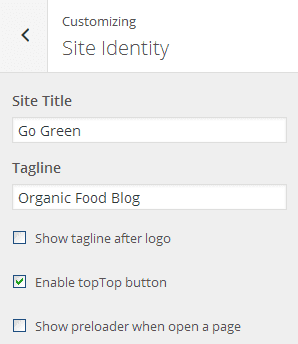
Айдентика
В этом разделе вы сможете изменить название своего блога, а также включить/отключить анимированный прелоадер и кнопку "Вверх". Мы прелоадер выключили, но вы можете использовать его, если это необходимо.
Общие настройки сайта
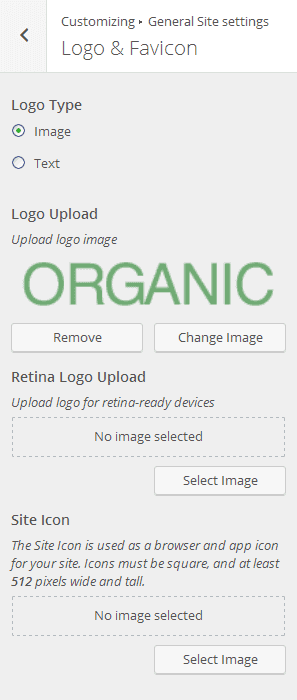
Логотип и фавикон
В этом разделе появляется возможность управления вашим лого. Мы выбрали простое прозрачное изображение, однако у вас также будет возможность загружать различные вариации картинок для экранов ретина, а также фавиконки. Можно также создать текстовый логотип, используя один из доступных шрифтов Google.
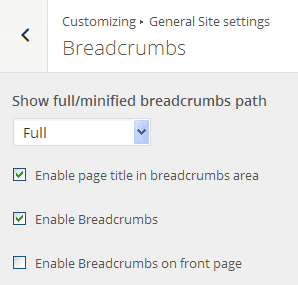
Хлебные крошки
Здесь можно настроить хлебные крошки, которые очень полезны для SEO и юзабилити. Мы отключили хлебные крошки на главной странице, однако они все еще присутствуют в постах.
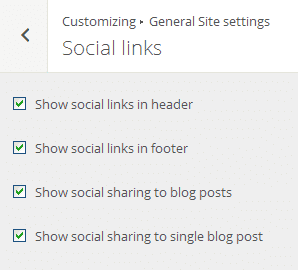
Ссылки соцсетей
Управляйте блоками социальных сетей и кнопками обмена информацией.
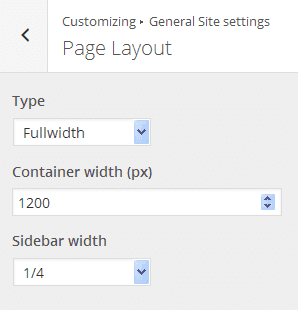
Макет страницы
Во вкладке "Макет страницы" вы можете изменить основные настройки, такие как тип (полноэкранный/блочный), ширину в пикселях, а также относительную ширину боковых панелей. Мы изменили ширину боковой панели 1/4, чтобы получить больше пространства для размещения контента.
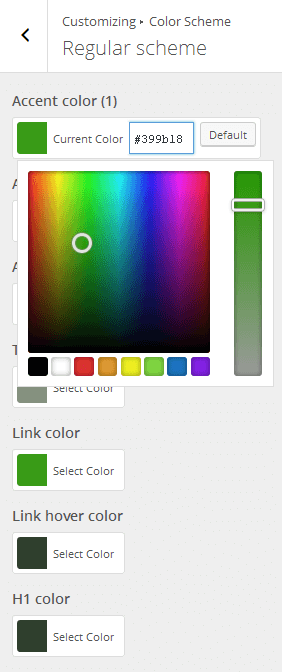
Цветовая схема
Этот раздел предназначен для изменения цветовой схемы сайта. Вы можете использовать визуальную палитру цветов или же вводить шестнадцатеричные триплеты. Мы выбрали более темный и более насыщенный зеленый цвет вместо используемого голубого в оригинальном дизайне шаблона Велотур.
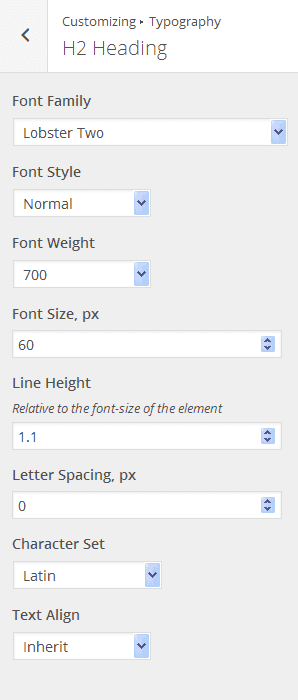
Типографика
В этом разделе можно выбрать шрифты для основного текста на сайте, заголовков, хлебных крошек, а также размер, высоту строк и воспользоваться другими разнообразными настройками. Мы решили использовать настройки по умолчанию, поскольку они прекрасно сбалансированы (кроме заголовка H2, который теперь использует шрифт Lobster Two).
Хедер
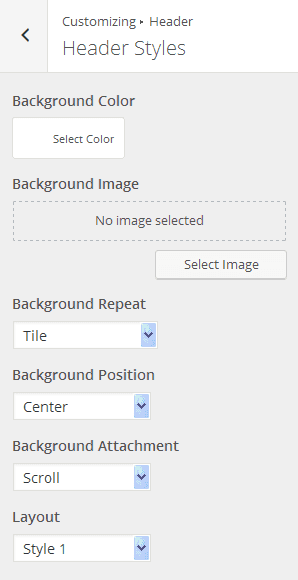
Стили шапки сайта
Здесь вы можете выбрать стиль хедера, цвет фона, фоновое изображение/рисунок. Мы выбрали Стиль 1 с белым фоном.
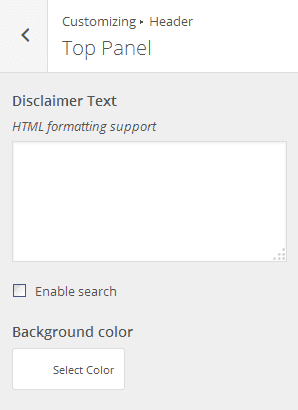
Верхняя панель
В этой вкладке вы сможете изменить верхнюю область хедера, где контактная информация размещается в оригинальном демо. Мы убрали ее полностью, поскольку для некоммерческого блога этот функционал попросту не нужен.
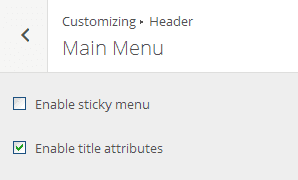
Главное меню
Если вы хотите создать фиксированное верхнее меню, вы можете воспользоваться таким функционалом во вкладке Главное меню - просто установите соответствующий флажок. В нашем примере мы используем статическое меню.
Фоновое изображение
В нашем примере мы не используем фоновое изображение, однако у себя вы можете применить фото или любой другой рисунок. Сделайте так, чтобы ваш проект не выглядел слишком броско - выбирайте не очень контрастные изображения для этой цели.
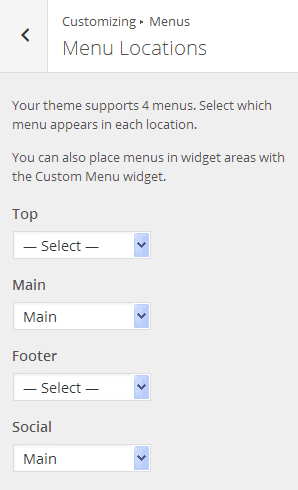
Меню
Этот раздел обладает той же функциональностью, что и вкладка Внешний вид > Меню, но более удобной для использования. Вы сможете просматривать все изменения в режиме реального времени с живым настройщиком. Шаблон Велотур предлагает 4 позиции меню: Top, Main, Footer and Social. Мы создали простое выпадающее меню с категориями и поддерживающими страницами, а также установили свою позицию для Главного меню.
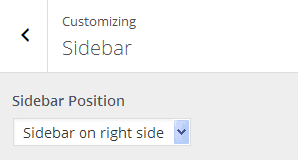
Сайдбар
В этой вкладке можно выбрать положение боковой панели. Доступны следующие опции: правая боковая панель, левая боковая панель, две боковые панели, нет боковой панели. Для нашего тестового блога мы выбрали боковую панель справа.
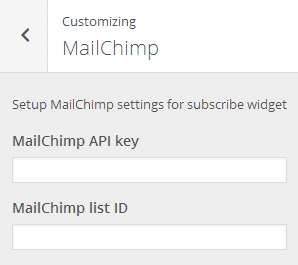
MailChimp
Если вы используете MailChimp для e-mail маркетинга, эта вкладка для вас. Просто введите Mailchimp API ключ и список ID, а затем перейдите Внешний вид > Виджеты, создайте форму рассылки и поместите ее в одну из областей виджета.
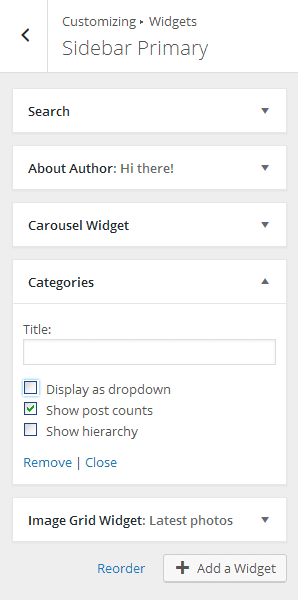
Виджеты
Эта вкладка предназначена для альтернативного управления виджетами. Имеется 7 областей, которые вы можете настроить; вы можете увидеть их на скриншоте выше.
Мы попытались сохранить функционал сайта настолько простым, насколько это возможно. Наш блог включает в себя самые важные виджеты: Поиск, Блок Об авторе, Карусель, Категории, Сетку изображений и Смарт-слайдер.
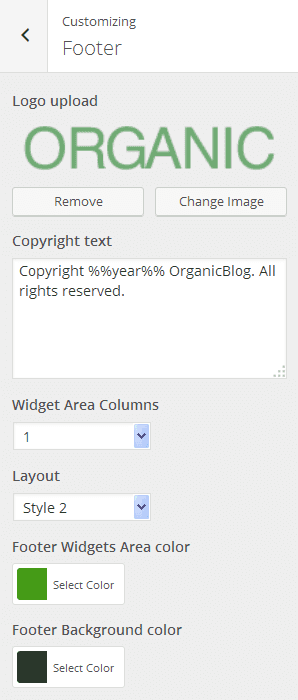
Футер
Здесь вы можете изменить внешний вид вашего футера: выбрать один из 3 вариантов, кастомизировать текст об авторских правах, задать количество колонок виджета и загрузить альтернативное лого. Логотип мы выбрали для хедера, который прекрасно контрастирует со светлым и темным фоном сайта, поэтому мы решили применить его и в футере.
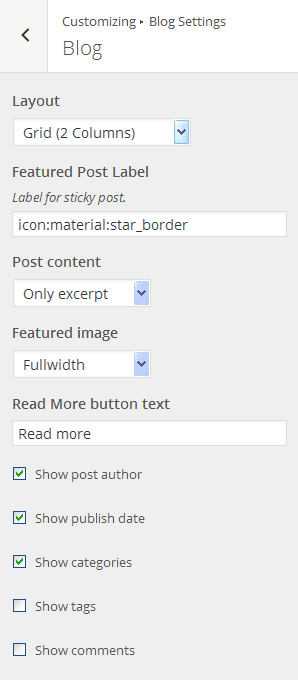
Настройки блога
На самом деле, вы должны начать настраивать свой блог с этой вкладки. Здесь можно выбрать один из 5 стилей блога для тонкой настройки его внешнего вида и просмотра постов. Мы выбрали 2-колоночную сетку. Кроме того, мы сохранили все метаданные, такие как комментарии, дату публикации, автора и социальные кнопки.
Статическая главная страница
Это последний этап процесса настройки. Выберите опцию Ваши последние публикации или Статическая страница.
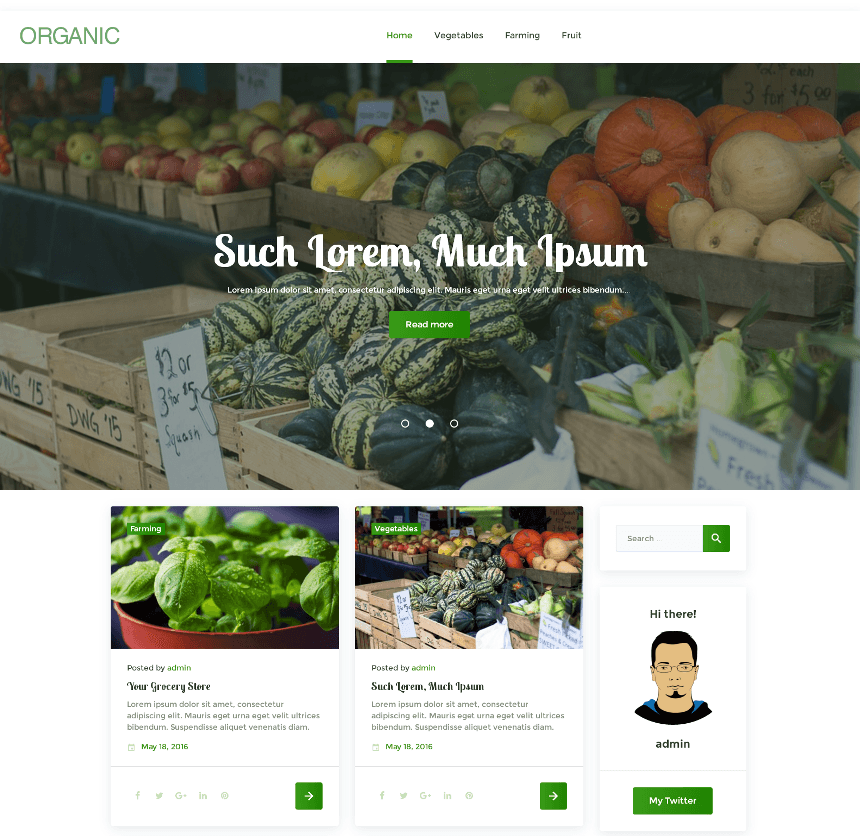
Пора пожинать плоды работы:
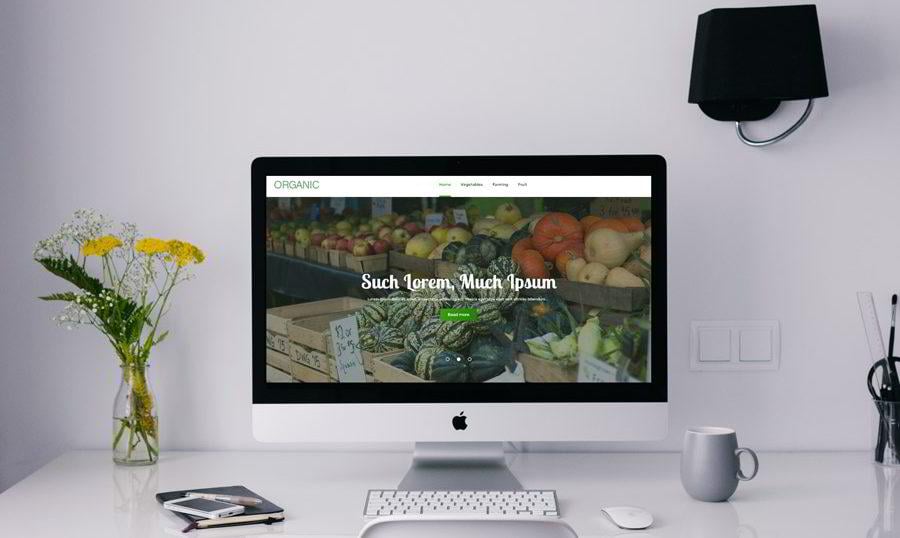
Блог о здоровом питании
Наш первый вариант представляет собой простой блог, выполненный в сочной зеленой цветовой палитре. Он имеет сетку с 2 колонками и боковую панель, большой слайдер и использует специальный шрифт для тайтлов постов.
- Шаблон - Велотур;
- Макет - 2-колоночная Сетка;
- Сайдбар - левая боковая панель (1/4 ширины);
- Хедер - Стиль 1;
- Футер - Стиль 2;
- Виджеты - Поиск, Об авторе, Карусель, Сетка изображений в боковй панели, Смарт-слайдер, полноэкранный хедер;
- Цвета - различные оттенки зеленого;
- Типографика - преимущественно по умолчанию, для тайтлов - Lobster Two.
Что еще можно сделать:
- Вы можете улучшить свой сайдбар виджетами соцсетей;
- Вы можете добавить баннеры, формы подписки на рассылку и другие маркетинг-ориентированные элементы;
- Вы можете создать фиксированное главное меню и сделать его выпадающим для улучшения навигации сайта.
Дизайнерский блог
В качестве бонуса, мы хотели бы поделиться с вами еще одним редизайном шаблона Велотур. Это блог о дизайне. Он имеет популярный макет Сетки, форму поиска, фиксированное меню. Взгляните на результат:
Вкратце:
- Шаблон - Велотур;
- Макет - 3-колоночная Сетка;
- Сайдбар - Без боковой панели;
- Хедер - Стиль 2;
- Футер - Стиль 1;
- Виджеты - Поиск в области перед контентом.
- Цвета - различные оттенки фиолетового;
- Типографика - шрифты по умолчанию.
Что еще можно сделать:
- Вы можете добавить боковую панель 1/4, если вам необходимо отобразить дополнительные виджеты;
- Вы можете подключить к своему сайту учетные записи в соцсетях, а также отобразить каналы в футере и боковой панели;
- Вы можете добавить форму подписки MailChimp, а также запускать e-mail маркетинговые кампании;
- Вы можете персонализировать свой блог, добавив видже Об авторе.
В заключение
Надеемся, теперь вы понимаете, насколько разнообразным может быть шаблон, если не принимать во внимание его тематику. Если вы хоть немного знакомы с CSS, то менять структуру шаблона и его содержимое можно до бесконечности. Кроме того, возможности дизайна можно запросто расширить применением сторонних дополнений и инструментов, не включенных в базовую установку.
Потому возьмите за основу шаблон Велотур или любой другой дизайн, чтобы сделать свой проект полностью индивидуальным! Вы точно справитесь!