Как используются типы ввода данных HTML 5 для мобильных устройств
HTML5 дал разработчикам и конечным пользователям беспрецедентный уровень контроля. С появлением мобильных устройств, HTML5 стал особенно важным и актуальным для пользователей. Если при наборе текста на настольном компьютере или ноутбуке визуально все выглядит достаточно просто, то используя мобильное устройство для ввода текста, могут возникнуть трудности. Размер экрана мобильного устройства достаточно мал и пользователи вынуждены постоянно переключаться между раскладками клавиатуры при наборе символов или цифр.
К счастью, дизайнеры пользовательского мобильного интерфейса значительно сократили эту проблему, создав специальные раскладки клавиатуры для конкретных задач. Такие оптимизированные клавиатуры позволяют пользователям выполнять общие задачи: заполнение поля адреса электронной почты или набор URL без переключения клавиатуры для выбора определенного символа (например, косой черты или символа «@»). Такая оптимизированная клавиатура должна активироваться при заполнении определенных форм, а потому разработчик должен выбрать правильный тип ввода данных.
Многие разработчики допускают распространенную ошибку, выбирая input type “text” для большинства полей форм, однако важно помнить, что некоторые поля не предназначены для заполнения простым текстом. Особенно важно иметь это в виду для мобильных устройств пользователей.
Типы ввода данных HTML5
В общей сложности HTML5 имеет 23 типа ввода данных. Ниже приведен список этих типов:
Типы ввода данных HTML
С ними вы, вероятно, уже знакомы:
- кнопка;
- флажок;
- файл;
- скрыть;
- изображение;
- пароль;
- радио;
- сброс;
- подтверждение;
- текст.
Новые типы ввода данных HTML5
Это новые типы ввода данных на HTML5:
- цвет;
- дата;
- объект Datetime (преобразование даты и времени);
- Datetime-local (локальное преобразование даты и времени);
- электронная почта;
- месяц;
- число;
- диапазон;
- поиск;
- телефон;
- время;
- URL;
- неделя.
Усовершенствование мобильных устройств сделало ввод данных HTML5 еще более нужным в современном мире. Давайте взглянем на несколько примеров, как работает виртуальная клавиатура в мобильных устройствах при вводе данных и какие преимущества от этого получает пользователь.
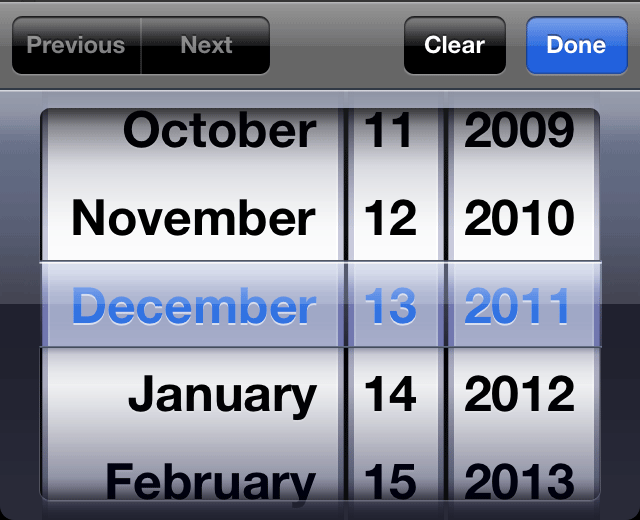
Дата
Каков стандартный формат даты? дд-ММ-гггг? д/М/гггг? дд.ММ.гггг? При вводе даты очень часто мы не имеем ни малейшего представления о правильности их форматов. Хотя эта проблема может быть легко разрешима, есть возможность выбрать дату из представленного списка. Ввод даты в мобильном устройстве заключается лишь в прокрутке и выборе необходимого формата.
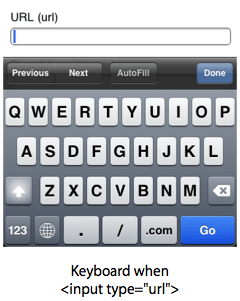
URL
Ввести URL пользователям мобильных устройств сегодня очень легко, на клавиатуре специально продуманы кнопки, позволяющие быстро ввести нужные символы. Такая раскладка клавиатуры позволяет также предотвратить опечатки, здесь нет пробела, который может быть случайно задействован при вводе пользователям того или иного URL. К сожалению, устройствами Android такой тип ввода URL в настоящее время не поддерживается.
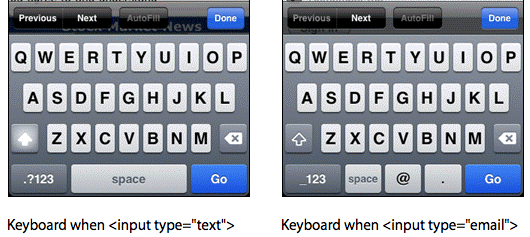
Наиболее часто используемый тип ввода данных HTML5 — e-mail. Этот тип ввода отображает некоторые нужные символы «@» и «.».
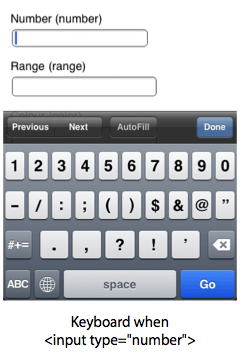
Номер
Этот тип ввода не так важен для ноутбуков и ПК, где цифровые клавиши находятся в пределах досягаемости, но крайне необходим для мобильных устройств. При вводе цифр устройство автоматически переключается в режим числового набора и не требует переключения форматов вручную. Эту функцию поддерживают устройства Android и IOS.
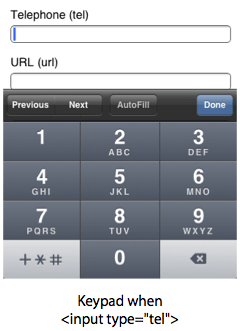
Телефон
Тип ввода телефонных номеров предоставляется пользователям в виде стандратной клавиатуры.
В то время, как большая часть пользовательского внимания акцентируется на юзабилити, разрешении экранов и адаптивности дизайнов, стоит отметить, что не все вопросы, касающиеся юзабилити, связаны с пикселями — использование типов ввода данных HTML5 значительно улучшает заполнение разного рода форм. Рекомендация: вместо того, чтобы использовать по умолчанию input type “text”для всех полей, создайте возможность выбора соответствующего типа ввода для каждой формы. Пользователи точно будут вам за это благодарны.