Как добавить статическую HTML страницу в WordPress?
Сегодня вы узнаете, как добавить статическую страницу HTML на ваш WordPress сайт. Этот хак касается настроек по умолчанию - без каких-либо дополнительных инструментов для кодинга.
Необходимые условия
Вам нужен сайт WordPress и статический шаблон HTML.
Мы будем использовать эту простую целевую страницу и наш тестовый сайт, созданный на основе GPL WordPress шаблона WildRide.
Создайте пустую папку
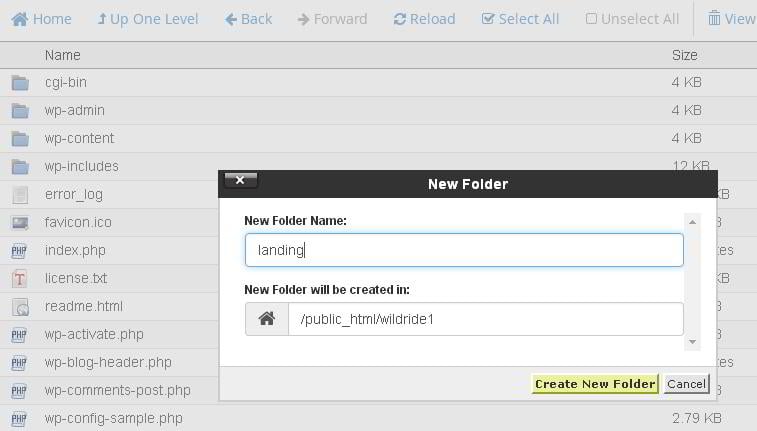
Прежде всего необходимо создать новую пустую папку в корневом каталоге вашего сайта WordPress. Как правило, он находится здесь: /public_html/.
Наш пример является дополнительным доменом, поэтому имеет адрес /public_html/wildride1/. Таким образом, расположение нашего HTML шаблона будет /public_html/wildride1/landing/, где "landing" это имя папки с нашим шаблоном. Страница будет доступна на http://wildride1.trinqt.com/landing/.
Существует много способов для загрузки файлов на ваш хостинг. Вы можете использовать автономный файловый менеджер (например, Total Commander или FileZilla), однако в нашем примере мы будем использовать браузер на основе файлового менеджера, доступного в CPanel по умолчанию.
Шаг 1: Перейдите в CPanel и откройте файловый менеджер.
Шаг 2. Создайте пустую папку в корневом каталоге вашего сайта WordPress.
Загрузите свой статический HTML шаблон
Вы не сможете загрузить обычные папки, только файлы .zip и распаковать их прямо в менеджере файлов. Сам процесс быстрый и безболезненный.
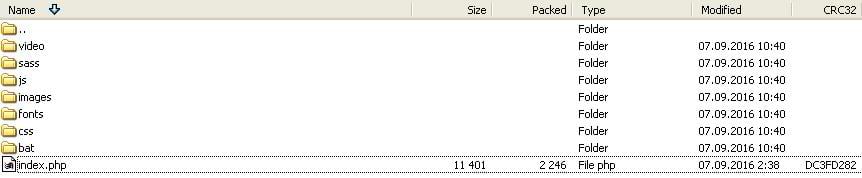
Шаг 3: Извлечение только файлов шаблона без ресурсов, скриншотов, документации и т.д. В нашем случае нам необходимо содержимое папки "site".
Шаг 4. Переименуйте файл index.html в index.php.
Шаг 5. Добавьте все файлы в архив .zip.
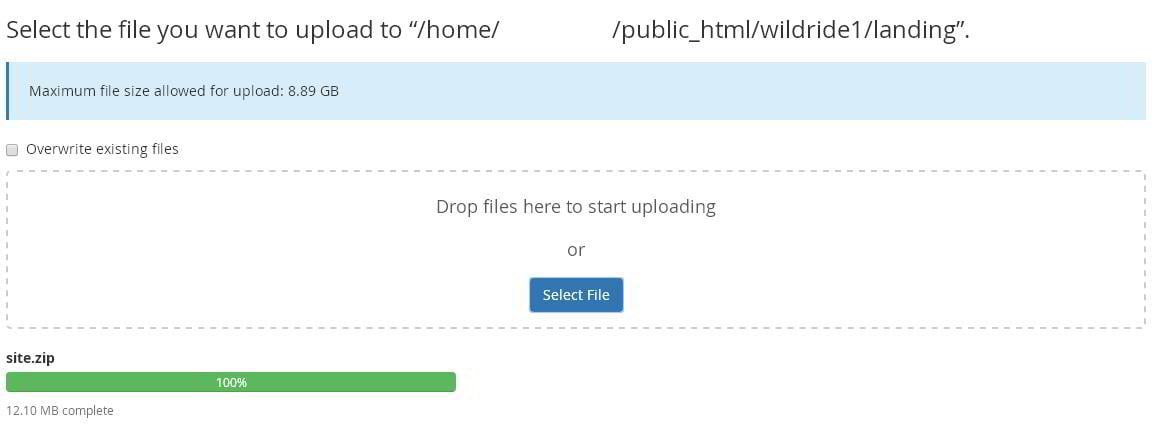
Шаг 6. Теперь переходим в файловый менеджер и загрузите свой файл .zip в только что созданную папку.
Шаг 7. Когда все сделано, кликните правой кнопкой мыши на .zip файле и выберите "Извлечь".
Шаг 8. Удалите .zip файл.
Вы можете проверить окончательные результаты здесь : http://wildride1.trinqt.com/landing/.
Если ваш сервер не поддерживает редирект из коробки, попробуйте добавить в файл .htaccess, который находится в корневой папке вашего WordPress сайта, строку
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
В завершение
Поздравляем! Теперь ваша статическая HTML страница включена в ваш WordPress сайт. Посетите наши коллекции WordPress шаблонов, HTML тем, а также подборки лендингов и создавайте удивительные проекты.