Вы хотите, что бы ваш сайт правильно отображался на мобильных устройствах и планшетах? Мы уверены, что вы ответите положительно и задумаетесь о том, как сделать дизайн вашего сайта адаптивным. Адаптивный дизайн стал одним из основных трендов конца 2011 года и мы просто не могли остаться в стороне. Прочитать про концепцию адаптивного дизайна вы можете соответствующей записи этого блога. Сегодня мы продолжим цикл публикаций об этом направлении статьей, которая поможет вам обеспечить техническую реализацию идеи адаптивного дизайна.
Мы постарались выбрать лучшие jQuery плагины для создания адаптивного дизайна. С их помощью вы сможете обеспечить правильное отображение страниц вашего сайта на экранах любых мобильных устройств с самым разным разрешением. У вас будет возможность масштабировать не только изображения, но и видео, шрифты и даже изменять саму сетку сайта.
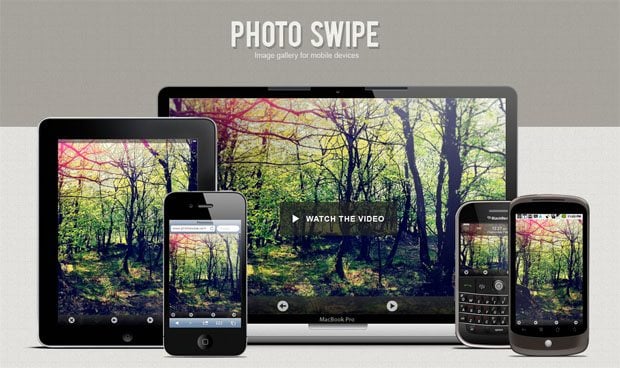
1. Photo Swipe
Photo Swipe это галерея изображений на основе Javascript, которая разрабатывалась в первую очередь для использования на мобильных устройствах. Она позволит вам создать привычный и интуитивный интерфейс для посетителей вашего сайта.
* * *
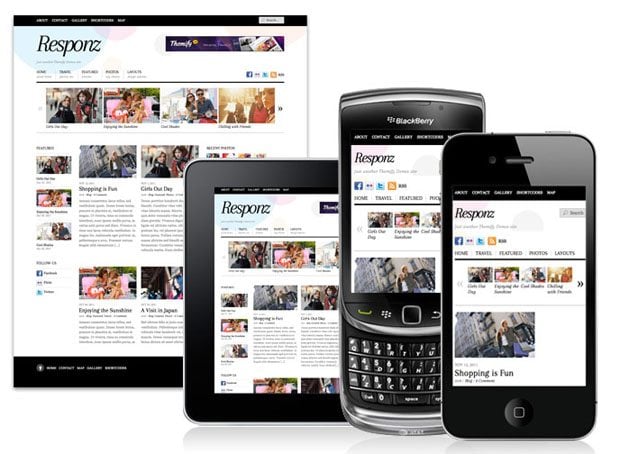
2. Responsly.js
Плагин Responsly jQuery разработан с поддержкой экранов планшетов, нетбуков и других мобильных устройств. Он совместим со всеми современными браузерами (будьте внимательны с IE!) и работает на основе CSS. Это очень "легкий" плагин и управлять сайтом можно просто редактируя CSS файл.
* * *
3. Fit Text
FitText придает масштабируемость размерам шрифтов. С его помощью вы сможете добиться масштабирования заголовков ваших страниц в зависимости от размеров экрана. Это один из важнейших шагов создания адаптивного дизайна.
* * *
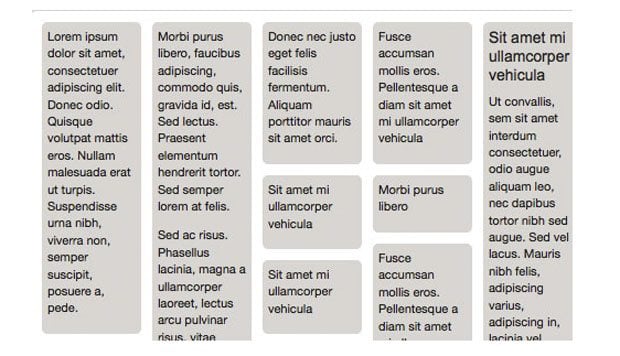
4. jQuery Mansory
jQuery Mansory плагин позволяет менять сетку сайта в зависимости от разрешения экрана. Он оптимизирует размещение блоков вашего сайта таким образом, что бы оставалось как можно меньше больших разрывов по вертикали. Используя его вы получите симпатичный макет хорошо подходящий для отображения на мобильных устройствах.
* * *
5. Responsive menu
Простой плагин, который сделает меню удобным для использования в браузерах мобильных устройств с экранами малой ширины.
* * *
6. FitVidJS
Этот плагин создан для изменения размера встроенных видео в зависимости от ширины экрана.
* * *
7. Adaptive images
Плагин Adaptive images позволит мобильным пользователям вашего сайта получать изображения уменьшенного размера. После определения размера экрана создается соответствующее масштабированное изображение, которое вставляется в страницу. Не требует изменений в разметке страницы.
* * *
8. Convert a Menu to a Dropdown for Small Screens
Плагин создает выпадающий список с элементами меню, который заменяет стандартное их отображение в ряд. Таким образом можно экономить площадь экрана на устройствах малого разрешения.
* * *
9. jFontSize
Этот плагин создан как аналог широко распространенной кнопки A+/A-, которая увеличивает или уменьшает размер шрифта на сайтах для больших экранов. Основной задачей jFontSize является адаптация размера шрифта для наилучшего отображения в зависимости от разрешения экрана вашего устройства.
* * *
10. jQuery UI mediabox
Это jQuery плагин для отображения разнообразного содержимого на ваших страницах. Это могут быть изображения, видео с YouTube или Vimeo и что угодно другое. Все эти элементы смогут менять размер в реальном времени.