Как создать сайт с помощью Gutenberg в WordPress
Работа над новой версией WordPress 5.0 продолжалась более 2 лет, что было связано, в частности, с введением Gutenberg.
Это визуальный мастер, который заменил предыдущее решение на основе редактора TinyMCE. Теперь вы можете не только добавлять контент, но и создавать целые страницы с помощью Drag-and-Drop метода. Проще говоря, вам не нужно редактировать код, чтобы добавить сайт в WordPress. Просто выберите нужные блоки и с помощью мыши разместите их на странице. Кроме того, каждый блок имеет свои уникальные параметры. Это позволит вам легко менять элементы сайта по своему желанию.
Однако, новая функциональность системы была негативно воспринята пользователями. Создание этой версии несколько раз откладывалось. Изначально планировалось выпустить обновления в мае, затем - в сентябре, но в итоге все было перенесено на декабрь. Такое изменение планов со стороны команды разработчиков было не случайным и связано с новым редактором Gutenberg, который заменил предыдущее решение.
Проблема в том, что большая часть пользователей WordPress негативно отреагировали на новый плагин Gutenberg. Основная претензия со стороны пользователей - это скудный выбор виджетов, медленная работа редактора и появление ошибок при доступе к данным на сервере. Реагируя на такое множество негативных отзывов, разработчики должны были улучшить продукт до окончательного выпуска нового обновления WordPress.
При моем первом знакомстве с этим редактором, он не произвел впечатление. У меня был опыт работы с другими редакторами для WordPress, включая Elementor. У них не только гораздо больше опций, более удобный интерфейс, но и работают они быстрее. Но стоит отметить, что эти редакторы были на рынке уже несколько лет. Вот почему они были усовершенствованы командами создателей. Кроме того, для популярных редакторов выпускаются дополнительные расширения. У Gutenberg наверняка будет похожая история. По крайней мере, мы можем этого ожидать.
В сегодняшней статье я не собираюсь хвалить Gutenberg (хотя я уже стала фанатом этого решения). Я лучше покажу вам как создать простую страницу в этом редакторе. Поэтому, если вы планируете обновить WordPress до версии 5.x и начать работу с Gutenberg, можете оценить удобство использования этого редактора.
Начинать следует с WP темы. Вы должны убедиться, что она совместима с Gutenberg. Если ваш сайт функционирует уже в течение нескольких лет, а ваша тема не обновлялась после выпуска WordPress 5.0, скорее всего, шаблон не поддерживается новым редактором. Стоит принять во внимание, что переход на новую версию системы также рискован. Поэтому, прежде чем принять это решение, сделайте резервную копию вашего сайта, на случай сбоя! В моем случае я буду использовать стандартную тему Twenty Nineteen, которая была выпущена вместе с новой версией WordPress. Как вы понимаете, она на 100% совместим с Gutenberg.
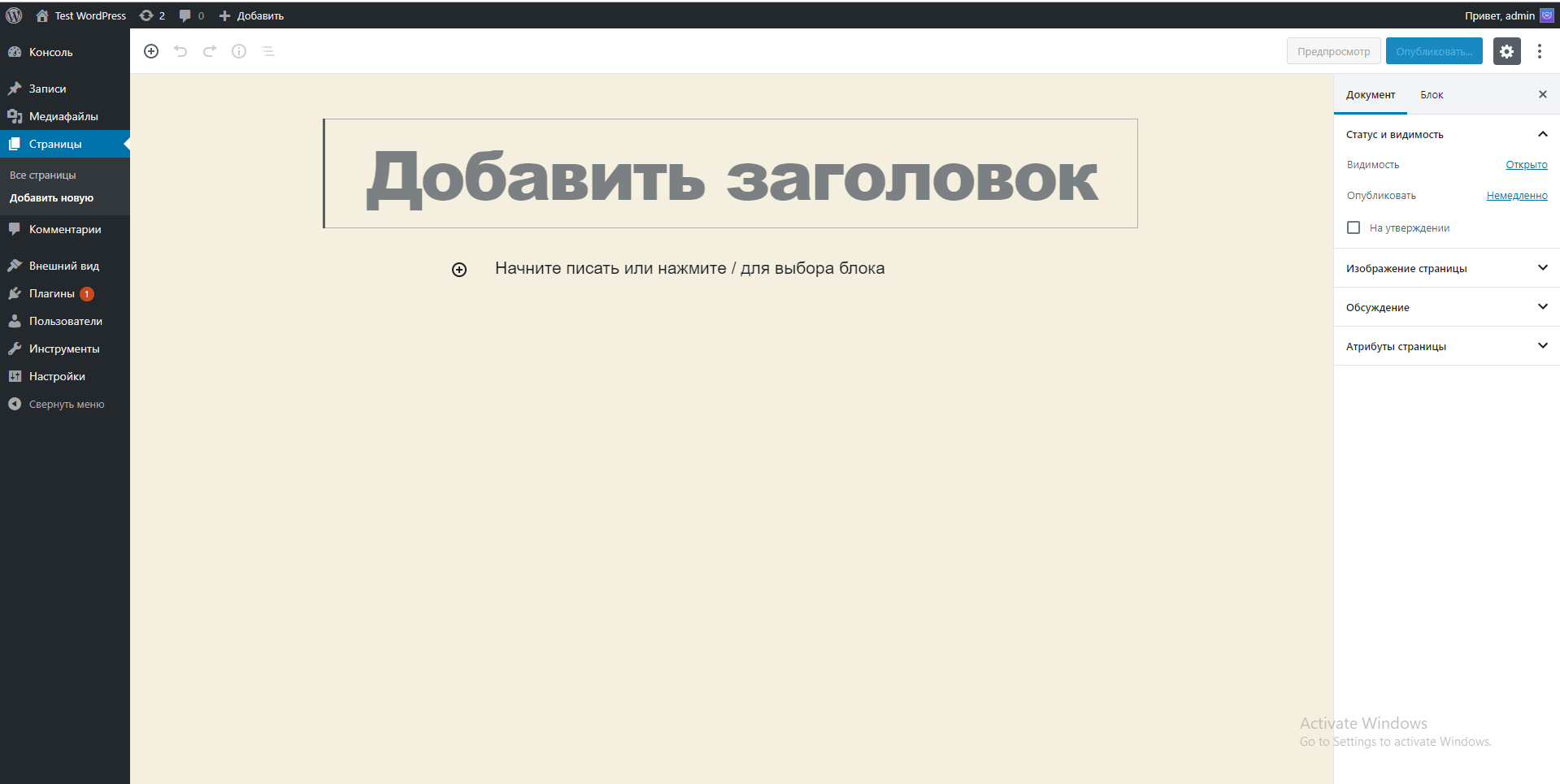
А теперь я приступлю к созданию страницы с помощью нового редактора. Поэтому в административной панели я выбираю раздел Страницы - Добавить новую (рис.1).
Окно редактора Gutenberg
Откроется новое окно редактора, разделенное на 3 области:
- Основная область, находящаяся в центре. Мы добавляем наш контент здесь.
- Область справа и боковая панель. Тут вы найдете настройки для страницы и выбранного блока.
- Верхняя часть также является дополнительной панелью. В этой части вы найдете кнопки для добавления блоков, отмены изменений, сохранения изменений, предварительного просмотра страницы и ее публикации.
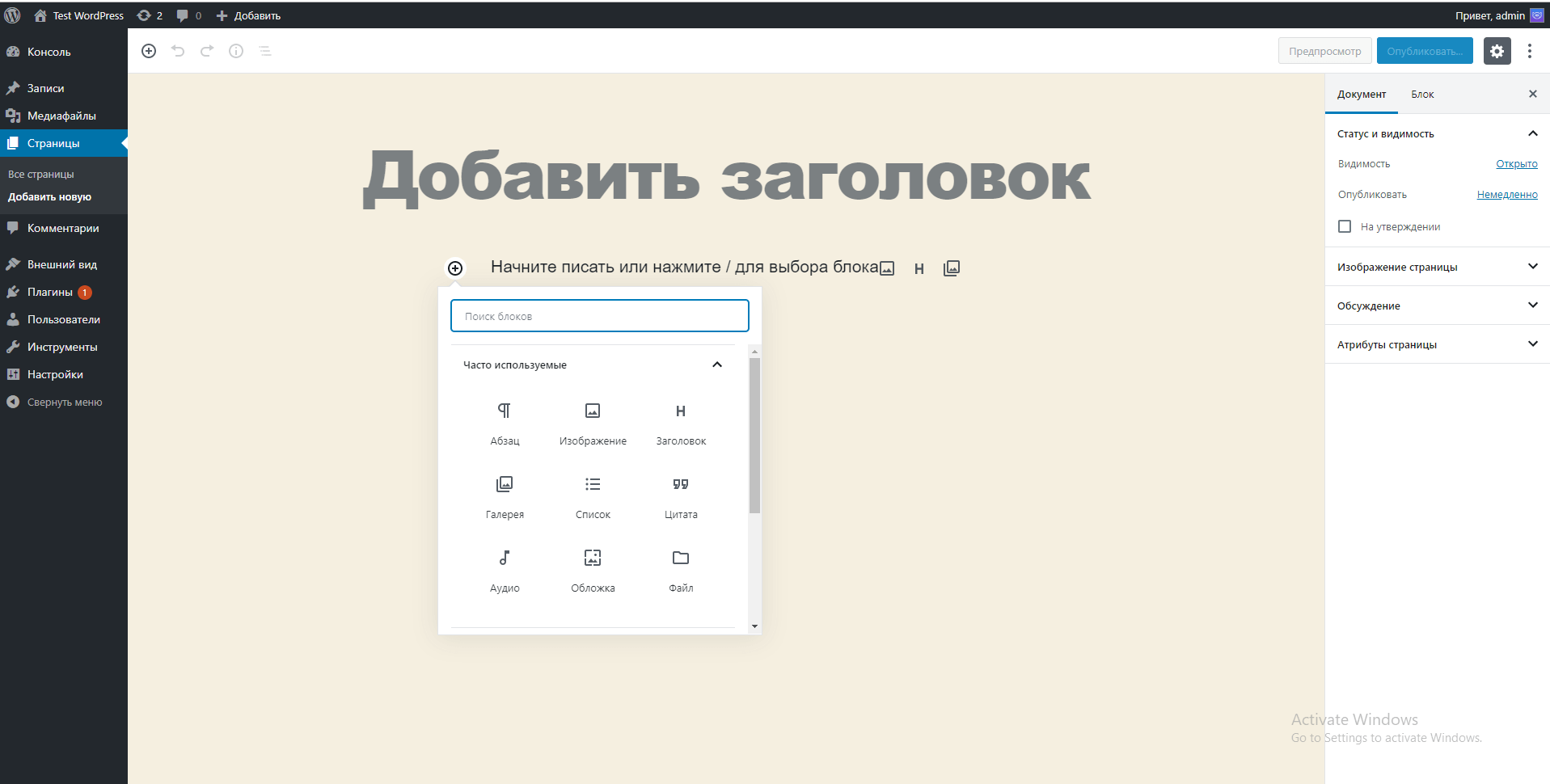
Поэтому, чтобы добавить первый элемент (в Gutenberg он называется блоком) на странице, стоит нажать кнопку (+). Он доступен на верхней панели и появляется в основной области, когда вы наводите курсор мыши на блок с текстом "Начните писать или нажмите / для выбора блока". После нажатия на эту кнопку откроется новое окно с доступными блоками для выбора (рис.2).
Добавление нового блока на страницу
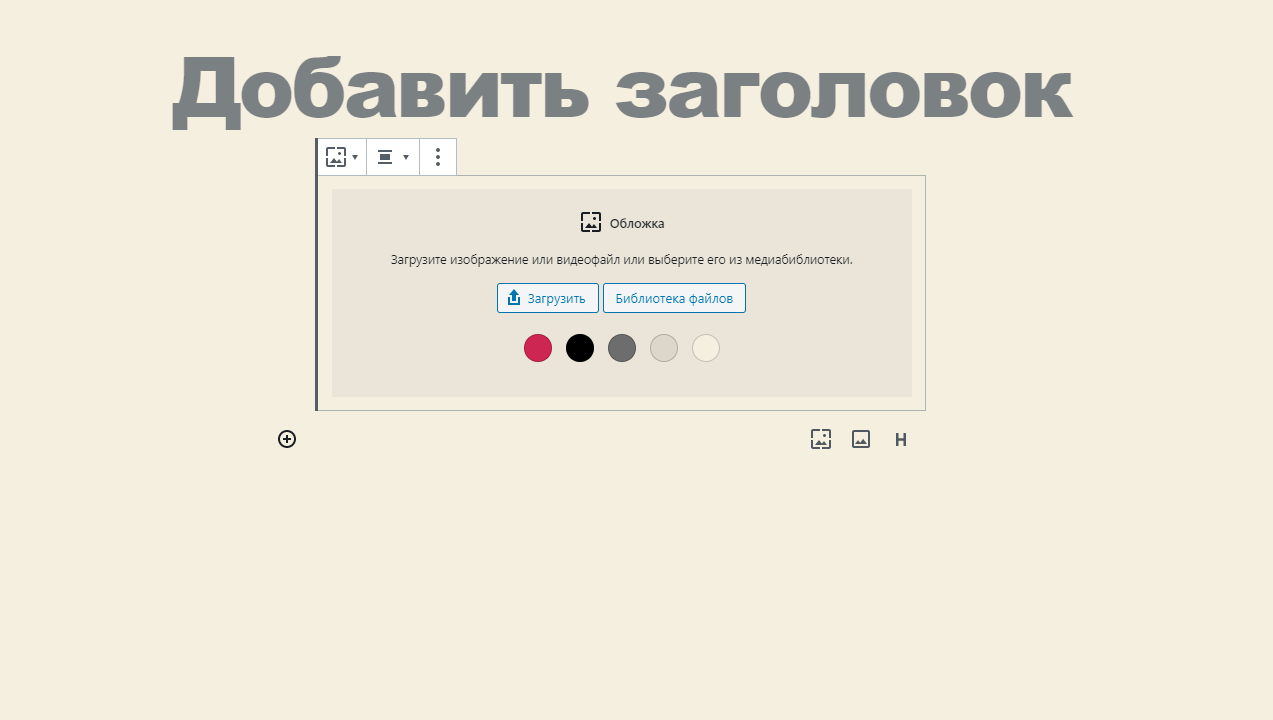
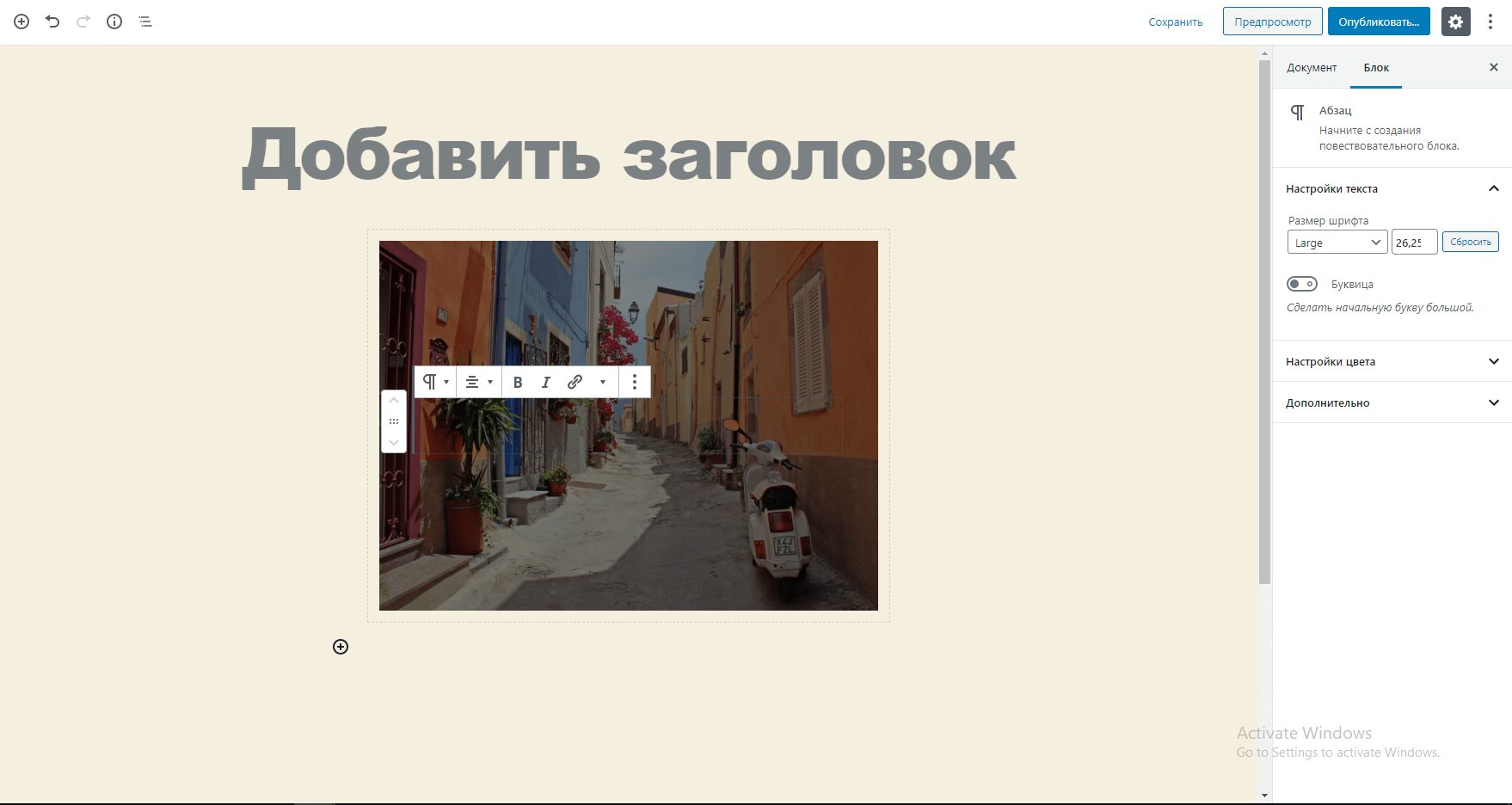
В начале я выбираю обложку, в которую вставлю тематическую картинку (рис. 3).
Добавление Обложки
Изображение, которое я планирую добавить, находится в библиотеке, поэтому я просто загружаю его оттуда.
Добавляем картинку на обложку
Как видно на изображении, на боковой панели появились дополнительные опции для персонализации этого блока. Каждый блок имеет свои настройки, которые вы можете узнать после более внимательного изучения элементов редактора.
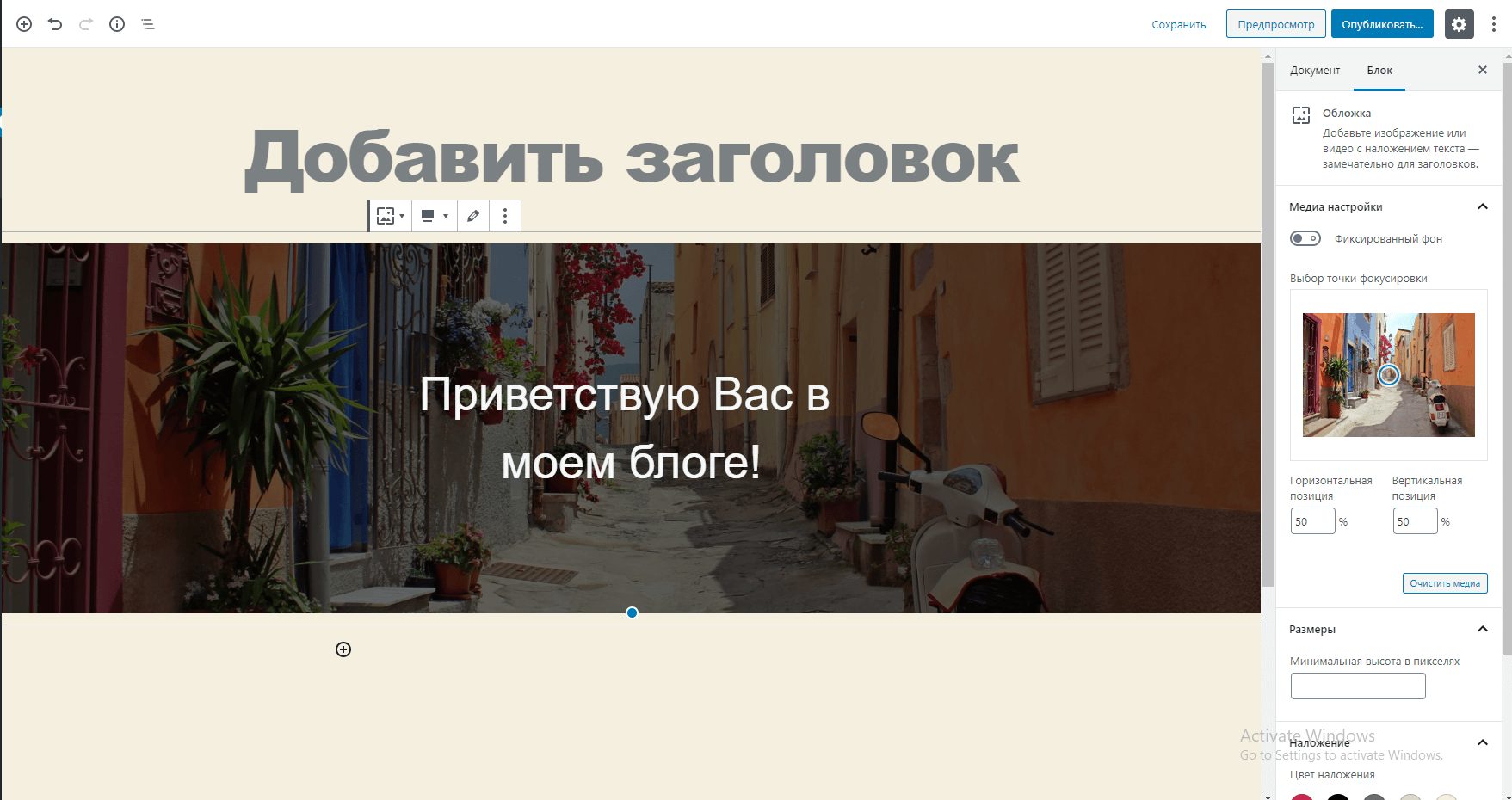
Я добавлю текст приветствия на обложку и выберу черный (прозрачность 60%), чтобы немного затемнить изображение. Далее я выберу положение обложки на странице. В моем случае это полная ширина (рис. 5).
Персонализация обложки
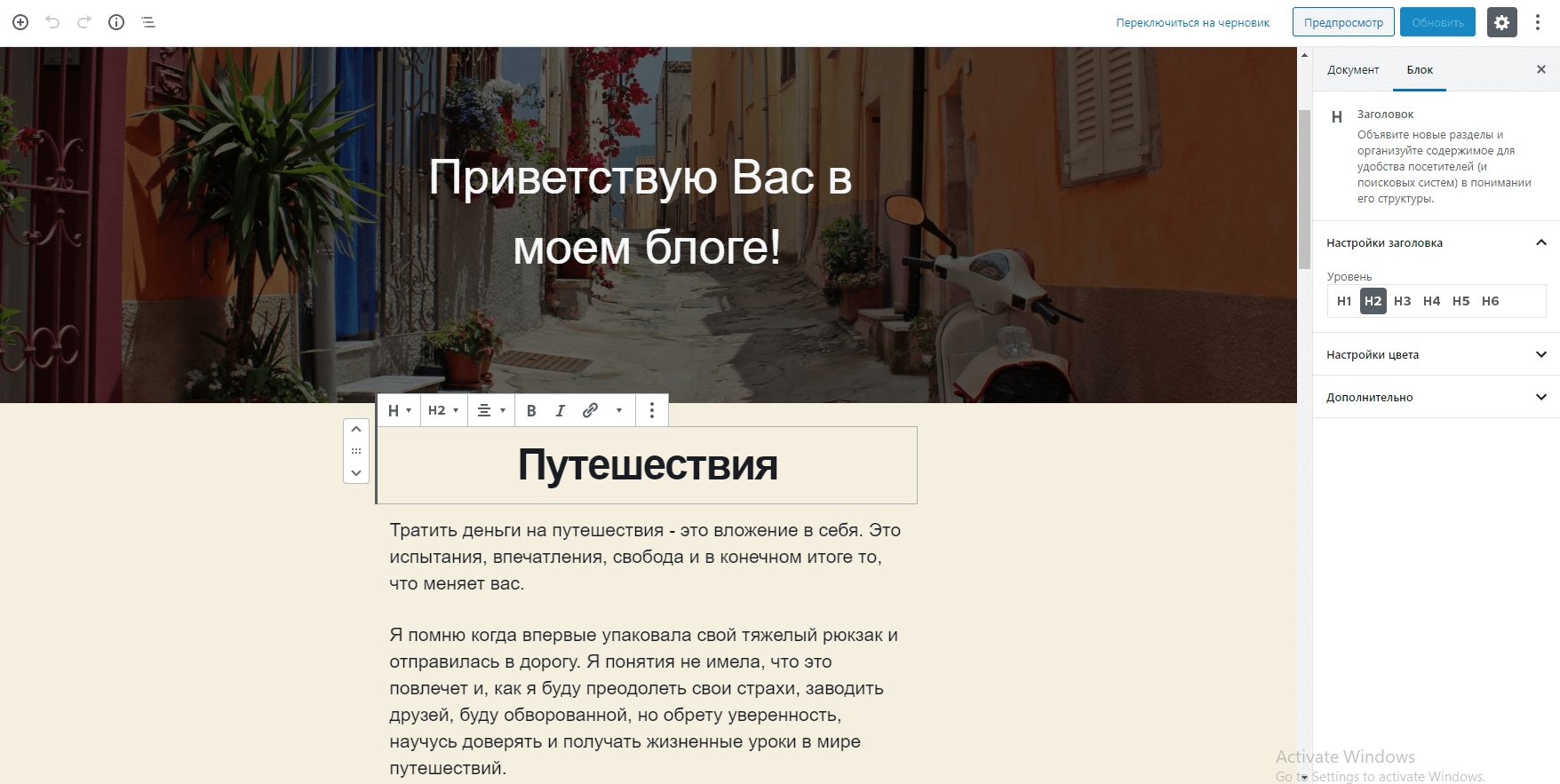
Далее я добавлю немного информации о себе. Стоит отметить, что каждый новый абзац представляет собой отдельный блок. На следующем рисунке приведен пример того, как добавить заголовок (рис. 6).
Добавление блока с текстом страницу
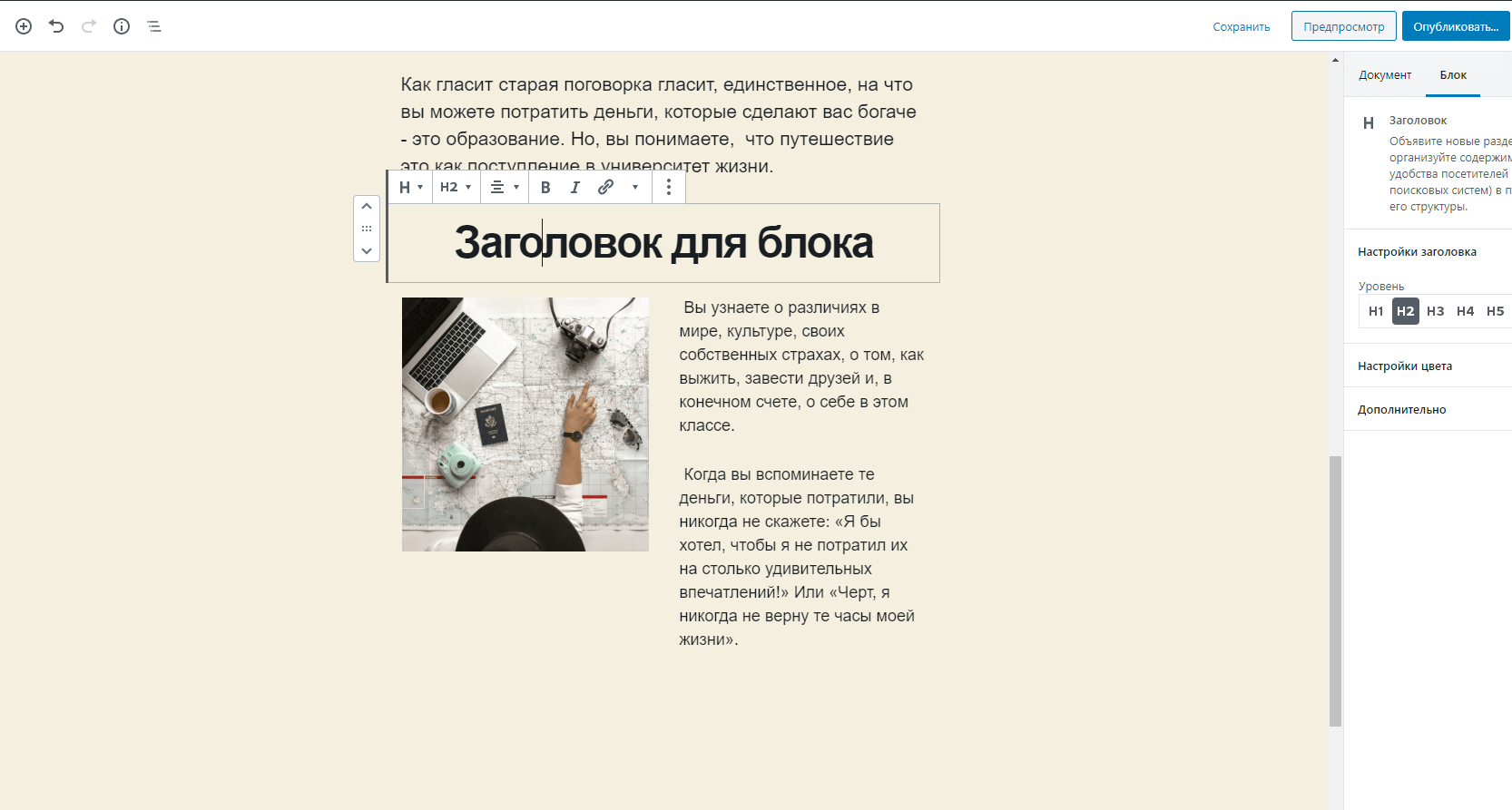
Под заголовком добавляем новый блок с текстом. В нем вы можете комбинировать изображение и текстовое содержимое блока (рис. 7).
Добавление заголовка в блок
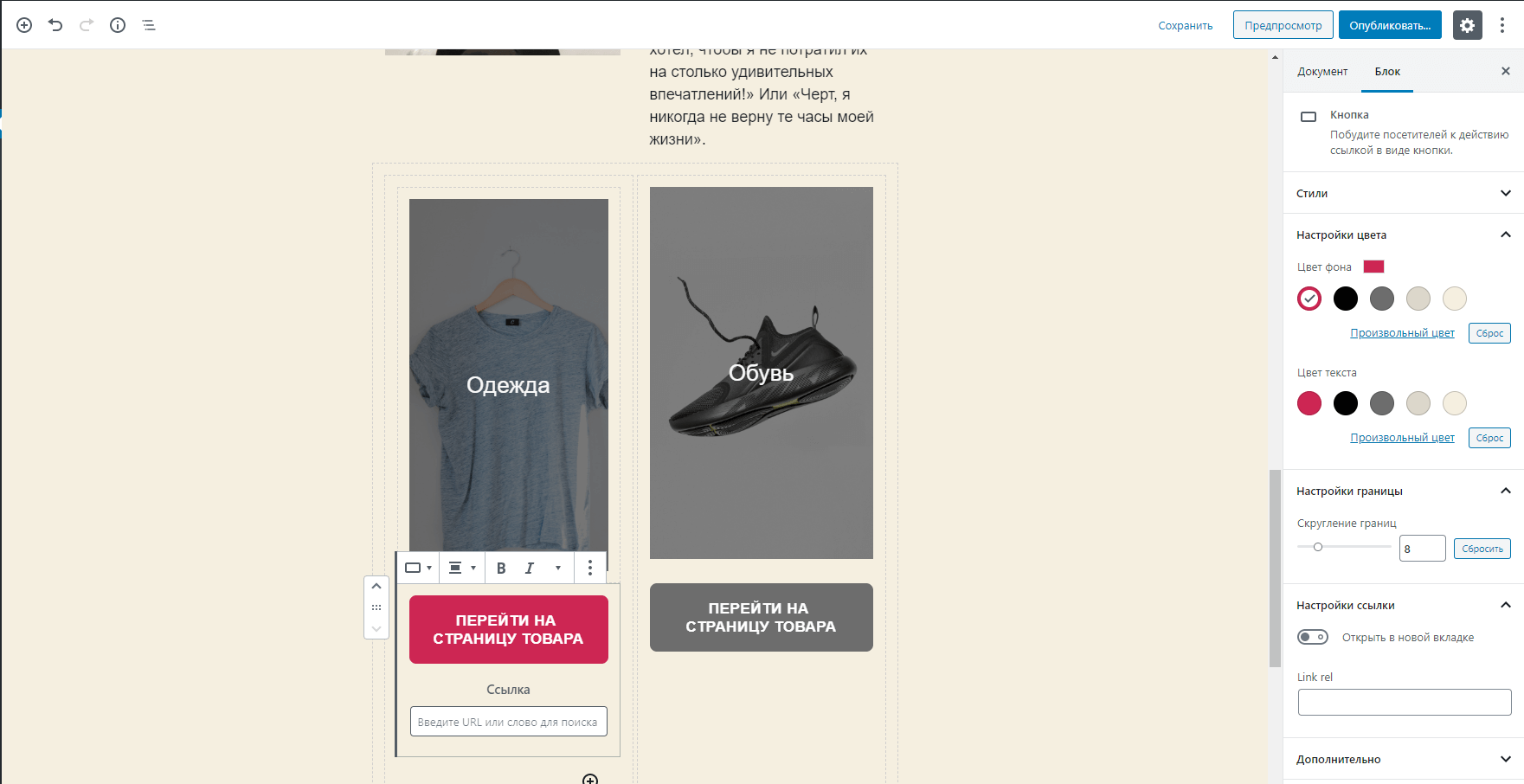
А теперь создаем 2 столбца. Еще в 2018 стандартные функции Gutenberg не позволяли создавать 3 и более столбцов, а сегодня такая опция присутствует. В новых блоках размещаем информацию о предлагаемых категориях продуктов. Я сделаю это следующим образом: я добавляю обложку к каждой колонке, прикрепляю тематическую картинку и соответствующий текст. Далее я добавлю кнопки, которые приведут к этим категориям товаров. Соответствующий блок можно найти среди доступных элементов Gutenberg (рис. 8).
Добавление кнопок в столбцы
В панели справа вы можете изменить цвет и добавить описание кнопок. Кроме того, можно выбрать стиль кнопок, я добавила скругление границ для оптимального внешнего вида.
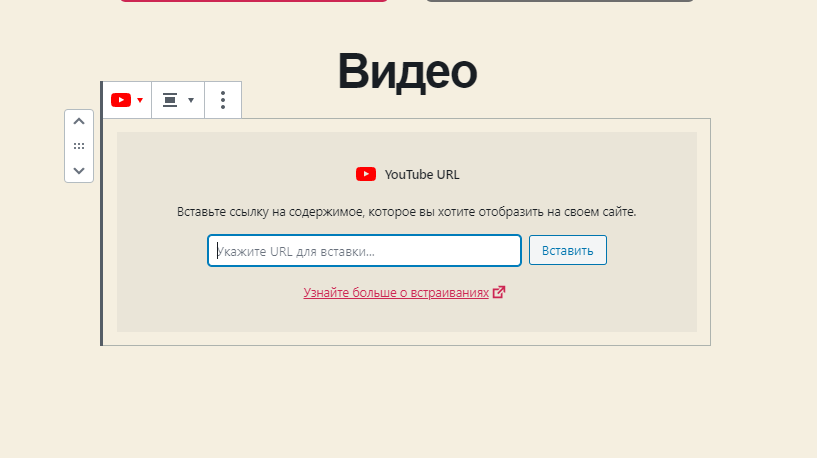
И, наконец, я добавлю текст и видео-абзац на YouTube. Стоит отметить, что Gutenberg содержит удобные виджеты для подключения различного контента из внешних источников. Просто выберите соответствующий виджет и добавьте ссылку. В моем случае это YouTube (рис. 9).
Добавление видео на сайт
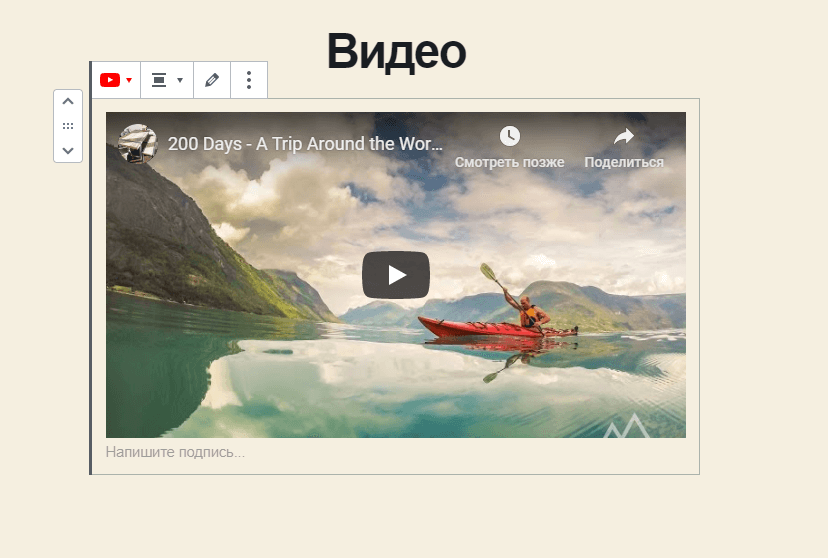
После добавления ссылки видео будет загружено на страницу (рис. 10).
Отображение видео на сайте
Теперь вы можете опубликовать запись и проверить, как она выглядит.
Как вы могли убедиться, создать сайт с использованием Gutenberg не составляет труда. После публикации вы все еще можете менять размер и расположение блоков. Можете редактировать и исправить орфографические ошибки. Но основная работа уже сделана. За короткое время я создала первую страницу используя Gutenberg и не добавила ни одной строки кода. Поэтому могу с уверенностью сказать, что этот редактор более интересен, чем те, которыми я пользовалась ранее.
И хотя в настоящее время Gutenberg не сравнится по количеству параметров, с другими редакторами для WordPress, но он заметно упрощает создание страниц и добавление контента. А если вам нужно использовать новые блоки, вы можете использовать платные или бесплатные плагины для данного редактора. Их количество постоянно растет.
Если вы наконец решили перейти на WordPress 5.x и использовать Gutenberg, вам определенно понадобятся функциональные темы. Мы подобрали для вас интересные темы WordPress от TemplateMonster, которые совместимы с новым редактором.
Тема WordPress Yamiz

Тема предназначена для создания сайта для хлебобулочных и кондитерских изделий. У этой вордпресс темы характерный специализированный дизайн. Основной упор делается на качественные изображения и крупную типографику. Также стоит выделить интересные анимационные эффекты. Благодаря такой анимации элементы страницы "оживают" при перемещении мыши. Однако, эти эффекты не отвлекают от поиска нужной информации на сайте.
Данная тема содержит ключевые функции для создания профессиональных веб-сайтов. MegaMenu, галерея и медиа библиотека, менеджер боковых панелей и многое другое доступно для пользователей. Elementor и дополнительные плагины были добавлены в шаблон для расширения его функционала. Однако вам не обязательно использовать этот редактор. Вы можете отключить его и создавать записи и страницы, используя Gutenberg.
Тема WordPress Momex

Если вы ищете тему для компании, которая предлагает финансовые и консалтинговые услуги, то эта тема для вас. Хотя, вы без проблем сможете использовать ее для любых других бизнес-проектов. Это WordPress тема имеет не только удобные настройки внешнего вида, но и все необходимые расширения. Кроме того, в пакете с шаблоном вы найдете качественные стоковые изображения, которые сможете использовать сами.
Функционал этой WP темы был реализован с помощью популярных плагинов и виджетов Cherry. Кроме того, тема совместима с популярными надстройками из репозитория WordPress. Таким образом, вы сможете быстро расширить функционал сайта. Шаблон также поддерживает веб-шрифты Google и технологию Regina. Тема вордпресс Momex полностью адаптивна и совместима с популярными интернет-браузерами.
Тема WordPress Glitron

Glitron - это современное решения для студии фотографии и дизайна. Помимо стильного визуала, эта WordPress тема имеет множество интересных функций. Также стоит выделить удобные опции для управления внешним видом сайта и наличие тематические фотографии, включенные в пакет. Благодаря этому вы можете быстро адаптировать дизайн шаблона под свои нужды.
Выбрав эту тему, вы сможете использовать выпадающее меню, галерею, рассылку и всплывающие окна и ссылки на социальные сети. Кроме того, в шаблоне есть виджеты для отзывов клиентов, краткая презентация услуг и добавление информации о сотрудниках. Тема также совместима с популярными плагинами из репозитория WordPress. Этот вордпресс шаблон имеет чистый код и оптимизирован для SEO.
Многофункциональная WordPress тема Flexor

Эта WP тема предназначена для создания сайта на тематику инженерно-строительных услуг. Шаблон имеет интересный дизайн, который был выполнен в черно-белых тонах с добавлением оранжевого цвета. Последний выделяет важную информацию на странице, включая заголовки и кнопки навигации. Также, стоит отметить удобную навигацию. Вы можете попасть в нужные разделы сайта, используя меню в хедере и футере и элементы на главной странице.
В дополнение к плагинам Cherry в пакет входят Revolution Slider и JetElements. В этой вордпресс теме также есть менеджер заказов, расширения для блога WooCommerce и интернет-магазина. Вы также можете использовать популярные плагины WordPress. Тема будет совместима с ними.
Тема WordPress Musclex

Данная WP тема предназначена для создания различных типов бизнес-страниц. Она содержит 6 макетов домашних страниц, которые посвящены популярным темам. Готовый заголовок, футер, блог и набор функциональных плагинов также доступны для использования. Все это позволяет быстро настроить внешний вид сайта.
Тема Imperion основана на Cherry Framework 5.1 и имеет ключевые плагины Cherry. В дополнение к ним в шаблон были добавлены Revolution Slider, Elementor, пакет JetElemets, визуальный редактор страниц, JetMenu и расширения для WooCommerce. Эта вордпресс тема также совместима с популярными плагинами WordPress.