Page Flip: как создать эффект перелистывания страниц сайта [Обновлено: Май’2020]
Если вы принадлежите к представителям старой школы и читаете бумажные книги, подписываетесь на газеты и просматриваете сайты любимых изданий в интернете, возможно, для вас привычней было бы, чтобы любимый проект был в удобной и более знакомой вам форме. Page Flip (перелистывание страниц) эффект — имитация книг.
Компьютерные технологии глубоко проникли в нашу жизнь. Каждое действие, которое мы делаем с помощью компьютеров, сопровождается работой специальных приложений. Даже ярлыки, которые мы сохраняем на рабочем столе, обрабатывает специальная программа. Многие из нас уже сегодня, беря в руку ручку, ловят себя на мысли, что постепенно забывают, как писать.
Что-то подобное происходит и с книгами. Все меньше остается таких людей, которые читают бумажные книги. Гораздо проще читать электронные книги, которые значительно дешевле бумажных или же и вовсе доступны для бесплатного скачивания.
Ниже вам будут представлены некоторые уроки, плагины и примеры с использованием эффекта PageFlip. Итак, давайте разберемся с некоторыми плагинами.
Плагины
jQuery плагины с эффектом перелистывания страниц подойдут для сайтов с большим количеством текста и изображений. Вместо однообразного и скучного отображения текстов, ссылок и изображений на страницах сайта, с эффектом перелистывания страниц вы сможете сделать презентацию проекта более интерактивной и анимированной.
Бесплатный редактор WordPress BLOCK EDITOR (ранее Gutenberg Block) для просмотра PDF-файлов с анимацией и пролистыванием.
Этот плагин использует наше бесплатное онлайн-программное обеспечение на сайте www.pdf.world, чтобы пролистывать PDF-файл в режиме LIVE.

2. Flipboxes
Используйте анимированный плагин WordPress для флип-боксов, чтобы выделить ваш контент на вашей странице. Используйте шорткод, чтобы добавить куда угодно. Эти простые удивительные коробки для карт добавят особый вид и пользовательский опыт на вашей веб-странице.

3D FlipBook - это программа просмотра PDF или WordPress плагин, который позволяет просматривать изображения, PDF-файлы или HTML-файлы в виде перелистывания.

4. Flowpaper
Это плагин для просмотра PDF, который позволяет бесплатно встраивать ваши PDF-каталоги, журналы и брошюры в виде флипбуков на ваш веб-сайт в формате HTML5.

EASY FlipBook I Widget - это виджет Instagram с 3D-технологией для привлекательного отображения постов в Instagram.
Это интерактивный 3D журнал, очень реалистичный.
Это помогает привлечь внимание пользователя и произвести на него большее впечатление.

Ultimate PDF Flipbooks - это легкий, простой в использовании плагин, который берет файлы PDF с панели администратора, дает вам возможность генерировать его шорткод с помощью генератора шорткодов и просто добавить его в любую публикацию или страницу.

С dFlip вы можете создавать удивительные и реалистичные 3D HTML5 Flipbook, которые привлекут внимание ваших клиентов к PDF-контенту. Это намного более интуитивно и привлекательно, чем традиционные программы чтения PDF.

Данный плагин для просмотра PDF / PDF Embedder, который отображает ваши PDF-файлы или изображения на вашем веб-сайте в виде Realistic Flipbook. Flipbook Real3D использует только javascript, никакие фреймы или сторонние сервисы не используются.

FlipBook прост в управлении. Вы можете добавить изображения (JPG, PNG) в качестве страницы. Количество страниц не ограничено.

10. Flipbox
Flipbox - Awesomes Flip Boxes Image Overlay - адаптивный плагин для WordPress, позволяющий добавить на экран блок, который будет пролистывать элементы внутри блока.

Учебники
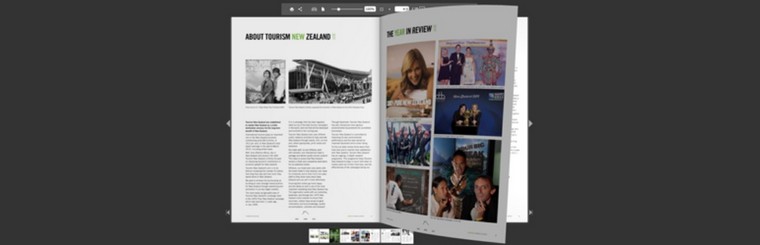
Учебник представляет чистый CSS и рамку 3D Page Flipping.
Преобразовать можно с помощью специального кода:
1 <ol id="foo"> 2 <li>Page 1</li> 3 <li>Page 2</li> 4 <li>Page 3</li> 5 </ol>
В настоящий момент Page Flip с использованием анимации CSS3 работает в Safari и iPhone.
Этот урок проведет вас через весь процесс создания собственного эффекта перелистывания страниц с помощью JavaScript.

3. Создание эффекта на странице
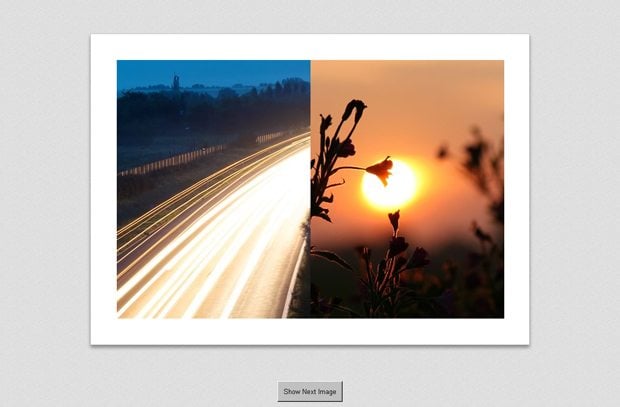
Джо Ламберт проведет вас через процесс создания потрясающего эффекта оформления страниц сайта с галереей изображений.

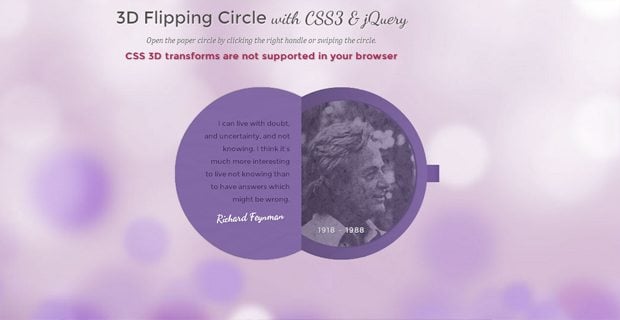
4. 3D Flipping Circle с CSS3 и jQuery
В этом уроке вы узнаете, как создать круг с ручкой, которая открывается при нажатии на нее, создавать реалистичные 3D-эффекты и перелистывать страницы с помощью CSS 3D преобразований и теней.

Преобразование веб-страниц сегодня стало намного проще с Adobe InDesign CS4.

Таблица Page Flip плагинов
| Название плагина | Автор | Цена |
| PDF.world Block | pdfdotworld, Franz Habegger | Бесплатно |
| Flipboxes | Cool Plugins | Бесплатно |
| Interactive 3D FlipBook | iberezansky | Бесплатно |
| Flowpaper | Devaldi Ltd | Бесплатно |
| Interactive EASY FlipBook | inogst.com | Бесплатно |
| Ultimate PDF Flipbooks | Umair Akram & Hasnain Khalid | Бесплатно |
| dFlip 3D Flipbook | DearHive | Бесплатно |
| Real3D Flipbook | creativeinteractivemedia | Бесплатно |
| Nature FlipBook | flashmaniac | Бесплатно |
| Flipbox | Biplob Adhikari | Бесплатно |
Ждем ваших откликов!
Теперь пришло время вам поделиться своими мыслями об эффекте перелистывания страниц PageFlip. Приводите примеры, описывайте удобство плагинов и т.д. в комментариях ниже.
Читайте также:
Премиальные и бесплатные плагины для Photoshop: 20 лучших примеров