Разработка сайта — это трудоёмкий процесс, в котором участвует целая команда специалистов. Программисты, дизайнеры верстальщики и многие другие люди, которые участвуют в создании сайта составляют команду, а организация командной работы — это всегда непросто. Главное сделать так, чтобы тот, кто будет продолжать начатую одним из его коллег работу, не столкнулся с проблемами, вызванными ошибками в работе предыдущего специалиста. Каждое звено в цепи должно быть прочным и каждая качественно выполненная часть работы будет влиять на все остальные этапы.
В этой статье мы поговорим о связи двух звеньев этой цепочки, а именно дизайнер - верстальщик. Как сделать так, чтобы в работе над макетом сайта у верстальщика не возникало проблем?
Макет сайта можно назвать достаточно сложной системой, все детали которой должны быть расположены в определённом порядке, быть точно рассортированы, чтобы у вашего коллеги не возникло проблем в работе с таким документом.
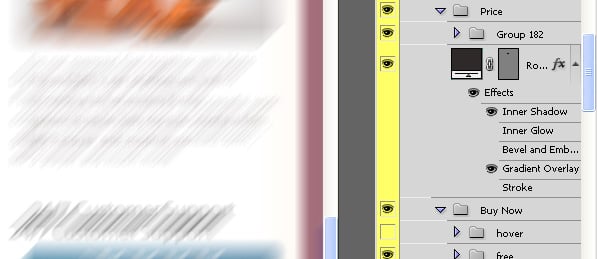
Вот пример достаточно хорошей организации слоёв:
Весь контент распределён по группам, находится в определённых частях страницы, например в футере или хэдере, в информационной части страницы, и так далее. Все элементы находятся в своих папках, чтобы невозможно было перепутать описание товара с текстом кнопки. Иерархия слоёв и групп основана только на структуре страницы. При этом, у приведенного примера все же есть очевидный недостаток: слоям можно было бы дать более "осознанные" названия.
Чего лучше не делать, при создании макета сайта?
- Не растрируйте слои
- Не объединяйте слои друг с другом
- Используйте только векторные инструменты
- Не заливайте ничего градиентами, а также лучше не используйте те инструменты, результаты работы которых уже нельзя будет изменить на слое. Среди таких инструментов — заливка паттерном, обычные фильтры, и так далее. В данном случае лучше заменить эти инструменты процедурными аналогами
- Когда трансформируете и накладываете фильтры на растровую графику, для начала сконвертируйте её в смарт-объект
- Смарт-объекты всегда необходимы! Особенно, если собираетесь добавлять фильтр поверх одного из слоёв. Вы всегда сможете корректировать каждый из слоёв в смарт-объекте, а в случае растрирования такая возможность отсутствует
- Выбирая пропорции и размеры, желательно делать их аккуратными, например 1000 пикселей, чтобы при вёрстке дизайна не возникало проблем
- Гайдами в Photoshop намечайте только основные границы, не храните несколько вариантов дизайна в одном документе. Разработчику лучше сделать один слой, где дизайнер нарисует сетку, по которой нужно будет верстать
- При разработке макета, стоит учитывать адаптивность дизайна. То есть просчитать то, как сайт будет выглядеть на экранах с различным разрешением
- Не скрывайте слои а удаляйте их, если они вам точно не понадобятся, дабы не усложнить работу верстальщику. Может случиться так, что видимым остаётся не тот слой, и вёрстка дальше идёт неправильно
- Если в вашем дизайне много элементов, которые меняются или появляются при наведении курсора. То создайте отдельный макет, где будет показан вариант дизайна с такими активными элементами (ховерами)
- Задумки, которые нельзя показать в макете, опишите подробно в тексте, чтобы верстальщик смог их отобразить
- Лучше использовать только стандартные шрифты, чтобы увеличить вероятность того, что они будут видны у большей части пользователей.
Есть ещё несколько советов по поводу того, как сделать верстальщика счастливым