Владельцы сайтов, интернет-маркетологи и SEO-специалисты знают, что оформление текста на сайте имеет значение в продвижении. Это легко объяснить: чем приятнее и удобнее пользователю читать статью, тем больше времени он проведет на странице сайта, а это лучшим образом сказывается на поведенческих факторах.В этой статье мы расскажем вам основные правила оформления текста на сайте.

- Форматирование
- Лид-абзац или введение
- Оглавление/содержание
- Заголовки и подзаголовки
- Краткость изложения
- Списки и перечисления
- Удобство шрифта
- Внимание к заключению
- «Нет» — лишним эмоциям в тексте
- Подходящий размер
- Окружение текста
- Чек-лист удобочитаемой статьи
- Заключение
Если чтение вызывает дискомфорт — например, мелкий шрифт, контрастные цвета или отсутствие сочетания цвета текста и фона, то даже при содержательности статьи пользователь скорее всего покинет веб-сайт и отправится искать информацию на другом.
Оформление напрямую влияет на поведенческие факторы, которые сегодня играют едва ли не ключевую роль в продвижении сайта.
Правила оформления продающего текста
Чтобы ваш веб-сайт выгодно отличался от конкурентов, нужно приложить немало усилий к дизайну и содержанию. Многие считают, что нестандартный шрифт сыграет на руку. Иногда это действительно эффективно, однако чаще всего текст в этом случае становится крайне неудобно читать, поэтому спрогнозировать положительный результат будет сложно. Итогом экспериментов может стать увеличение процента отказов. Чтобы не допустить такой ошибки, важно знать базовые правила оформления текстов на веб-ресурсе.
Правило 0. Форматирование

Форматирование — это разбивка «простыни» текста на заголовки, подзаголовки, абзацы. Читать сплошной текст неудобно: важно, чтобы одна мысль умещалась в один абзац, идея — в подзаголовок, а перечисления для удобства были поданы нумерованным или маркированным списком. Это улучшит восприятие статьи. Навык форматирования без преувеличений является вторым условием качественного текстового контента. Первое, — безусловно, грамотность автора.
На Бирже контента eTXT можно подобрать специалиста в зависимости от его уровня владения языком, знания конкретной темы или умения писать выполнять определенный тип текстов: информационные, продающие, SEO и другие.
В известной газете New York Times были опубликованы исследования одного из американских университетов. По их результатам эксперты выяснили, что всего до 1/5 пользователей сайтов дочитывают статьи до конца. Остальные возвращаются в поисковую выдачу, чтобы найти более удобочитаемую информацию. И такие переходы связаны именно с неудобством чтения не отформатированных текстов.
Форматирование — это своего рода визуальные подсказки. По подзаголовкам человек понимает содержание каждого блока статьи. Разбитая на логические блоки информация усваивается проще, что позволяет долго оставаться на странице и прочитать текст целиком. Важно помнить, что ключевое значение в продвижении имеет не только и не столько переход на страницу по заданному ключевому запросу, а время, проведенное пользователем на сайте.
Правило 1. Лид-абзац или введение
Короткое описание содержания статьи в начале — эффективный инструмент для инфопорталов, новостных ресурсов, личных и коммерческих блогов. Это выжимка текста, которая дает понять пользователю, стоит ли ему задерживаться и читать статью полностью.
В анонсе можно отразить информацию о том, сколько времени человек потратит на чтение статьи — так ему будет понятнее, стоит ли браться за публикацию сейчас. Чтобы рассчитать временной промежуток, возьмите за основу тот факт, что взрослый человек в среднем читает 160 слов в минуту.
Правило 2. Оглавление/содержание
Кликабельный список подзаголовков используется в объемных публикациях. В качестве примера можно привести Википедию — практически все материалы имеют такой блок.

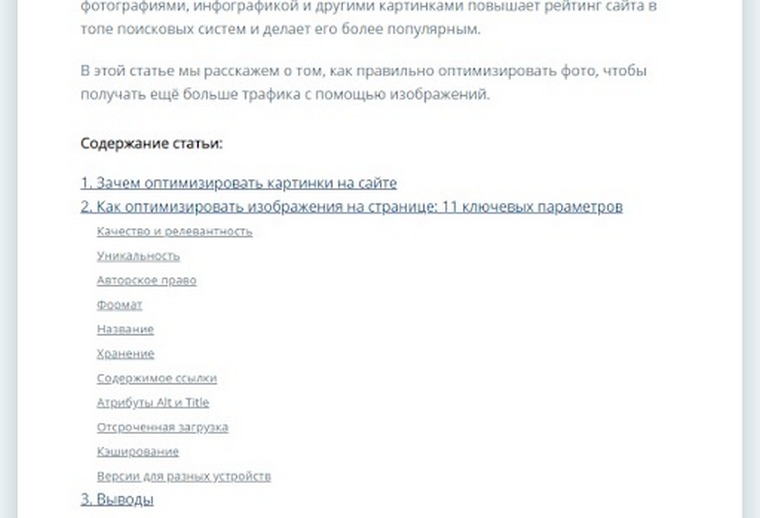
А вот пример содержания из статьи «Как оптимизировать фото и привлекать больше трафика по картинкам» блога Биржи контента eTXT.

Это важный путеводитель по статье, помогающий быстро сориентироваться: иногда пользователь ищет конкретную информацию, и материал большого объема читать не хочет. Благодаря кликабельному содержанию он быстро перейдет на интересующие его данные и легко найдет ответы на свои вопросы.
Правило 3. Заголовки и подзаголовки
Мы уже упоминали о подзаголовках как о части форматирования. Но у них есть и другие функции. Заголовок задает главную тему/мысль статьи, а подзаголовки — идею отдельного структурного блока. Важно составлять лаконичные, короткие, интересные заголовки и подзаголовки, отвечающие содержанию текста.
Их оформлению тоже стоит уделить внимание: обычно они больше размеров, могут выделяться жирным/полужирным, цветом, заливкой. Шрифты в статье должны сочетаться, чтобы страница производила приятной впечатление, а названия каждого блока не казались оторванными от публикации и содержания.
Шаблонный заголовок не отражает сути статьи. Оформленный курсивом, он не будет ассоциироваться с другим текстом.
Для блогов и новостных сайтов может быть актуальным размещение заголовков на цветном фоне или изображении. Второй вариант поможет сразу проиллюстрировать публикацию, разместить подходящую картинку, которая также дает пользователю информацию о содержании материала. Но важно делать это с умом: прежде протестировать, как будет выглядеть текст на таком фоне, ведь есть вероятность, что он станет менее читаемым и попросту «потеряется».
Названия/заголовки должны быть краткими, соответствовать сути материала и гармонировать с общим дизайном страницы.
Правило 4. Краткость изложения
Язык публикации должен быть доступен целевой аудитории. Пишите понятные предложения, ориентируйтесь на уровень подготовки потенциального посетителя, смысл текста должен быть понятен каждому. Текст, который читается легко, и запоминается лучше, имейте это в виду.
Правило 5. Списки и перечисления

Маркированные списки копирайтеры любят не просто так: поисковые роботы лучше относятся к такому структурированному материалу, списки делают статью интереснее, а также более читаемой, ведь воспринимается и усваивается оформленное перечисление проще.
Строгих ограничений в составлении списков нет. Но желательно, чтобы было не менее трех пунктов. И помните, что статья, состоящая практически из одних списков может выглядеть «сухо» — найдите оптимальный баланс. Смело перечисляйте инструменты, названия производителей, компаний, этапы работ, шаги в инструкциях и многое другое.
Правило 6. Удобство шрифта
Это условие дополняет форматирование текста. Необычный шрифт не поможет выделиться среди конкурентов, и вот серьезности как экспертному контенту точно не прибавит. Поэтому выбирайте Calibri, Times New Roman или Arial и не мудрствуйте лукаво.
Правило 7. Внимание к заключению
Многие статьи начинаются с короткого и лаконичного введения, а в конце обрываются без подведения итогов. Не игнорируйте логические заключения. В последнем абзаце дайте пару советов, кратко подытожьте вышесказанное, чтобы читатель понимал, что прочел материал до конца и получил от текста все, что хотел.
И еще три дополнительных рекомендации о форматировании:
- Информация должна быть подана от третьего лица, быть обобщающей, без личного мнения, если это не прописано в задаче от заказчика.
- Включайте больше полезностей и интересностей: цифры, данные, статистику, конкретные исследования и пр. Это позволит сформировать доверие читателя и показать экспертность.
- Макет статьи: если вы взялись за инструкцию, не отходите от темы. Пишете новостной материал — в тексте должна быть новость и все, что с ней тесно связано. Гайд не должен содержать лирических отступлений, предыстории появления сервиса и пр.
Правило 8. «Нет» — лишним эмоциям в тексте

Живой и цепляющий текст можно написать без злоупотребления CAPSLOCK. Кажется, что такой заголовок будет привлекать внимание и выглядеть более солидно, но на деле посетитель может воспринять это, будто на него кричат. Позитивного отношения к материалу не будет. Тот же эффект вы получите, переборщив с восклицательными знаками — они раздражают, читателю кажется, будто с ним разговаривают на повышенных тонах. Если без восклицательного знака не подчеркнуть важности фразы, достаточно одного.
Правило 9. Подходящий размер
Ваша целевая аудитория далеко не всегда читает текст целиком. Длина не имеет такого значения, как содержание. Так, исследования международной консультационной компании IDS наглядно показали, что половина читателей отказывается от покупки в связи с нехваткой информации о товаре. Поэтому важно раскрыть тему, дать посетителю ту информацию, за которой он пришел — и не более.
Правило 10. Окружение текста
Пространство вокруг материала может влиять на поведенческие факторы. Например, глубина просмотра коррелирует с наличием пустого пространства вокруг текста, т.к. это расслабляет глаза посетителя при чтении.
Если страница целиком занята текстом, вероятность его дочитывания стремится к нулю. Поэтому можно щедро разбавлять структуру. По бокам должно быть как можно меньше рекламных блоков и больше светлого цвета. Также целесообразно увеличить разрывы между абзацами и блоками текста.
Чек-лист для тех, кто хочет создать удобочитаемую статью:
- количество слов в предложении — не больше 15;
- количество предложений в абзаце — не больше 5-6;
- подзаголовки на каждые 3-4 строки;
- пустые строки между абзацами;
- минимум вводных слов: «на наш взгляд», «вам наверняка известно», «все знают, что…» и др.;
- отсутствие сложной специфической терминологии, проще — лучше;
- оформленные цитаты. Высказывание известного человека должно сопровождаться пояснением, кто это;
- меньше тавтологии — отсутствие повторов, однокоренных слов в соседних предложениях;
- наличие качественных изображений;
- темный текст — на светлом фоне, светлый — на темном.
Рекомендации в заключение

Посмотрите ресурсы конкурентов. Нет плохого в том, чтобы перенять удачный опыт — эффектное оформление, или наоборот увидеть то, как делать не нужно. Копировать полезное бездумно не стоит — возьмите лучшее, проанализируйте и усовершенствуйте, измените на свой вкус.
Оригинальный текст, оформленный по правилам, будет приятным для прочтения. Заказывайте грамотные и качественные статьи на eTXT и увеличивайте доход с текстового контента.
Читайте также:
Как быстро научиться создавать сайты с нуля?
Генерируйте бесплатные мокапы: как создать мокап без Фотошопа
