Сегодня мы предлагаем вашему вниманию гостевой пост от одного из наших клиентов. Он расскажет вам, как превратить шаблон из нашей коллекции в готовый сайт, соответствующий требованиям заказчика. Итак, передаем слово Мирославу:
* * *
Доброго времени суток, уважаемые читатели блога TemplateMonster. Приветствует вас автор Miroslav’s blog – блог, в котором я делюсь своими знаниями о создании и раскрутке сайтов, о WordPress и о всяком другом. Сегодня я расскажу вам мою историю, как я использовал шаблон от TemplateMonster и что из этого вышло.
Первым делом – Выбор и покупка шаблона
Чтобы использовать шаблон на своем сайте, его нужно купить. Можно конечно использовать огромное количество бесплатных шаблонов в сети, но есть множество «но»:
- Они не уникальны
- В коде много мусора и часто бывают вирусы
- Часто бывают ссылки не только на автора, но и на распространителя шаблона
- Часто не работают некоторые функции, виджеты и плагины
- Частенько нет администраторской панели для шаблона
- И многое другое
Так как я работаю с WordPress и его шаблонами, то эти пункты меня не сильно тревожат, кроме одного – самого первого. Но для новичков, которые не знают, где и как поправить код – остальные пункты тоже существенны.
Я не первый раз покупал шаблоны у TemplateMonster, поэтому был уверен в отсутствии вышеописанных проблем (Признаться честно, покупал шаблон для OsCommerce, поэтому доля сомнения была).
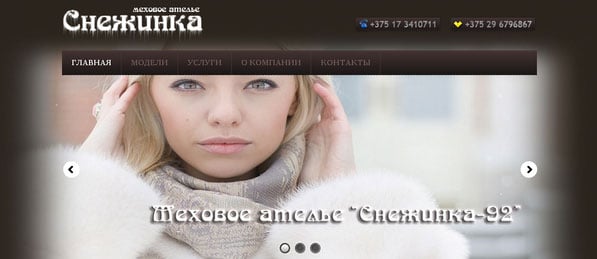
Итак, задача стояла в том, чтобы сделать красивый и уникальный дизайн для Мехового ателье «Снежинка-92» в Минске. Клиент хотел чего-то профессионального и красивого. Трезво оценив свои дизайнерские способности, я решил купить готовый шаблон и его доработать. После многочасовых выборов (а выбирать было из чего), остановились на парочке шаблонов. Больше всего клиенту понравился шаблон 38084, на том и порешили. Немного пугал размер страницы - 4.1MB!!! Даже по современным меркам, с учетом высокоскоростного интернета практически в каждом доме, это, несомненно, много. Веря в идею, что я смогу оптимизировать шаблон до оптимальных размеров, я приступил к покупке. Покупка на сайте TemplateMonster очень проста и удобна. Для кого не понятна – я у себя в блоге опубликовал инструкцию, как купить шаблон TM.
Купил. В архиве, который весит 85MB, я нашел все, что мне потребовалось для установки и настройки шаблона и даже инструкцию, как это все сделать. Инструкцию, как любой русский человек, я, конечно же, заметил в самом конце моей работы, когда с помощью кучи проб и ошибок уже все сделал.
Сам шаблон, который предназначен для использования на сайте весил 7MB. По размеру и по наличию всевозможных дополнительных шаблонов и виджетов, а также админки, можно судить о «доработанности» шаблона.
Для того, чтобы сайт заработал, нужна основа сайта, а именно CMS WordPress. Поэтому переходим ко второму шагу.
Вторым делом – установка шаблона
Тут все банально. Скачал последнюю версию WordPress и установил ее на хостинг, который предназначался для сайта клиента. С хостингом были какие-то проблемы и около недели не обновлялись DNS, но работать нужно было «уже», а не ждать неделю. Поэтому прописываем домен в hosts и работаем сразу.
Установил WordPress, залил шаблон и что я увидел? Голый сайт, слабо похожий на готовый продукт для клиента.
Понимая, что проще будет плясать от готового исходника с данными, удаляя по пути ненужное, нежели добавлять, то что нужно на голый сайт (инструкцию не видел, помните, да?), залил дамп MySQL базы, который предлагался. Сайт стал с «заводскими» настройками, финтифлюшками, комментариями, картинками и записями. Через какое отверстие в теле человека я это делал, писать не буду, в инструкции есть доходчивое объяснение, как импортировать файл базы данных в базу данных вашего сайта. В итоге сайт получился, как на картинке при покупке. Один в один.
После этого начал резать. Резал жестоко и все подряд, что мне было не нужно. Можно сказать оптимизировал.
Третьим делом – оптимизация. Сразу предстояло вырезать все, что для сайта было не совсем нужно. А вырезал почти все.
Вырезал верхнюю строку про твиттер, фейсбук и прочие, потому что сайт для мехового ателье не предполагал использования социальных сетей. По той же причине вырезал «Recent Tweets». Долго решал и до последнего момента не хотел вырезать блог, чтобы постить туда полезные статьи и привлекать трафик. Потом подумал, что от нецелевого трафика пользы ровно 0, поэтому снес и блог до лучших времен. Так как нет записей, то и архивы, категории и подписки не нужны. Подписки снес на корневом уровне, удалив еще и в header мета-теги. Почему снес комментарии? Много полезного не закомментируют, а если что полезное, есть «Контактная форма». Спама не будет, да и нагрузки на блог меньше.
Очень понравились убегающие иконки социальных сетей, потому их не удалил, а пристроил под телефоны.
Конечно, поменял логотип
Шрифт в меню был красивый Oswald, но русский не поддерживал, поэтому был приговорен к удалению через Shift.
Немного подкрутил css под свои нужды, шрифты и размеры. Хочу заострить внимание, что не все стили css лежат в головном style.css – не пугайтесь. В отдельной папке в директории css есть все остальное.
Это все вырезания, редактирования и правки. В целом, отключив много не нужного – блог вздохнул спокойнее. Но, как ужать 4 мегабайта информации, которая по-прежнему грузится при открытии сайта. Оптимизировать изображения!
- Файл splash.jpg – фоновая картинка под основными картинками-слайдами сайта. Показывается, когда не догрузятся остальные. Это, конечно, здорово, но 700кб для нее это слишком. Ухудшаем качество до приемлемых 80% - вуаля, 70кб.
- Исходные слайды (5 штук) весят 3мб. Нам хватит 3 и качества 80-90% в зависимости от картинки. Вывод: 460кб
Этими нехитрыми действиями мы уже убрали больше 3мб, кто-то скажет архивировать css, оптимизировать код – делайте, мне хватит этого. В итоге сайт со всей информацией весит чуть больше мегабайта, а это вполне приемлемо для такого красивого сайта.
Вот и все. Получился вполне хорошенький сайт. Кто-то скажет, что там плохо сделал или в другом месте – может быть, я не профессионал. Главное – заказчику понравилось. Вот так выглядит сайт после доработок:
Если у вас возникли какие-либо вопросы – не стесняйтесь, спрашивайте. Если вам понравилась моя работа - буду рад новым клиентам. А те кто хочет сделать все сам – приглашаю на мой блог (ссылка вверху), где можно поучиться всяким премудростям.
* * *