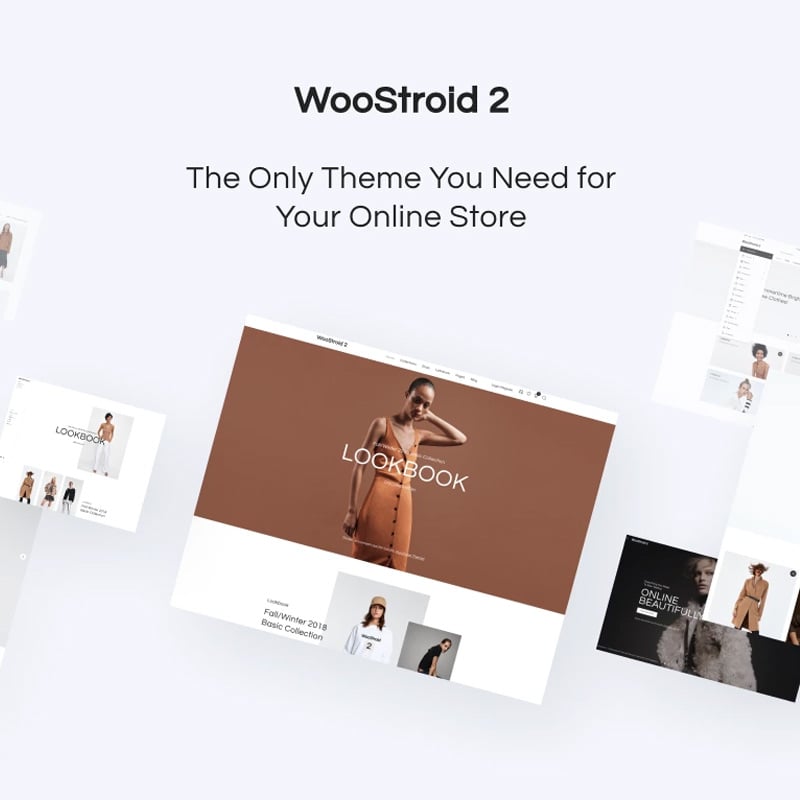
Woostroid2 — новый взгляд на создание интернет-магазинов
В коллекции TemplateMonster есть многоцелевые шаблоны, которые можно использовать в любой возможной бизнес-нише. Но сегодня мы хотели бы уделить больше внимания WooCommerce теме Woostroid.
С тех пор как сообщество WordPress разработчиков начало всё чаще переходить на конструктор Elementor, настало время познакомить и нашего зверя с ним.
Встречайте WooCommerce шаблон Woostroid2.
Предыдущий Woostroid шаблон был главным хитом в своей категории, но с изменением технологий, нам пришлось модернизировать его. Мы хотим чтобы наши покупатели использовали только лучшие и новейшие технологии. Поэтому Woostroid2 — это абсолютно не тот Woostroid, который вы знали раньше.
Установка Woostroid2
Так же, как и лучшие продукты из нашей коллекции, вы сможете установить тему Woostroid2 в несколько кликов, используя мастер установки Wizard. Он поможет вам сделать это без каких-либо усилий.
Мобильный дизайн
В 2018 количество мобильных пользователей достигло критической отметки. Это означает, что вам нужно убедиться, что ваш интернет-магазин отображается корректно на мобильных устройствах. С помощью билдера Elementor вы можете контролировать каждый аспект вашей мобильной версии, скрывая различные разделы или делая поля меньше, чем на планшетных или десктопных версиях. В этом году то как Google видит вашу мобильную версию, будет самым важным фактором его рейтинга.
Elementor вместо Power билдера
Предыдущая версия темы Woostroid была построена с помощью Power билдера, созданного командой Zemez. Теперь вы можете максимально использовать свой дизайн, используя конструктор страниц Elementor, он позволит вам контролировать внешний вид самого мельчайшего элемента вашего дизайна.
Если вы использовали нашу тему Monstroid2, то, наверное, вы уже работали с нашей так называемой Magic button. С её помощью вы можете получить доступ к коллекции всех блоков, разделов, хедеров, футеров и страниц, которые использовались для создания всех скинов Monstroid2.
Теперь вы можете максимально использовать эту кнопку в вашей теме Woostroid2.
Зачем использовать Magic Button
С помощью Magic button вы можете значительно уменьшить время разработки сайта, поскольку вы сможете создавать абсолютно уникальные страницы, используя набор предварительно разработанных блоков и разделов.
Просто выберите те, которые вам нужны, и добавьте их на свою новую или предварительно разработанную страницу, вот и всё.
Что еще более важно, тема Woostroid2 будет регулярно обновляться и пополняться новыми блоками в коллекции Magic button.
Обратие внимание! С момента выхода темы Woostroid2 в неё входит 15 скинов, а каждую следующую неделю будет добавляться ещё один.
Jet плагины
Независимо от того, насколько крут Elementor, вы не сможете добавить параллакс в свой раздел, если не знаете, как работать с Javascript. Если вы хотите пойти по более простому пути, вам придется установить дополнительные плагины. Честно говоря, Woostroid2 имеет удивительный набор плагинов, которые дополняют функциональность Elementor. С Woostroid2 вы получите:
- JetElements
- JetBlog
- JetTricks
- JetTabs
- JetParallax
- JetBlocks
- JetWooBuilder
- JetPopup
Более подробно про каждый из Jet плагинов, которые входят в Woostroid2, можете узнать на странице продукта.
А теперь давайте взглянем на самые мощные из этого списка.
JetWoobuilder
В темные времена до создания Elementor нужно было изменить код шаблона страницы и CSS, чтобы создать уникальную страницу продукта WooCommerce. К счастью, в настоящее время у нас есть Elementor + Jetwoobuilder, эти парни помогут вам создавать собственные страницы продуктов, страницы категорий, архив продуктов и так далее.
В видео ниже можете посмотреть как это работает:
JetSmartFilters
Плагин JetSmartFilters предоставляет 9 видов фильтров, которые можно использовать совместно с Elementor в любом порядке на страницах товаров.
JetProductGallery
С плагином JetProductGallery можно добавлять различные типы галерей на любую страницу продукта. Галереи имеют множество настроек, позволяющих контролировать внешний вид и функциональность, так как вы того захотите.
JetCompareWishlist
(Вскоре выйдет как отдельный продукт)
Плагин JetCompareWishlist позволяет добавлять любые продукты в список сравнения или список пожеланий. С помощью конструктора Elementor вы сможете самостоятельно создавать страницы сравнения и списки пожеланий.
Функциональные возможности плагина включают в себя:
- отображение продуктов в нескольких макетах (готовые пресеты);
- отображение категорий в нескольких макетах (готовые пресеты);
- отображение отдельных шаблонов с разными макетами;
- изменение макета и вида галереи одного товара (готовые пресеты);
- отображение макета магазина (архив, категории, теги) в виде макетов вывода товара;
- отображение смарт-фильтра;
- отображение нескольких типов нумерации страниц на странице архива магазина;
- пользовательские страницы сравнения и списки желаний;
- отображение кнопок сравнения и списка желаний.
Что произойдет с предыдущей версией темы Woostroid?
Поскольку Woostroid2 собирается заменить предыдущую версию, вы все равно сможете получить её. Просто обратитесь в чат нашей техподдержки и они помогут вам загрузить архив.
Как всегда, вы получите бесплатно:
- пожизненные обновления;
- онлайн поддержку 24/7/365;
- доступ к базе знаний и документации.
Оставайтесь с нами 😉