Универсальная шпаргалка по WordPress 5.1 и Gutenberg
WordPress постоянно развивается, чтобы предоставить пользователям лучшие услуги. Это программное обеспечение с открытым исходным кодом собрало огромное сообщество разработчиков, которые любят платформу и делают большую работу, чтобы сделать ее еще лучше. Члены команды WordPress понимают, что следовать последним тенденциям — это единственный удобный и эффективный способ оставаться в тренде. Вот почему каждое серьезное обновление включает в себя некоторые масштабные изменения, которые делают WP современным. Как и WordPress 5.0, названный в честь джазового певца Бебо. Этот релиз был действительно долгожданным. Редактор Gutenberg, который был включен в версию 5.0, был анонсирован задолго до этого, и публика уже устала ждать. Однако 6 декабря 2018 года WordPress 5.0 «Bebo» был наконец выпущен и стал одним из самых обсуждаемых событий 2018-2019. Итак, давайте посмотрим, что принесла новая версия.
Первая особенность: редактор Gutenberg
В последние несколько лет популярность drag-and-drop редакторов постоянно росла. Они удобны, просты и позволяют сократить время на создание сайта даже новичкам. Вот почему WordPress решил создать свой собственный конструктор страниц, редактор Gutenberg, и сделать огромный шаг вперед в упрощении создания сайта. Почему редактор Gutenberg в WordPress — такая новинка? Ну, каждый, кто работал с классическим редактором WordPress, знает ответ на этот вопрос. Старый редактор был прост, но если сравнивать его с билдером Elementor или Visual Composer, он походил на повозку, управляемую лошадью, возле спортивной машины. У него было достаточно функциональности для начинающих и просто владельцев блогов, но многие начинающие и опытные веб-разработчики предпочитали использовать конструктор страниц. Таким образом, решение о редакторе по умолчанию в WordPress было действительно очень значимым — это помогло бы платформе привлечь больше новичков к веб-разработке. Сейчас в WordPress 5.0, редактор Gutenberg — это программное обеспечение по умолчанию, которое открывается каждый раз, когда вы хотите создать новую страницу или публикацию. Те, кому нравится классический создатель WP-страниц, могут включить его с помощью специального плагина — Classic Editor. Но как только вы попробуете новый редактор, то ощутите все преимущества Гутенберга сразу после обновления до последней версии.
- Он создан на основе блоков. Структура каждой страницы может быть построена с помощью простых блоков, которые нужно перетаскивать в основное поле. Вы можете перемещать, изменять их форму и настраивать их по своему вкусу и подгонять под остальную часть дизайна. Каждый фрагмент контента, размещенный на странице, будет размещен в своем собственном блоке, поэтому вы сможете изменять внешний вид, просто перетаскивая их и в другое место.
- Множество блоков, и WP сообщество добавляет новые каждый день. Поскольку WP — это программное обеспечение с открытым исходным кодом, каждый может добавлять новые блоки. А это значит, что количество доступных полезных элементов будет быстро расти.
- Есть функция для встраивания контента с внешних сервисов. YouTube, Facebook, Twitter, Instagram и многие другие материалы с соцсетей теперь могут быть легко и быстро добавлены в любую часть страницы. Кроме того, он будет добавлен в таком виде, в каком он представлен в соцсети.
- Плагины и расширения для Гутенберга уже заполняют рынок. Например, плагин JetGuten, первый созданный не для билдера Elementor, а для расширения возможностей Гутенберга.
Станет ли Гутенберг смертью для других билдеров
Даже если это правда, этого не произойдет, по крайней мере, в ближайшие годы. Текущие проекты должны будут адаптироваться к новому редактору WordPress, и это займет некоторое время. Кроме того, только конкуренция между продуктами способствует прогрессу и развитию. У Microsoft есть собственный веб-браузер, но многие люди предпочитают Mozilla, Chrome или Opera. Это вопрос вкуса и полезности.
Вторая особенность: тема Twenty Nineteen
Новым инструментам создания веб-сайтов нужны новые темы, которые будут совместимы с ними. Многие компании, создающие шаблоны, начинают создавать шаблоны для Gutenberg с того момента, как они были предложены для тестирования с выпуском WordPress 4.8.2. Команда TemplateMonster была одной из них, и поэтому у нас были темы, которые отлично работают с новым редактором с момента его официального запуска.
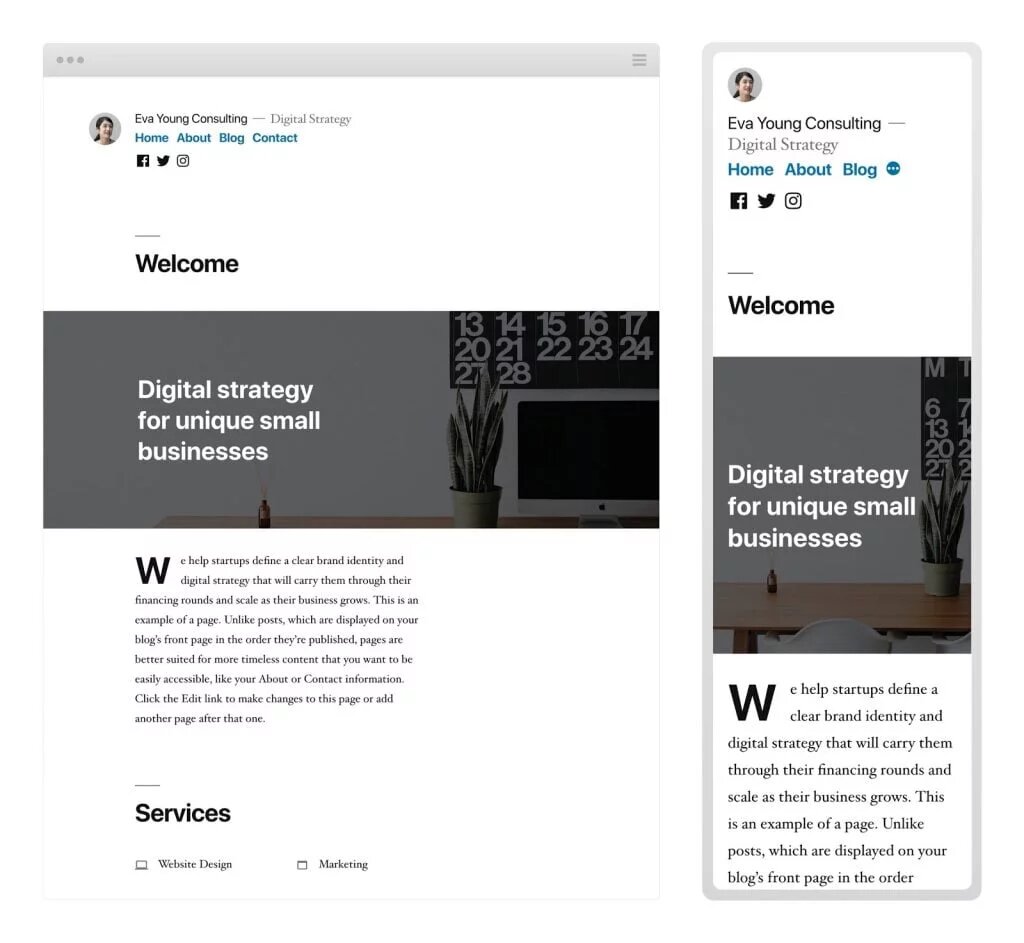
Тем не менее, WordPress также создает темы по умолчанию, которые идеально подходят для всех обновлений платформы. Шаблон Twenty Nineteen был создан для редактора Гутенберг. Он простой в использовании, так что вы можете настроить его так, как вам нравится. Весь его контент уже отсортирован по блокам, поэтому вносить изменения довольно легко. Шаблон также соответствует другим современным требованиям. Он легкий и быстро загружается, имеет адаптивный дизайн, отлично смотрится на всех устройствах и совместим со всеми популярными браузерами. Наконец, он универсален, и это означает, что вы можете использовать его для любого типа сайта и любой ниши. Если вы не можете позволить себе премиум-шаблон — Twenty Nineteen — довольно хороший выбор.
Быстрый старт WordPress 5.0 и Gutenberg
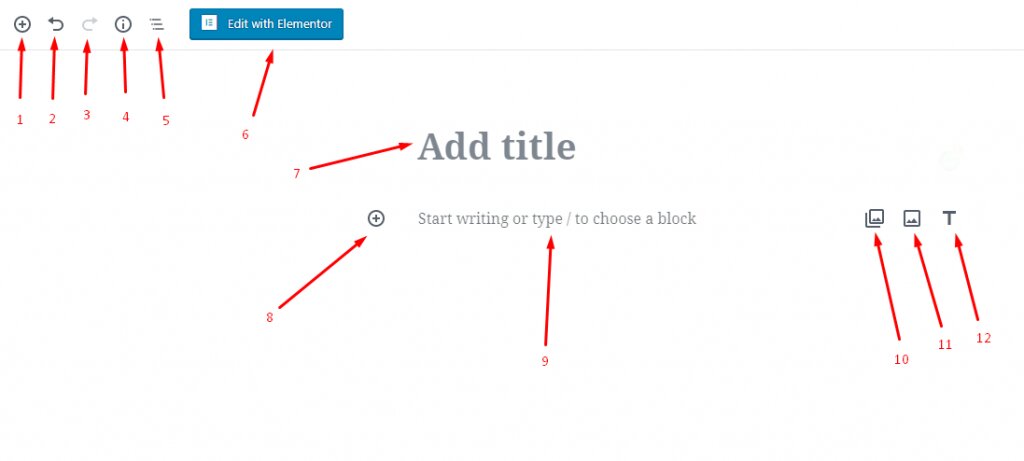
Итак, вы обновили свой сайт до версии 5.0 и хотите начать создавать публикации. Gutenberg теперь редактор по умолчанию, и если вы не установили плагин Classic Editor, вы увидите рабочее поле редактора каждый раз после нажатия кнопки «Добавить запись» (Add new). Давайте разберемся, что означают все эти кнопки и что можно с ними сделать.
1 — Добавить блок (Add block). Как было сказано ранее, редактор Gutenberg основан на блоках. Эта кнопка откроет выпадающее меню со всеми доступными блоками, распределенными по категориям.
2 — Отменить (Undo). Отменяет последнее действие, как Ctrl + Z на клавиатуре.
3 — Повторить (Redo). Также понятно, что эта кнопка отменяет последнюю отмену и заставляет страницу вернуться в состояние, в котором она находилась до удаления (а на клавиатуре это будет Ctrl + Shift + Z).
4 — Структура содержимого (Content structure). В выпадающем списке отображается количество слов на странице, сколько заголовков, абзацев и блоков было использовано.
5 — Блок навигации (Block Navigation). В нем перечислены блоки, которые вы используете для страницы. Нажатие на конкретный блок откроет этот блок для редактирования. Вы можете вызвать его с помощью комбинации клавиш Shift + Alt + O.
6 — Редактировать с помощью…(Edit with) Если у вас есть какой-либо другой конструктор страниц, на этом месте появится кнопка для редактирования записи или страницы с его помощью.
7 — Добавить заголовок (Add title). Здесь вы сможете напечатать заголовок страницы или сообщения.
8 — Добавить блок (x2). Все последующие элементы являются частью первого блока поста. С помощью этой кнопки вы можете заблокировать ее. 9 - Текст. Это также очевидно, вы можете начать набирать текст в этом поле или вставить ту часть, которую вы подготовили ранее.
10 — Добавить изображение. Поможет вам вставить картинку в пост или страницу.
11 — Добавить галерею ( Add Gallery). Как и предыдущая кнопка, но вставляет галерею выбранных картинок.
12 — Добавить подзаголовок (Add Heading). Подзаголовок к тексту или заголовки на странице.
Горячие клавиши на Gutenberg
Многие создатели и разработчики сайтов предпочитают использовать сочетания клавиш при работе. Это экономит массу времени и делает процесс более удобным. Если вы изучите их (или хотя бы несколько из них), создание сайта станет намного проще.
- Отмена — Ctrl + Z
- Повторить — Ctrl + Shift + Z
- Открыть раздел навигации — Shift + Alt + O
- Выбрать панель инструментов (“Добавить раздел” верхняя кнопка становится активной) — Alt + F10
- Переместить в следующую часть редактора — Ctrl + ' или Shift + Alt + N
- Переместить в предыдущую часть редактора — Ctrl + Shift + ' или Shift + Alt + P
- Показать или скрыть настройки панели инструментов справа — Ctrl + Shift + ,
- Сохранить текущий черновик - Ctrl + S
- Переключиться между Визуальным (то что отображается на странице) и HTML редакторами — Ctrl + Shift + Alt +M
Горячие клавиши текстового раздела
В целом, они полностью такие же, как и при работе с Word или другим текстовым редактором. Копирование с помощью Ctrl + C, вставка с помощью Ctrl + V, вы жирный текст (Ctrl + B), курсив (Ctrl + I), подчеркнутый (Ctrl + U) или зачеркнутым (Shift + Alt + D). Кроме того, вы можете:
- Выделить весь контент в блок (текст и изображения) — Ctrl + A;
- Выделить весь контент в пост (во всех блоках) — Ctrl + A x2;
- Отменить выделение — Esc;
- Вставить ссылку (если вы выделите часть текста перед использованием этой комбинации, она прикрепит гиперссылку к выбранному тексту) — Ctrl + K
HTML РЕДАКТОР
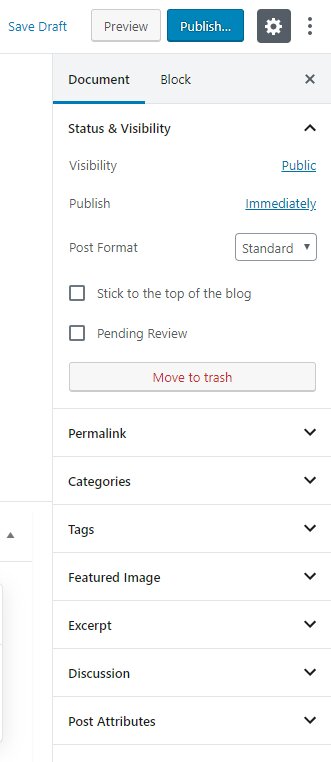
Как и в Классическом редакторе, WordPress 5 и Gutenberg позволяют пользователю редактировать необработанный HTML-код. Существует два способа перехода на редактор кода из визуального редактора. Первый — использовать сочетание клавиш — Ctrl + Shift + Alt + M. Это быстро и удобно, но если вы не помните комбинацию, второй способ выглядит более просто. Нажмите кнопку «Больше инструментов» (в форме трех точек) и выберите «Редактор кода».
Доступные блоки
Некоторые компании уже создали плагины, которые добавляют дополнительные блоки в меню Гутенберга. Тем не менее, есть также много блоков по умолчанию, и этого вполне достаточно, чтобы создать хороший сайт. Давайте посмотрим, что будет доступно вам сразу после того, как вы закончите обновление WordPress.
Общие разделы
- Абзац (простая часть текста)
- Изображение
- Обложка
- Заглавие (от Н1 до Н4)
- Галерея
- Список
- Цитата
- Аудио
- Файл
- Видео
Разделы форматирования
- Код (для отображения кода)
- Классический (предыдущий редактор WordPress)
- Пользовательский HTML (для вставки необработанного HTML-кода на страницу)
- Предварительно оформленный
- Выделение цитаты
- Таблица
- Столбик (для отображения поэзии)
Разделы макета
- Медиа и Текст (чтобы отображать изображения или видео рядом с текстом)
- Кнопка
- Колонки
- Больше (для создания расширяемого блока)
- Разрыв страницы
- Разделитель
- Разрыв
Блоки виджетов
- Шорткоды
- Архив
- Календар
- Категории
- Последние комментарии
- Последние сообщения
- RSS
- Поиск
- Облако тегов
Встраиваемые блоки
- Вставка (для пользовательской медиа)
- YouTube
- WordPress.com
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribs
- Slideshare
- SmugMug
- Speaker Deck
- TED
- Tumblr
- VideoPress
- WordPress.TV
- Amazon Kindle
Сторонние Gutenberg плагины
Многие компании, которые создают плагины и шаблоны сайтов, начали готовить новинки на следующий день, когда команда WordPress объявила о запуске Gutenberg. Именно поэтому в тот же день, когда он был наконец выпущен, на рынке появились продукты, уже совместимые с новым редактором. И, конечно, появились плагины, которые расширяют возможности Гутенберга и добавляют несколько полезных блоков в его меню. Вот список наиболее полезных из них:
JetGuten
Он был создан командой ZEMEZ, которая создала множество плагинов для Elementor Page Builder. В меню добавлено девять великолепных виджетов: таймер обратного отсчета, круг прогресса, баннеры, расширенная карта, анимированный блок, таблицы цен, индикатор выполнения, встроенный SVG и сравнение изображений. Шаблон 24/7 поддерживается профессиональной командой технической поддержки, которая является лучшей на рынке.
Advanced Gutenberg
Этот плагин Gutenberg был создан командой JoomUnited. Он бесплатный и добавляет в меню блоков 21 новую позицию, в том числе слайдер, расширенную контактную форму, отзывы, кнопки социальных сетей и пост в Гутенберге.
Gutenberg Blocks
Это творение команды Brandstorm Force, и это также бесплатно. Блоки имеют идеальный дизайн и просты в использовании. Плагин добавляет в список 22 виджета, среди которых оглавление, карусель сообщений, временная шкала контента, кнопка «Призыв к действию» и список иконок.
Atomic Blocks
Команда, которая создала этот плагин, также называется Atomic Blocks. Пакет плагина включает в себя файл с инструкцией, так что вы сможете понять, как он работает. Он предлагает 14 новых блоков для Gutenberg, таких как: новостная рассылка, почтовая сетка, аккордеон, буквица или встроенное уведомление.
WooCommerce Blocks
Команда Automattic создала отличный продукт, который сделает создание интернет-магазина быстрее и проще. 8 блоков, которые он предлагает, такие как популярные продукты, бестселлеры, товары с самым высоким рейтингом или в продаже, помогут вам создать сайт электронной коммерции практически без каких-либо усилий.
Stackable
Этот отличный плагин был создан Gambit Technologies, командой Ink и постоянно обновляется. Он предлагает 23 дополнительных виджета в меню блоков Gutenberg, таких как карта, уведомление, поле ввода номера, разделитель, разрыв, контейнер и разделитель блоков.
WordPress темы для Gutenberg
Кроме стандартной темы WordPress Twenty Nineteen, которая была создана специально для редактора Gutenberg, есть и другие шаблоны, которые совместимы с ней. Фактически, почти каждый свежий шаблон в настоящее время подойдет для Gutenberg (сейчас это редактор по умолчанию, поэтому все должны очень быстро адаптироваться). Многие торговые площадки шаблонов начали предлагать темы, которые будут работать с новым конструктором WP-страниц еще до его запуска. Рынок TemplateMonster был полностью готов, когда WordPress 5.0 наконец-то выпустили и содержит огромное количество тем для Gutenberg — ознакомьтесь с ними!
История обновлений WordPress
РЕЛИЗ WORDPRESS 5.2.2 (18 ИЮНЯ, 2019)
Это довольно небольшое обновление — оно исправляет только 13 ошибок и немного улучшает функциональность Site Health, которая была добавлена в «Jaco». 5.2.2 также является релизом с коротким циклом. Дата, когда будет выпущено следующее крупное обновление, не установлена, но мы определенно с нетерпением ждем WordPress 5.3.
РЕЛИЗ WORDPRESS 5.2.1 (21 МАЯ, 2019)
Это релиз короткого цикла, и он решает 33 проблемы, которые были обнаружены после запуска «Jaco». Команда тестирования вносит некоторые улучшения в редактор блоков, в систему доступности и интернационализации. Кроме того, были исправлены некоторые проблемы с Site Health.
WORDPRESS 5.2 “JACO” (7 МАЯ, 2019)
Еще один релиз и еще одна версия WordPress, названная именем известного джазового музыканта (если быть точным, басиста) — Яко Пасториуса. Основная цель этого обновления — сделать сайты более безопасными, поэтому все функции, которые были добавлены, связаны с поиском и решением проблем. Владельцу сайта легче выяснить, что пошло не так, и все исправить в случае поломки.
- Site Health. Команда добавила две новые страницы, которые могут помочь обнаружить некоторые распространенные проблемы настройки. Также есть дополнительное место, куда разработчики могут добавлять определенную информацию по исправлению ошибок для тех, кто управляет сайтом.
- Защита от ошибок в PHP. Это обновление поможет вам, когда речь идет о «экране смерти». Это поможет вам перейти в режим Recovery, в котором плагины или темы, вызвавшие сбой, остановятся, чтобы вы могли понять, как решить проблему.
- Доступность. Теперь у людей, которые используют программы чтения с экрана и другие инструменты для людей с ограниченными возможностями, не возникнет проблем при навигации по клавиатуре.
- Новые иконки. Команда добавила тринадцать новых иконок (включая Instagram), пакет иконок для BuddyPress и общедоступную вращающуюся иконку Земли.
WORDPRESS 5.2 RC 2 (2 МАЯ, 2019)
Последний последний шаг перед выпуском и последний шанс поймать все возможные крошечные ошибки, которые ранее не отслеживались. Команда тестирования Release Candidate 1 обнаружила проблемы с переводом и добавила незначительные улучшения работоспособности сайта.
РЕЛИЗ КАНДИДАТА НА WORDPRESS 5.2 (26 АПРЕЛЯ, 2019)
5.2 становится ближе к релизу. Эта версия в целом завершена, но некоторые незначительные ошибки могут возникнуть всегда, даже если вы уверены, что всё исправили. Версия 5.2 добавит несколько более надежных инструментов для разработчиков, которые помогут отследить и исправить проблемы конфигурации. Проверка работоспособности сайта и защита от PHP ошибок получат несколько новых функций в следующем выпуске.
WORDPRESS 5.2 BETA 3 (12 АПРЕЛЯ, 2019)
Используйте его только на тестовых серверах, потому что код все еще находится в стадии разработки. К настоящему времени закрыто более 40 заявок, и были устранены такие проблемы, как совместимость с PHP, проблемы с режимом восстановления и перерывы в работе клавиатуры. Команда также добавила несколько улучшений для доступности веб-контента.
WORDPRESS 5.2 BETA 2 (9 АПРЕЛЯ, 2019)
Используйте его только на тестовых серверах, потому что код все еще находится в стадии разработки. Начиная с Beta 1 было закрыто более 100 запросов и исправлено множество ошибок. Разработчики добавили поддержку Emoji 12, обновили минимальную версию PHP и исправили ошибки экрана программного обеспечения Site Health. Финальная версия WordPress 5.2 объявлена на 30 апреля.
WORDPRESS 5.2 BETA 1 (27 МАРТА, 2019)
Используйте его только на тестовых серверах, потому что код все еще находится в стадии разработки. Новое крупное обновление будет сфокусировано на трех аспектах: проверка работоспособности сайта, улучшение редактора блоков Gutenberg и изменение версии PHP.
WORDPRESS 5.1.1 SECURITY AND MAINTENANCE RELEASE (12 МАРТА, 2019)
Это обновление устраняет 14 проблем и подготавливает пользователей к новым требованиям. Теперь минимальная версия PHP будет 5.2. Релиз решает некоторые проблемы системы комментариев и несколько других мелких исправлений ошибок.
WORDPRESS 5.1 “BETTY” (21 ФЕВРАЛЯ, 2019)
Поскольку WordPress 5.0 был назван в честь джазового музыканта, тенденция продолжается. Этот релиз называется «Бетти» в честь знаменитой джазовой певицы Бетти Картер. Выпуск WordPress 5.1 ориентирован на более быструю и безопасную работу с платформой. Самые значительные улучшения:
- Site Health. Как мы уже говорили ранее — обновление 5.1 представит проект, который помогает отслеживать, актуальна ли версия PHP и совместима ли она с плагинами или нет. И если для плагина требуется версия PHP, с которой ваш сайт несовместим — Site Health сообщит вам и прекратит установку этого плагина.
- Улучшенная работа редактора Gutenberg. Последние несколько обновлений команда разработчиков работала над улучшением производительности редактора блоков, и в этом релизе изменения становятся видимыми. Проверьте сами — редактор работает быстрее и легче.
- Много крутых возможностей для разработчиков. Например, новая опция сборки JavaScript (WordPress 5.0 начала большую реорганизацию), новая база данных для метаданных и обновление Cron API.
WORDPRESS 5.1 RELEASE CANDIDATE 2 (19 ФЕВРАЛЯ, 2019)
Версия WordPress 5.1 доступна с 21 февраля. Этот релиз включает в себя окончательный дизайн страницы «О программе» и множество исправлений HTTP, системы комментариев и стилей.
РЕЛИЗ WORDPRESS 5.1 (8 ФЕВРАЛЯ, 2019)
Это еще не окончательный вариант, но это обновление можно использовать на главном сайте без каких-либо забот. На самом деле, 5.1 готов, но с этим обновлением команда WordPress делает окончательную настройку, на тот случай, если кто-то найдет какую-то ошибку. Выпуск 5.1 будет запускать Site Health — программное обеспечение, которое будет информировать администраторов сайта об устаревших версиях PHP.