40 Dakikada bir WordPress Web Sitesi nasıl oluşturulur?
Bu konuda hakkında ne düşünüyorsunuz? WordPress Web Sitesini 3 alt sayfa ile oluşturmak için ne kadar zaman gerekir?
Bir gün? İki gün? Daha fazla mı?
Zaten gerekli tüm görüntüleri ve web sitesinin kopyasını hazırlanmış olması şartıyla yaklaşık 35 dakika gibi kısa bir sürede web sitenize sahip oabilirsiniz. Evet insan bu süreyi telaffüz etmeye bile çekiniyor.
Grafik tasarım veya metin yazarlığı konularda o kadar yetenekli değilseniz, bu çalışmaları dışarıda yaptırabilir veya WordPress temalarını kullanarak bir daha asla bu konunun sizin için bir endişe haline dönüşmemesini sağlayabilirsiniz.
Çalışmalar için dışardan destek alabilirsiniz:
Her platformun kusurları vardır, ancak yine de onları deneyebilirsiniz.
TL; DR
Ekran kaydı burayı izlemek için tanıtımı geçin.
Aşama 1: Kendini toparlayın
Bütün grafikleri tek başıma hazırladım, ancak metin yazılarıyla uğraşmadım, yalnızca Hakkında sayfası için birkaç satır bir şeyler yazdım.
Aklıma gelen ilk şey buydu. Bu yüzden beni yargılamayın.
Kalan metin blokları için birkaç anlamsız metin yazmak için hipsum.co kullandım.
En uzun hazırlama aşaması da logo, şimdi neden bu kadar pahalı olduğunu anlıyorum. Bazen, insanların beğenisini kazanacak bir şey yaratmak için çok fazla zaman harcamak yerine bir logo şablonu satın almak daha iyi bir alternatiftir.
Başlıklar için kullandığım Rubik biçiminde aynı yazı tipini kullanacağim.
Bu çalışma logo tasarımının son aşamasıdır.
Anlamsız bir yazı tipine benzediğini söyleyebilirsiniz, muhtemelen de haklısınız, ama biliyor musunuz?
Aşama 2: Hazırlık
Ekran kaydını kaybetmeden önce, yapmam gerek işe ait planımı yaptım, Aşağıdaki listede aşamaları inceleyebilirsiniz:
- Site Kimliği
- Web Sitesi Başlığı >> Hit Sacker
- Etiket Satırı >> Profesyonel Sleepyhead
- Etiket satırı logo'dan sonra göster >> işaretleyin
- Genel Site Ayarları
-
- Logo
- Logo Tipi >> Görüntü
- Logo Yükle >> logo-small.png
- Retina logosu >> logo-big.png
- Sayfa İşaretleri >> Sayfa İşaretlerini Etkinleştir >> Devre Dışı
- Renk Şeması
-
- Düzen Şeması (Regular Scheme)
- Diğer rengi 1 # 897c66
- Diğer rengi 2 # 474034
- Diğer rengi 3 # 776850
- Diğer rengi 4 # 9d937d
- Metin # 474034
- Link # 9d937d
- Bağlantı vurgusu # 474034
- H1-H6 #222222
- Typografya
-
- Body >> Roboto >> Font ağırlığı 400
- H1 >> Rubik >> Font ağırlığı 500
- H2 >> Rubik >> Font ağırlığı 500
- H3 >> Rubik >> Font ağırlığı 400
- H4 >> Rubik >> Font ağırlığı 400
- H5 >> Rubik >> Font ağırlığı 400
- H6 >> Rubik >> Font ağırlığı 600
- Sayfa İşaretleri /Entry meta >> Roboto >> Font weight 400
- Üst Bilgi
-
- Stiller >> Düzeni (Stil 3)
- Üst panel >> Devre Dışı
- Ana menü >> Yapışkan Menü Etkinleştir
- Menüler
-
- Menü Konumları
- Ana sayfa >> Yeni
- Blog
- Hakkında
- Hizmetler
- İletişim
- Sosyal >> Sosyal
- Kenar Çubuğu var
-
- Kenar Çubuğu yok
- Alt bilgi
-
- Alt bilgi stilleri
- Altbili Logo Göster >> Devre Dışı
- Düzeni >> Stil 1
- Altbilgi İletişim Bloğu >> Devre Dışı
- Blog ayarları
-
- Blog
- Düzen >> İzgara (2 sütün)
- İçerik yayınlayın >> Gizle
- Yazarın Yazısını göster >> Açık
- Yayım Tarihi göster >> Açık
Bilgilerinize, colormind.io ücretsiz araç kullanarak bu renk şeması bu yazı üstüne kedi fotoğrafın renklerden tasarlandı. Bu araç, oluşturduğu herhangi bir görüntüden sınırsız sayıda renk şeması oluşturabilir.
Bu planı neden oluşturdum?
Önemli bir etkinliğe başlamadan önce herhangi bir plan ya da liste yapmıyor musunuz?
Bu plan bana zamanımı kontrol etmemde, zaman kazandırmada ve en kısa sürede bir web sitesi hazırlamamda yardımcı oldu.
Daha hızlı bir şekilde yapabilirsek, web sitelerini daha hızlı kimin geliştirebileceği görmek için bir screencast savaşı yapalım, bu eğlenceli olabilir.
Denemem için bir portföy oluşturduğumdan beri MaxParton WordPress temasını kullandım, bir portföy teması seçtim, ve doğru bir başlangıç yapmış oldum.
Bu deneyım için tüm resimleri, unspanish.com'dan aldım.
Aşama 3. Kayıt
Bir ekran yayıncısını kaydetmenizin en kolay yolu, YouTube kanalınızı kullanmaktır.
Yaratıcı Stüdyosu açın
Sol menüde Canlı Akışı seçin
Canlı akış menü öğesini açıp Etkinlikler butonuna basın.
Artık üst + Yeni canlı etkinliğin düğmesine basmanız gerekiyor. Bu sonraki ekranda, Başlık, Açıklamayı eklemeniz ve Görünürlüğünüzü Gizli olarak değiştirmeniz gerekmektedir.
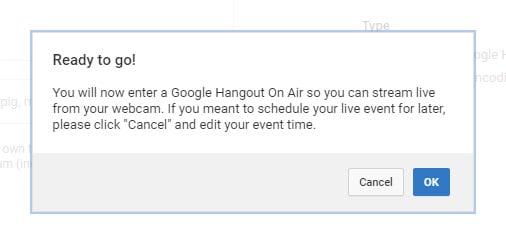
Canlı performans vermeye neredeyse hazırsınız.
Bu kolaylığın farkındaysanız mutlaka tercihinizi WordPress temalarından yana kullanacaksınız.
Ok butonuna tıkladığınızda, Google Hangouts yüklenmeye başlayacak, yükleme tamamlandığında web kameranızdan veya bir ekran görüntüleyicisinden yayın yapacağınızı aracı seçmeniz gerekecektir.
Sohbet, Ekran Paylaşımı, Fotoğrafçı, Kontrol Odası gibi üstten alta doğru simgeleri mevcuttur.
Bir ekran görüntüsü başlatmak için, Hangouts penceresinde masaüstünüzü gördükten hemen sonra, ekran paylaşımı düğmesine basmanız gerekir; bu, pencerenin altındaki büyük bir yeşil düğmeye basmayı unutmayın.
Tıklayın ve canlı yayına geçin
Şimdi, ekran kaydını inceleyin.
21.46 dakikalık videonun uzunluğu ile ilgili sorunuzu cevaplamak için.
Ekran kaydının hızı %45 oranında arttı, böylece 40 dakika boyunca tıklamak zorunda kalmadan rahat bir şekilde izleyebilirsiniz.
Bunu kaybettiğin gün ISP 30 MB/ saniyenin benim için fazla olduğunu ve hızı 2MB/ saniyeye düşürmeye karar verdi.
Diğer ürünler için biraz daha kurulum / özelleştirme ekran kaydıyı görmek isterseniz, taleplerinizi yorumlar bölümüne ekleyin, sizin için bir çözüm oluşturabilirim.
Not: Bazılarınızın HTML5 şablonlarını yükleyip korumakta zorluk çektiğinizi duydum, bu doğru mu?