Canlı Web Siteleri için Ücretsiz CSS3 Drop Down Menüler
CSS3 ve HTML5 ile birlikte tasarımı geliştirme dünyasında bir devrim yaşandı. Bugün tasarımcılar ve web geliştiriciler ilginç ve yaratıcı web siteleri oluşturabilmek için ilginç özellikleri ve teknikleri kullanmakta CSS3 ve HTML5 ile daha işlevsel ve görsel çekici web siteleri oluşturabilirsiniz.
Hem dil geliştiriciler hemde site sahipleri için gerçekten çarpıcı görsel efektler oluşturmak ve uygulama konusu günümüzde oldukça kolay ve basittir. Ayrıca bunlar hakkında olağan üstü web öğreticilerinin bir dizisini bulabilirsiniz.
Hem profesyonel hem de acemi tasarımcılar CSS3'ün yeni ve ilginç şeyler denemeyi ve yaratmayı seviyorlar. Ayrıca daha fazla bilgiye ihtiyaç olabilir - hangi CSS dosyasını değiştirmelisiniz? Siz yapabildiniz mi? Cevap şablonu yeniden yüklemek mi? Bizim bugünkü koleksiyonumuzda, size HTML5 ve CSS3 tabanlı menüleri en iyi ve ücretsiz drop down menüleri sunmak istiyorum. Bu koleksiyon ile CSS3 menülerinin etkili ve çekici bir seçimini oluşturmanıza yardımcı olacağımızı umuyoruz.
Zamanınızı alma istemiyorum ve bu nedenle seçimlerimiz ile doğrudan tanışmak için gidelim!
***
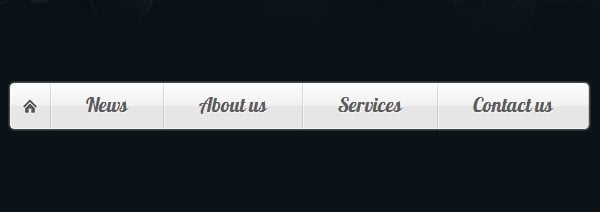
Açılır efekt ve çeşitli efektler ile basit CSS3 navigasyon paneli.
***
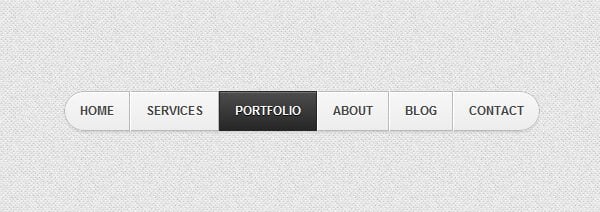
Basit ama güzel CSS3 animasyonlu menü.
***
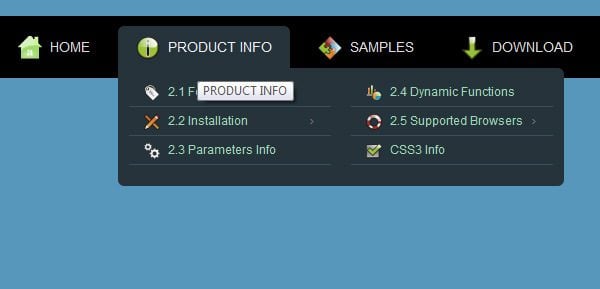
Blur Effect on Navigation Bar – CSS3 Transition
Instagram düşkünü olanlar bulanıklaştırmaya aşinadır, internet kullanıcıları arasında oldukça popüler hale gelmiştir. Bu öğretici de bulanık CSS3 oluşturmanın nasıl yapıldığını bulacaksınız.
***
Vertical Slide Hover Effect for Menu Bars with CSS3
Sitenize ekstra bir Way be faktörü vereceği oldukça kesin.
***
HTML5 ve CSS3 ile inşa edilmiş harika bir resimsiz menü.
***
Skyrim-inspired Drop Down Menu
Bu menü tasarımı ile kesinlikle bir titreşim hissedeceksiniz.
***
Bu menünün yazarı ekran görüntüsünde her şeyi açıkça ortaya koymuştur. Bu menü oldukça güzel ve etkileyici bir izlenim sunar.
***
Web sitenizin güvenli bir menü kullanması ve yeterince siyah kullanılması onu her zaman moda yapar.
***
Border-radios, box-shadow ve text shadow ile oluşturulan bu Mac tarzı açılan menüye bir göz atmanızda fayda var.
***
How to Create CSS3 Dropdown Menu
Bu eğitimde size izlenimci UI bulabileceğiniz saf bir CSS3 navigasyon menü kodunu öğreneceksiniz.
***
Creating a cool CSS3 Dropdown Menu
Kendi düzeyli CSS3 ile menü (Saf CSS ekstra JS dosyaları olmadan) nasıl oluşturulur öğrenin.
***
Free CSS Drop-Down Menu Framework
Bu framework oldukça uzun bir süre önce yayınlanmasına rağmen, hala harika olmaya devam ediyor.
***
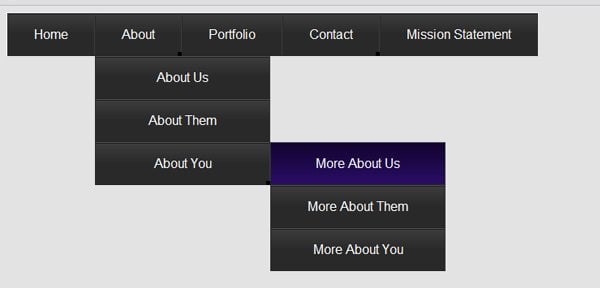
How to Design Three-level Navigation Menu
Bu öğretici de çekici çapraz tarayıcı navigasyon menüsünü nasıl yapabileceğinizi öğreneceksiniz; önemli özellikleri CSS3 geliştiricileri için birden fazla alt menüleri ve jQuery animasyonları içerir.
***
Another Simple CSS3 Dropdown Menu
Josh Riser tarafından yapılmış saf CSS3 kullanılarak yapılan şaşırtıcı bir açılır menü.
***
Danny Knaack tarafından yapılan tasarım düzgün animasyonlu bir menü çubuğuna sahip.
***
CSS3 Minimalistic Navigation Menu
CSS3 animasyonlar ile sayfaya ek komut uygulayarak çalıştırabilirsiniz, animasyonlar yaratmak için gerçekten güçlü bir araçtır.
***
Collection of CSS Menu Effects
IE8 inceliklerini aşağılayan saf CSS menü eklentilerinin bir koleksiyonu.
***
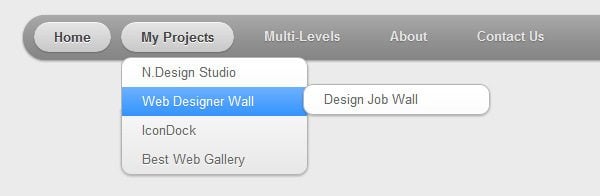
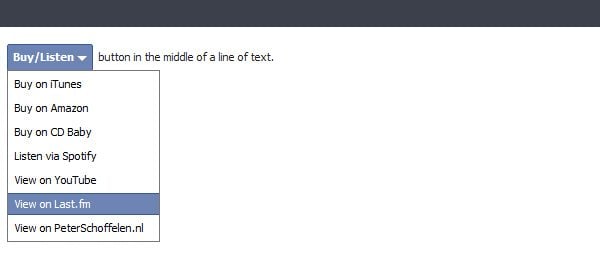
Facebook Style Drop-down CSS3 Menu
Bu orijinal Facebook tarzı açılır menünün bir başka versiyonudur.
***
Clean & Minimal Navigation Menu in Pure CSS
Her büyük tarayıcı için gerçek dünyada kullanılabilinecek güzel bir CSS menü projesi.
***
Bu eğitimde harika özellikler ile bir CSS3 animasyonlu açılır menü nasıl oluşturulur onu göreceksiniz.
***
Alex Penny tarafından hazırlanmış dwopdown animasyonlu menü.
***
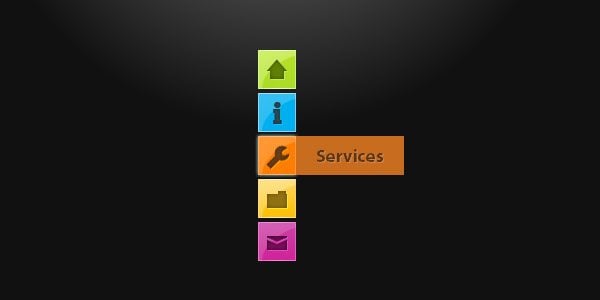
Slide Down Box Menu With jQuery and CSS3
Bu menünün fikri açılır bir resim ile menü öğesini dışarıya aktarır.
***
Hepsi bu kadar, eklemek istediğiniz veya herhangi bir görüşünüz var ise bağlantıları aşağıdaki yorum alanına bırakabilirsiniz. Harika bir gün diliyorum.
Bu makale İngilizce’den tercüme edilerek düzenlenmiştir. Orijinal makaleye buradan ulaşabilirsiniz; Ginger Up Your Websites with Free CSS3 Drop Down Menus