Bugün sizlere birbirinden güzel menüler hazırladım. Sizlerle nasıl etkileyici HTML,CSS ile nasıl menü öğelerini oluşturabileceğimiz örnek rehberleri inceleyeceğiz, ayrıca jQuery de bulabilirsiniz. Bu menüleri gelecekteki projelerinizde kolaylıkla kullanabilir ve kendinize güzel örnekler çıkarabilirsiniz.
Hiç kimse iyi yapılmış bir tasarımın görsel olarak çekici hissedilmesi için menünün katkısı olmadığını iddia edemez. Bu Navigasyon menüsü rehberlerini inceleyin ve kullanıcı dostu web siteleri yapmak için kolaylıkla kullanın. Bu fonksiyonel menüler ile kullanıcılarınız sitenizde daha kolay tarama yapabilecekler. Ayrıca, kullanılabilirlik ve işlevselliği teknoloji dünyasında bir fark yaratmanız için harika olacak.
Ekstra olarak bizim html şablonlarına da göz atabilirsiniz. Belki işinize yarar.
Açılır Menü Rehberine Giriş
***
Nasıl Kurumsal CSS Açılır Menü Oluşturulur
Bazı gelişmiş seçicileriyle CSS kullanarak kolayca harika bir menü oluşturabilirsiniz. Harika CSS özelliklerini ekleyin ve arka plan resimleri ve Javascript ile gerçekleştirilebilecek bir tasarım oluşturabilirsiniz. Kendi CSS açılır menünüzü oluşturmak için sunulan adım adım öğreticiyi izleyin.
***
Düz Açılır Menü, minimalist bir teknik düşünülerek tasarlanmış saf bir CSS açılır menüsüdür. Bu menü hiçbir görüntü kullanmaz ve tüm büyük tarayıcılarda harika çalışır. Düz Açılır Menü, eşleşen alt menülere sahip.
Resim www.pinterest.com
***
CSS3 ile Açılır Menü Oluşturma
Kendi çok düzeyli CSS3 açılır menünüzü nasıl oluşturacağınızı öğrenin (ekstra JS dosyaları olmadan - temiz CSS). Bu menü CSS3 kullanılarak yapıldığı için Firefox, Chrome ve Safari tarayıcılarda mükemmel bir performans gösterir. Bu menü IE8 + 'da da çalışır.
***
Bazı özel açılır listelerin nasıl oluşturulacağı size detaylı kılavuzu sunmak istiyoruz. Size farklı görünen açılır menüler ve listeler içeren beş örnek göstereceğiz. Detaylı kılavuzu bizim tarafından sunulan linkte bulabilirsiniz.
Bu resim tympanus.net adresinden alındı
***
Bu eğitimde size nasıl saf bir CSS3 Mega Menüsü oluşturulacağını göstereceğiz. Mega Menüler genellikle kurumsal / e-ticaret web sitelerinde kullanılır. Bu mega menünün tasarımı The Bricks UI'de bulunabilir. HTML'den başlayalım.
Bu resim designmodo.com adresinden alındı
***
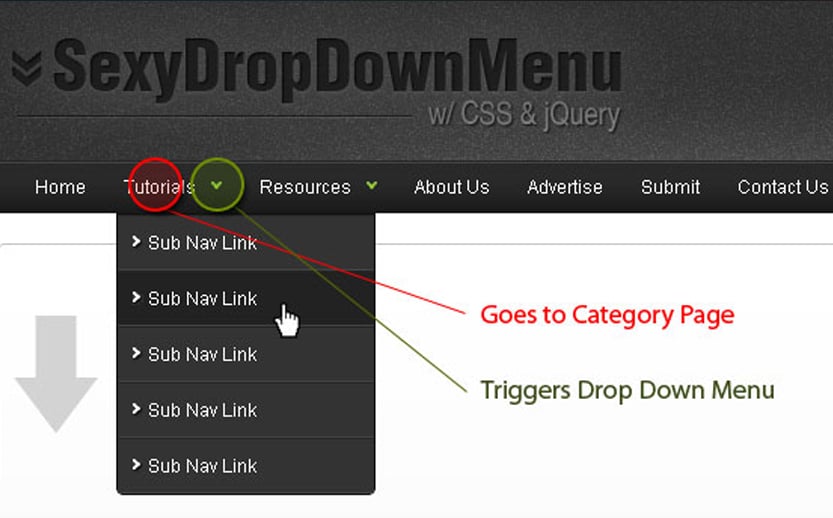
Organize ve sezgisel gezinme önemlidir ve açılır menülerin çoğu estetik açıdan hoş görünür, ancak onları sürekli geliştirmek de gerekir. Bu eğitimde SexyDrop Down Menü nasıl oluşturabileceğinizi anlatacağız.
Resim www.noupe.com adresinden alındı
***
CSS ve jQuery Kullanılan Drop Down Fantazi Menü
CSS ve JQuery yardımıyla drop down menüsü nasıl oluşturabileceğinizi bilmek ister misiniz? Bu harika eğitim size bu konuda yardımcı olabilir. Burada bazı şık efektleri eklemek için jQuery animasyon fonksiyonu ve CSS kullandık. Ayrıca navigasyon için bir arka plandan da yaralandık.
Bu görüntü www.99points.info adresinden alındı
***
CSS3 Minimalistik Navigasyon Menü
CSS3 animasyonları, sayfaya ek komut dosyası uygulamaya gerek kalmadan çalışan animasyonlar oluşturmanızı sağlayan güçlü bir araç hakkında herhalde duydunuz. Bu yüzden bu eğitimde gelecek nesil tarayıcılarla çalışacak basit bir CSS3 animasyonlu navigasyon menüsü nasıl yapabileceğinizi göstermek istiyoruz.
Bu görüntü tutorialzine.com siteden alındı
***
Temiz & Modern CSS Drop-Down Menü
Şimdi temiz ve modern CSS Açılır Menüsü oluşturmanıza yardımcı edeceğiz.
İsterseniz, HTML, CSS ve Görüntüler içeren bu menünün kaynak kodunu güzel bir zip dosyasında indirebilirsiniz. Demoyu buradan izleyebilirsiniz. Her büyük tarayıcıda harika çalıştığı için gerçek dünya projelerinde kullanılabilen çok güzel bir CSS menüsü.
***
Nasıl CSS3 ile Açılır Menü Hazırlanır
Bu eğitimde, Empresyonist kullanıcı arayüzünde bulabileceğiniz saf bir CSS3 nav menüsünün nasıl kodlanacağını öğreneceksiniz.
***
jQuery ve CSS3 ile Aşağıya Açılan Menü
Bu öğreticide benzersiz bir kayan kutu navigasyonu oluşturacağız. Ayrıca bazı menü öğeleri için daha fazla bağlantı içeren bir alt menü kutusu da ekleyeceğiz.
***
Renkli CSS3 Animasyonlu Navigazyon Menü
Bu kısa öğreticide, sadece CSS3 ve Font Awesome simge yazı tipini kullanarak renkli bir açılır menü oluşturacağız. Bu, HTML5 özel yazı tiplerini destekleyen her tarayıcıda güzel vektör simgeleri alacağınız anlamına gelir. Öğelere simgeler eklemek için yalnızca bir sınıf adı atamanız gerekir. CSS3 animasyonları gerçekten güçlü araçlardır, sayfaya ek komut dosyası uygulamadan çalıştırabilen animasyonlar oluşturmanıza olanak tanırlar.
***
Gizli girişleri ve etiketleri kullanarak, açılış ve kapalı içerik alanlarını canlandıracak yalnızca CSS özellikli bir akordeon oluşturacağız. Etrafında sadece CSS akordeonlarının birçok varyasyonu vardır, bunların çoğu: target pseudo-class kullanılarak uygulanır.
Resim bu tympanus.net siteden alındı
***
Kenarlık yarıçapı, kutu gölgesi ve metin gölgesi kullanarak oluşturduğumuz Mac benzeri çok düzeyli açılır menüyü görmek için demoyu görüntüleyin.Firefox, Safari ve Chrome'da mükemmel hale getirir. Açılır menü, IE7 + gibi CSS3 uyumlu olmayan tarayıcılarda da çalışır.
Bu görüntü webdesignerwall.com siteden alındı.
***
Nasıl bir Kick-Butt CSS3 Mega Açılır Menü Yapılır
Bu eğitimde, güzel CSS3 özelliklerini kullanarak çapraz tarayıcı, sadece harika bir Kick-Butt CSS3 açılır mega menüsünün nasıl oluşturulacağını göstereceğiz. Ayrıntı bilgi edinmek için adım adım kılavuzumuza bir göz atın.
Sonuç
Gördüğünüz gibi birçok CSS menü örnekleri vardır. Herhangi bir menüyü oluşturmak için kodlama bilgilerinize sahip olmanız gerekmez. Bizim eğitimleri takip ederek bunu kolayca yapabilirsiniz. Başka bildiğiniz CSS3 eğitimleri varsa yorum bölümünde paylaşmaktan çekinmeyin.
İyi günler ve çalışmalar.
Önerilen Blog Yazıları: