En İyi Ücretsiz CSS Optimizasyon Araçları, Siteniz Melodilerin Üstünde
CSS modern web tasarımcıların vazgeçilmez bir parçasıdır. Eğer bir blogger ya da sadece Emağaza çalıştırıyorsanız, onların faydalarından tam olarak yararlanmak gerekir. Siz teknoloji meraklısı veya bir kodlama uzmanı olmasanız da, daha iyi performans ve daha hızlı sayfa yüklemeleri için CSS optimize yapamayacağınız anlamına gelmez. Biçimi kontrollü, temiz ve sade bir melodi gibi bir web kaynağınız olabilir, bunun için en iyi 10 CSS optimizasyonu'nu düşünün.
Bir web sayfasının gerçekten nasıl olduğunu hiç düşündünüz mü? Nasıl yapılmıştır? Web sitesi ile kullanıcı etkileşimini geliştirmek ve daha fazla izleyici elde etmek için yapılan en iyi yollar nelerdir? Bir çok kullanıcı estetik deneyim sunmaktadır ve kitle ile ilgili ses/video/metin verileri içeren bu görsel sunumu yada işi web üzerinde algılanmalıdır. Ancak görsel olarak çekici bir düzenin arkasında gizli olan şey nedir? Ekstra kodlama becerileri gerekli olmayan bir web sitesini yönetmek adına herhangi bir alet var mı? Bizim bugünkü yazımızda site yapım aşamasının temel unsurları için sizlere derin bir fikir verecektir ve size en iyi ücretsiz CSS optimizasyon araçlarının listesini sunacağız.
Bu site unsurlarının incelenmesi söz konusu olduğunda dikkate alınması gereken üç katman vardır - içerik, sunum ve davranış.
- İçerik katmanı yazılı veri, ses ve video dosyalarını diğer öğeler ile bir dizi olarak sunulmaktadır. Siz içerik katmanı eksik olan bir web sitesi görebilirsiniz. Bir yazar HTML veya XHTML biçimlendirmesi ile gömülü olarak ziyaretçiler ile paylaşmak istediği bilgileri sunar.
- Sunum katmanı insanlar bizim sayfamızdaki içeriği görür ve tanımlarlar. Cascading Style Sheets (CSS) bunun vazgeçilmez bir parçası ve bu yazı optimizasyonu dahil en yararlı araçları sunarak özellikle dikkat edilmelidir.
- Davranış katmanı, web kaynağı ile gerçek zamanlı kullanıcı etkileşimi anlamına gelir. JavaScript sitelerde yeni katmanlar eklemek için en yaygın olarak kullanılan dillerden biridir.
Anahtar CSS Faydaları
CSS tanınmış bir web sanatıdır. Bu modern web üzerine görünen tasarımın temelidir. Bu sitenin sunum katmanlarını kontrol etmek için en iyi seçenektir.Onun kullanılmasında bir çok fayda bulunmaktadır, ancak HTML üzerinde CSS ana avantajı içerikten ayrı olarak stilleri tutuyor olmasıdır. Örneğin, bir CSS dosyasındaki bin sayfalık bir web sitesi için tanıtım stilleri depolayabilir. CSS'nin diğer artıları şunlardır.
- Bu çok daha kolay sitenizin tasarımını üzerinde değişiklikler yaparak uygulamanızı sağlar.
- Bir CSS dosyası tarzı ve düzeni saklayabilirsiniz, HTML sayfa boyutunu daha küçük olacaktır.
- Metin stillerini ayarlama olasılığı nedeni ile siteniz daha kullanışlı olabilir. Bazı insanlar sadece sayfanızda ki içeriğe bakmak istiyor, bunu istedikleri şekilde değiştirebilirsiniz.
- CSS web baskısını çok daha kolay hale getirir. Baskı için her sayfanın özel bir sürümü geliştirmeye gerek yoktur. Sadece sayfanın basılı versiyonun nasıl görünebileceğini kontrol etmek için tek bir stil sayfası oluşturabilirsiniz.
Ücretsiz Top CSS Optimizasyon Araçları
Mükemmel CSS web kaynakları, profesyonellik ve açık bir sunum ile çalışarak arama sonuçlarında daha yükseğe çıkmanızı sağlayacaktır, yüklenmesi çok daha hızlı ve daha kullanıcı dostu olması sizi diğerlerinden daha ileri taşıyabilir. Tasarım değişiklikleri sizin CSS daha temiz, yorucu ve zaman alıcı bir süreç alabilir. Siz zaman ve enerji tasarrufunuz için, ziyaretçilerinizin son derece takdir edeceği etkin, iyi organize edilmiş CSS stil ile saplayarak ücretsiz CSS optimizasyonu araçlarının güzel bir derlemesini sunacağız.
***
ProCSSor başka bir ücretsiz çevrim içi CSS optimizaston aracıdır. Kullanımı oldukça kolay - bir CSS dosyası alabilmek için yapmanız gereken tek şey, URL parçacığını yapıştırın, işlem butonuna tıklayın ve sistemin nasıl güzelleştiğini görün.
***
CSS Lint Css kodu ile tüm sorunları çözmenize yardımcı olur. Bu kontrollü ve sorumlu desenleri aramak, kurallar kümesini uygulayarak bazı temelleri yapmaktadır. Tüm kurallar uyacaktır, böylece kendinizin yazdığından'sa gereksiz olanları göz ardı eder.
***
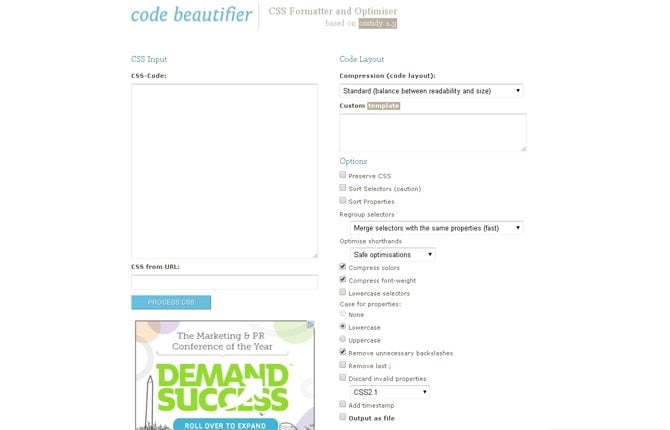
Code Beautifier herhangi bir tek öğe özelliği olmayan basit bir CSS optimizasyon aracıdır. İlgili alanda CSS kodu eklemek ya da sadece CSS bağlantı ve sistem seçeneklerine dayalı temizleyecektir.
***
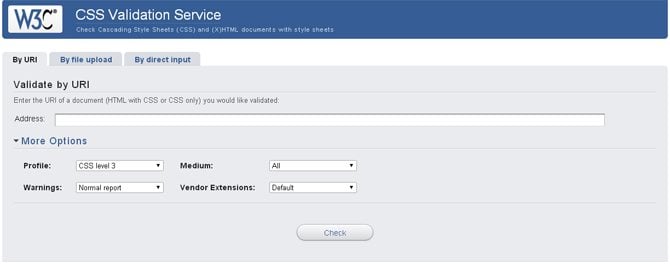
W3C CSS Validator kelimenin tam anlamı ile W3C CSS özelliklerine karşı CSS kodunu doğrular, ücretsiz bir web tabanlı CSS optimizasyon aracıdır. El veya masaüstü, baskı, projeksiyon belirli bir aygıta karşı CSS dosyalarını doğrulamak için kullanıldığını belirtmekte fayda var. Gördüğünüz gibi araç sezgisel bir arayüze sahiptir - sadece URL adresinizi yapıştırın birkaç ek seçenekleri işaretleyerek 'kontrol' butonuna tıklayın. Geri kalan her şeyi sizin için yapacaktır.
***
Dust-Me Selectors kullanılmayan dosyaları tespit ederek CSS dosyaları taraması için kullanılan bir geliştirme aracıdır. Ücretsiz olarak kullanılabilir, görüntülemekte olduğunuz sayfadaki tüm stil ve tüm seçicileri ayıklar, daha sonra belirli bir sayfada kullanılmayan bu seçicileri bulmak için analiz eder.
***
Dirty Markup CSS, HTML ve JavaScript dosyalarını temiz bir biçimlendirme yapabilmek için yardımcı olur. Toplu olarak çalışan ve içeriği CSS kodu yapıştırın, size derli toplu kod sağlar HTML Tidy, CSS Tidy, JS güzelleştirmek ve Ace Editör, gibi kod temizleme hizmetlerinin gücünü birleştirmektedir.
***
Topcoat
Topcoat standart CSS optimizasyon araçlarından farklıdır. Bu CSS gelişimi için oldukça esnek bir frameworktür. Top Coat ile CSS geliştirmeye başlamadan CSS kirliliğini temizlemek için gereken ücretsiz yardımı sağlayacaktır. Bu, aynı zamanda daha proaktif ve üretken olmanızı sağlayacaktır. Nasıl çalıştığını görebilmek için demo sürümünü deneyin.
***
Adından da anlaşılabileceği gibi, CSS Stress Test düzgün çalışmayan CSS dosyalarınızın hangi sınıfa ait olduğunu bulmak için geliştirilmiştir. Sistem bir anda her sınıfı bir olarak kaldırarak, her sınıfın yürütme hızını ölçmektedir.
***
zBugs piyasada bulunan CSS optimizasyon araçlarından birisidir. JavaScript desteği ile birlikte gelmektedir, sistem otomatik olarak sıkıştırılır ve CSS kodunu küçültmek ve Gzip dosyasına dönüştürür.
***
Devilo.us büyük CSS dosyalarını optimize etmek için en çok kullanılan araçlardan birisidir. CSS3 destekleyen bu gereksiz kodları kaldırarak onları daha derli toplu ve temiz yaparak CSS kodlarını canlandıracaktır.
***
Sizin tercih ettiğiniz CSS optimizasyon aracı nedir? Siz yukarıda belirtilen seçeneklerden hangisini denemek istiyorsunuz? Sizin geri bildirimleriniz son derece takdir edilmektedir.
Bu makale İngilizce’den tercüme edilerek düzenlenmiştir. Orijinal makaleye buradan ulaşabilirsiniz; Best Free CSS Optimization Tools to Tune up Your Site