Erkan Alanını En İyi Şekilde Kullanmak. Tam Ekran Web Siteleri
2015 web tasarımları oldukça cesur bir yükselişte doğru ilerliyor. Malzeme tasarım, mikro etkileşimler, kahramanca hazırlanan büyük alanlar ve yeni trendler - bu sadece yeni bir başlangıç. Teknolojinin eğilimlere dönüşmesi muhtemeldir, eğilimlerin bir dizi gelişmekte olan ekspres durumundadır. Tam ekran web siteleri bunlardan biri ve bu yazıda onları kontrol edeceğiz.
Tam ekran tasarım düzeni eğilimlerine bakabilirsiniz. Bölünmüş veya bifrontal ekranlar, ızgara tabanlı düzenleri de aralarında adlandırılmış olabilir. Bir çok yenilik web sitesinin görünümünü değiştirmektedir ancak bu yeni bir şey anlamına gelmez.
Ana düzeni değiştirmeden kalabilecek footer - header içerik kısmının varlığıdır. Standart bir site yapısı 2005 yılından bu yana önemli ölçüde katı hale gelmektedir. Web siteleri hiyerarşik olmayan içerik organizasyonu kabul eden bu yaklaşım bu güne kadar değişmeden kalmıştır. Diğer bir deyişle, web sayfaları için temel bir yapıya sahiptir, ancak küçük değişiklikler katılabilir.
Tam ekran tasarımı tek bir ekranı dolduracak bir tasarımdır. Onun adaptif tasarımı ve en iyi ekran çözünürlüklerine her türlü uyuyor.
Bu akıllıca kullanılmış eğilim Responsive tasarımın bir alt kümesi olarak adlandırılır. Ekran boyutları ve çözünürlükleri büyümekte ve internet hızı da artmaktadır, web tasarımcıları büyük ölçüde kendi web sitelerinin arka planları için tam ekran görüntülerden faydalanmaktadırlar.
- Bir sayfa içinde içerik açık bir şekilde kurulması.
- İçeriğe güçlü odaklanma.
- Bir tıklama ile ulaşabilir bilgiler. Ziyaretçiler istenilen bilgiyi almak için aşağıya kaydırmak için ihtiyaç duymazsınız.
- Kaydırma eksiği.
- Tam genişlikteki görüntüler / video'nun çarpıcı olması ve dikkat tetikleyici gibi çalışır.
En ilginç bilgilerle tam ekran web sitelerinde bir düzen içinde düzenlenebilir. Bir kısım menü ve diğer bir içeriği görüntülemek için büyük bir arka plan görüntüsü, ortam videosu videosu, tam genişlikte slider, yatay navigasyon ile bir site üzerinde bölünmüş düzenlerle olabilir. Çoğu zaman bu tür siteler sabit başlık, fly-out veya hamburger menü bulunabilir. Bir galeri bölümü, sadece bir ekrandan daha fazla yer aldığımı söylemeye gerek yok.
Modern bir web üzerinde bulabileceğiniz bu eğilim ve diğerleri ile çalışmak için heyecan verici bir ortam yapmak adına amaçlandırılmıştır. Bunları keşvetmek ve web tasarımını gerçekten derin bir dalış gerçekleştirelim.
***
Bu sitenin açılış sayfası büyük bir slider gibi görünüyor. Sayfaların geri kalanını görmek için köşede bulunan Burger menüye bit tıklama yapmak zorundasınız.
***
Diyagonal çizgiler şık koyu arka plan, merkezi büyük odaklı yazı ve hamburger menü ile bir web sitesi ile izleyiciler üzerinde güçlü bir eklenti oluşturmak için düzen estetiğine odaklanmıştır.
***
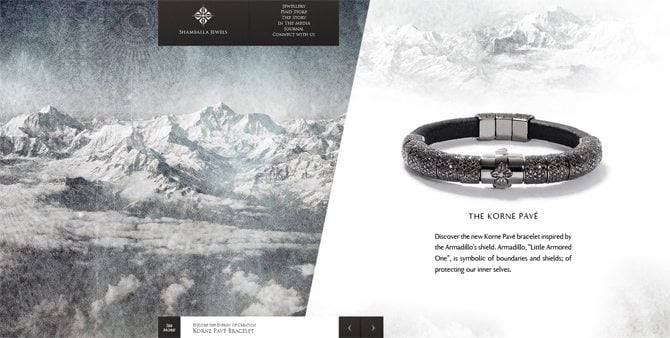
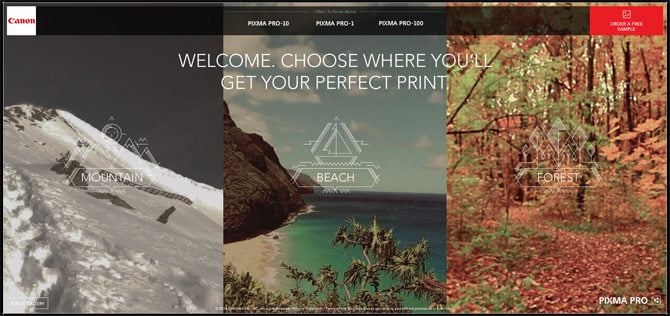
Bu tam ekran web sitesi kısa bir açıklama ile harika bir görüntü sunan sayfa ve ürünlerin bir kısmı ile bölünmüş bir düzen gösterir. Bazı sayfalardan yatay şekilde faydalanılabilir.
***
Bu site büyük bir pop-up bir menüye göz atabilirsiniz, tam genişlikli bir görüntü, hayalet çağrı butonları ile harika bir düzen sunuyor.
***
Bu web sitesinde Paralaks etkisi, harika çokgen ızgara ve grafik öğeleri ile büyük arka plan resmi kullanımı ile sonuçlanan bir moda tasarım yaklaşımı sunmaktadır.
***
Trend minimalizm en modern web siteleri için oldukça büyük bir seçim. İşte bu onlardan biridir.
***
Tüm site sayfaları üzerinden otomatik navigasyon - işte bu web sitesinde bunu göreceksiniz. Tam ekran olmak, hala sonraki sayfaya gitmek için seçenekler sunuyor. Kaydırma yaparken sayfaların tam ekran görüntüleri ve metinleri ile birbirlerini değiştireceklerini gözlemleyebilirsiniz.
***
Burada bir kez daha "antagonist" düzen. Daha önce söylediğimiz gibi, tam ekran tasarımları kaydırma örneğinin en güzelini burada bulabilirsiniz. Bu örnek bir kaydırma menü öğeleri arasında gezinmek ve sitede sunulan tüm kategorileri nasıl kullanılacağını gösterecektir.
***
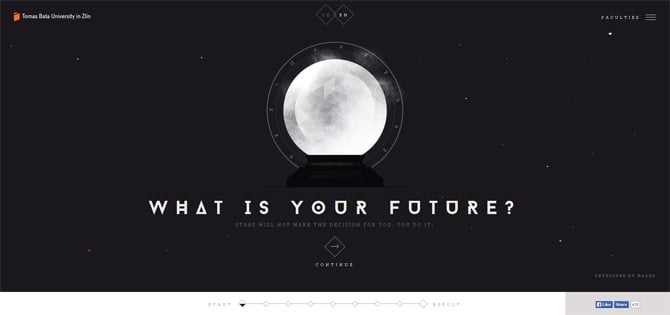
Radyal menü ile harika bir sayfa düzeni sitenin sol tarafında sizlere harika bir navigasyon sunuyor. Güzel geçiş efektleri sorunsuz bir şekilde ziyaretçilerin işini kolaylaştıracaktır.
***
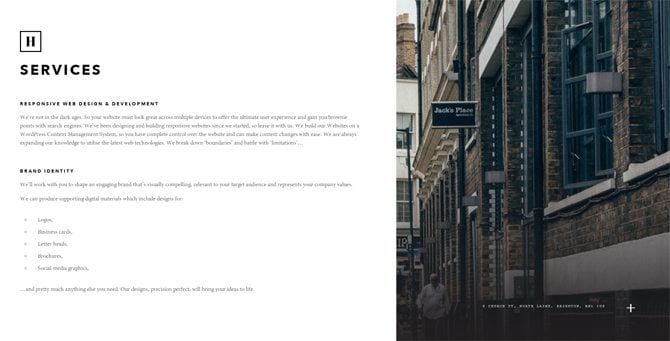
Arka planda animasyon efektleri ile şık tasarım bir ekran alanı içerisinde kalan tüm sayfaları taramak için yatay bir navigasyon sunmaktadır.
***
Bu tam ekran web sitesinin açılış sayfası etkin bir video harika bir göz zevki verir, tüm web sitesinin aşırı temiz olmasından memnun kalacaksınız.
***
Küçük blokları ile tam ekran web sitesi sınırlı bir alan içerisinde içerikleri daha büyük miktarda nasıl kullanıldığını görebilirsiniz.
***
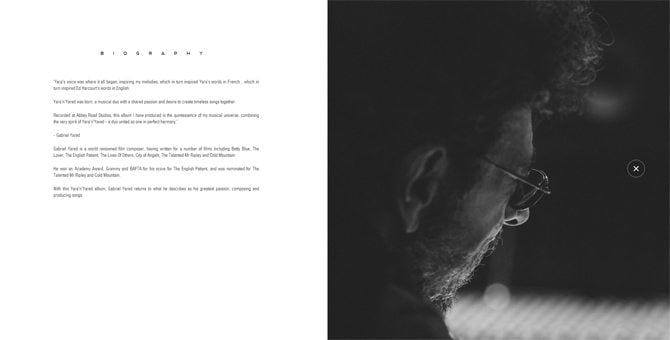
Tam site ekran boyutuna uyan harika bir kaynak gibi görünüyor. Burger menü site sahibi hakkında bilgi sunan bir pop-up penceresi bir daha sayfayı ortaya çıkarmaktadır.
***
İçeriği ağır sitelerde radyal menü ile bu gibi bir tam ekran uygulanabilir.
***
Arkaplan video, Accordion slider, hipster graphics, diagonal elements - Bu tam bir ekran web sayfası için mükemmel görünecektir.
***
Sitede uygulanan video ile ziyaretçiler karşılanıyor ve ardından interaktif bir navigasyon - gerçekten bu web sitesini incelemeniz de fayda olacaktır.
***
Tam ekran web siteleri akıllıca bir alan içerisinde kullanıldığı zaman izleyiciler üzerinde ferah ve odaklanabilinen bir düzen sunuyor. Bu şık ve etkileyici hiper misafirperverliktir. Eğer bir web sitesi oluşturmak istiyorsanız, tasarımlarınız da bu yaklaşımı kullanabilirsiniz.