jQuery Image Sliders: En Çok Kullanılanların Hakkında TemplateMonster Tatil Sessizliği
Web tasarım görüntüleri izleyicileri bağlayan bir konudur. Canlı görüntüler ile dikkatleri yakalamak, fikirleri, iletişimi ve unutulmaz bir ilk izlenim vermek adına duyguları arıyoruz. Mesajların desteklenmesi ve hedefleri iletişim olanlara fonksiyonel denir ve herhangi bir site onlar olmadan olmaz. Sliders akıllıca düzenleyerek ve çeşitli geçiş efektleri ile görüntülenmesini sağlamak için kullanılan mükemmel bir araçtır. Bizler çoğunlukla tasarımcılarımız tarafından hazırlanan sliders'ler ile heyecanlanıyoruz. Parlak örnekler ve yararlı bağlantılar için hazır olun.
Slider listesinde bir ön söz olarak tasarımcının ayrılmaz bir parçası olarak görüntüleri birlikte inceleyelim. İlk noktası nasıl olmalıdır:
Görüntülerin Tipik Kullanımı:
Genel olarak tüm görüntüler sitede üç alana yerleştirmektedir: logo, birincil içerik, birincil navigasyon. Daha yakından görebilmek için Upon bulunmaktadır.
- Arka plan görüntüleri. Onlar tam genişlikte veya içeriğin bir kısmı arkasında sadece çizimler ile olabilir. Basit veya ortam videosu arka plan üzerinde üst sürgüyü korumaktadır, onlar ziyaretçilere hitap eden bazı duyguları taşır. Onların kullanımı mal satmak için en güçlü promosyon dur.
- Dokular, desenler vb. tasarımın doğru sesini ayarlamak için web varlığının amacının altını çizmek gerekir, ses yaratabilecek düzgün dokular akıllıca olacaktır.
- İçeriğin bir parçası. Düz metin sıkıcı olabilir, ancak site ziyaretçileri için daha güçlü tetikleyici çeşitli örnekler tercih edilebilir.
- Navigasyonun bir parçası. Çeşitli amaçlar için simgeler, düzgün hover efektleri ile butonları harika gösteren görüntü eylemleri çağrısı site boyunca izleyicilere yol gösterecektir.
İkinci bir nokta ise tasarımlarda uygulanan görüntülerin ana amacıdır.
Görüntülerin amacı
- Markalaşmanın bir parçası. Renk seti düzeni ve logo (okuma - "resim") ile herhangi bir şirketin tanımını yapabilirsiniz.
- Görsel çekicilik ile çalışın. Bir tasarım içerisindeki görüntülerin doğru seçimi ikinci olarak daha etkili ve okumayı daha kolay hale getiriyor.
- Tetikleyiciler ile çalışmak. Herhangi bir siteye bakıldığında ilk fark edilen şey fotoğraflar ya da illüstrasyon görüntüleri olacaktır.
- Renk ekleyin. Görüntüler tasarım için seçilen her ne olursa olsun onların renk düzeni ile etkileyiciliğini vurgulayan veya gölgelemeler ile tanımlayın.
- Kişilik katın. İlgili sayfada güzel bir fotoğraf daha iyi şirket personeli sunabiliyorsanız kişiliğe sahipsiniz.
Sliders Gücü
Dikkatlice tüm görüntüleri düzenlemiş ve onları en iyi şekilde nasıl sunabilirsiniz? Tabii ki, Sliders. Sınırlı bir alan içinde görsel içeriğin büyük miktarda gösteriliyor, onlar yaygın tasarımlarda kullanılan büyük organizatörlük haline gelmektedir. Bugün bir slider olmadan site hayal etmek oldukça zor. Fotoğraflar, başlıklar, bildirimler ve çeşitli geçiş efektleri - hepsi bu iyi yapılmış sürgü tarafından sunulmaktadır. Çogu mümkün olan mobil cihazlarda düzgün görüntüleri yapmak adına jQuery görüntüleri slider ile duyarlıdır. Hazır eklentiler onları yaratan programcıların çalışmalarını kolaylaştırmak ve hazır tasarım çözümlerini uygulamaya yardımcı olur. Bu tür sliderler bazı değişiklikler eklemek adına belirli bir web sitesinin ihtiyaçlarına göre bunları özelleştirmek kolaydır. Slider büyüleyici bir dokunuş ile yeni içeriği vurgulayarak, galerileri ve portföyleri vitrine çıkarmak ve e-ticaret için gerçekten güçlü.
TemplateMonster Seçimi
Size bizim şablonlarımız da uygulanan ve en çok kullanılan jQuery görüntülü sliderlerini ortaya koymak istiyorum. TemplateMonster tasarımcıları tarafından en çok tercih edilen nelerdir? Kaynaklara doğrudan bağlantılar ile bunlardan birkaçına bakacağız. Çoğu ücretsiz olan, kendi tasarımlarınız için kullanışlı olabilirler. Responsive CMS ve eTicaret tasarımları çeşitli testler den geçmiş ve kesinlikle iyidir. Bu mesajda profesyonel tasarımcıların paylaşımlarından bir demet sizin olsun.
Camera Slider
L'stenin başında Camera slider bulunuyor. Bizim Responsive, Bootstrap, Full JS ve CMS web şablonlarımız da en çok kullanılanların başında gelmektedir. Yeniden boyutlandırmak için kolay, responsive düzenleri için mükemmel bir çözüm olarak ortaya çıkıyor. Başlıklar ile basit fotoğrafları güzel ve çeşitli efektler (simpleFade, mosaic, topLeftBottomRight, bottomRightTopLeft, scrollLeft, scrollRight, scrollBottom, scrollTop, vb.) ile sunmaktadır. Ayrıca videolar da yerleştirebilirsiniz. Sayfalama ve navigasyon seçenekleri, yükleyici ve autoplay - Camera slider ile mümkün olacaktır.
***
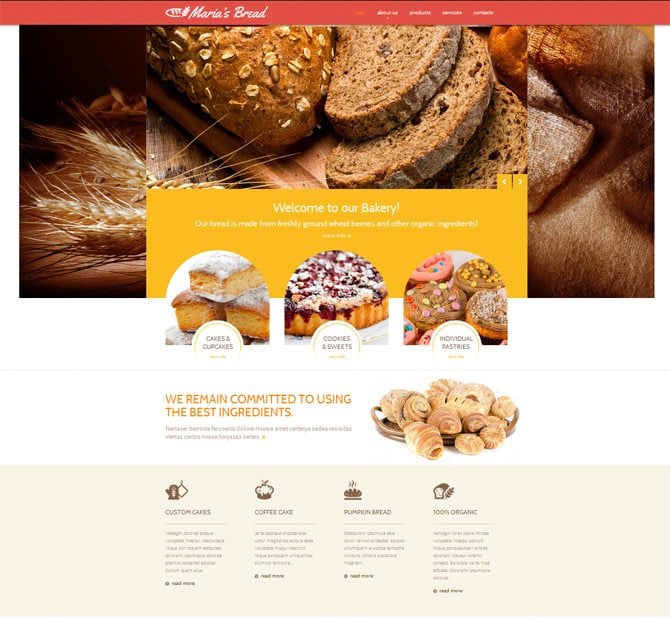
Responsive Fırıncılık Web Sitesi Şablonu
***
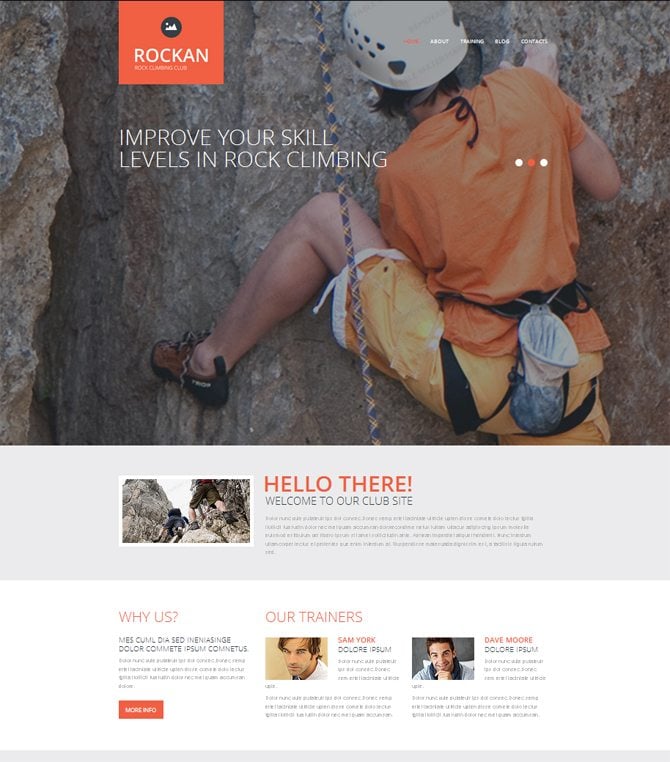
Responsive Web Sitesi Tırmanma Şablonu
***
İnşaat Şirketi Responsive WordPress Teması
***
İtfaye Departmanı Responsive Web Sitesi Şablonu
***
Endüstriyel Responsive Web Sitesi Şablonu
***
Mücevher Mağazası Magento Şablonu
***
***
Owl Slider
Bu responsive carousel slider (tamamen ücretsizdir) ikinci sırada yer almaktadır. TemplateMonster tasarımlarında, tek bir öğe olarak camera slidere bağlantılı olarak kullanılmaktadır. Aşağıda onun kullanılmış örneklerini göreceksiniz. İnşaat mühendisliği Responsive Web sitesi şablonu Owl ve Camera slider ile birlikte çalışmaktadır. Owl buradaki görüntüleri sayfalandırma oluşturmak için fırsat vermektedir. Aktif sıfatı ile size tarafı gösterir.
Üniversite Responsive WordPress Şablonu
***
İnşaat Mühendisliği Responsive Web Sitesi Şablonu
***
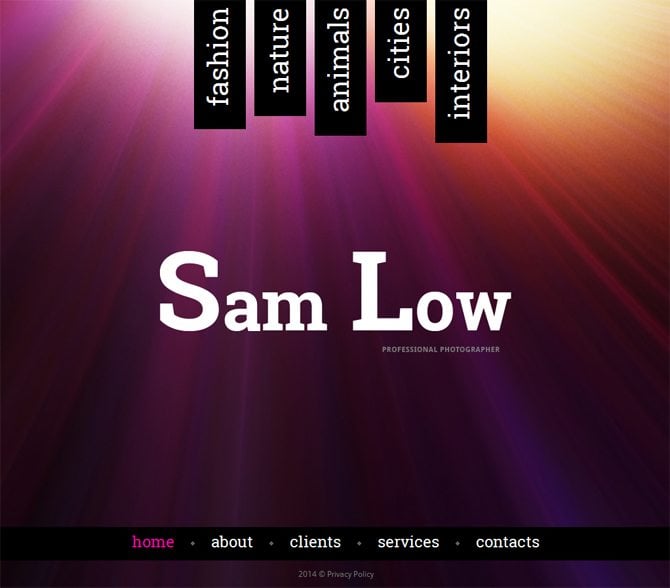
Fotoğrafçı Portföyü Web Sitesi Şablonu
***
Sequence Slider
Sequence yukarı ayarları olmadan çalışmaz. Bunu duymak kötü değil mi? Siz slideri yüklediğinizde genellikle varsayılan işlevler ile çalışıyor. Ancak Sequence tüm bu CSS ayarları ile asla ayrı gözükmez. Sadece CSS3 kullanılarak, sitenizde bir slider görünümünü stil ve aynı zamanda animasyonları kontrol edebilirsiniz.
Sushi Bar Responsive Joomla Şablonu
***
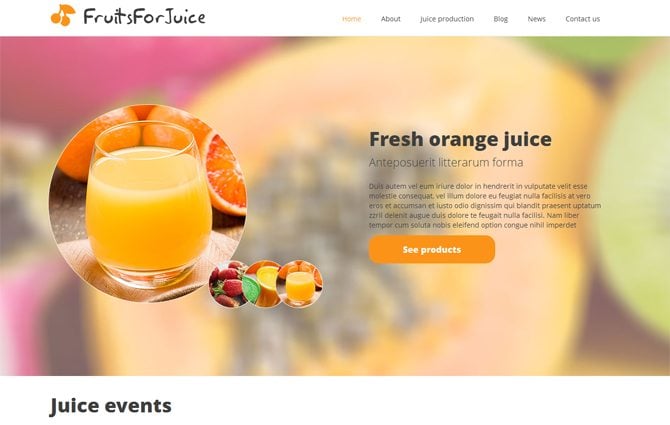
Yiyecek ve İçecek Responsive Joomla Şablonu
***
Haber Portalı Responsive Joomla Şablonu
***
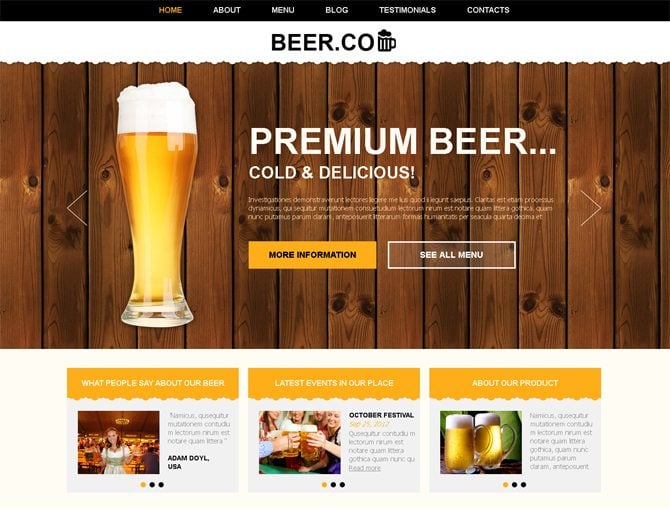
Birahane Responsive Joomla Şablonu
***
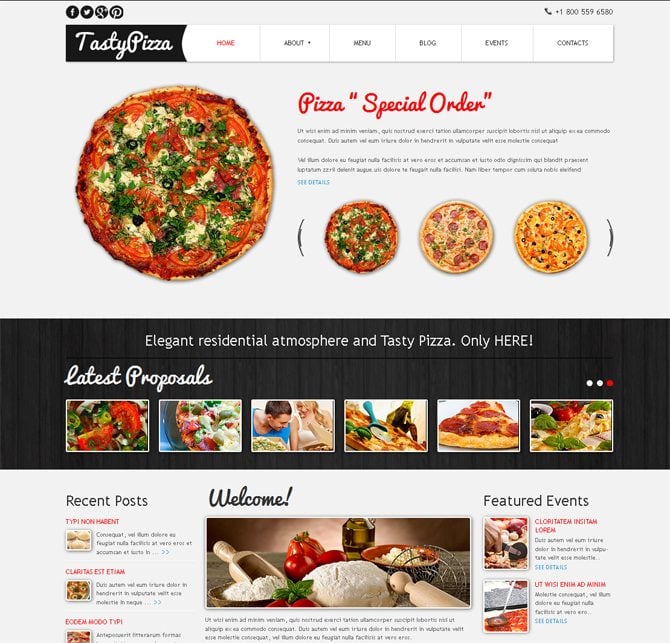
Açlık Öldüren Pizza Joomla Şablonu
***
Nivo Slider
Nivo fotoğrafları ekleme kolaylığı ile listedeki diğer sliderler den farklıdır. Sadece sitenize herhangi bir bölümüne ekleyebilirsiniz. Aşağıdaki örneklerde bunun nasıl yapıldığını göreceksiniz. Daha neler var? Siz tarayıcı penceresinin tam genişliği için slideri ayarlayabilirsiniz. Nasıl çalıştığını görelim.
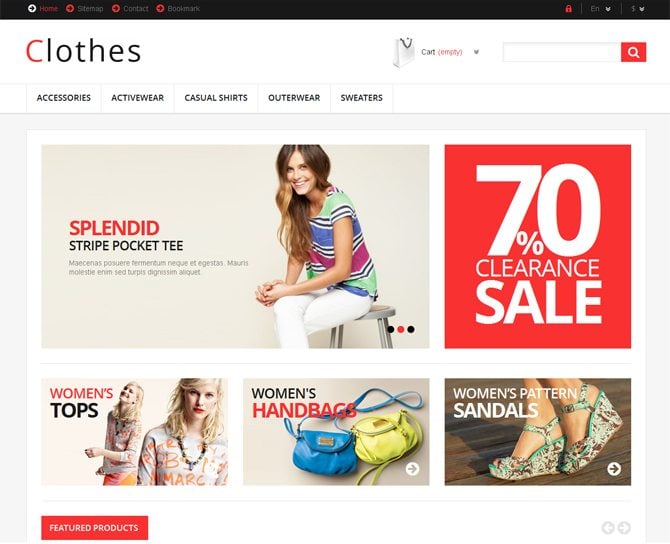
Responsive Giyim Mağazası PrestaShop Teması
***
***
Giyim Mağazası OpenCart Şablonu
***
CarouFredSel Slider
Gördüğünüz gibi bu slideri yapan çocuğun adı Fred. Peki Fred'in sliderini bu kadar özel kılan ne? carouFredSel gerçekten güçlüdür. Bir carousel davranışını (otomatik kaydırma, sayfalama, önceli ve sonraki butonları, süre vb.) kontrol etmek için bulabileceğiniz özel seçeneklerden bir demet sunar. Burada sizlere 7 farklı geçiş efekti ve daha fazlasını sunar.
Tamirat Şirkeri Joomla Şablonu
***
Responsive Joomla Kafe Şablonu
***
NivoSlider + carouFredSel
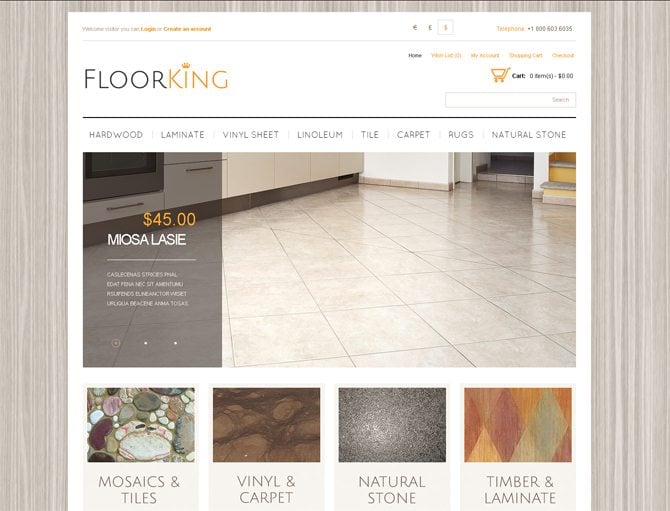
Responsive Örtü Mağazası PrestaShop Teması
***
Responsive Gıda Mağazası PrestaShop Teması
***
BX Slider
BxSlider görüntüleri döndürmek için basit ama işlevselliği oldukça fazla ve konforludur. Diğer daha karmaşık analoglarda tam olarak çalışmasını engellemez.
Araç ve Ekipman Responsive PrestaShop Teması
***
Marka iç Giyim VirtueMart Şablonu
***
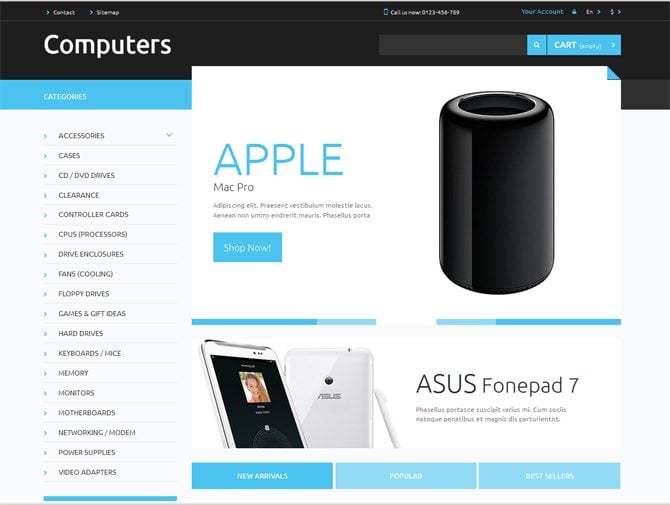
Bilgisayar Mağazası Responsive PrestaShop Teması
***
Mobilya Responsive PrestaShop Teması
***
El Yapımı Takı PrestaShop Teması
***
Bu basit ve kullanımı kolay güzel çözümler denenmiş ve gerçektir. Bu derlemede bulunan herhangi birini kullandınız mı? Eğer sizin favori jQuery Slideriniz var ise lütfen bana bildirin.
Bu makale İngilizce’den tercüme edilerek düzenlenmiştir. Orijinal makaleye buradan ulaşabilirsiniz; jQuery Image Sliders: TemplateMonster Breaks Silence on the Most Used