Simge Yazı Tipleri Nasıl Oluşturulur? Hızlı Başlangıç Klavuzu
Simge Yazı Tipleri (icon fonts) web tasarımcılar için harika bir kullanım sunmaktadır. Onlar neden bu kadar talep görüyorlar? Onlar Bitmap simgelerini daha mı iyi yapıyor? Simge yazı tipleri hakkında neler söyleyebiliriz? Kendi simge yazı tiplerimizi nasıl oluşturabiliriz? Şimdi bu blog yazısına yönelelim ve bu soruların tüm cevaplarını birlikte öğrenelim.
Temelde gölgeleri yönetmek sadece renk ve boyutları ile oynamak gibi, çeşitli manipülasyonlar uygulanabilir, simge yazı tiplerini kullanarak standart resim tabanlı simgelerle çalışmaya benzemektedir. Simge yazı tipleri ile özel bir şeyler kullanıp kullanamayacağınızı merak ediyor olabilirsiniz, bunları nasıl kullanabilirsiniz? Onlar mükemmel kalitelerini koruyarak geleneksel görüntü sprite aksine oldukça kolay bir şekilde düzenlenebilir. Sizler döndürme, dolgunluk değiştirme gibi şeyleri CSS kodlarına gerekli değişiklikleri uygulayarak vuruş, geçiş, doku yada istediğiniz her türü onlara ekleyebilirsiniz. Onları daha net yerleştirebilmek için aşağıdaki resimlere de bakabilirsiniz. Burada bizler daha fazla eşit PNG görüntüsüne karşılık olarak öğretici olabilmesi adına simge yazı tiplerini görebilirsiniz. Her iki sanat'ta genişlikleri açısından birbirlerine orantılıdır. Sanıyorum sizler farkı görebilirsiniz.

Neler Simge Yazı Tipidir?
Simge yazı tipleri CSS özelliğini kullanarak içerik eklenebilen vektör grafiklerden oluşmaktadır. Düzenli yazılara benzerler, simge yazı tipleri ölçeklendirilebilir ve kodu kullanılarak yönetilebilir. Bu bitmap görüntülerinden sonraki en büyük ikinci avantajlardan birisidir. Hafif ve hazır retina simge yazı tipleri, standart metinlere benzer CSS kullanılarak belirli bir tarz verilebilir.
Onlar kolay bir şekilde ölçeklendirilebilir ve Windows üzerinde yüksek kontrastlı olarak görünür, çünkü simge yazı tipleri görünüm ve erişim açısından en iyi seçimdir. Bitmap görüntüler de ölçeklenebilir ve aynı şekilde kalitesinden bir şey kaybetmez. Her bitmap görüntüsü sayfanızın yükleme süresini yavaşlatan http isteği gerektirmektedir. İkinci olarak en büyük dezavantajı, görüntülerse simge yazı tiplerinin aksine sadece resim editörü kullanılarak istediğimiz değişiklikleri gerçekleştirebiliriz.
Modern web tasarım stüdyolarının büyük bir çoğunluğu çalışmalarında simge yazı tiplerini kullanmaktadırlar. Bizlerde bunları kendi projelerinizde uygulamak isteyeceğinizi düşünerek bir karar verdik. Bazı PNG simgeleri nasıl dönüştürebileceğimizi göstermek istiyorum. Sanırım bugünkü yazımızın başlığı, başlangıç kılavuzu adı alması sanırım bu.
İhtiyacınız olan şeyler:
- Adobe Illustrator - Premium grafik vektör editörü
- Inkscape - profesyonel kalitede ücretsiz vektör ve grafik yazılımı.
- Fontastic.me - Simge yazı tipi fontları oluşturmak için ücretsiz online hizmet veren web sitesi.
Bizim yapacaklarımız:
- .eps ikonları .svg biçimine dönüştüreceğiz.
- .svg ikonları fontastic.me ye taşımak için hazır olun.
- Bir grup içerisinde svg ikonlarını taşıyacağız.
- Stilleri düzenleyebilmek için projelere simge yazı tipi ekleyeceğiz.
.EPS İkonlarını .SVG biçimine dönüştürme
Başlamak için ilk olarak bize .eps kaynak formatında bir dizi simge gerekmektedir. Bu öğretici için aşağıda bulunan ikonlar kullanılabilir.

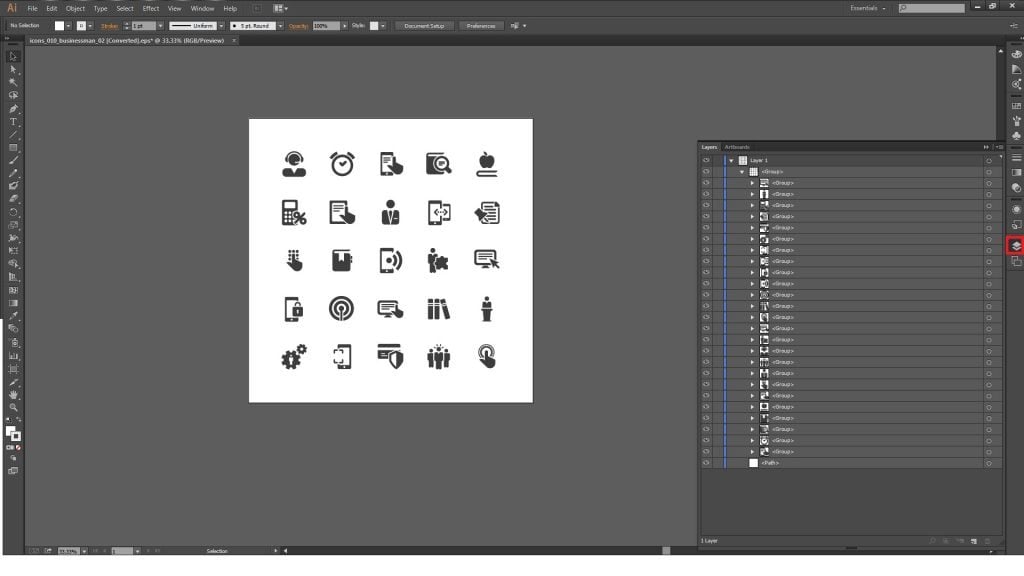
Bilgisayarınıza önceden yüklemiş olduğunuz Adobe Illustrator kullanarak .eps dosyanızı açın. File > Open

Katman (Layers) panelini açın.

İlk olarak, çalışma yüzeyi (Altboard) seçeneklerinin düzgün ayarlanmış olup olmadığını kontrol edin. Bizim durumumuzda 50x50 olan boyutları 1600x1600 olarak değiştirelim. Temelde ayarladığımız boyut önemli değil. Sadece çalışma alanımıza yerleştirmek adına yeterli çalışma alanına sahip olmamız gerekiyor.

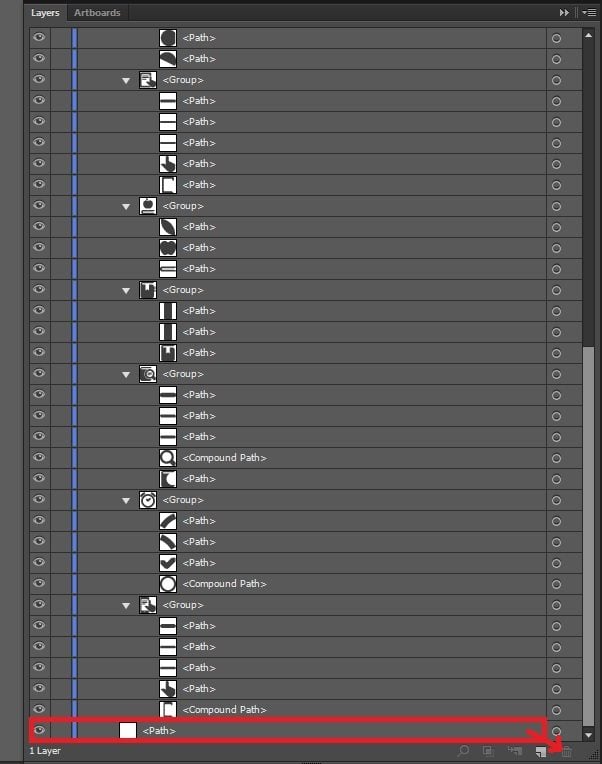
Sonraki adım olarak, katmanlardan tüm arka planları kaldırın. Örneğimizde saf beyaz simgelerin altında kullanılan bir arka plan var. Katmanı seçin ve silin.

İpucu: Bazen tasarımcılar Compounf Clipping Art ikonları oluşturabilir. Onlarda ne arkaplan nede kontur rengi yoktur, bu gibi durumlarda simge şeffaflığı arkaplan katman kaldırma sonucu kaldırılabilir. Bu gibi durumlarda ne yapmalıyım?
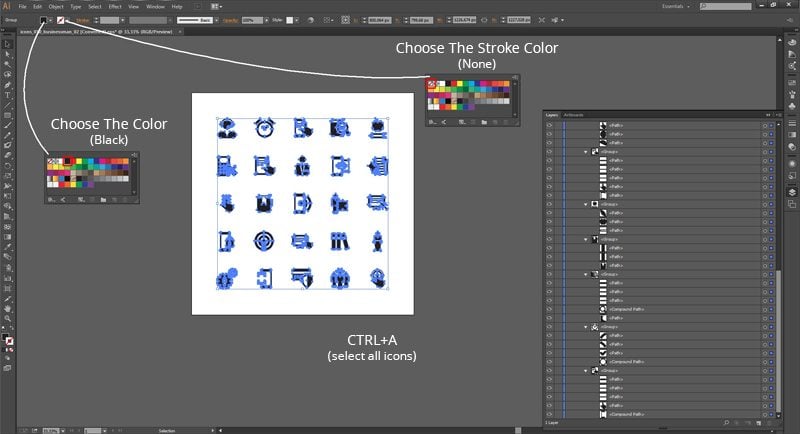
Tüm katmanları (CTRL+A) seçin ve siyah kontor rengi seçin ve Stroke rengini kapalı konuma getirin - none. Eğer hala tüm arkaplan katmanları kaldırılmadıysa, bir karede onları siyah renk olarak görebilirsiniz.

İpucu: dolgu rengi ve kontor rengini seçmek için ikonlara tıkladığınızda renk paleti görünmüyorsa aynı işlemleri SHIFT tuşuna basarak tekrardan deneyin.
Bu aşamaya kadar her şey yolunda gittiyse (CTRL+SHIFT+S veya File>Save) .svg biçiminde dosyanızı kaydedebilirsiniz.
.SVG ikonlarımız ile Fontastic.me web sitesine hareket etme vakti.
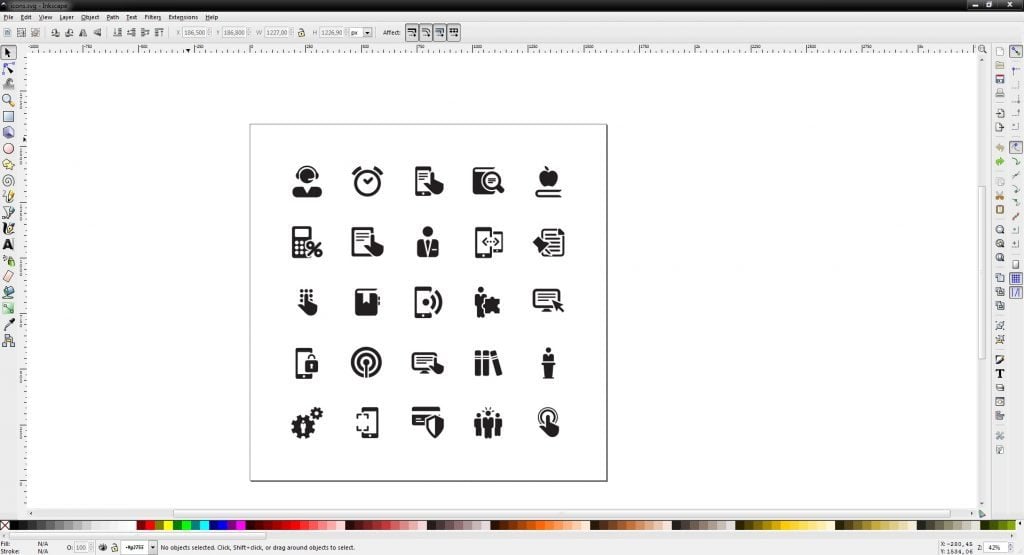
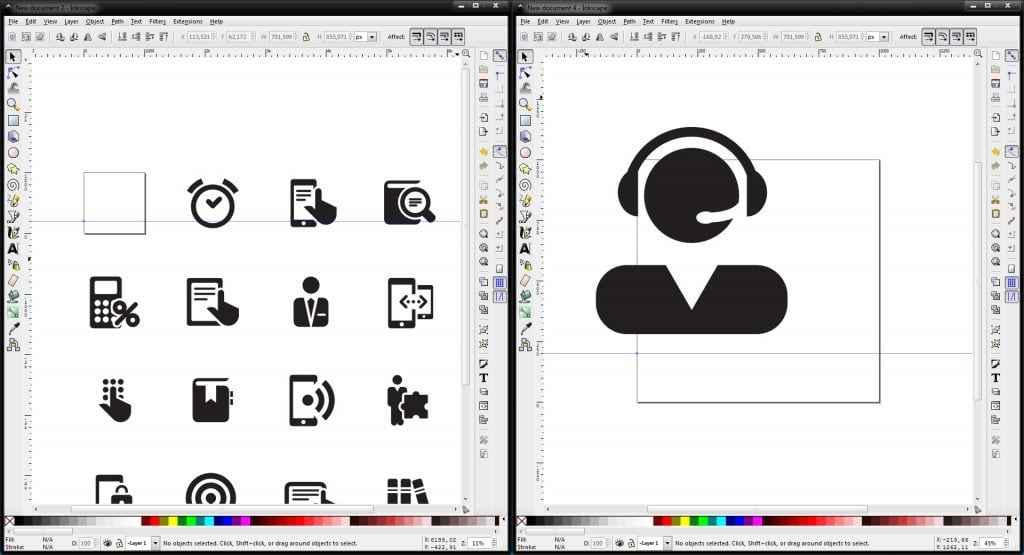
Kurulumunu yapmış olduğunuz Inkscape ile SVG ikonlarınızı açın. (File > Open)

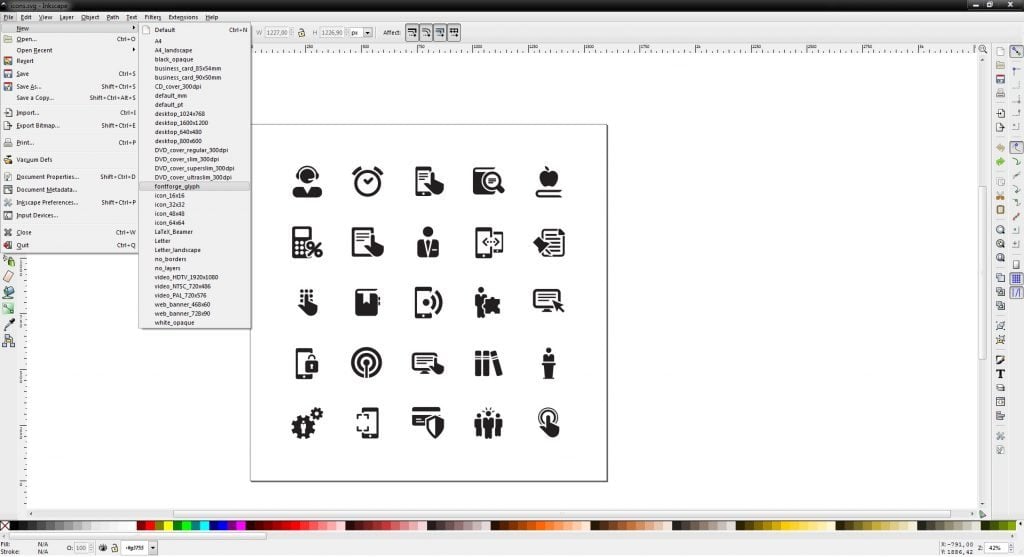
Yeni bir döküman oluşturun - File > New - fontforge_glyph (geçici bir dosya olacak).

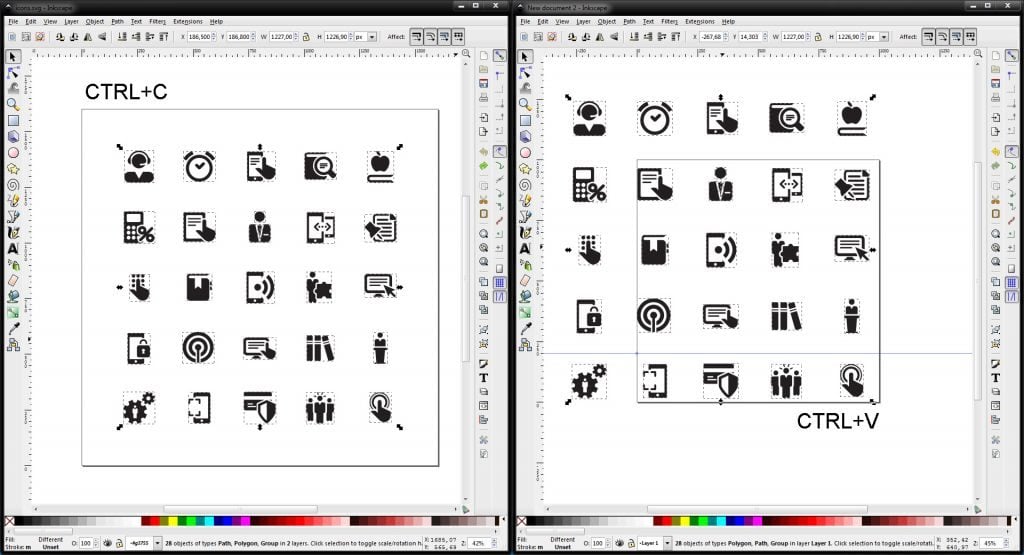
İkonlarımızı kaynak dosyasından kopyalayarak geçici dosyaya kopyalayalım. (CTRL+C - CTRL+V)

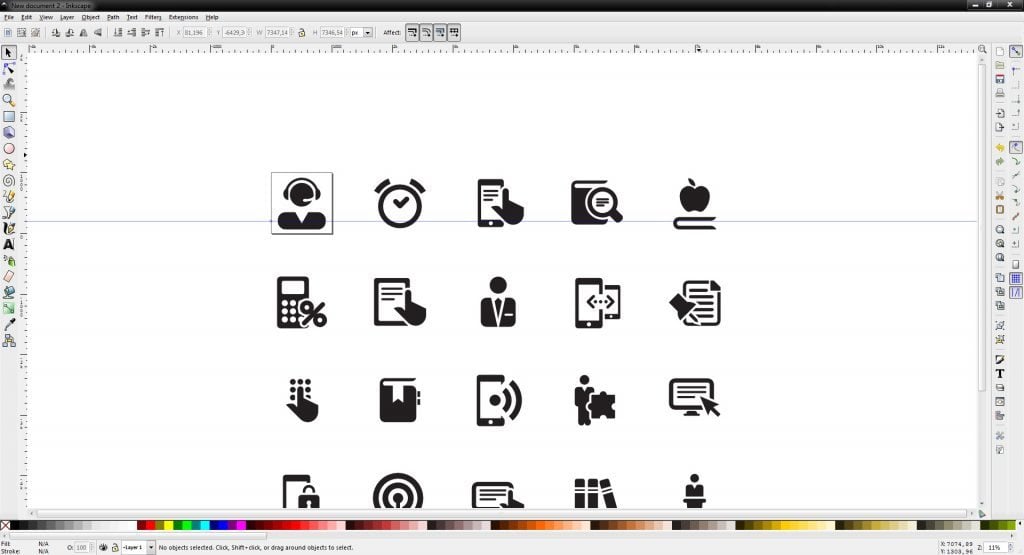
Bu aşamada kaynak dosyamız kapatılabilir. Şimdi kelime alanına sığdırabilmek için geçici dosyamızda bulunan ikonlarımızı seçelim.

İpucu: çalışmalarımızı daha kolay hale getirmek ve tüm ikonlarımızı orantılı hale getirmek için bu geçici dosyayı kullanmamız gerekmektedir.
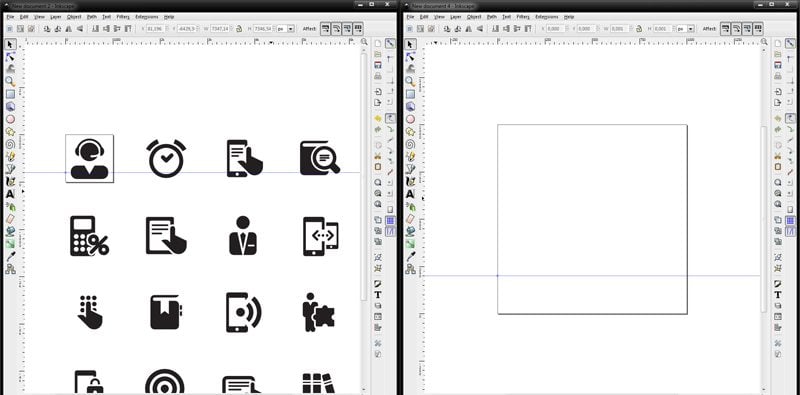
Sonra bir başka belge oluşturalım, “File – New – fontforge_glyph” (Hedef Dosya)

Geçici dosyamızda bulunan ikonları (CTRL+X) keseref hedef dosyamıza yapıştıralım.

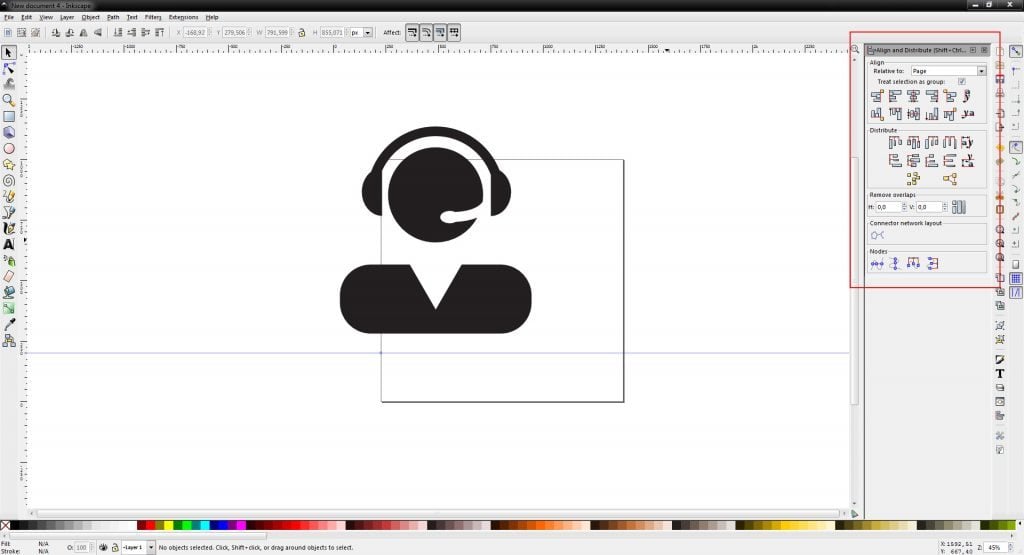
İkonumuzun ortalanması gerekiyor bunun için Object > Align and Distribute sekmelerini izleyin.

Aşağıda olduğu gibi bir panel görünmelidir.

Simgeyi seçili hale getirin hizalama için sunulan menüdem Relative to seneçeneğini Page olarak seçin. Treat selection as group seçeneğini işaretleyin ve Center on vertical axis ve Center on horizontal axis' e tıklayarak ortalanmasını sağlayın.
Şimdi simgemizin tam olarak ortalandığını görebiliriz.
Plain SVG olarak hedef dosyasını kaydedin. (File > Save as)
Benzer yolu izleyerek kaynak dosyasında bulunan ikonlar içinde aynı işlemleri uygulayın. Sonuç olarak 25 SVG dosyasından oluşan bir dizi'ye sahip olacaksınız. Bunlar Inkscape için. Sonraki adıma geçelim.
.SVG Dosyaları ile Simge Yazı Tiplerini Oluşturma
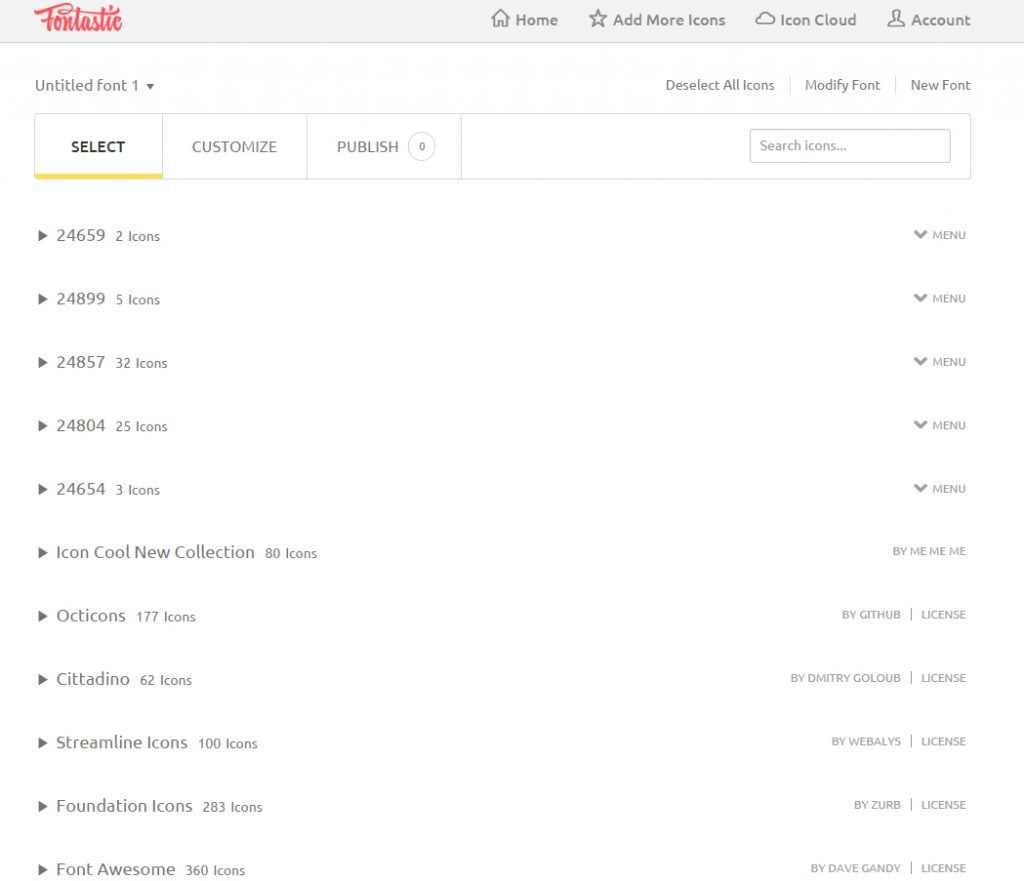
Sık olarak kullanmakta olduğunuz herhangi bir tarayıcı ile Fontastic.me sayfasını ziyaret edelim. Hesabınıza giriş yaptığınızda simge yazı tipleri oluşturmak için bir uygulama göreceksiniz.

“Modify Font” sekmesine tıklayın.
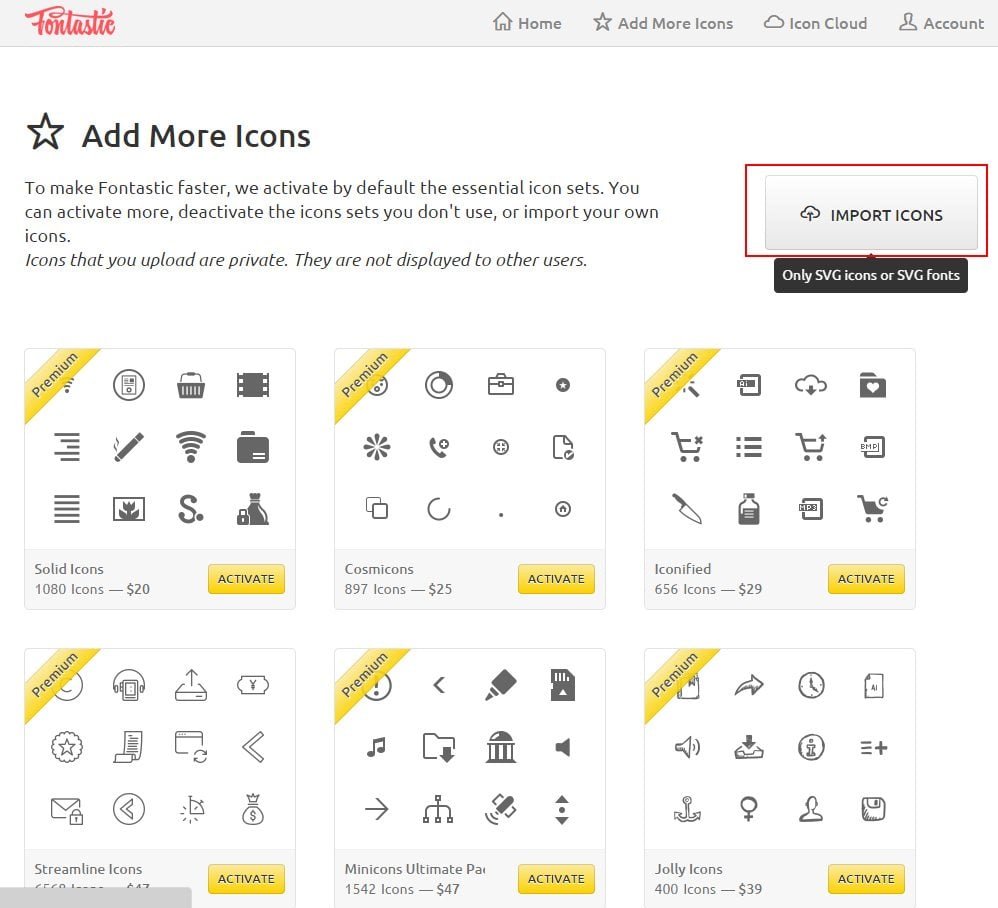
Add More Icons sekmesine tıklayın.

Sonraki Adım IMPORT ICONS sekmesine tıklayın.

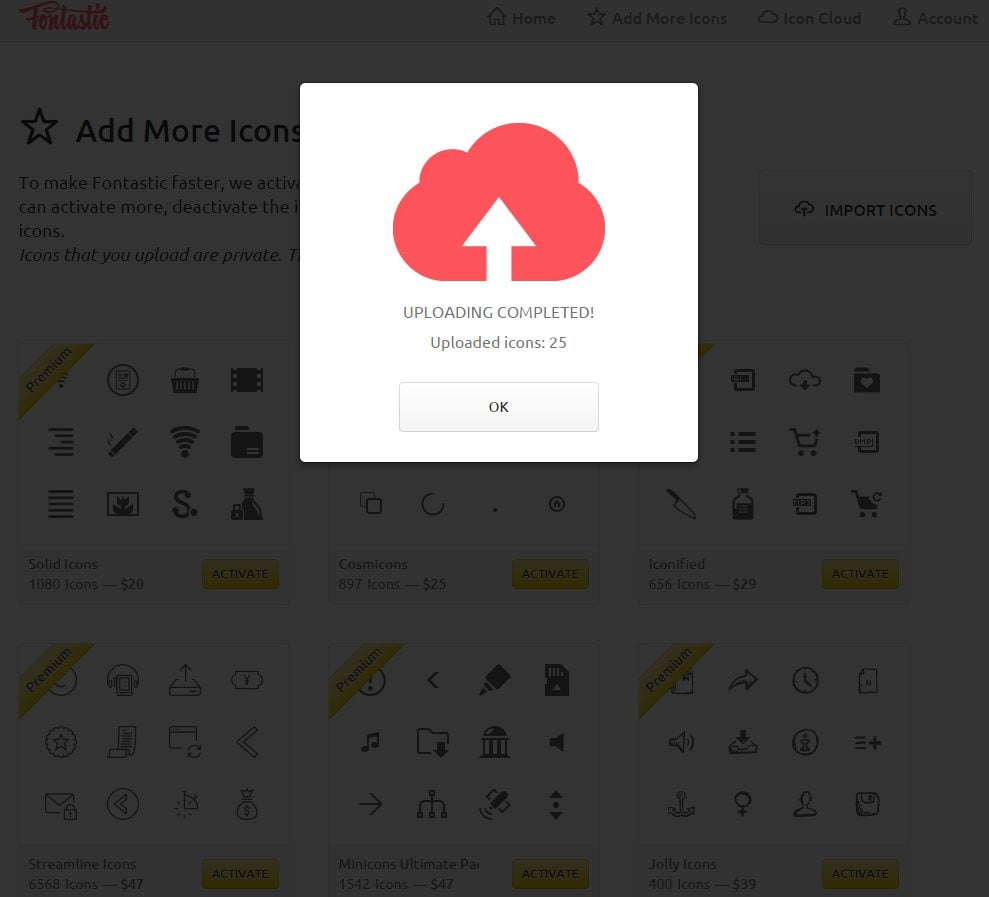
Tüm ikonları seçerek açın. Tüm ikonları karşıdan yükleyin. Bu ortalama olarak bir kaç saniye sürebilir. Yükleme sırasında herhangi bir hata ile karşılaşırsanız büyük ihtimalle yukarıda yapmış olduğunuz işlemlerin bazılarını yanlış yaptınız. Genellikle tasarımcılar tarafından yapılan bir hata Plain SVG yerine Inkspace SVG dosya biçiminde kaydettiğinize emin olun.

OK butonuna basarak ve Fontastic anasayfa'sına ulaşın. Yüklediğiniz ikonlar burada saklanıyor olacak. İkonların arka tarafında bir siyahlık görüyorsanız büyük ihtimalle simgelerin arka planlarını temizlemeyi unutmuş olabilirsiniz.
".EPS ikonlarını .SVG'ye dönüştürdüğünüz zaman"
Şimdi yazı tipi ikonlarını seçerek işaretleyin.


Font adı ve Css sınıfını girin ve Save butonuna tıklayın.
Customize sekmesine tıklayın. Simgelerinizin yanı sıra onların sıra kodunu girerek sıralamayı da buradan ayarlayabilirsiniz.
Publish, Download sekmelerine tıklayarak bir sonraki aşamaya geçebiliriz.
Stil Yönetimi ve İkonları Ekleme
Arşiv'den dosyalarınızı çıkarın ve projenizin bulunduğu klasöre dahil edin. Style.css dosyanızı kopyalamayı unutmayın. Örnek olarak, css dosyalarınızı, projenizde bulunan css klasörüne kopyalayabilirsiniz.
Stilleri herhangi bir metin editöründe görüntüleyebilirsiniz. Burada simge yazı tiplerini kontrol ederek garip gördüklerinizi kaldırabilirsiniz.
@charset "UTF-8"; /* Remove, UTF-8 is written in HTML */
@font-face {
font-family: "24804-icons";
src:url("fonts/24804-icons.eot"); /* Here we indicate fonts path */
src:url("fonts/24804-icons.eot?#iefix") format("embedded-opentype"),
url("fonts/24804-icons.woff") format("woff"),
url("fonts/24804-icons.ttf") format("truetype"),
url("fonts/24804-icons.svg#24804-icons") format("svg");
font-weight: normal;
font-style: normal;
}
/* This section can be removed as unnecessary */
[data-icon]:before {
font-family: "24804-icons" !important;
content: attr(data-icon);
font-style: normal !important;
font-weight: normal !important;
font-variant: normal !important;
text-transform: none !important;
speak: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* ========================================== */
[class^="tm-"]:before,
[class*=" tm-"]:before {
font-family: "24804-icons" !important;
font-style: normal !important;
font-weight: normal !important;
font-variant: normal !important;
text-transform: none !important;
speak: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.tm-apple:before {
content: "\e000";
}
.tm-bookmark:before {
content: "\e001";
}
.tm-protect:before {
content: "\e002";
}
.tm-pin:before {
content: "\e003";
}
.tm-pulse:before {
content: "\e004";
}
.tm-calc:before {
content: "\e005";
}
.tm-call:before {
content: "\e006";
}
.tm-responsive:before {
content: "\e007";
}
.tm-scale:before {
content: "\e008";
}
.tm-cell:before {
content: "\e009";
}
.tm-doc:before {
content: "\e00a";
}
.tm-search:before {
content: "\e00b";
}
.tm-support:before {
content: "\e00c";
}
.tm-gears:before {
content: "\e00d";
}
.tm-group:before {
content: "\e00e";
}
.tm-time:before {
content: "\e00f";
}
.tm-touch:before {
content: "\e010";
}
.tm-lib:before {
content: "\e011";
}
.tm-lock:before {
content: "\e012";
}
.tm-tribune:before {
content: "\e013";
}
.tm-user:before {
content: "\e014";
}
.tm-mobile:before {
content: "\e015";
}
.tm-mouse:before {
content: "\e016";
}
.tm-wifi:before {
content: "\e017";
}
.tm-pazzle:before {
content: "\e018";
}
Kaynak dosyasında gerekli değişiklikleri uyguladıktan sonra, burada hazır bir şekilde bulabilirsiniz.
@font-face {
font-family: "24804-icons";
src:url("../fonts/24804-icons.eot");
src:url("../fonts/24804-icons.eot?#iefix") format("embedded-opentype"),
url("../fonts/24804-icons.woff") format("woff"),
url("../fonts/24804-icons.ttf") format("truetype"),
url("../fonts/24804-icons.svg#24804-icons") format("svg");
font-weight: normal;
font-style: normal;
}
[class^="tm-"]:before,
[class*=" tm-"]:before {
font-family: "24804-icons" !important;
font-style: normal !important;
font-weight: normal !important;
font-variant: normal !important;
text-transform: none !important;
speak: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.tm-apple:before {
content: "\e000";
}
.tm-bookmark:before {
content: "\e001";
}
.tm-protect:before {
content: "\e002";
}
.tm-pin:before {
content: "\e003";
}
.tm-pulse:before {
content: "\e004";
}
.tm-calc:before {
content: "\e005";
}
.tm-call:before {
content: "\e006";
}
.tm-responsive:before {
content: "\e007";
}
.tm-scale:before {
content: "\e008";
}
.tm-cell:before {
content: "\e009";
}
.tm-doc:before {
content: "\e00a";
}
.tm-search:before {
content: "\e00b";
}
.tm-support:before {
content: "\e00c";
}
.tm-gears:before {
content: "\e00d";
}
.tm-group:before {
content: "\e00e";
}
.tm-time:before {
content: "\e00f";
}
.tm-touch:before {
content: "\e010";
}
.tm-lib:before {
content: "\e011";
}
.tm-lock:before {
content: "\e012";
}
.tm-tribune:before {
content: "\e013";
}
.tm-user:before {
content: "\e014";
}
.tm-mobile:before {
content: "\e015";
}
.tm-mouse:before {
content: "\e016";
}
.tm-wifi:before {
content: "\e017";
}
.tm-pazzle:before {
content: "\e018";
}
Şimdi bütün simge stillerini dosyamıza dahil edelim.
/* file style.css */
...
@import 'tm-icons.css'
...
/* file *.html */
...
...
Kapanış
Hepsi bu kadar. Şimdi kendi simge yazı tiplerinizi nasıl oluşturabileceğinizi biliyorsunuz. Elbette sizler FontAwesome kullanarak simge yazı tiplerinizi projelerinizde kullanabilirsiniz. Mümkün olduğunca farklı simgeler kullanarak bir fark yaratabilirsiniz. Artık tüm bunları kolay bir şekilde elde edebilmeniz mümkün. Her şey sizlerin hayal gücü ile doğru orantıda dır.
Boş Şanslar!






