Tıbbi Web Sitesi Tasarımında Karşılaşılan 5 Hata ve Düzeltmenin Yolları
Yeni yıkanmış bir arabaya baktığınızı hayal edin. Güneş ışığında parlıyor ve mükemmel görünüyor.Unutulmaz bir seyahate çıkabilirsiniz. Ama hayaliniz gerçek olmadı. Tekrar tekrar deniyorsunuz ama gene olmuyor. O zaman ne yapıyorsunuz? Tabi ki, arabayı servise getiriyorsunuz ve araba tamircisi motorunun tamamen bozulduğunu söylüyor. Burada neyi söylemek istiyorum?
Tıp sitenizin aynı sorunlara sahip olabilir. Ama bu iyidir ve bu özel kliniğinizi daha karlı hale getirmenize yardımcı olur. Ama ziyaretçilerin ilgisini çekmek için bazı sorunla karşılaşabilirsiniz. Bu yüzden, tıbbi web sitenizi daha önce oluşturduysanız ve şimdi bununla ilgili bir sorun olduğunu düşünüyorsanız dikkat etmeniz en yaygın 5 tasarım hatasını özetlememe izin verin.
1. Rastgele Stok Fotoğraflar
Düşük kaliteli fotoğraflar doğal görünmüyorlar ve sayfada belirgin bir başarısızlık yaratırlar. Bu yüzden herhangi bir fotoğrafa sahip olmamak daha iyidir. En iyi seçenek iyi bir fotoğrafçıyı işe almak ve onun kliniğinizin mükemmel fotoğrafları yapmasını istemektir.
Müşterilerinize tıp merkezinizin gerçek yüzünü gösterirseniz, içtenlikli görünecektir. Çalışanlarınızın fotoğraflarını çekmemenin bir nedeni varsa, stok fotoğraflarını gerçekten dikkatli seçmeniz gerekir. Kötü bir görüntü ilk potansiyel müşterinin izlenimini tamamen mahvedebilir. Örneğin, bu fotoğraftaki hemşire, elinde ne olduğu hakkında hiçbir fikre sahip değilmiş gibi görünüyor.
2. Açıkça belirtilmiş bir harekete geçirici mesaj yok.
Kulağınıza komik gelebilir, ama müşterileriniz istediklerini yapıyorlar. Ana sayfanın üst kısmında "Gönder" veya "Randevu Alın" yazı bulunmayan büyük ve parlak bir düğme yoksa, kullanıcı web sitesi üzerinden arama yapamaz. Harekete geçirme mesajı, kullanıcının görüldüğü yerde bulunmalıdır. Kullanıcının sizinle iletişim kurmasına yardımcı olmak, web sitesinin ana görevidir. Bu yüzden onu yerine getirildiğinden emin olun.
3. Uygunsuz Navigasyon
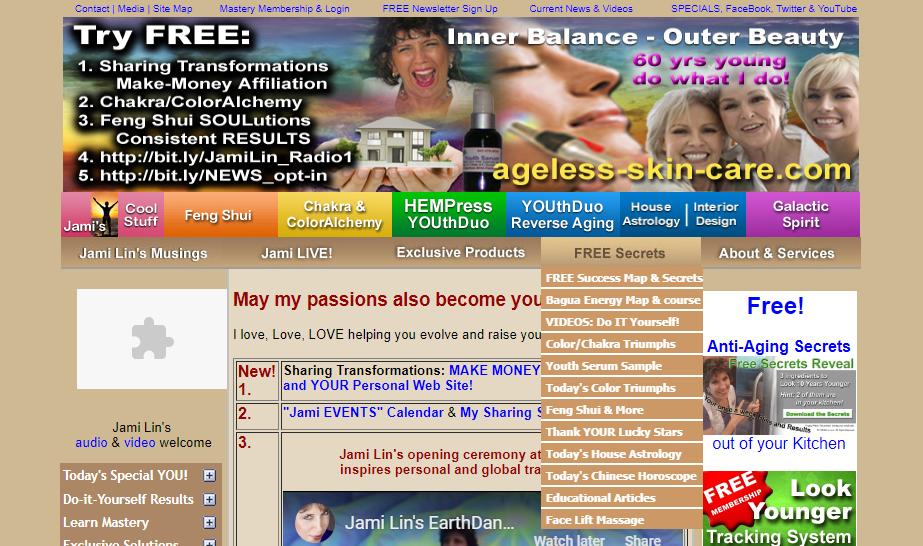
Medikal web sitenizi oluştururken, ziyaretçiye ana menüdeki tüm mevcut seçenekleri göstermek istersiniz. Kullanıcılar web sitesinde hızlı bir şey bulmak isterler. Menüde ne yerleştirildiğini dikkatlice düşünmelisiniz. Müşterilerinizin en çok neye ihtiyaç duyduğunu bilmelisiniz. Jamilin.com web sitesi ana sayfasına bir göz atın. Orada bir şey bulabildiğinizden emin mısınız? Tabi ki bulursunuz ama ne kadar sürecek?
4. Uygunsuz Renk Şeması
İnsanlar tıbbi bir web sitesi aradıklarında, tıbbi ile ilgili bir resim görmeyi beklerler. Turuncu ve pembe renk şemasını sevseniz bile, bir klinik web sitesi için uygun değildir.Yeşil, mavi veya beyaz kullanıcının tıbbi web sitesinde görmek istediğini renklerdir. Dolayısıyla, web sitenizin yararlı olmasını istiyorsanız — parlak renkleri uygulamayın.
5. Yanıtsızlık
Klinik web sitesini ziyaret eden kişi akıllı telefona sahip. İnsanlar evden işe giderken internette dolaşıyorlar.İşte o zamanda web sitenizi bulabilirler. Tasarımın her boyutta ekranda harika görünmesi çok önemlidir, bu yüzden onu duyarlı hale getirmek zorundasınız. Cep telefonu kullanıcıları hedef kitlenizin büyük bir kısmıdır, bu yüzden onları görmezden gelemezsiniz.
Bu hatalardan nasıl kaçınılır?
Hem iyi görünümlü hem de faydalı tıbbi web sitesi oluşturmanın en iyi yolu, hazır bir şablonu kullanmaktır. BeClinic, çok amaçlı tıbbi WordPress teması, tüm kurallar ve tavsiyeler göz önünde bulundurularak oluşturuldu. Bu temayı kullanırsanız tüm bu hataları düşünmek zorunda kalmazsınız. Demo için kullanılan stok fotoğrafları büyük bir özenle toplanır, saçma pozlar ve garip yüz ifadeleri yoktur. Bu arada, demoda görebileceğiniz tüm resimler şablon paketine dahil edilir ve istediğiniz yerde kullanmakta serbesttir.
Tema, dış hekimliği sayfası, kozmetik portalı ve çocuk kliniği gibi farklı tıbbi web siteleri için kullanabileceğiniz birkaç farklı dış görünüşe sahiptir. Her birinin üst kaydırma çubuğuna yerleştirilmiş net bir harekete geçirici bir mesaja sahiptir, böylece hiçbir müşteri bunu gözden kaçıramaz. Navigasyon da çok iyi düşünülmüş. Önceden tasarlanan kategoriler, ana sayfanızı bozmadan istediğiniz tüm seçenekleri yerleştirmenizi sağlayan harika bir açılır menüye sahiptir.
Her türlü renk düzeni durgun ve ziyaretçiyi doğal olmayan varyasyonlarla şok etmez. Şablon tasarımı tamamen duyarlı ve herhangi PC’nin monitörü, tableti veya akıllı telefon ekranı üzerinde mükemmel görünür. Ayrıca, Elementor Sayfa Oluşturucu uyumludur. Bununla birlikte gerçek zamanlı olarak özelleştirilebilir.
Özet
Medikal web sitesi tasarımınız iyi bir ilk izlenim yaratmak için çok önemlidir, ancak diğer kriterleri de önemlidir. Bir anlaşılabilir tellif hakkı ve sosyal medya düğmelerine, yüksek bir indirme hızına ve düzenli bir içerik güncellemesine sahip olmanız gerekir. Ne olursa olsun, müşterilerin ilgisini çekecek ve kliniğini geliştirecek muhteşem bir web sitesi oluşturabileceğinizi düşünüyorum.
Umarım bu ipuçları yayarlı olmuştur ve tıbbi web sitenize gelen trafiği iyileştirmenize yardımcı olmuştur. Bazı sorunlarınız veya öneileriniz varsa aşağıdaki yorum bölümüne yazabilirsiniz. Sizdden haber ve geri bildirim almaktan çok memnun olacağız.