Twitter Cover Photoshop Eğitimi [Part2]
Herkese merhaba. Siz Photoshop çalışmasına devam etmek için hazır mısınız? Daha önceki Photoshop Eğitiminde bizler Twitter Cover tasarlamaya başlamıştık. Bugün göreve devam edelim ve biraz daha kullanışlı püf noktalarını öğrenmeye devam edelim. Ben en karmaşık adımları zaten yaptığımızı düşünüyorum bugün oldukça kolay adımlar ile sadece becerilerin geliştirilmesi ve tasarım ihtiyaçları doğrultusunda onları değiştirerek ulaşmak için yönetebilirsiniz.
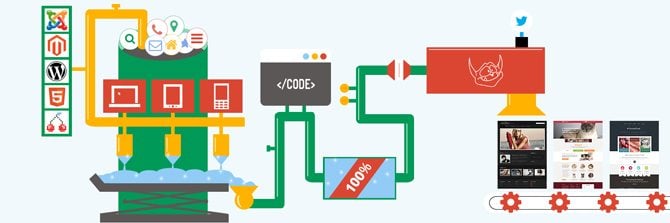
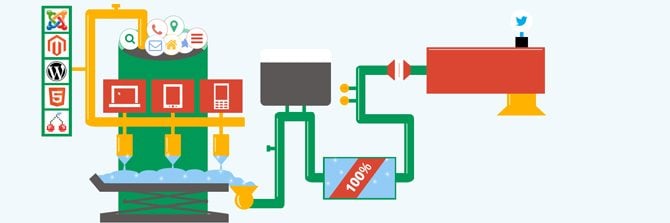
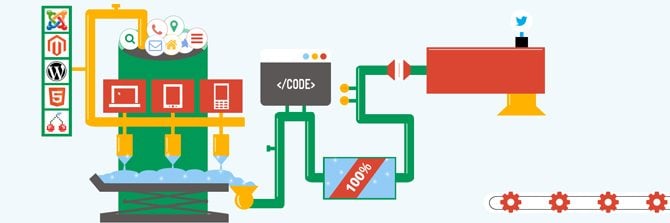
Bu kapak tasarımının sonucunun nasıl görünebileceğini öğrenmek adına nihai sonucu inceleyebilirsiniz.
***
Ben önceki adımlarda başarılı olduğunuzu umut ediyorum. Eğer başlamadıysanız hemen başlayabilirsiniz.
25. Her şeyden önce sarı bir daire (Rectangle Tool) ve iki üçgen (Pen Tool) çizmek gerekir. Üçgenler arasına bir dikdörtgen ekleyerek ve vazo şeklini verin.
***
***
***
26. Şimdi bazı plash katacağız, bu kez Pen Tool renk#ffffff, donukluk %73.
***
27. Şimdi biz Pen Tool kullanarak bir adım daha atıyoruz, biz sıvının son dalgalarını çekeceğiz.
***
28. Sıvının parlamasını sağlayın. Bu yıldızlı formları buradan bulabilirsiniz. En uygun olanı seçebilirsiniz.
***
29. Responsive tasarım simgelerini burada bulabilirsiniz. İndirdiklerinizi kırmızı dikdörtgenlerin üzerine yerleştirin.
***
30. Boruların geri kalanını çizmek için 5. adımı tekrarlayın.
***
31. Şimdi 6. adımı izleyerek plash ekleyin.
***
32. Fabrikanın son bloklarını çizmek için Rectangle Tool aracını kullanın.
***
33. Şimdi Pen Tool seçin ve sarı bir trapez çizin.
***
34. Bunu çoğaltarak yatay çevirin.
***
35. Bir daire çizin ve Twitter simgesini (Font Awesome) yerleştirin. Yatay ve dikey merkezlerini hizalamayı unutmayın.
***
36. Sonra boru konnektörleri, musluk ve plash - Rectangle Tool, Ellipse Tool, Line Tool (1 px).
***
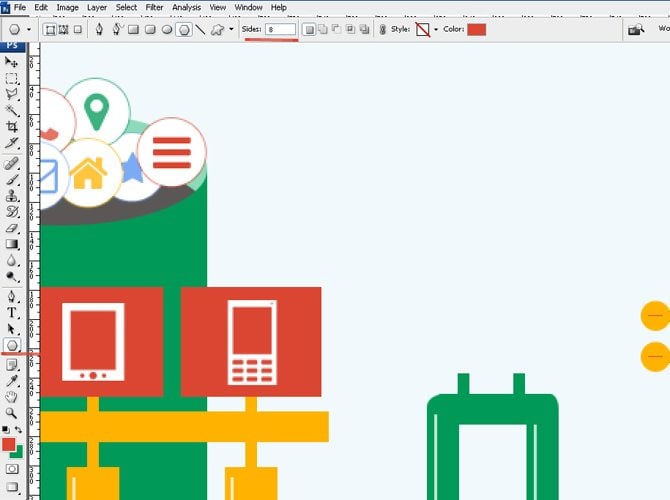
37. Biz Polygon Tool (8 kenar) vasıtasıyla yapılacak bir boru konnektörünü gerekmektedir.
***
***
38. Biz Polygon Tool ve Line Tool (1px) aracını kullanarak konnektörü final dokunuşu yapıyoruz.
***
39. iki dikdörtgen (Polygon Tool) çizme ve birkaç yıldız ekleme zamanı geldi. O an için almamız gereken sonuç.
***
40. Şimdi Line Tool (50px) ayarlayarak kırmızı kurdele çizerek, mavi dikdörtgenin ortasına yerleştirin ve bir sağ tıklama ile kırpma maskesi oluşturun. Metin (OpenSans 30px) ekleyin.
***
41. Rounded Rectangle Tool (10px) olarak alın ve gri bir dikdörtgen çizin.
***
42. Rectangle Tool draw yardımı ile beyaz bir dikdörtgen çizin ve kırpma maskesi oluşturun.
***
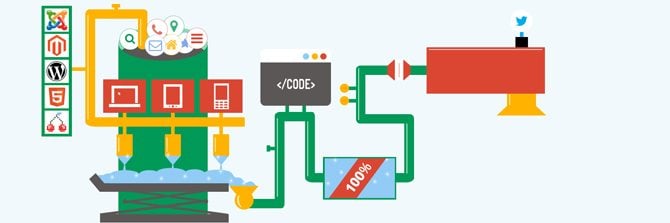
43. Üç daire çizin (Ellipse Tool) ve (Dosis 30px).
***
44. Rounded Rectangle Tool (130px) olarak alın ve üç şekil çizin (beyaz, siyah, beyaz). Tabakaları birbirinin üzerine yerleştirin.
***
***
45. Şimdi bize (Font-Awesome) dişli simgeleri lazım. 4 kez kopyalayın.
***
46. Rectangle Tool kullanarak bir dikdörtgen çizin ve bunu 2 kere kopyalayın.
***
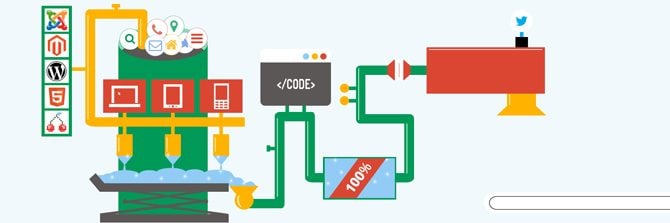
47. Son adım - bizim şablonlarımız dan herhangi bir ekran görüntülerini alabilir ve logoya yerleştirmeniz yeterli olacaktır.
***
Hepsi bu kadar! Bu çalışma detayları ve formları ile birlikte çok basit değil. Ama sonunda bir kapak ile kendi fikirlerinizi hayata dökebilir işin temel prensibi için farkındalık yaratabilirsiniz. Siz sonuçlar veya bu öğretici sayesinde tasarlanmış olduğunuz eserlerinizi bizler ile paylaşmanızı bekliyorum. Tüm başlangıçlar için en iyi dileklerimi sunuyorum.
Bu makale İngilizce’den tercüme edilerek düzenlenmiştir. Orijinal makaleye buradan ulaşabilirsiniz; Twitter Cover Photoshop Tutorial [Part 2]