Ücretsiz Sketch Eklentileri ile Web Tasarım Potansiyeli Kullanım Alanını Genişletmek
Photoshop hiç kuşkusuz harika bir program, ama yine de UI ve web tasarımcıları için gereken bir çok özellikten yoksun. Bu nedenle, bir çok meslekte olduğu gibi çoğu zaman alternatif tasarım araçları için çareler aranmaktadır ve işte onlardan birisi. Kısa bir süre içerisinde, sürekliliği ve hızla büyüyen sadık bir kullanıcı topluluğunu kurmuştur.
Sketch yardımı ile büyük ölçüde iş akışını hızlandırmak ve tasarım siteleri, arayüzler, simgeler vb. gibi şeyler söz konusu olduğunda çarpıcı sonuçlar elde edebilirsiniz. Nu nedenle, bizim bugünkü makalemizde çeşitli Sketch eklentilerinin kullanılabilirliği ile çalışma verimliliğinizi arttırmanız mümkün olacaktır.
Onların genel görünümleri ile devam etmeden önce, pek çok tasarımcı benzer seçenekle arasında bu araçlar üzerinde bir seçim yapabilirsiniz. Denemye değer olduğundan emin olabilir ve en son versiyon özelliklerini ile kullanabilirsiniz.
- Stil Elementlerinin Çeşitliliği. Sketch birden fazla dolgu, sınırlar, gölgeler ve sizin tasarımlarınızı en iyi yapacak diğer unsurları içermektedir.
- Ölçeklenebilir Vektör Seçenekleri. Bu nesnelerin düzenleri, stilleri ve boyutları ile herhangi bir değişikliğe adapte olacaktır. Onların yeniden ölçeklendirilmesi, onların kitlesini korumak ve genellikle ince ayarlarla üzerinde çok zaman kaybetmememize yardımcı olacak.
- Otomatik Değişiklikler. Butonlar, barlar ve kabarcıklar gibi bir çok unsur UI tasarımı, özellikle büyük belgelerde her birini değiştirmek için uzun sürebilmektedir. Sketch yazılımı kullanarak, bir nesne değiştirilebilir ve değişiklikleri otomatik olarak belgenin tanımına yansıyacaktır.
- Yerel Rendering. Photoshop kullanıcıları bir tarayıcı ve bir PSD belgesinde farklı boyutlarda yazı tipi ile geldiğinde genellikle öfkeleniriz. Yerel Render Sketch özelliğine teşekkürler, sizin metinlerinizdeki sitenizde görüneceği şekli görmek için iyi bir fırsat olacaktır.
- Çalışma Yüzeyi Kalabalığı. Sketch birçok çalışma yüzeyi oluşturmak ve aynı zamanda bunların tüm görünüşünü sağlar. Aynı anda müşterilerin dikkatini web sayfalarına ve mobil sürümlerine getirmeyi sağlar, bu seçenek responsive site tasarımcıları için kullanışlı olacaktır.
- Önceden Hazırlanmış Izgaralar. Bir site tasarımı aynı zamanda size zaman kazandıracak bir ızgara olmaksızın devam edilemez. Sketch ile önceden hazırlanmış ızgaralara sahip olan daha kullanışlı bir yöne çekerek sizin zamanınızı yönlendirebilir.
- Otomatik Kaydetme. Sketch kullanıcıları beklenmedik bir yazılım çökmesi durumunda işleri kaybetme konusunda endişelenmenize gerek yok. Aracı sürekli otomatik modda bıraktığınızda tüm belge değişikliklerini kaydeder. Bunun yanı sıra, yine önceki sürümlerine erişebilir.
- Kolay Dışa Aktarma. Bu dışa aktarma nesnelerine gelince dilimlemeler de katman adları gereklidir. Sadece tek bir tıklama ile, program dışı dosyalarınızı dışa aktarmak mümkün olacaktır.
- Hafif. Photoshop'un aksine, Sketch çok daha hızlı ve daha düzgün işleyen işlemleri sadece 12MB ile yapar, birden çok özelliği ve boyut hesapları ile aşırı yüklü değildir.
Gördüğünüz gibi, bu araç bir sonraki proje için kullanışlı olacaktır, fonksiyonel yetenekleri geniş bir yelpazeye sahiptir. Ayrıca, birden fazla Sketch eklentileri ile daha da işlevselliğini geliştirmek ve onu en popüler yapan eklentileri aşağıda yer alıyor.
Ücretsiz Sketch Eklentileri
Bizim setimizdeki ilk eklenti Sketch Framer. Bu etkileşimli prototipler oluşturmak için gerekli olan FramerJS için bu araç dosyaların ihracı için izin verir. İhraç belgelerini ihtiyaçlarınıza göre özelleştirebilirsiniz.
***
Parlak renk düzeni oluşturmayı amaçlayan her tasarımcı ColorMine konusuna kayıtsız kalmayacaktır. Eklenti kullanıcılarının basit ve hızlı bir prosedür kendi projelertinde herhangi bir Colourlovers paletini yeniden oluşturulmasını sağlar.
***
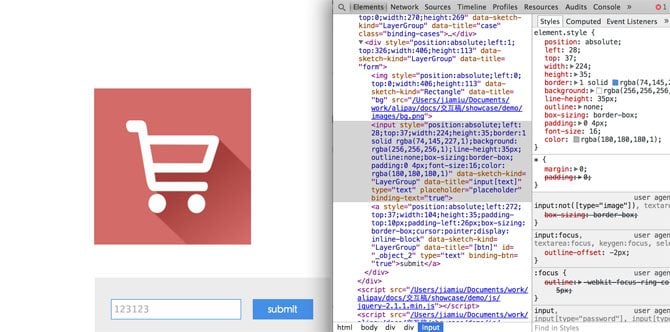
Herhangi bir web tasarım projesinin ilk aşamasında bu ekranda çizilen elemanların boyutlarını göstermek için gereklidir. Bu amaçla Sketch Measure geliştirilmiştir. Onun yardımıyla, sitenizin tasarımını içeren öğelerin parametrelerini belirtebilirsiniz.
***
Sketch Divine Proportions Plugin
Otomatik modda oranlar oluşturmanızı sağlayacak ücretsiz Sketch eklentilerinden biri. Belli bir oranda şekil çizildiğinde, bunu geri döndürmek ve renk sınırı ile diğer parametreleri değiştirilebilir.
***
Dynamic Button plugin kullanarak, herhangi bir metin uzunluğu ayarlanabilir sabit kenarları ile butonlar yapmak mümkün olacaktır. Kullanımı son derece basit olduğu gibi, göz açıp kapayana kadar usta olmanız garantidir.
***
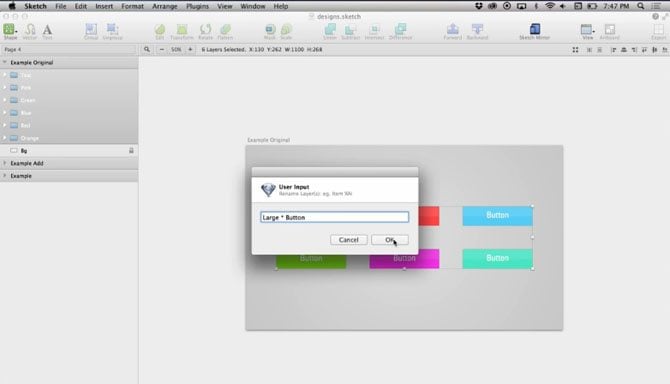
Eğer siz katmanların adlarını değiştirmek istiyorsanız, Rename ihtiyacınız bulunmaktadır. Kolay kurulum ve değerli bir seçenek için kullanın. Belirli bir katman adı içinde bazı metinleri karşılaştırmaya ek olarak, aynı zamanda onun genişliğini ve yüksekliğini ayarlayabilirsiniz.
***
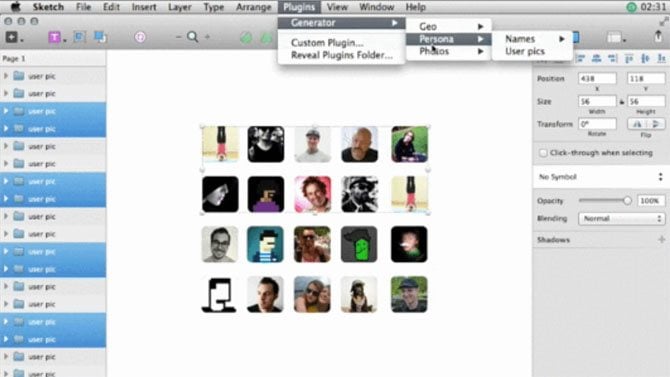
Havalı bir avatar veya coğrafi konum detayları ile sitenizin tasarımını zenginleştirmek için istekli misiniz? Farklı türde özellikle resim adları ve metin veri üretilmesine olanak sağlamak için Content Generator kullanın.
***
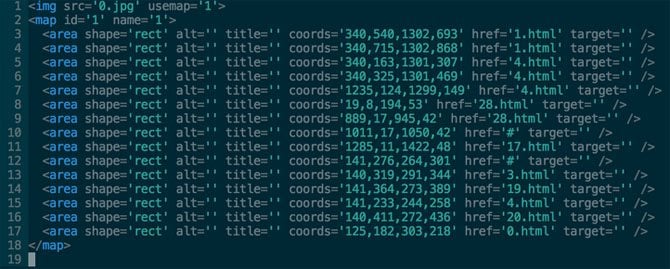
Bu araçla mümkün olduğunca küçük alanlarda bilgileri almak ve harika bir şekilde iletmek için pek çok profesyonel web tasarımcılarının kendi sitelerine HTML resim haritası eklemesini sağlar. Bu nedenle Sketch Image Mapper, kolaylıkla bir platform için haritalar oluşturmanıza yardımcı olacaktır.
***
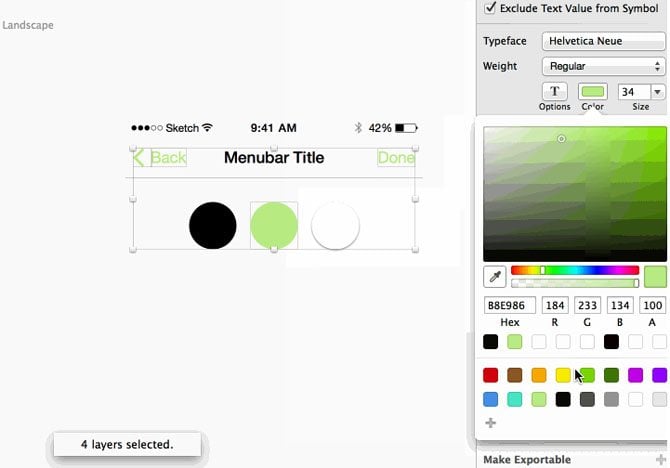
Sıfırdan yeni bir dosya üzerinde çalışmak ya da varolan bir geliştirmeyi öalıştırır, tasarım süreci keşif ve organizasyon gerektirmektedir. Style Inventory her iki yöntem ile ele almaya yardımcı olacaktır. Onun yardımı ile, projede kullanılan tüm renkler ve metin stilleri içeren bir sayfa oluşturmak mümkün olacaktır. Böylelikle, onun bakış açısı ve birbirine benzeyen tabaka stilleri ile birleştirmek adına daha kolay bir işlem sunacaktır.
***
Otomatik HTML nesil dramatik web tasarımcıları çabalarını kolaylaştırmaktadır, Blade bu görev için en uygun ücretsiz Sketch eklentilerinden birisidir. Aracı kullanarak, siteniz için HTML kodlarını oluşturarak içeriği ile işinizi geliştirmek için size bir fırsat sunacaktır.
***
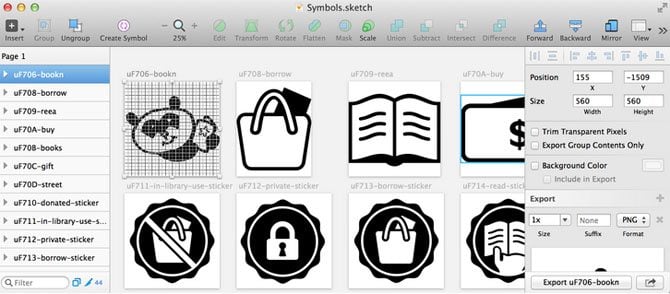
Web tasarımcıları bir çok seyirci çekmek için kendi projelerine güzel simge yazı tiplerini dahil eder ve Sketch kullanıcıları'nın etkisini görmek amacıyla bu trendden yararlanabilirler. Bu tüm prosedürü zevk verebilir böylelikle zahmetsizce orijinal fontlar oluşturmak için olanak sağlar.
***
Metin katmanlarını sıralamak için bu Sketch eklentisinden faydalanmak harika bir seçenek olacaktır. Başlamadan önce, daha iyi sonuçlar elde edebilmek için grup katmanları tavsiye edilmektedir. Bu eklentiyle bunları yeniden düzenlemek ve katman listesindeki sıraları tersine çevirmek için atanmaktadır.
***
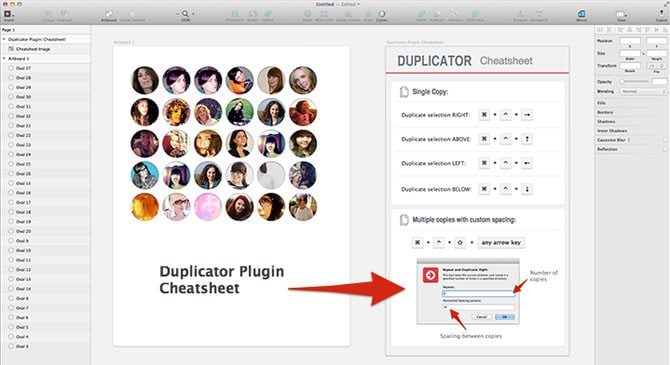
Duplicator işlerde kalıcı bir asistan olarak Sketch seçilmiş UI ve EX tasarım profesyonelleri için önemli bir eklenti olarak kabul edilir. Onun yardımıyla, hızlı bir ızgara ve listeleri oluşturmak için mükemmelce belirli bir yönden katmanları kopyalayabilirsiniz. Sketch tasarım aracı aynı fonksiyon yerine dahili bir özellik sunar, bir arzu sonucu bu eklentiyi daha hızlı bir şekilde elde edecektir, Duplicator kullanılması tavsiye edilir.
***
Bu eklenti önceden bir proje görüntülemek için bir seçenek sunar. İşleyiş prensibi oldukça basittir. Yapmanız gereken tek şey, Skala Preview onları Sketch önbellek dizininde içe aktaracak ve açacaktır.
***
Bizim setimiz de ki, son eklenti kullanıcıların popüler hizmetlerini, örneğin Sketch belgeleri içerisinde tutucu görüntülerini embed etmenizi sağlar Day Player, placehold.it, placekitten.com, fillmurray.com, lorempixel.com ve diğerleri. Eğer siz daha yararlı bir yönde doğru zamanı yönlendirmek istiyorsanız tabii ki, bunu elle yapabilirsiniz.
***
Bizim makalemizde sunulan tüm Sketch eklentileri çok daha verimli, kaliteli ve zaman açısından bu araçlar sizler için iş yapacak. Eğer siz Sketch kullanıcılarının dikkatine layık diğer bazı eklentileri biliyorsanız, aşağıda yorum alanına onlar hakkında bir/iki satır yazmak için çekinmeyin.
Bu makale İngilizce’den tercüme edilerek düzenlenmiştir. Orijinal makaleye buradan ulaşabilirsiniz: Expand Your Web Design Potential with These Free Sketch Plugins