WordPress WYSIWYG Editörü Özelleştirmesi
Ben WordPress blogcularının sadece metin sekmesi editörü kullananların sayısını bilmiyorum, ancak el ile etiketleri ve stilleri eklemeye gerek yok, çünkü butonları kullanmak kesinlikle zaman kazandıracağına eminim. Metin sekmesi üzerinden kod izlerken benim alışkanlığım TinyMCE sürekli ekstra <br/> etiketleri eklemekte olduğu ortaya çıktı ve ben bundan gerçekten nefret ediyorum. Görsel sekmeyi ben bunun için pek kullanmıyorum.
Bugün rutin işleri biraz kolaylaştırmak adına ve biraz daha otomatik çalışabilmek adına birlikte bir kaç ayar yapacağız. Her blog metni biçimlendirmek için kendi stillerini yani kendi ihtiyaçları için WordPress editörünü özelleştirebilirsiniz.
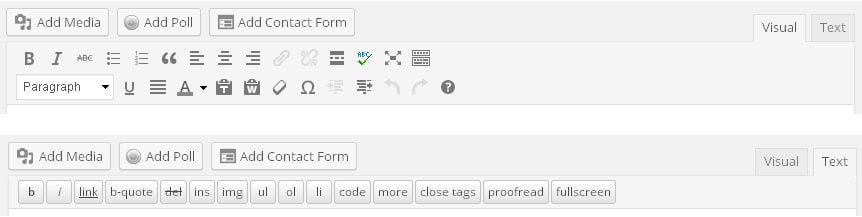
Bu blog yazısında, bir WordPress editörü özelleştirmesi ile ilgili önerileri bulacaksınız. WordPress 3.8.1 güncel sürümünde aşağıdaki butonları bulabilirsiniz.
Bu butonların arkasındaki işlevler oldukça çok olmasına rağmen zaman zaman ben bunun yeterli olmadığını da düşünüyorum, daha fazla bir şeylerin gerektiğini düşünüyorum. Bu gibi durumlarda ben çeşitli durumları kullanmak zorundayım.
Bu nedenlerden dolayı editörün içerisine bir çift buton nasıl eklendiğine bir bakalım, aslında yapmamız gereken oldukça basit functions.php dosyasını açınve bu dosyanın botton kod parçasına aşağıdaki kod parçasını ekleyin.
Biz bu işlemi yaptığımızda ne olacak? Her editör bu işlev görsel sekmesinde bulunan ortada gizli bir buton bulunur.
1 2 3 4 5 6 7 8 9 10 11 |
function enable_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
return $buttons;
}
add_filter("mce_buttons_3", "enable_more_buttons");
|
Eğer bu kod parçası ile sadece metin sekmesini kullanıyorsanız bazı ekstra butonlar ekleyebilirsiniz. Her blogger favori eklentilerinden oluşan bir numarası vardır ve onlar her zaman kopyala/yapıştır yaparken çok zaman aldığını dile getirmektedir, neden bu işlemi otomatik ve sadece bir tıklama ile olmasın?
Function.php dosyasına bu kod parçasını ekleyin ve etiketler için 4 ek düğme oluşacaktır;
1 2 3 4 5 6 7 8 9 10 11 12 |
if( !function_exists('_add_my_quicktags') ){
function _add_my_quicktags()
{ ?>
<script type="text/javascript">
QTags.addButton( 'p', 'p', '<p>', '</p>' );
QTags.addButton( 'br', 'br', '<br>', '<br>' );
QTags.addButton( 'h3', 'H3', '<h3>', '</h3>' );
QTags.addButton( 'h4', 'H4', '<h4>', '</h4>' );
</script>
<?php }
add_action('admin_print_footer_scripts', '_add_my_quicktags');
}
|
Kendi butonunuzu oluşturmak isterseniz bu kod satırı ile yapmanız gerekiyor.
1 |
QTags.addButton( 'p', 'p', '<p>', '</p>' ); |
ve dört parametreyi değiştirin;
- button ID
- button value
- button Tag Start
- button Tag End
Aslına bakacak olursanız aynı amaç için sizin editörünüze ekstra işlevleri katacak eklentilerde bulabilirsiniz.
WYSIWYG 3D Drag And Drop Visual HTML Editor
CKEditor, WordPress için masaüstü yayıncılık ile WYSIWYG 3D görsel HTML editörü ve sürükle bırak web sayfası editörü.
***
WP Editor varsayılan eklenti ve tema editörleri yani page/post editörü WordPress için kullanışlı bir eklenti.
***
Visual Editor Custom Buttons WordPress Visual Editor özel butonlar eklemenize yardımcı olur.
***
WordPress WYSIWYG editörü, yeni üçüncü bir tablo düzenleme butonları ekler.
***
Extensible HTML Editor Buttons
Özel kalıcı diyaloglar dahil WordPress HTML Editor, özel butonlar eklemek adına kullanılabilecek bir eklentidir.
***
Eğer eklemek istediğiniz değerli bilgiler yada eklentiler var ise yorum alanını kullanarak bizlerle paylaşabilirsiniz. Bundan memnun olacağımı belirtmek isterim.