wp_nav_menu() kullanarak WordPress Navigasyonu Nasıl Yapılır?
Her modern WordPress teması, kod içerisinde birçok ortak unsuru içermelidir. İçeriği oluşturdaysanız hard-coding (kodu doğrudan programın içine gömme) manual gezinim çalışır, ama hiç dinamik değil.
En iyi yöntem, bir yönetici tarafından kendi menülerinden birine bağlanan WP gezinimi programlı olarak oluşturmaktır.
Bu yazıda, bir temada kendi gezinimi oluştururken takip etmeniz gereken temelleri gözden geçirmek isiyoruz. Özellikle birçok özel seçeneği ve yeni bir menüyü sıfırdan nasıl ayarlanabileceğinizi özel olarak gözden geçirin. Bir kodlama yaparken bu yazı bir yardımcı kılavuzu olarak kullanın.
Navigasyonun Menüsünün Temelleri
Daha önce, birçok WordPress 3.0 geliştiricisi tema içinde genellikle wp_page_menu () kullanıyorlardı. Bu, bir ana sayfa bağlantısıyla birlikte sayfaların tam listesini çıkartacak ve kodekste özetlenen bazı parametreleriniz lacaktır. Bunu kenar çubuğunuzda veya alt alanınızda kullanabilirsiniz.
Ancak daha popüler olan navigasyon yöntemi, WordPress'in yerleşik menü sistemi üzerinde gerçekleştirmektedir. Yöneticiler, istediği şekilde özel menü oluşturabilirler, yapı oluşturmak için bağlantıları sürükleyip bırakabilirler. Sitenizdeki yayınlar, sayfalar, kategoriler, etiketlerin bağlantılarını doğrudan yönetebilirsiniz.
İlk adım, navigasyon menüsünü oluşturan functions.php dosyanıza bir kod yazmaktır. Birden çok öğeniz varsa bu, register_nav_menu () veya register_nav_menus () ile yapılabilir.
Bu menüler, küçük bir tanımlayıcı metinle birlikte gelen $location olarak adlandırılan tek tanıtıcı gerektirir.
1 |
register_nav_menu( 'primary', 'Primary Menu' ); |
$ location, temanızdaki menüyü tanımlamak için kullanılan bir kimliği gibidir. Bu tamlanan öğeyi, ihtiyacınız olan herhangi bir PHO teması dosyasına yönlendireceksiniz. Ayrıca, navigasyon menüleri tema desteği başlatacağını ve böylece menüler için add_theme_support () öğesinin kullanılmasına gerek olmadığını unutmayın.
Temanızdaki pozisyonları
Functions.php dosysındaki menü ayarları kullanarak diğer tema dosyalarına geçmeliyiz. Bazı temel kodları ekleyebileceğimiz header.php gibi tipik bir konumdan başlayalım. Bu örnek wp_nav_menu () kodundan kopyalanır ve tüm bağlı parametreleri içerir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$defaults = array( 'theme_location' => '', 'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 0, 'walker' => '' ); wp_nav_menu( $defaults ); |
Bir sonraki bölümde bu seçenekleri daha yakından inceleyeceğim. Ama ben ilk ikisinden başlayacağim. Tüm bunların seçmeli olduğunu lütfen unutmayın, çünkü yükarıda gördüğünüz değerler, üzerine yazılmazsalar varsayılan olurlar. theme_location, menü kaydederken seçtiğiniz konum slug ile eşleşmelidir. Doğru şekilde eşleştiğinden emin olmak için değiştirmeniz gereken tek değer budur.
Bazen insanlar menüleri karşılaştırarak ikisinin de çok benzediğini gördüğü zaman şaşırıyorlar. Bu menü parametresi önceden hazırlanmış bir yönetici menüsü içermek için kullanılır. Önceden oluşturulmul menüler mevcut olanlarla aynı olmalıdır. Ancak, çoğu insanınn mevcut bir menüye sahip olmayacağını görünmektedir. Bu yüzden tema navigasyonunuzdan çıkarmanız en iyi uygulamadır.
Parametreleri ayarlama
Parametreleri ayarlar çoğunlukla kişiselleştirme içindir bu yüzden onları arka plana atabilirsiniz. Ama geri kalanları dikkate alalım, böylece olasıkları daha iyi anlarız. container, container_class ve container_id menüyü şekillendirirken faydalıdır. Dış kapsayıcı öğesi UL etrafını sarmalıyor, böylece semantiklerden hoşlandığınız bir HTML5 <nav> olabilir.
menu_class ve menu_id, söz konusu listeye uygulanır. Her menü bir .menu sınıfı alır, bu yüzden birden fazla menü kullanıyorsanız, onu değiştirmek isteyebilirsiniz. Echo parametrisi, bu işlevi HTML menüsünün çıkıntısı verir, aksi taktirde değeri bir işlev veya PHP değişkenine döndürür. wp_nav_menu () herhangi bir nedenden dolayı çalışmadığında, daha önce söylediğim gibi, wp_page_menu () işlevini kullanmaktan otomatik olarak geri çekilecek.
Öncedeki ve sonradaki parametreleri her bir bağlantı kapatıladıktan sonra herhangi bir HTML çıkışı verecektir. link_before ve link_after, anchor bağlantılarının içine HTML ekleyecektir. Bu parametreleri aklınızda tutun ve onları karıştırmamaya çalışın. Şüpheli olduğunuz zaman destek kodu kontrol edin.
Şimdi bir sırasız liste kullanmak istemiyorsanız, buradaki items_wrap öğesii değiştirebilirsiniz. Aynı işlevdeki değerleri değiştirmek için sprintf () türünde bir sözdizimi kullanılır. % 1 $ s menu_id, % 2 $ s menu_class ifadesini belirtir ve % 3 $ s, liste öğeleri çıktısı ile ilgilidir. <li> öğelerini değitirmek için genellikle çok çaba gerektirir, bu yüzden onu aynı durumda bırakması en iyisidir.
En son, derinlik parametrisi hiyerarşiiçin ne kadar ilerlemeniz gerektiğini belirler. Başlık navigasyonu sadece tek bir açılır menüye sahip ise, o zaman sadece 1 seviye derinliğine ihtiyacımız var. Veya 2 katmanlı bir menüye sahip olabiliriz.
WP Yöneticisinden Menüler Oluşturma
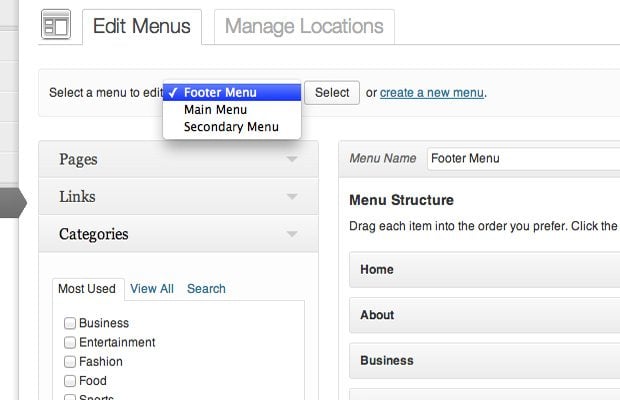
Bu so n bit, yöneticiler ve web sorumlulara menüleri anlamanın daha iyi bir yolunu sağlamalıdır. Yönet ici Paneli 'nde oturum açtıktan sonra, "Görünüm" ve ardından menüler bağlantısını tıklayın.

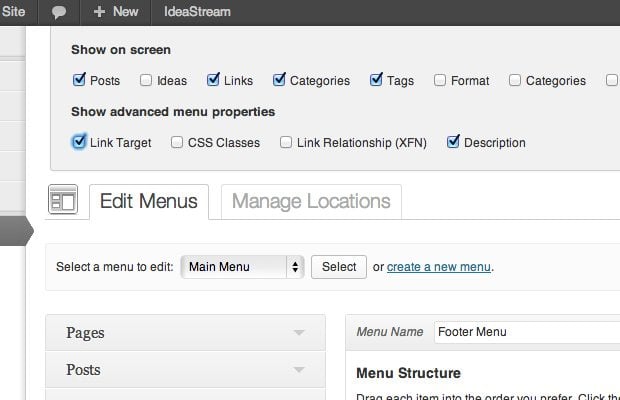
Sol taraftan sayfalar, yayınlar, bağlantılar, kategoriler ve etiketler arasından seçim yapabilirsiniz. Ekranın sağ üst köşesindeki "Ekran Seçenekleri" sekmeyi tıklarsınız, bu ekran seçeneklerinden bazılarını gizleyebilirsiniz.
Ayrıca, her bağlantıya bir hedef (hedef = "_ blank" gibi) veya hatta benzersiz CSS sınıfları vermek için gelişmiş menü seçenekleri de bulacaksınız.

Özet
Umarım WordPress Navigasyon sistemin incelemesi yeni geliştiricilerin tema kurulmasına yardımcı olacaktır. Açıkçası, bir temayı kodlamak için başka önemli noktalar var. Ancak, daha önce hiç böyle bir şey yapmamışsanız, navigasyon çok önemli ve aynı zamanda kafa karıştırıcı olabilir. Bu örnek PHP kodlarını deneyin ve WordPress'i kullanarak neler yapabileceğiniz görün.




