The Advantages of Using Vector Graphics for Website Creation
If you are still not using vector graphics instead of the raster on your websites, and you do not know how to, then this article may help you learn:
- What SVG format and vector graphics are
- Why you should use SVG files when creating web pages
- How to embed SVG files on a page
- What perks and features come with SVG images for web purposes
What is vector graphics and SVG?
Scalable Vector Graphics (SVG) is a vector graphics format – essentially, graphics data described by mathematic formulae.
What does it mean? It means that unlike raster graphics, it is a set of equations and numbers – and not a set of colored pixels. For websites, it is the SVG format that is commonly used; there are other popular vector formats as well, such as AI, EPS, CRD, PDF, and others.


What are the advantages of vector graphics for web pages?
The advantages are enormous, so let’s have a look at them.
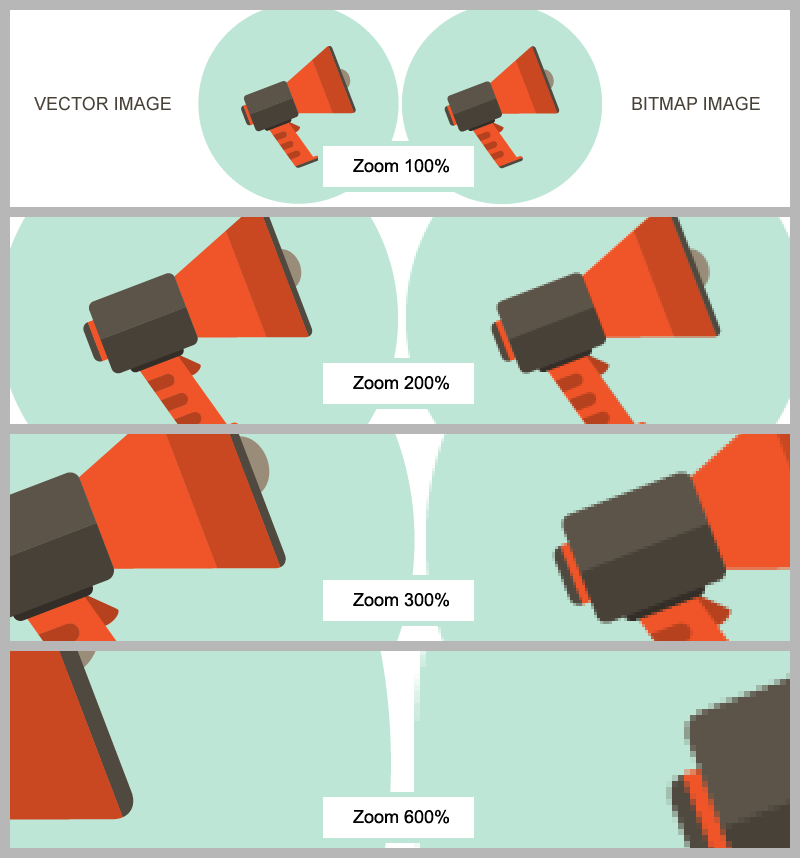
Scalability without losing quality
Today, web pages are browsed from different devices and platforms; this can be both a smartphone with a small screen as well as a desktop PC with a giant one. But how to make images and icons look good at any resolution and on any screen, considering that raster formats, such as JPG or PNG can lose quality when resized? Of course, you may create graphics sets for each element, and show an image of appropriate size depending on the screen size of the end user. By placing vector illustrations on the page, you get the same excellent quality image on any device.
Also, vector graphics and clipart support transparency, which significantly expands the possibilities when designing web pages.
Result: sharp-looking images without the hassle to make image sets for different resolutions.
Image size matters!
To get the high image quality native to vector images with raster ones, the resolutions have to be big – which impacts the file sizes accordingly. Vector graphic files are much more compact if they do not contain complex elements.
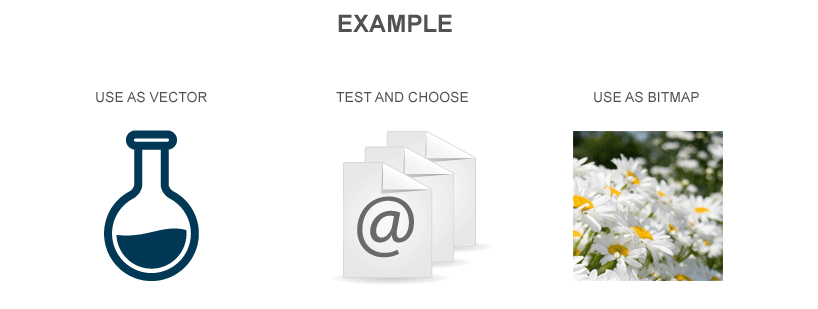
How to determine, what to use – raster or vector? You have to look at your options, but nothing beats testing. If the file contains a lot of gradients or hues, raster should work better for you; the more defined lines and the less diverse colors in the file, the more the file fits for vector format. Therefore, vector graphics are perfect for icons, logos and 2D graphics – those, which are usually referred to as vector clipart.

After you have determined, which images should be in vector format, you can optimize their file size using special utility programs, which removes the unnecessary meta information and anchor points. Examples of such utility programs:
- GitHub
- SVG optimiser
- SVGOMG
Result: excellent quality with minimal file size.
SVG has navigable DOM and can be animated
With CSS and JS, you may control different parts of the image file – groups or elements. This allows you to use image animation for responsive web page design or to apply filters. The examples are provided later in this article.
Result: interactive and high-quality vector elements, which may be animated and\or responsive to user actions.
Web Design Essentials For Non-Designers [Free Ebook]
How to embed a file in the page?
There are multiple ways to embed vector graphics onto your webpage; we shall have a look at two of them.
Using SVG with <img> tag
You may use the SVG as a typical image using the tag above or as a background.
<img src="flask.svg" alt="Flask SVG">

The downside of such method is that it limits the CSS capabilities to interact with the image.
Using «inline» SVG
SVG may be inserted as a pure code if the file does not contain that many elements. To do this, simply open the SVG file with any text editor and copy its contents directly to your page’s HTML code. Such method permits you to avoid additional HTTP requests from page to server, but most importantly – you may address parts of the file through CSS and JS. Let’s have a look at this example:
The code of your SVG file goes here:
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" width="75.425" height="119.643" class="flask"><switch><g fill="#003B54">
<path d="M37.713 109.769c15.35 0 27.839-12.488 27.839-27.839 0-.887-.045-1.767-.128-2.639-18.356-5.097-31.149 6.796-55.523 3.813.618 14.808 12.855 26.665 27.812 26.665z"/>
<path d="M75.425 81.93c0-13.997-7.689-26.771-20.066-33.335-2.229-1.182-4.041-3.798-4.041-5.834V15.018a7.503 7.503 0 0 0 3.703-1.501 7.523 7.523 0 0 0 0-11.962A7.492 7.492 0 0 0 51.723.112 7.478 7.478 0 0 0 50.446 0H24.98c-.436 0-.861.04-1.277.111a7.493 7.493 0 0 0-3.297 1.443 7.525 7.525 0 0 0 0 11.962 7.522 7.522 0 0 0 3.703 1.5V42.76c0 2.036-1.813 4.652-4.042 5.834C7.689 55.158 0 67.933 0 81.93c0 20.795 16.918 37.713 37.713 37.713s37.712-16.918 37.712-37.713zM23.617 7.535c0-.418.193-.789.491-1.039.237-.2.539-.325.872-.325h25.466c.333 0 .635.125.872.325.297.25.49.62.49 1.039s-.193.789-.49 1.039a1.352 1.352 0 0 1-.872.324H24.98c-.333 0-.635-.125-.872-.324a1.355 1.355 0 0 1-.491-1.039zm-.659 46.512c3.638-1.93 7.322-6.426 7.322-11.286V15.069H45.148V42.76c0 4.86 3.684 9.356 7.321 11.286a31.5 31.5 0 0 1 16.755 26.517c.019.454.032.909.032 1.366 0 17.392-14.15 31.542-31.541 31.542-17.187 0-31.204-13.816-31.534-30.925a31.493 31.493 0 0 1 16.777-28.499z"/></g></switch></svg>
And CSS style for any element of this code:
.flask {
width: 300px;
fill: red;
As you may see, the advantages of using vector graphics for creating web pages are attractive enough to start using vector graphics.
You may create vector graphics by using vector graphics program suites, or you may buy images from vector clipart stock websites.

Read Also
Bring Spring to Life with These Watercolor Flower Vectors from Freepik
Easy Steps to Create Cool Vector Art on Your iPhone
Choosing Graphics for Your Website: Trends and Tips From Crello
Vector Graphics Alternatives To Adobe Illustrator CC
Back to School Theme Pack of Free Vectors by Freepik
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.