Advancing techniques with CSS3 have become a staple for modern web development. It's now possible to create animated page elements using CSS3 transitions or even more detailed keyframes. One notable aspect of CSS relates to form elements and how simple it is to improve the user experience.
Live Demo - Download Source Code
In this tutorial I want to demonstrate how to build dynamic animated form labels for input fields. I've redesigned a snippet from CodePen to include alternative animations and support for responsive design.
There is some minor JavaScript but the animation effects are primarily created using CSS transitions coupled with pseudo classes.
Basic Page Setup
I've coded a very simple HTML5 doctype along with the inclusion of a separate stylesheet and a copy of the latest jQuery library. JS is only used to check when a user is currently selecting an input field to assign the .active class. All the other effects are managed inside CSS.
The form itself uses a class of .second which applies the secondary transition effects. Without this class we get a similar animation style as you find on the CodePen demo. By targeting this additional class we can redesign the animation and completely reformat the input fields.
Each form row is contained inside a div with the class .input. Since the label and input field are aligned on top of each other it helps to use a single container element. The special attribute required will be checked in HTML5-compliant browsers to ensure some text has been entered into the field.
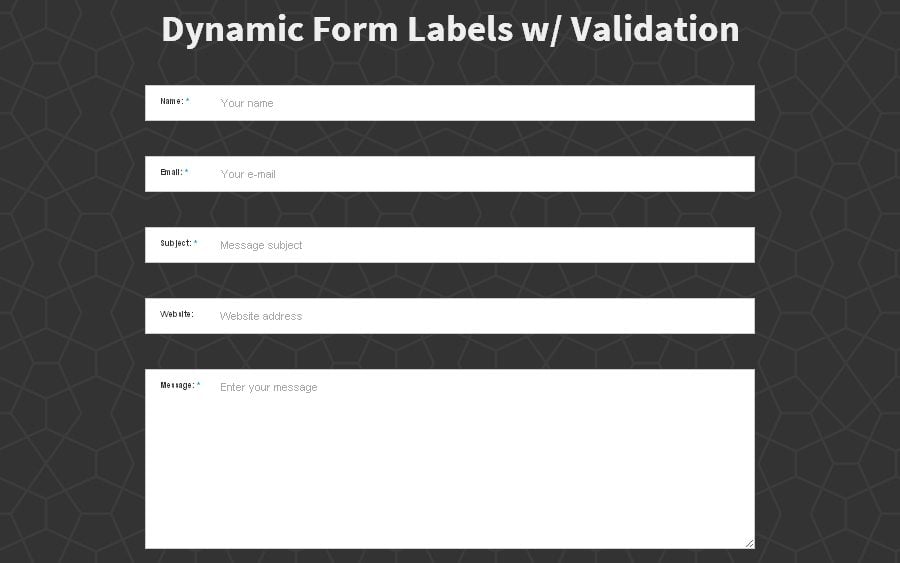
Dynamic Form Labels w/ Validation
These labels also include a span element with the asterisk symbol to let the users know they are required fields. Note that much of this HTML can be updated for your own stylesheet because it's easy to rearrange the CSS accordingly.
JavaScript Techniques
As I mentioned there isn't a whole lot of JavaScript required for this tutorial. The code ties an event handler onto each input field to see when the user gains or loses focus. Whether empty or not, this field is given the .active class while the validation is handled using CSS.
$(function(){
$('form').on('submit', function(e){
e.preventDefault();
});
This first snippet is actually handling the form submission process. Since we don't have anywhere to submit the form, I'm stopping the action whenever a user ties to submit the form. If you want this to work on a live website just remove this initial $('form') event handler.
$('input, textarea').each(function() {
$(this).on('focus', function() {
$(this).parent('.input').addClass('active');
});
if($(this).val() != '') $(this).parent('.input').addClass('active');
});
});
The jQuery .each() method loops through a set of elements and runs a function over each one. In this case we check whenever an input or textarea gains focus to apply the .active class onto its parent div.
Aside from handling the focus event we also need to know when an input field isn't empty. This way the user can enter some text into each field and keep the .active class to let them know it's been filled out properly(or in some cases incorrectly). Both of these code snippets run inside the .each() loop for every input and textarea on the page. This code is very basic yet essential to keep the effect working smoothly with CSS.
Form CSS Animation
Aside from my typical page resets I've redesigned the original CSS styles to build more dynamic label fields. Remember that my demo is running the .second class of animation styles, but without this class we still get a fantastic effect.
/** form input fields **/
form {
display: block;
margin: 0 auto;
padding: 0 20px;
}
form .form_row {
margin-bottom: 18px;
position: relative;
}
form .input input, form .input textarea {
display: inline-block;
width: 100%;
margin: 0;
padding: 10px 20px 10px 100px;
background: #fff;
border: 1px solid #ccc;
color: #13a7d7;
font-size: 11px;
overflow: hidden;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
form .input textarea { height: 180px; font-family: Arial, Tahoma, sans-serif; }
form .input label {
position: absolute;
top: 12px;
left: 15px;
color: #333;
cursor: text;
font-size: 0.8em;
font-weight: bold;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
form .input.active input, form .input.active textarea {
padding-left: 100px;
border-color: #13a7d7;
}
This initial setup creates the transition effects for each input and textarea. Plus the outer .form_row class will use a relative position because each label is positioned absolutely on the page. These also use a similar transition effect so it appears like one animation.
form .input.active input:required:invalid, form .input.active textarea:required:invalid {
border: 1px solid #e9322d;
color: #e9322d;
}
form .input.active input:required:invalid + label, form .input.active textarea:required:invalid + label {
background: #e9322d;
}
form .input.active input:required:invalid:focus + label, form .input.active textarea:required:invalid:focus + label {
background: #e9322d;
}
form .input.active label {
width: 100px;
top: 0;
left: 0;
color: #fff;
background: #13a7d7;
padding: 13px 10px;
padding-bottom: 12px;
text-align: center;
}
This block is where much of the logic lies in handling field validation. A number of pseudo classes are used such as :required for required fields and :invalid for empty or improperly formatted fields. It looks very confusing but these CSS selectors do make sense when you analyze each one individually. And since we already created transition effects, the updated properties will animate smoothly on the page.
In this scenario each label becomes expanded to take up much more space in the field. This is similar to the original demo with flat corners and smaller text. I did this to properly handle resized browser windows and mobile devices with tiny screen dimensions.
Secondary Animations
With the cascading effect of CSS we don't need to rewrite all of these styles for a new animation. I can just target the .second class and rewrite internal properties as needed.
/** 2nd form animation style **/
form.second {
padding: 15px 20px;
}
form.second .form_row {
margin-bottom: 35px;
}
form.second .input input, form.second .input textarea {
padding-left: 75px;
}
form.second .input.active label {
top: -22px;
color: #fff;
background: #13a7d7;
padding: 7px 8px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
form.second .input.active input, form.second .input.active textarea {
padding-left: 15px;
}
In this case I've added more space between input fields and reduced padding between the label and placeholder text. Once a field is active the label input will move up above the field and the internal placeholder moves left to fill in the gap. The label still animates with absolute positioning, but we could even rewrite that if necessary.
At the very bottom you'll find a couple properties for responsive elements. Once the browser window hits a width of 600px or less the heading text is resized smaller and the input fields get some extra space between them.
/** media queries **/
@media screen and (max-width: 600px) {
h1 {
font-size: 2.7em;
line-height: 1.2em;
}
form .form_row { margin-bottom: 25px; }
}
If my secondary animation needed some adjustments when resized then we could write another media query to handle those changes as well. Overall this effect is quite easy when you practice enough CSS and truly understand how each selector works.
Closing
This code is an excellent way to spice up your own input fields. Since the elements are easy to manipulate it doesn't take a lot of time to restyle the design for any website. Also the classes are easy to fiddle with, allowing anyone to create their own unique animation for the labels. Feel free to download a copy of the tutorial source code and try expanding this into your own web projects.