Multi-Angle Sharpness of Web Design Polygons
Each web developer knows that shapes are basic elements of design. We use shapes to convey the meaning and arrange information. They can be 2 or 3 dimensional, but all of them are divided into:
- Geometric shapes in web design are developed through layout and CSS. The most common of them are squares and rectangles, circles, triangles, diamonds.
- Natural shapes are the ones that were created at God’s will (leaves, lakes) or by our congeners (cars, buildings). Natural shapes in web design are usually rendered with images.
- Abstract shapes have their prototypes in real world, but are much more symbolic, i.e.: icons and symbols.
In web design shapes help us make the layout more captivating and unusual, to guide the user’s eyes through the page, to match or scatter elements.
Now when we refreshed some general shape related terms, we can come down to more queer matters.
First of all let’s clarify the definition of a polygon. We can call a polygon any closed shape having at least three sides. This can be a triangle, a square or something more complicated, such as a five-sided polygon for instance. The word "polygon" derives from the Greek (polús) "much", "many" and (gonía) "corner", "angle", or "knee". In computer graphics a polygon can be colored, shaded and textured.
Whether we like it or not, but design process is closely connected to mathematics and geometry in particular and the knowledge of main physical principles won’t be spare either, vice versa the sciences are extremely helpful if you want to create something really lasting and professional.
With present inclination to simplicity in web design, polygonal elements and illustrations are becoming more and more popular, especially taking into consideration the relatively unsophisticated technique of their execution. If you possess a certain portion of creativity and Photoshop or Illustrator experience, you are able to create a polygonal masterpiece. Fill your silhouette with various shapes and play with their shades and colors until your collage acquires an optical illusion of depth and volume. You can apply some filters appropriate for the purpose to add some finishing touches to your work. When your artwork starts to look like an odd extraterrestrial creature ready to percolate through the screen of your monitor to greet its creator, you can be proud of your work, the effect has been reached.
One more feature that should be definitely mentioned here when we talk about polygonal elements is their versatility. Depending on the concept, they can impart your design either vintage or futuristic look. It’s up to you which shapes, colors and filters to implement. From our viewpoint, it’s a great benefit as your inspiration is not restricted by the method; on the contrary, you get additional options and possible variants of design evolution.
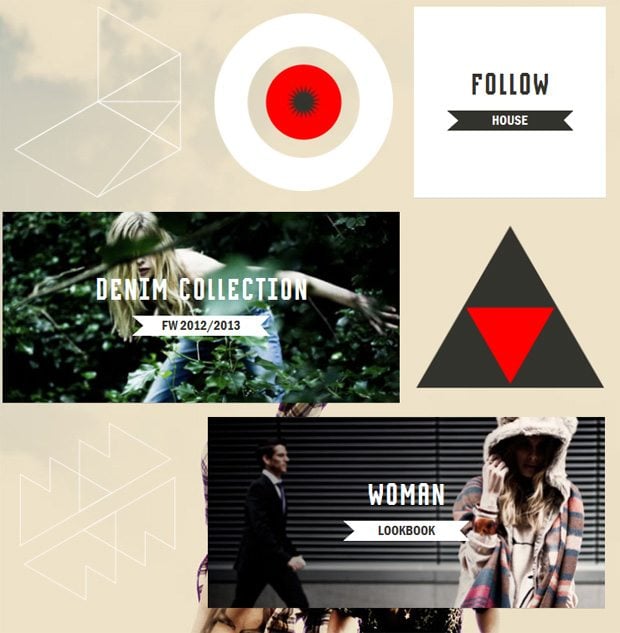
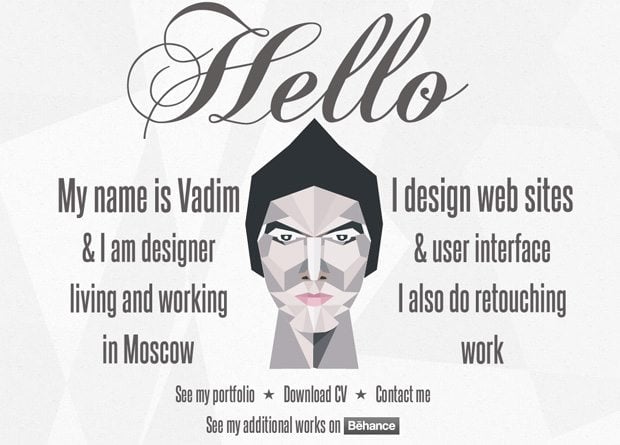
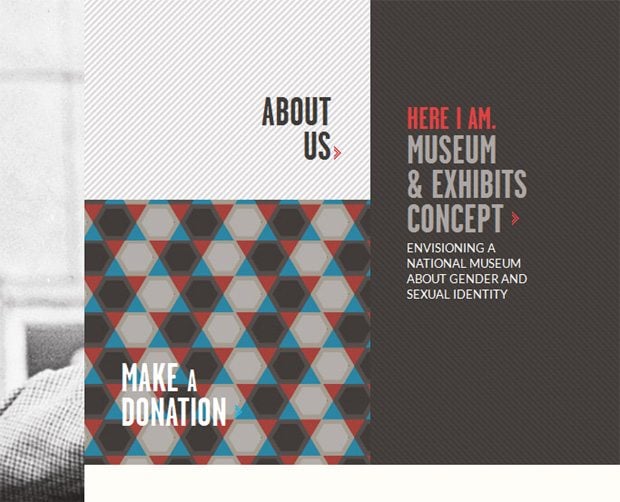
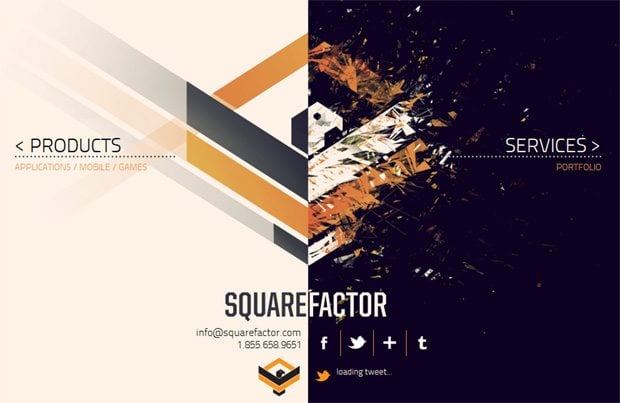
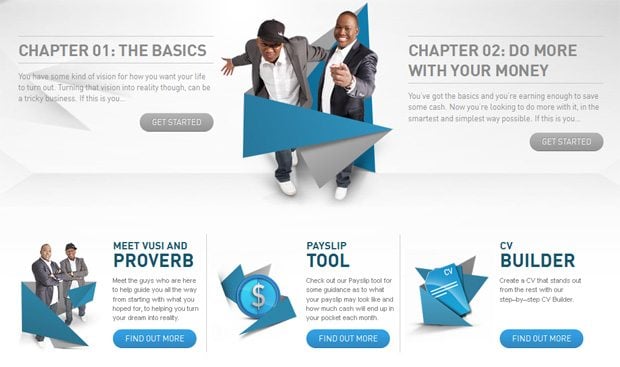
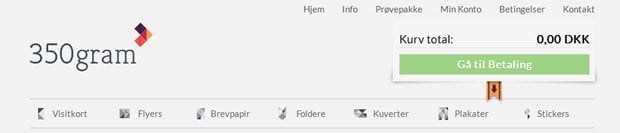
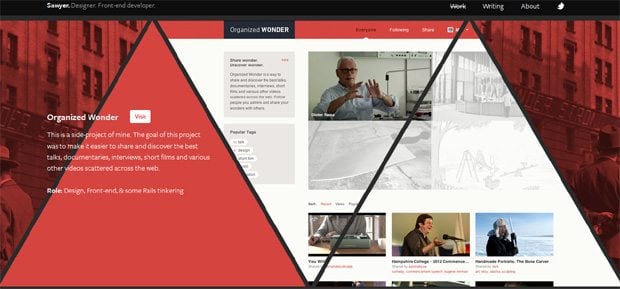
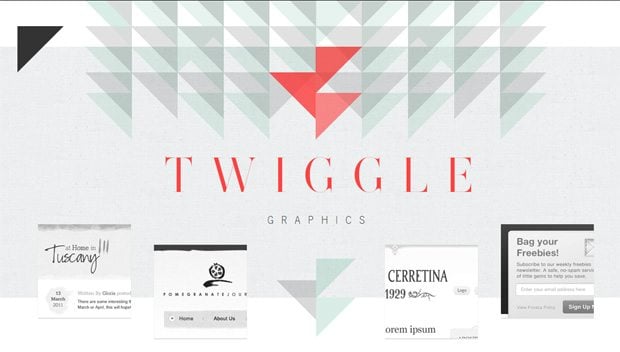
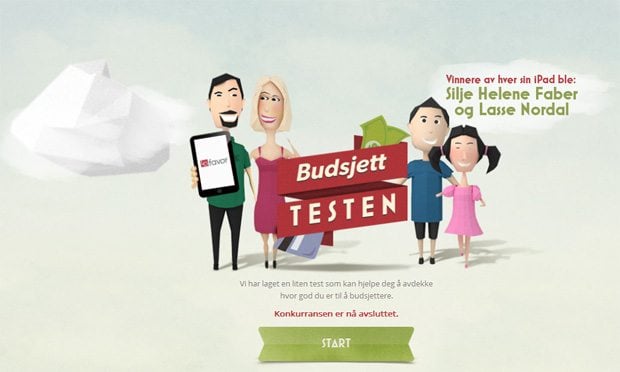
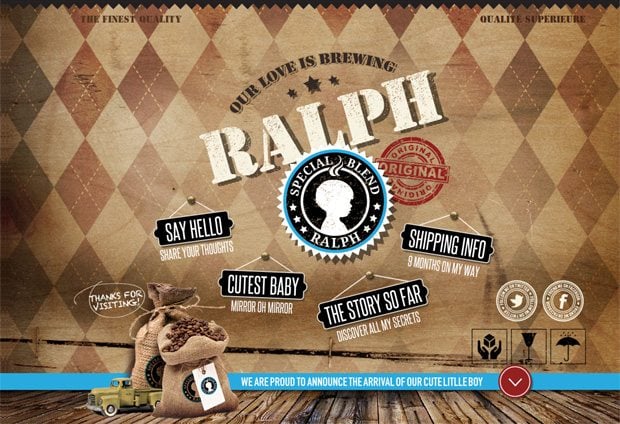
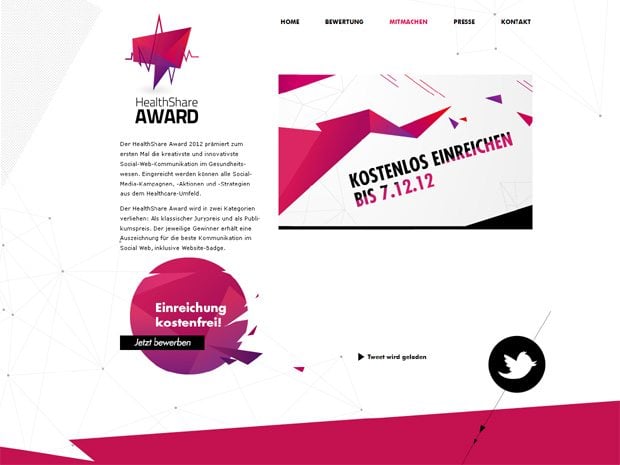
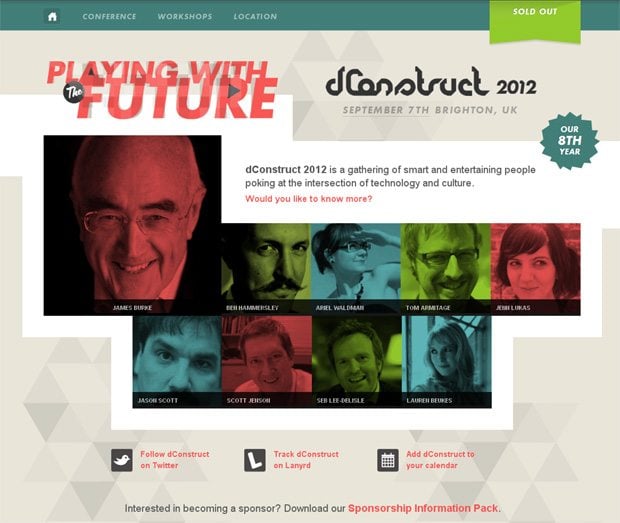
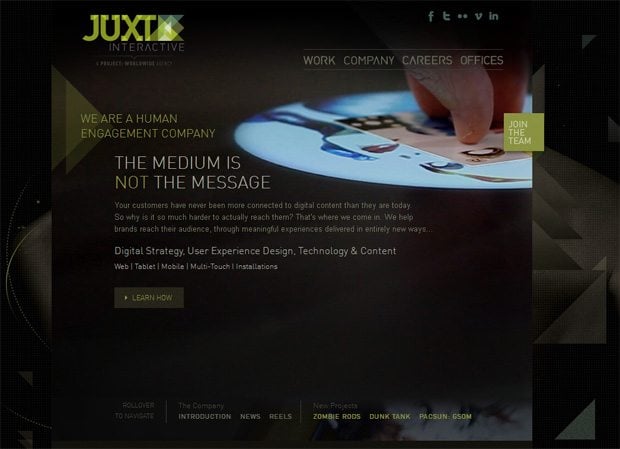
To illustrate everything said above, we offer you to observe how this design trend is applied on websites of companies working in various business spheres. You will find diversified polygonal elements created in different colors positioned in miscellaneous sections of the web page. You will be able to make your own conclusions about the aesthetics of the technique and its practicality for your future designs.
* * *
* * *
* * *
* * *
* * *
Ready to Inspire
* * *
* * *
* * *
Space Balloon
* * *
Lore
* * *
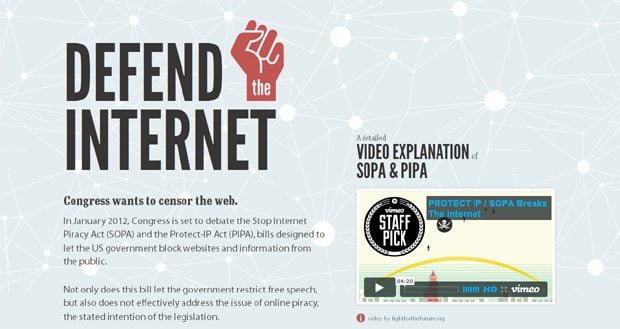
Defend the Internet
* * *
* * *
* * *
Contrive
* * *
* * *
KIKK Festival
* * *
LO Favor
* * *
* * *
* * *
* * *
* * *
* * *
* * *
Lamdash
* * *
* * *
* * *
Juxt
* * *
Carbon
* * *
The world of web design is so beautiful because of its changing and varied nature. It combines so many techniques and all of them differ from each other. The more tools a designer has, the best result the customer gets. It’s our strong belief that today your kit will become a little bit richer. We hope our brief info on polygonal elements in web design was interesting and we will appreciate any thoughts on the point you might want to share.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




























Leave a Reply
You must be logged in to post a comment.