I don’t know how many WordPress bloggers use only the Text tab in the editor, but I’m pretty sure that couple more buttons will definitely save their time, since there will be no need to add tags and styles manually.
My habit of watching the code through the tab text appeared quite a long time ago, when TinyMCE was constantly adding extra < br > tags, and I really hated that. That’s why the tab Visual is something that I’m not using at all.
Today was one of those fine days when I realised that I need to automate my routine work a bit, that's why I decided to add couple more buttons with tags that I'm using most often, and to share this knowledge with you.
Every blog has it’s own styles for formatting the text, so you can customize WordPress editor for your own needs.
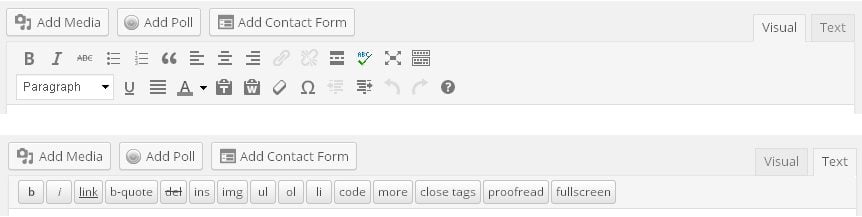
In this blog post you will find a good piece of advice concerning customization of a WordPress editor. In the current version of WordPress 3.8.1 you can find following buttons.
Even though there are quite a lot of functionalities behind these buttons from time to time I feel that it’s not enough, and I need something more. In such cases I have to use various styles.
Ok, so how to add couple more buttons to your editor, actually that's pretty easy, all you need to do is to open your functions.php file and add following piece of code at the botton of this file.
What will you get from thids function? Every editor has a number of hidden buttons this function reveals them in your Visual tab:
1 2 3 4 5 6 7 8 9 10 11 | function enable_more_buttons($buttons) { $buttons[] = 'hr'; $buttons[] = 'sub'; $buttons[] = 'sup'; $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; $buttons[] = 'cleanup'; $buttons[] = 'styleselect'; return $buttons; } add_filter("mce_buttons_3", "enable_more_buttons"); |
If you're using Text tab only, with this piece of code you can add some extra buttons. Every blogger has a number of favorite tags and writing them all the time, or just copying/pasting takes much time, so why not to automate this process and turn this into one click action?
Add this piece of code to your functions.php file and you will get 4 additional buttons with tags < p >, < br >, < h3 > and < h4 >:
1 2 3 4 5 6 7 8 9 10 11 12 | if( !function_exists('_add_my_quicktags') ){
function _add_my_quicktags()
{ ?>
<script type="text/javascript">
QTags.addButton( 'p', 'p', '<p>', '</p>' );
QTags.addButton( 'br', 'br', '<br>', '<br>' );
QTags.addButton( 'h3', 'H3', '<h3>', '</h3>' );
QTags.addButton( 'h4', 'H4', '<h4>', '</h4>' );
</script>
<?php }
add_action('admin_print_footer_scripts', '_add_my_quicktags');
} |
If you want to create your own button you need to take this line of code:
1 | QTags.addButton( 'p', 'p', '<p>', '</p>' ); |
and change four parameters:
- button ID
- button value
- button Tag Start
- button Tag End
Actually for the same purpose you can use number of plugins that will add extra functionalities to your editor.
WYSIWYG 3D Drag And Drop Visual HTML Editor
WYSIWYG 3D Visual HTML Editor & Drag And Drop Web Page Editor With CKEditor, Desktop Publisher For WordPress.
* * *
WP Editor is a plugin for WordPress that replaces the default plugin and theme editors as well as the page/post editor.
* * *
Visual Editor Custom Buttons lets you add custom buttons to the WordPress Visual Editor.
* * *
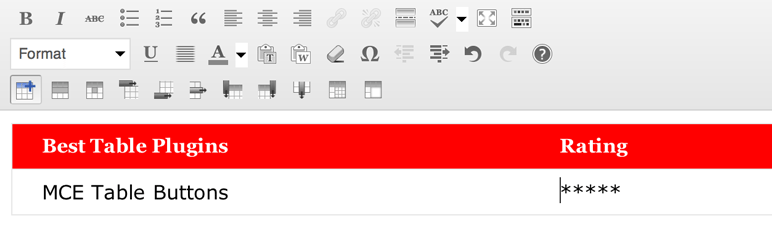
Adds table editing buttons to a new, third row in the WordPress WYSIWYG editor.
* * *
Extensible HTML Editor Buttons
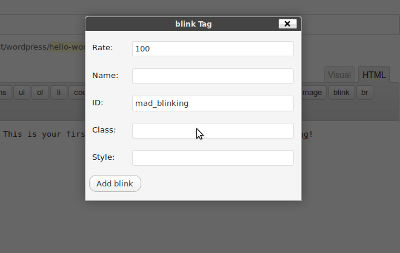
A plugin for adding custom buttons to the WordPress HTML Editor, including custom modal dialogs.
* * *
That's it, guys if you have anything else to add, or just want to share your insight comments section at the bottom is at your disposal.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.







Leave a Reply
You must be logged in to post a comment.