19 Lightweight JQuery Plugins for Professional Web Development
Building a website can take you much time and lots of efforts, especially, when you need to implement some particular functionality or design to the site. Of course if you are an experienced developer and know JavaScipt pretty good, it won’t be a trouble for you to write a piece of code that will bring a certain function. But what if you are a beginner developer or simply do not use Javascript in your practice that much? In this case, you can use readymade jQuery scripts that will help you do all the job much faster.
When it is necessary to add any interactive element (slider, mega menu, popup window, etc.) to your design, you need to use a plugin that will activate a particular action. To make it work, you need to upload the latest version of jQuery library and initialization script of the required plugin. After that, you only have to customize the element in accordance with the design specifications.
Today hundreds of readymade jQuery plugins of all kinds are available on the Internet. On the one hand it is pretty cool as you can find several variations of a particular element or effect, but on the other hand, it is a devastating task to find a proper lightweight script suitable for customization. For example, there are about 449 various menus and over 800 animation effects on jQuery Rain.com. They all do the same function, but some of them come with styles, some feature long lines of code. Just imagine how much time it will take you to find a proper plugin and make all the adjustments.
Many beginners face the same kind of problem, they find a plugin that seems fine for their project, but when it comes to customization of the element it is a real torture to make it work. The problem is that such script will be too heavy with lots of unnecessary code and selectors that should be removed and changed. In some cases, to make the script work for your project, you need to change not only HTML and CSS, but also jQ code.
A good script should be:
- Lightweight and simple
- Include not many scripts files
- Basic CSS code
- Well documented
- Use valid jQuery library
That is why it is critical to have some basic plugins with clean code that can be adapted to any project with little efforts.
There are several elements that repeat in all modern websites. Although, they can look different the way they perform is pretty much the same. For this reason, every developer has a standard set of plugins to include in each project customizing them in accordance with the specifications. So, to start designing sites you are going to need several solutions for menu, sliders and galleries, several kinds of forms and various visual effects.
Taking into account all these facts I've created a list of free useful jQuery plugins that are must for any project. All of the given examples offer minimum codes and can be easily customized in accordance with project specifications. I've divided them into several categories.
Menu
Menus are used on all websites and there is a great variety of their configurations, but still we can select about four menu types that are used most commonly. Let’s take a look at some examples that you can add to your toolkit and use whenever you need.
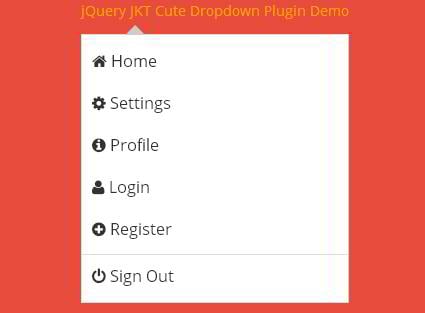
Here is a simple yet professional plugin that will help you build all kinds of triggered by hover menus and submenus. It offers a clean and well documented jQery code. As a result you can adjust its functionality all by yourself without learning the script.
;(function($, window, document, undefined){
if(typeof undefined !== "undefined") {
undefined = void 0;
}
var n = 5000;
$.fn.jktCD = function(options){
var s = $.extend({
cssName : 'jktCD',
partClick : '.jktCD-click',
partMain : '.jktCD-style-one',
typeCursor : 'hover', // click | hover | both,
triActive : true,
mainLeft : 0,
triLeft : 10
}, options);
//main name plugin
var cssName_ = s.cssName;
//temp data for replace data in style
var temp_loop = '.data-loop-'+cssName_+'{}';
//base in array data each declarate
var base = $(this);
var nameLeft;
//n number of length, z_i for handle z-index per loop
n -= base.length;
var z_i = n--;
//adding style area for plugin use
if($('#hidden-part_'+cssName_).length == 0){
$('body').append('
Use this plugin as it is, or just download a clean code with basic styles. Find documentation in coments.
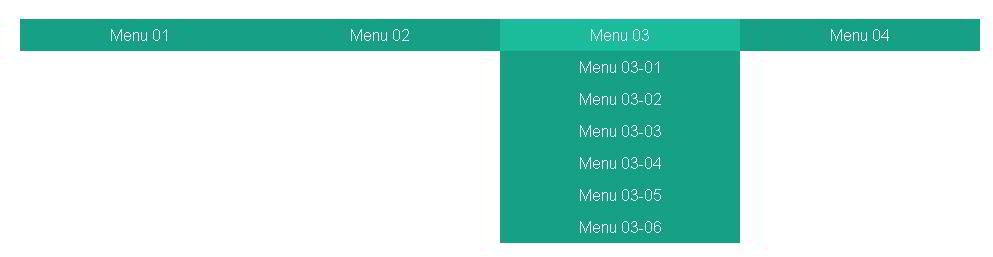
Same with the previous plugin, this one also features clean HTML and CSS codes and even shorter script that ensures a faster loading speed. Documentation not required, all the changes should be made in CSS.
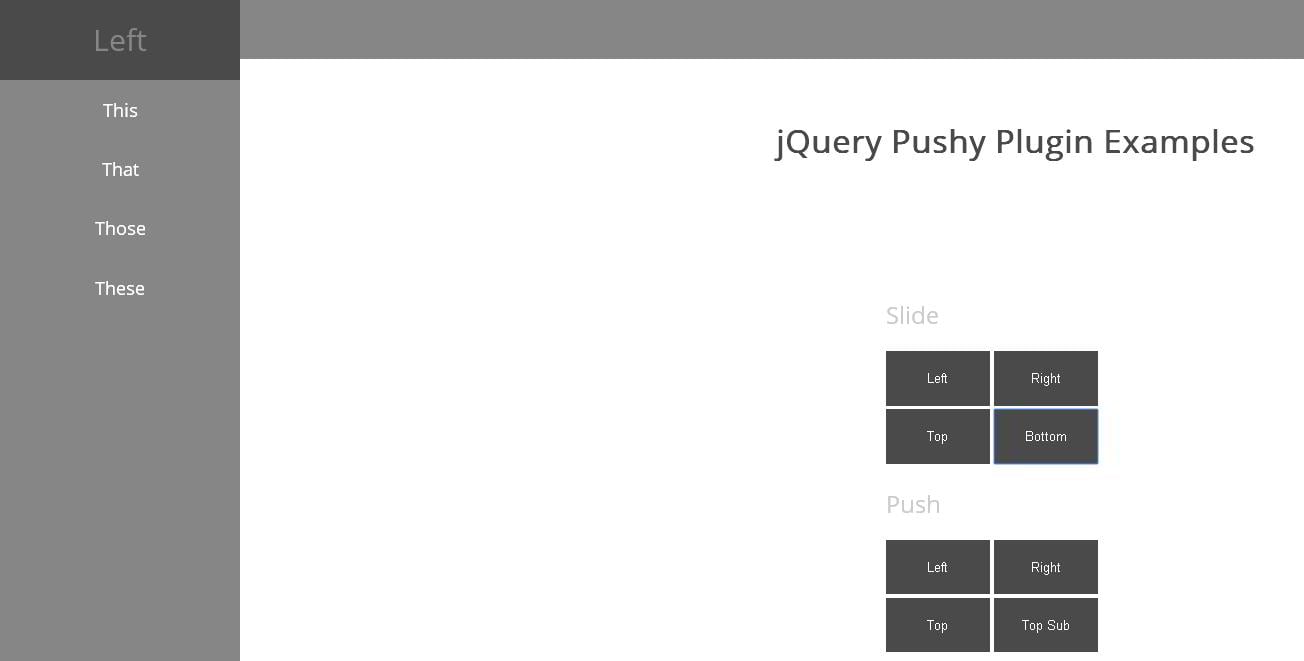
Pushy is a lightweight plugin for creating push&slide menus. You only need to choose a proper variant and style it. Thanks to well documented jQuery code you can select only the piece you need to use and delete the rest. Let’s take a look at how to do that.
For example we want the menu to push from the right side. For that you need to open the HTML document and choose the button that will activate a particular function.
Delete the rest of the elements and proceed to the .js file. Find the function that has the id name of the button you’ve chosen in the HTML document and delete the rest of the functions.
$(showRightPush).on( "click", function() {
$( body ).toggleClass( "na-menu-push-toleft" );
$( menuRight ).toggleClass( "na-menu-open" );
$( naBar ).toggleClass( "na-menu-push-toleft" );
$(defocus).on('click', function(){
showRightPush.click()
});
});
At the top of the page you can see the variations for the elements, as far as we need the menu to come up from the right, we need to choose an option that says “menuRight”.
var menuLeft = document.getElementById( 'na-menu-s1' ), menuRight = document.getElementById( 'na-menu-s2' ), menuTop = document.getElementById( 'na-menu-s3' ), menuBottom = document.getElementById( 'na-menu-s4' ), slideTop = document.getElementById( 'na-menu-s5' ), showLeft = document.getElementById( 'showLeft' ), showRight = document.getElementById( 'showRight' ), showTop = document.getElementById( 'showTop' ), showBottom = document.getElementById( 'showBottom' ), showLeftPush = document.getElementById( 'showLeftPush' ), showRightPush = document.getElementById( 'showRightPush' ), showTopPush = document.getElementById( 'showTopPush' ), showSubPush = document.getElementById( 'showSubPush' ), naBar = document.getElementById( 'na-main-bar' ), subNav = document.getElementById( 'na-sub-nav' ), defocus = document.getElementById( 'defocus' ), ev = document.getElementById( 'everything' ), body = document.body;
As you can see it shows the name of the HTML selector that indicates a piece of code linked with the function. It says “na-menu-s2”. Come back to the HTML document and find the block with the selector and delete the rest.
That’s it, now you can proceed to CSS and start customizing the menu.
Animated menu 
Sliders and Galleries
Sliders and galleries are also quite popular in web design and you should have at least a couple of solutions for that. These elements add a bit of personal touch to the projects and make it look more informative, and dynamic. So, here are some plugins that impressed me the most. jCarousel 
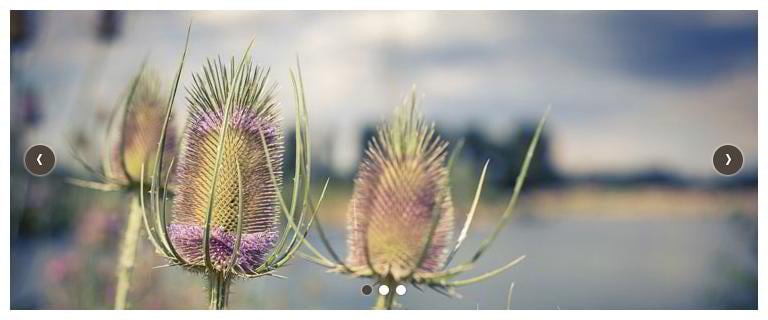
FlexiSlider 2 
CollagePlus 
ResponsiveSlides 
Material Photo Gallery 
Responsive Touch-enabled jQuery Image Lightbox Plugin 
Basic Responsive Gallery Lightbox Plugin 
Form Validation
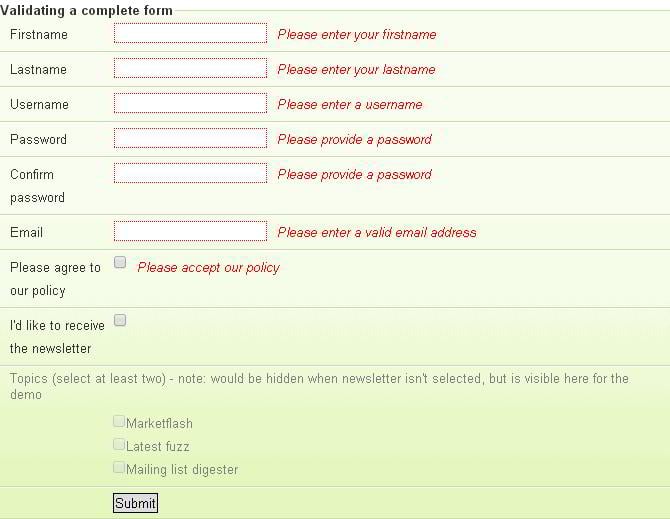
Building forms is one of the most responsible tasks in web design. They have many peculiarities and details that should be taken into account. One of the most irritating stages of form building is integration of validation plugins. The main difficulty, especially for the beginners is how to find a proper validation plugin and use it for a particular form. Here are some examples of simple, but powerful scripts that will be helpful during designing any project. jQuery Validation Plugin 
messages: {
firstname: "Please enter your firstname",
lastname: "Please enter your lastname",
username: {
required: "Please enter a username",
minlength: "Your username must consist of at least 2 characters"
},
password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long"
},
confirm_password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long",
equalTo: "Please enter the same password as above"
},
email: "Please enter a valid email address",
agree: "Please accept our policy",
topic: "Please select at least 2 topics"
}
Documentation included here
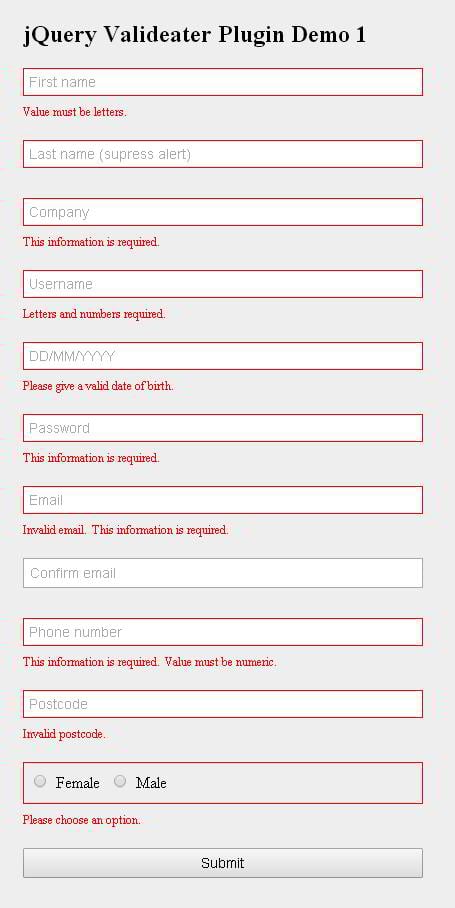
Minimal Inline Form Validation Plugin
Here is another sample of free useful jQuery plugins form with minimum CSS code. The form can be copied to the project. All you need to do is to change the content in the HTML file and give it specific styles.
To change the title of the validation command you need to open the jquery.valideater -0.2.2. At the top of the page you can see the list of all variables, all you need to do is to enter the text you need next to a particular command.
;(function ( $, window, document, undefined ) {
"use strict";
var pluginName = "valideater",
defaults = {
'alpha': 'Value must be letters.',
'alphanumeric': 'Letters and numbers required.',
'characters4': 'At least 4 characters please.',
'dob': 'Please give a valid date of birth.',
'email': 'Invalid email.',
'matches': 'These values do not match.',
'numeric': 'Value must be numeric.',
'postcode': 'Invalid postcode.',
'radio': 'Please choose an option.',
'required': 'This information is required.',
'livecheck': true,
'maxage': 122,
'minage': 18,
'alerts': true,
'errorCssClass': 'js-vldtr-error',
'alertCssClass': 'js-vldtr-alert'
};
See comments in JS file.
Effects and Animation
Animation and visual effects are another features that are also used pretty often in web design. Here are some awesome effects-on-scroll plugins that will help you add a bit of personal touch to the designs and make the pages look live.
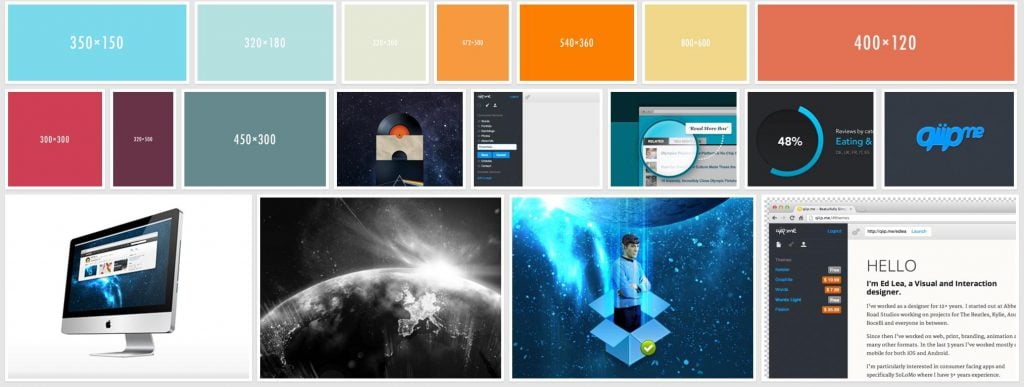
This tool loads HTML elements while the users scroll the page all the elements and effects are gathered in a single file. In this way, you can select a certain element and integrate it into your project.
See comments in CSS and JS files.
The plugin offers three effects that can be integrated to other projects quickly and easily. The CSS code offers basic styles that result in easy customization of the design. The plugin offers three basic effects that will add some style to the look of the page.
Parallax scrolling is one of the most popular effects used in modern websites. It adds some fresh style to your projects. However, it can make the page load much slower, so it is quite important to find a lightweight plugin that would perform well both inside and out.
See comments in jScrollability.js file.
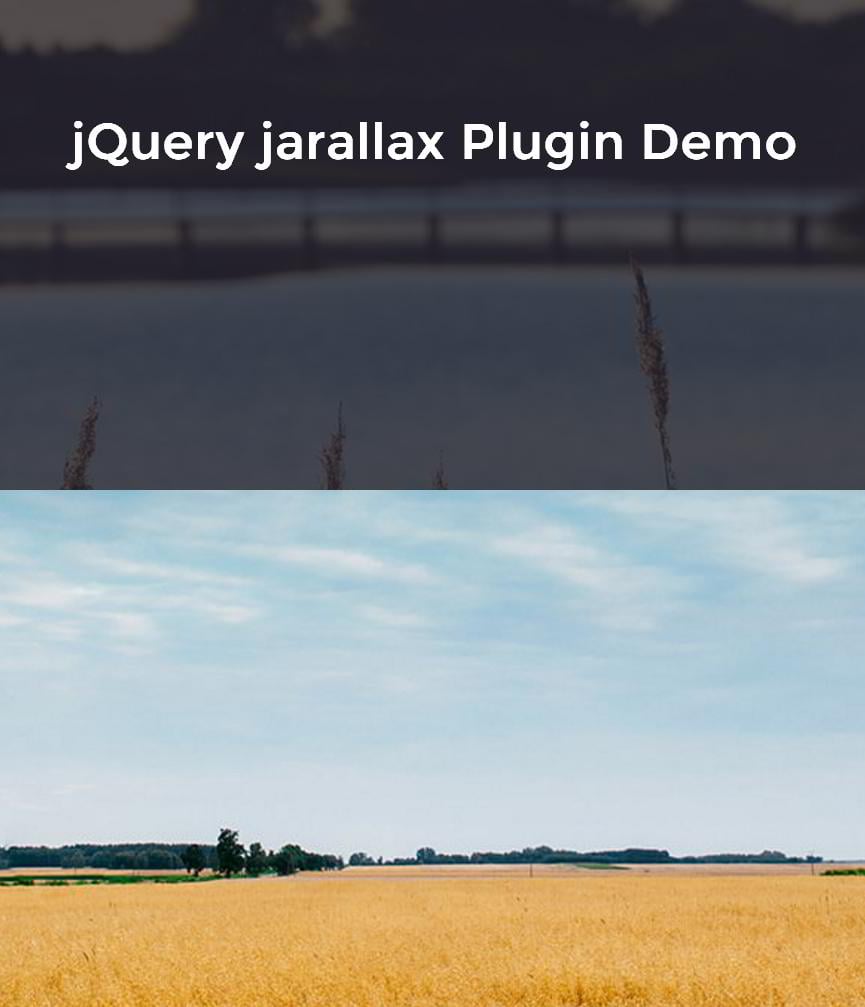
Jarallax is an up to date plugin that weighs only 14Kb. You can choose from 3 scrolling variants and add them to your project. To make the effect work you are going to need to copy the jarallax.js library and initiation code that looks something like that.
//
Here you can specify parameters of the images like width height and speed.
See comments in jarallax.js file.
This is another lightweight script that offers a lightweight script and basic CSS styles.
It also offers detailed documentation that will help you adjust the plugin in accordance with your preferences.
See documentation at the bottom of the page.
Countdown timers and clocks
Countdown plugins may also be quite handy, especially when designing online stores or landing pages, so add these sources to your collection as well.
FlipClock
One of the most amazing and easy to use countdown timers I’ve found is Flip Clock. This plugin comes in several variations and ensures quick and worry free customization.
Documentation here.
Hershen offers another, traditionally looking collection of countdown timers. Just pick a proper solution and integrate it into the project.
Find documentation on the developer's website.
So, that is pretty much it. This selection of must have free useful jQuery plugins will help you integrate the most popular and widely used effects to your sites. Add them to your toolkit and save yourself a great deal of time instead of searching for a particular solution on the Internet. Have any favorite plugins to add to the list? Go ahead and leave your comments below.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.











Leave a Reply
You must be logged in to post a comment.