20 Essential Free & Premium Sketch App Plugins and Tools for 2017
There are so many reasons to fall in love with Sketch app. One of such "reasons' is a huge, growing community that includes an immense collection of both free and premium plugins that you can download and use to your benefit. These are widely appreciated by both experience Sketch users, who are looking for the ways to optimize and speed up the workflow, as well as those who are new to the app and are not quite sure where to start.
In this blog post, we offer for your consideration 20 Sketch goodies, both free and premium. Most of them are available for free download. However, there are a couple of premium solutions that are also worth a try. MonsterPost has already published a series of articles with the most popular Sketch App booster plugins and free UI kits. So, consider this publication as a new episode in a sequel 😉
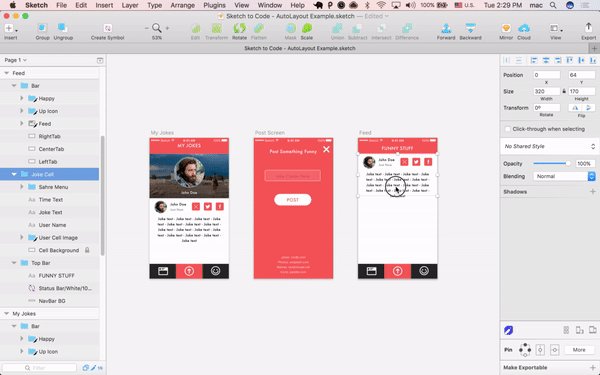
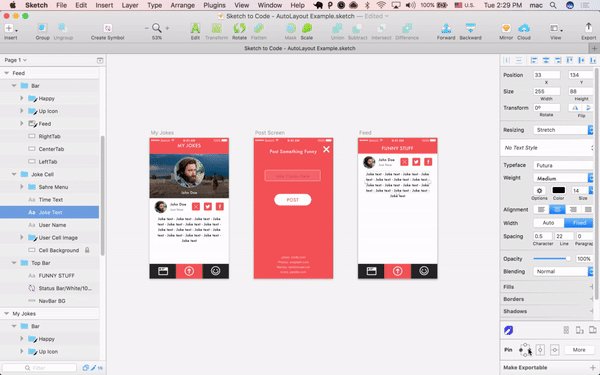
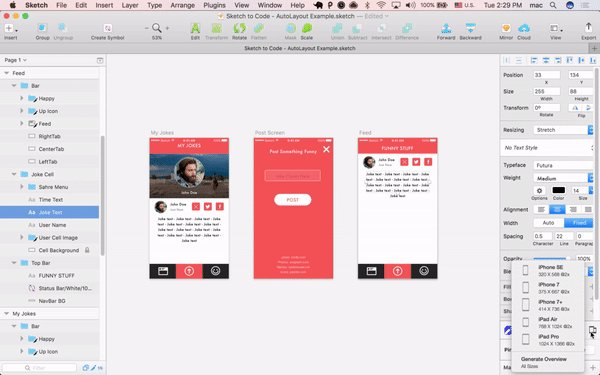
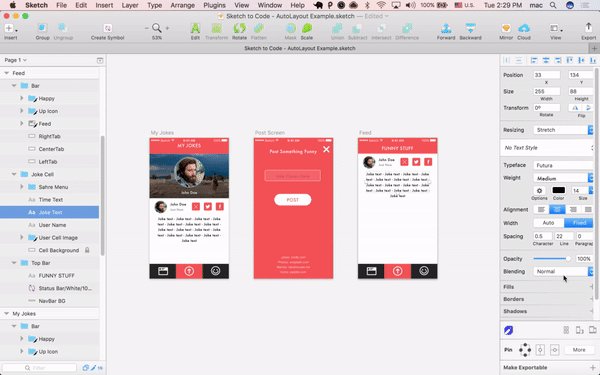
Auto Layout for Sketch
This is a handy Sketch plugin that will reveal the way designs look on multiple screens. To be more exact, it shows how Sketch designs are displayed on all iOS devices available. The plugin is quick and easy to install. You can define constraints for each layer and generate an overview to be certain that your design looks sleek on all screen sizes.
Git Sketch Plugin
The plugin is developed to improve the review process. With its help, one can export an image for every part of the design, thus making it possible for every team member see what the next iteration will change through Github interface.
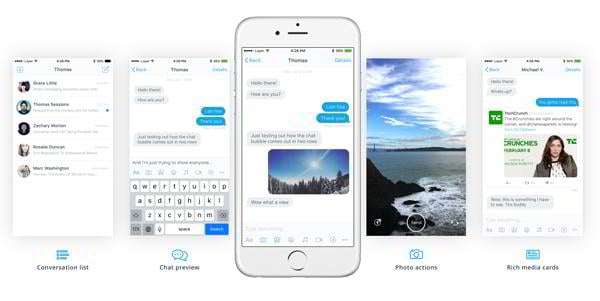
Messaging Design Kit
This is a feature-rich design kit for Sketch, which contains everything needed to craft visually stunning yet functional messaging experiences. The kit includes a set of vector icons, full messaging UI, wireframes, messaging cards, 20 messaging screens, several color styles to choose from, etc.
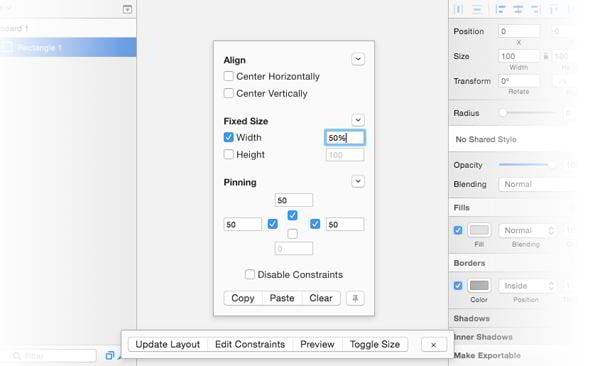
Fluid for Sketch 1.7.4
The plugin is intended for building responsive, constraint-based designs. Based on Auto Layout constraints, it is quick to install and easy to use. It helps to resize artboards quickly, update their layouts, preview/export/copy artboards, etc.
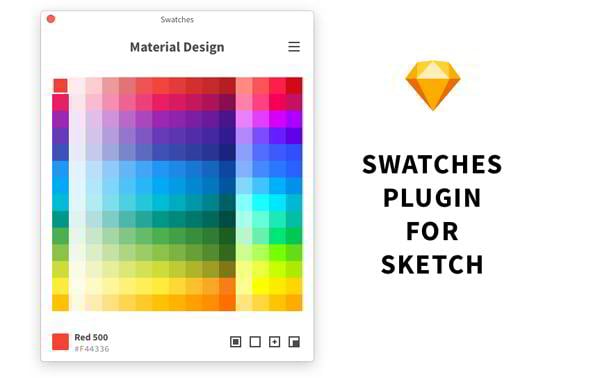
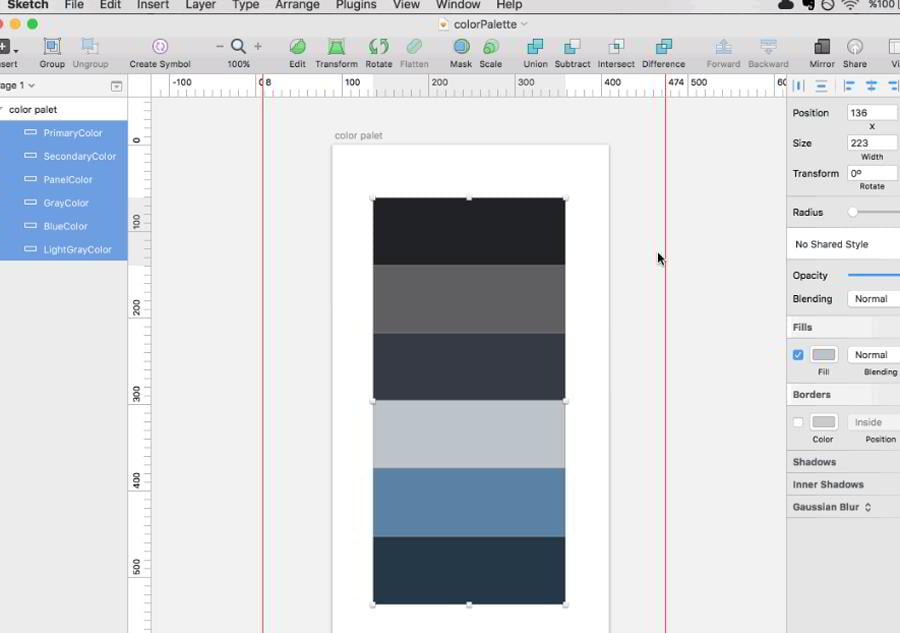
Swatches for Sketch
The extension includes a set of extra swatches for Sketch, including material design, open color, RAL, TOYO, Pantone, etc.
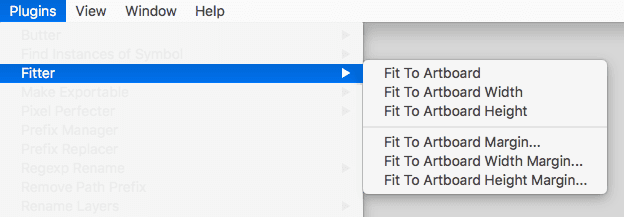
Fitter Sketch Plugin
The plugin fits layers to the width and height of artboards. There is also an optional ability to add a margin.
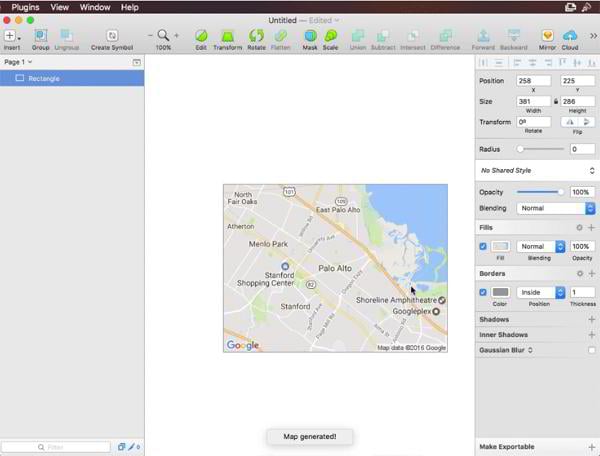
Map Generator Sketch Plugin
The extension is powered by Google Maps. With its help, you can fill in a map generated from a location. The plugin will come in handy for creating a map view for a mobile app or a website. Just type in a location, and all the rest will be done for you.
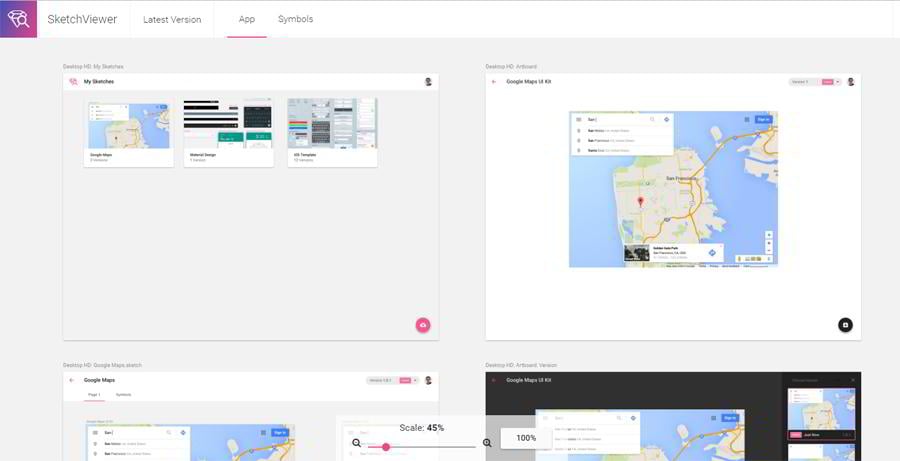
SketchViewer
Streamline the workflow using this tool. With its help, you can find your artworks just the way you left them in Sketch, compare them to the previous revisions, and share artboards on the web.
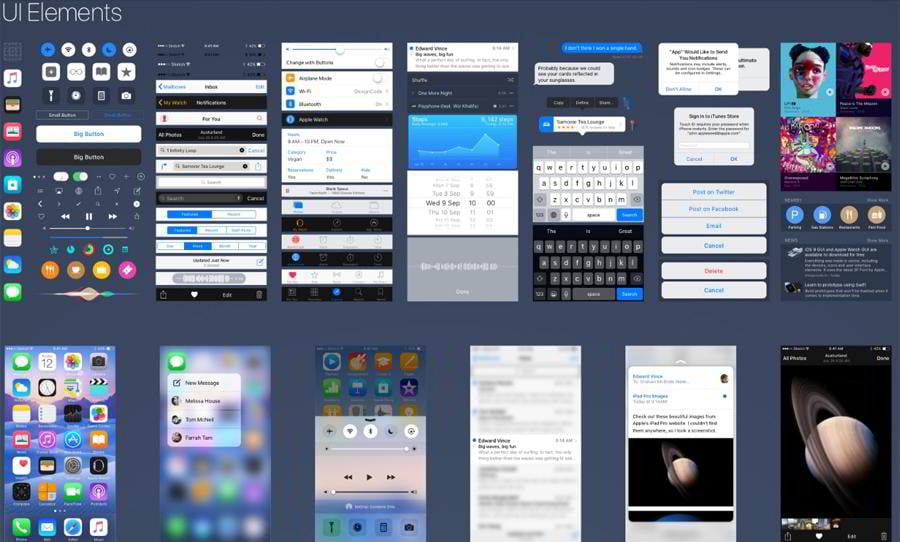
iOS 9 GUI for Sketch
If you design for iOS 9, then this kit is a must-have for your toolbox. With its help, you can see and analyze the way different UI elements will look like on iOS 9 in vector format. There is an impressive library of UI elements to choose from.
Neonto Sketch bridge
Use this Sketch plugin to turn your artworks into live iOS and Android apps. Take complete control over the interface, edit design elements, and bring them live without any coding routine involved.
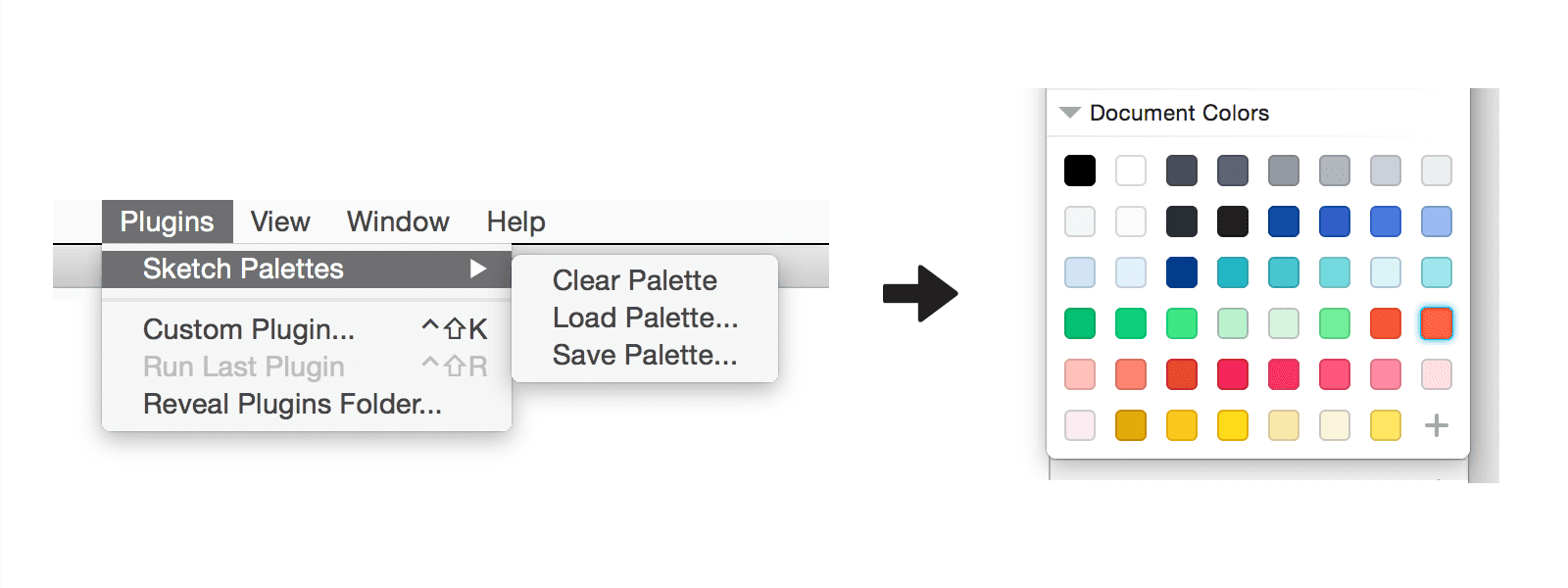
Sketch Palettes
Save and load color palettes by mean of this plugin. Colors can be saved either from the Global colors of the color picker or the Document colors section. Colors can be further added to any of these two sections or removed straight away.
UX Power Tools
This one of the most extensive Sketch UI kits and style guides ever seen. It provides quicker and more advanced ways of creating text and layer styles. It provides smart solutions for resizing and customizing symbols, as well as building impressive style guides. The tool is not free. Pricing plans start at $8.
CanvasFlip + Sketch
Using this plugin, you can sync artboards in Sketch with CanvasFlip project, and built better prototypes on the fly. As you build designs in Sketch, you can sync them to the CanvasFlip studio directly, and create functional prototypes in a matter of minutes.
Brand.ai
This Sketch plugin will connect to your Brand.ai's cloud so that you can add UI elements without leaving the document, while working in a drag and drop interface. Text and icons styles can also be modified in a way that matches your brand identity with the help of an intuitive dashboard.
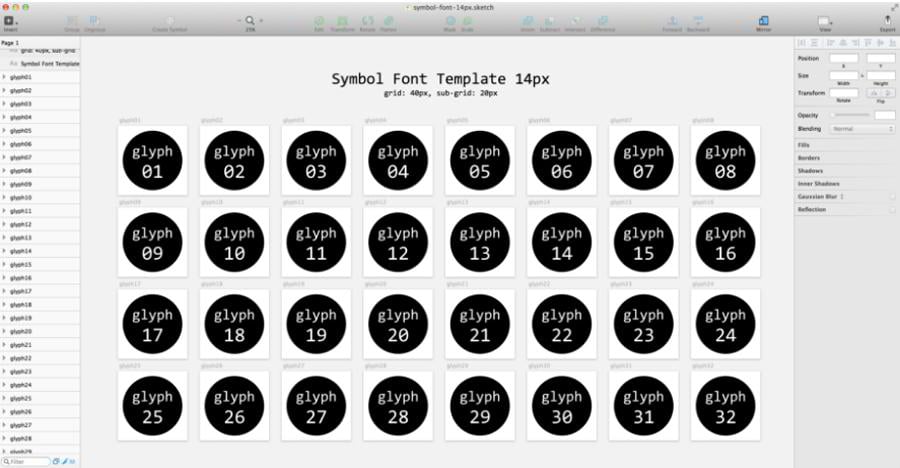
Symbols for Sketch
This is a set of templates intended to facilitate the way you create icon fonts with Sketch.
Bitmap Compressor
The plugin compresses bitmap assets to keep filesize to a minimum. There are two options to choose from - Quick and Full compressions. While the former happens automatically whenever you export an asset from Sketch, the latter happens when you select Export All File menu option.
Swift Color Palette
Use this SketchApp plugin to generate Swift Color Theme files directly from Sketch documents.
Swap Styles
Swap styles between two layers with the help of this Sketch plugin.
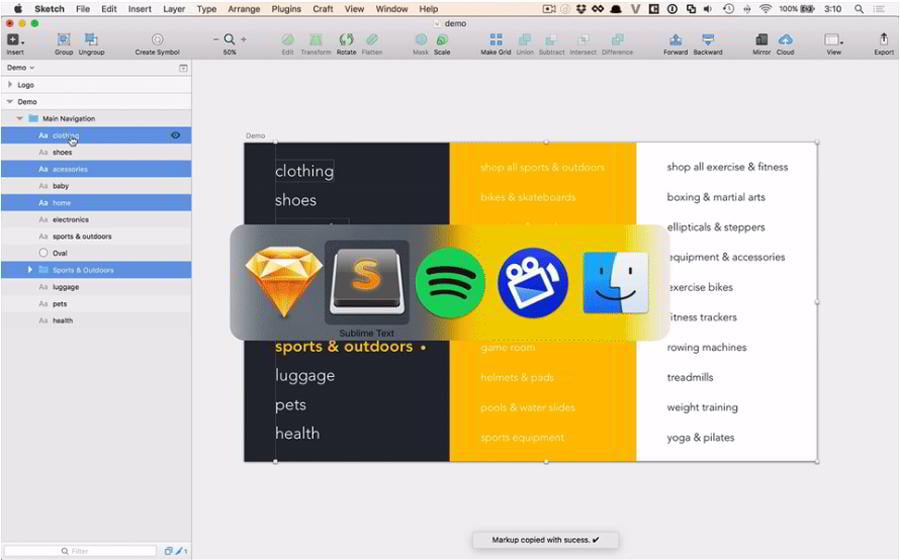
Sketch Markup Listify
Install it to convert and copy text layers or groups with text layers into HTML files. In such a way, you can speed up the coding process each time you need to include long lists of option elements from Sketch.
Shared Text Styles
This is the last, but not the least freebie on this list. Install this plugin to feel the ease of importing and exporting text styles in Sketch. It will be a perfect solution for those users working in teams.
Here we go. I hope that you found this compilation of Sketch app plugins useful and there are a couple of goodies that you are ready to optimize workflow with.
Sketch remains one of the most powerful, feature-rich Photoshop rivals, with a huge community standing behind it. Still, cannot decide what app to use for bringing your creative works to live? Check out this infographic. It should help you with a quicker decision-making.
P.S. Are you obsessed with creating impressive artworks and search for the ways to showcase them to the web community? We have the right collection for you.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


















Leave a Reply
You must be logged in to post a comment.