We are always close to the latest technologies – you know that, so today let’s cover some more info on the new fundamental markup language for the web – HTML5 that you all love so much.
When saying about HTML5, developers mean the new semantic structural tags, API specs like canvas or offline storage, new inline semantic tags, etc. HTML5, in fact, is aimed at creating a comprehensive markup language for front-end development, able to provide qualitative information on the different elements of the page. But to help make some sense of what’s new and essential in HTML5, you could review some helpful and indispensable HTML5 tutorials that go over many of the major HTML5 aspects and new standards.
The whole purpose of this post is to help you master HTML5 rich features through simple guidelines and easy to follow techniques. These useful HTML5 tutorials will help you keep a track providing more tips and tricks that you can use in your HTML5-based projects. Still if you find something missing, share it kindly in the comments below. After all, another effective HTML5 tutorial won't be out of place here.
HTML5 Unleashed: Tips, Tricks and Techniques
* * *
Implementing HTML5 Drag and Drop: New Premium Tutorial
* * *
Blowing up HTML5 video and mapping it into 3D space
* * *
HTML5 and CSS3: The Techniques You’ll Soon Be Using
* * *
The Power of HTML 5 and CSS 3
* * *
Coding Up a Web Design Concept into HTML & CSS
* * *
Touch The Future: Create An Elegant Website With HTML 5 And CSS3
* * *
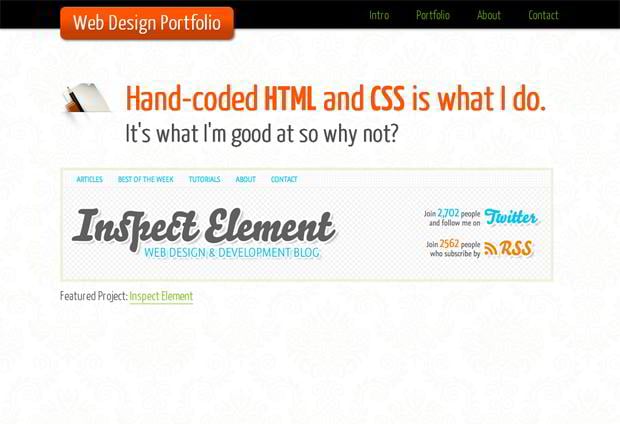
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
* * *
Coding a CSS3 & HTML5 One-Page Website Template
* * *
Coding A HTML 5 Layout From Scratch
* * *
How to Make an HTML5 iPhone App
* * *
Design & Code a Cool iPhone App Website in HTML5
* * *
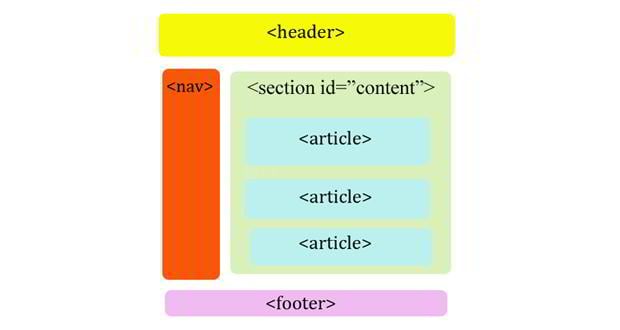
Structural Tags in HTML5
* * *
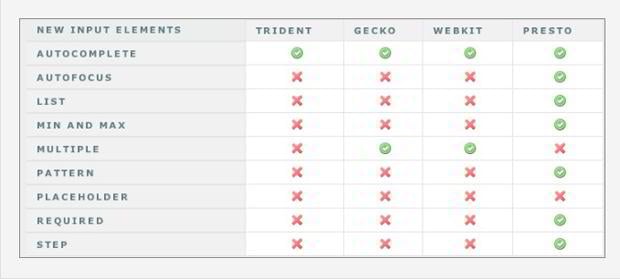
Have a Field Day with HTML5 Forms
* * *
How to Make All Browsers Render HTML5 Mark-up Correctly – Even IE6
* * *
Hybrid Column Layout – Using HTML & CSS3 Only
* * *
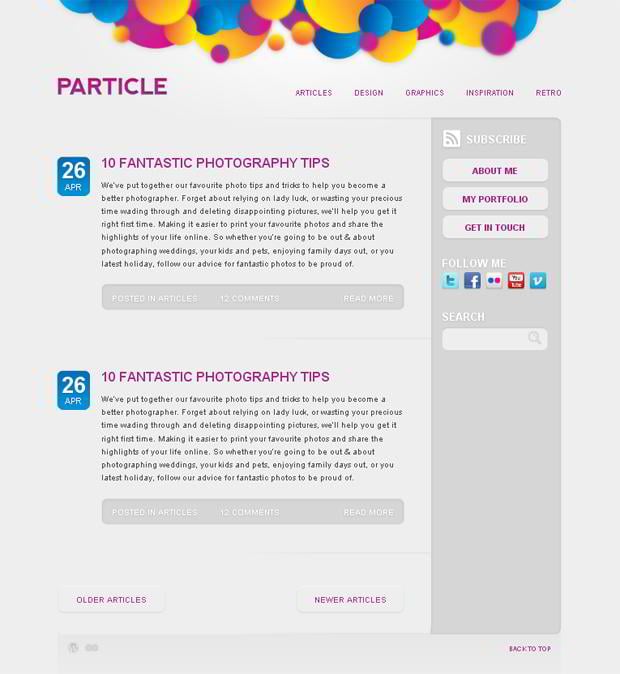
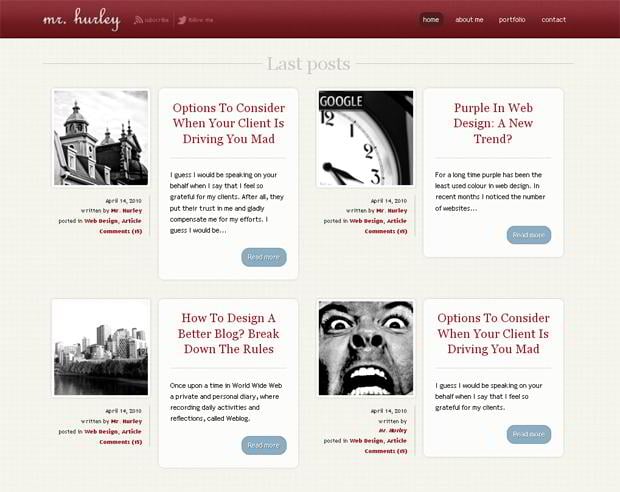
Designing a blog with html5
* * *
How to Draw with HTML 5 Canvas
* * *
A Preview of HTML 5
* * *
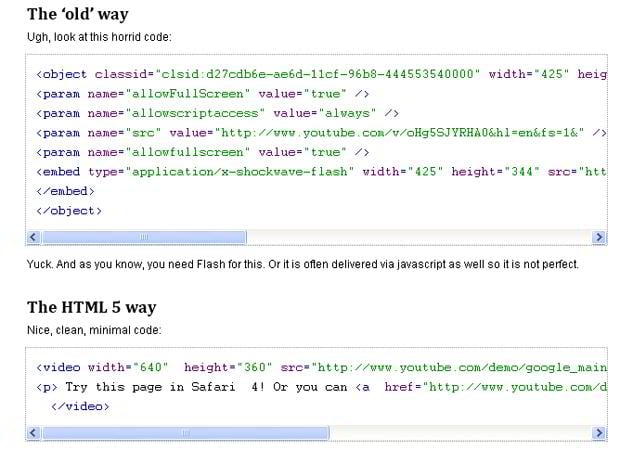
The video element
* * *
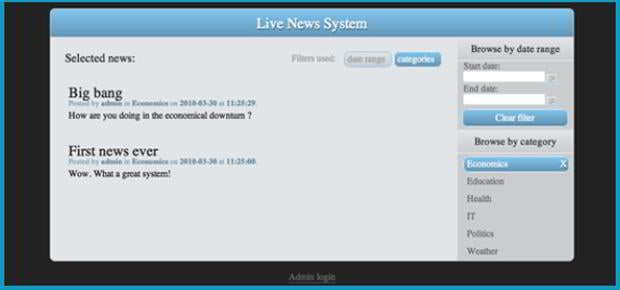
Building a live news blogging system in php. Spiced with HTML5, CSS3 and jQuery
* * *
My Top 5 HTML Coding Preferences
* * *
Creating mobile Web applications with HTML 5
* * *
Create offline Web applications on mobile devices with HTML5
* * *
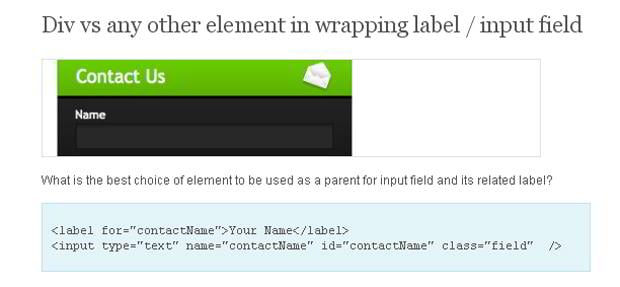
Rethinking Forms in HTML5
* * *
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


























Leave a Reply
You must be logged in to post a comment.