30 jQuery Tooltip Plugins to Improve User Experience
If you love small wed design usability goodies and want to improve your website's user friendly level, we think this roundup will sweep you along. What we have for you today is a bunch of jQuery tooltip plugins that will help you show any extra information on website without cluttering its design. jQuery tooltips are good for user experience as they behave like small overlays or hover boxes that appear over the main page, when you hover the mouse cursor over an element, and can be used to put up content, clue, short video clip or image that does not need to be displayed at once.
Well, the tooltips can be of different visual styles and positions (relative to the cursor or to the element), they can go with a callout connector or just have simple shapes. You can see them tracking along with the cursor movement over the element, but it will be always positioned adjacent to the trigger element. The choices are many - we would like to suggest you some solutions you can configure and style to fit your website's design.
If you don't want to waste your time digging into this coding stuff, we can suggest you the solution you need to have it all on your website straight off. Extended Package Templates offered at TemplateMonster go packed with a range of awesome tooltip functionalities. In any design you can find three different tooltip versions such as standard, fixed & onclick tooltips that could make your site more user-friendly and attractive when hovered.
* * *
TipTip jQuery Plugin
* * *
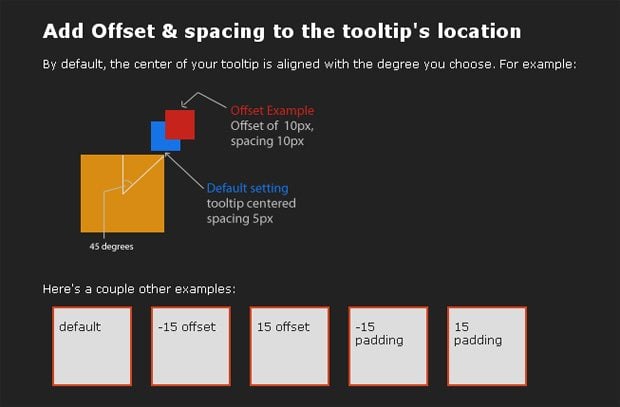
Orbital Tooltip
* * *
Simpletip
* * *
Pop
* * *
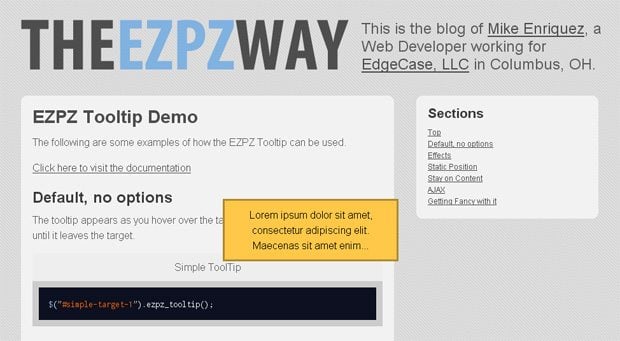
EZPZ Tooltip
* * *
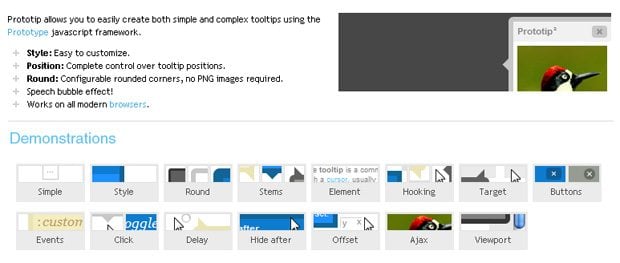
Prototip
* * *
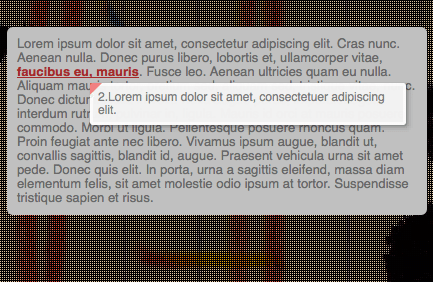
qTip
* * *
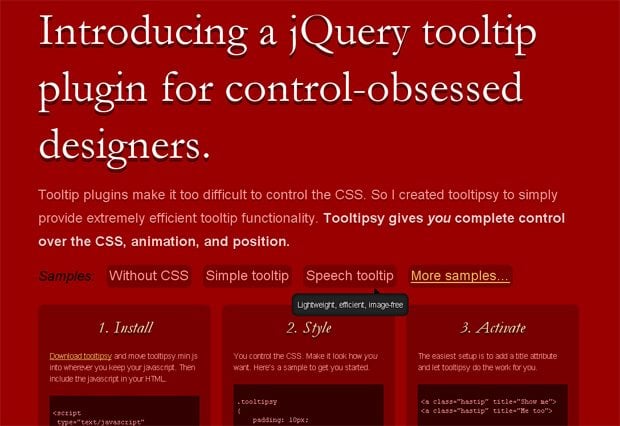
Tooltipsy
* * *
(mb)Tooltip
* * *
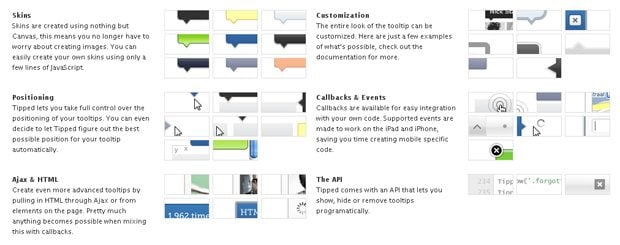
Tipped
* * *
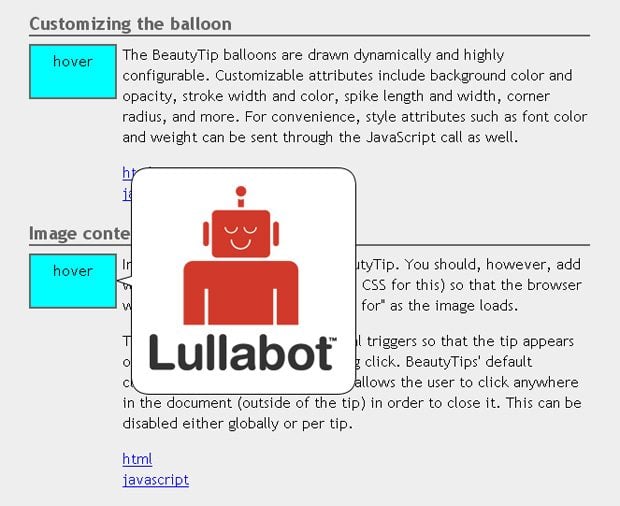
BeautyTips
* * *
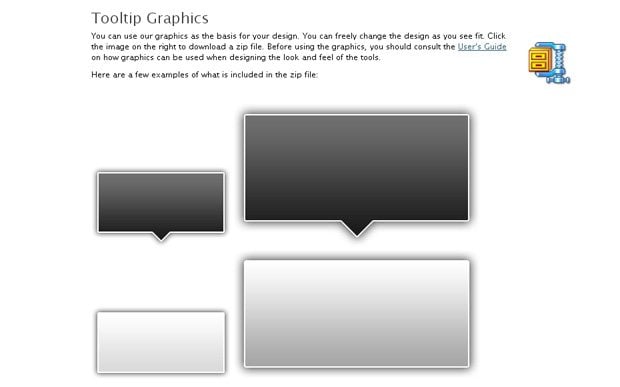
jQuery Tools Tooltip
* * *
jTip
* * *
BsTip
* * *
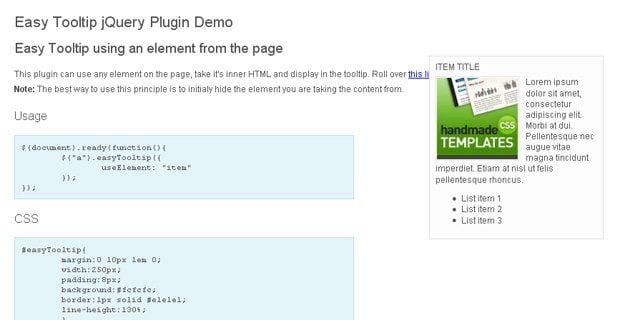
Easy Tooltip
* * *
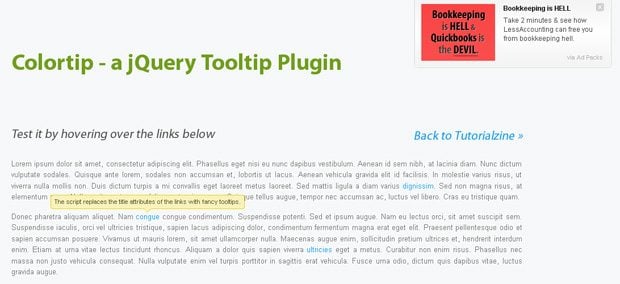
Colortip
* * *
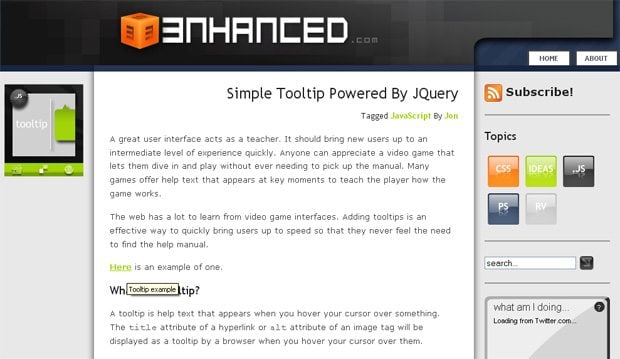
Simple Tooltip Powered by jQuery
* * *
Coda Popup Bubbles
* * *
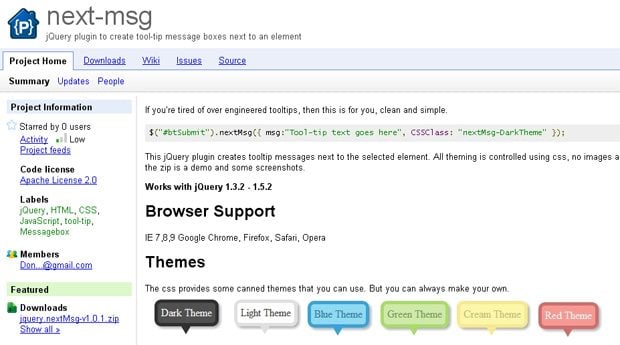
Next-msg
* * *
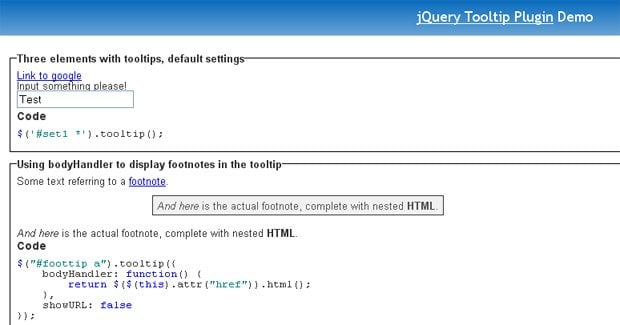
jQuery Plugin: Tooltip
* * *
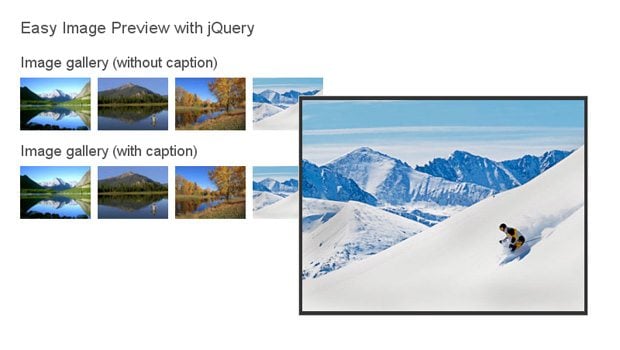
Easiest Tooltip and Image Preview Using jQuery
* * *
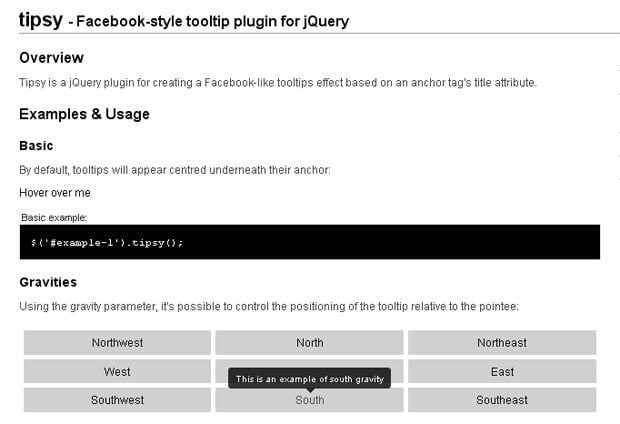
Tipsy
* * *
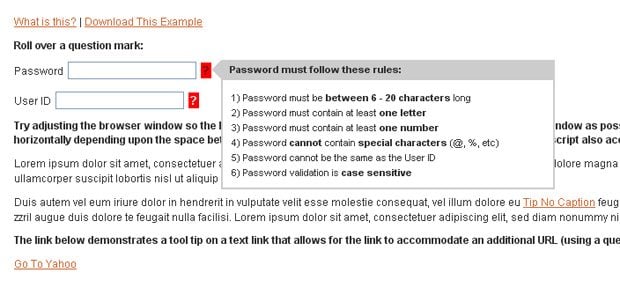
clueTip
* * *
littleTIP
* * *
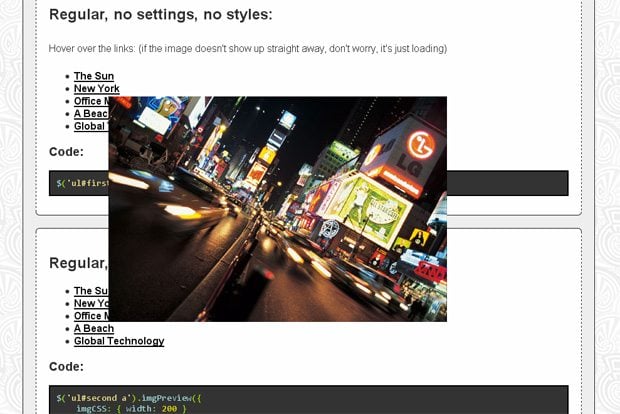
imgPreview
* * *
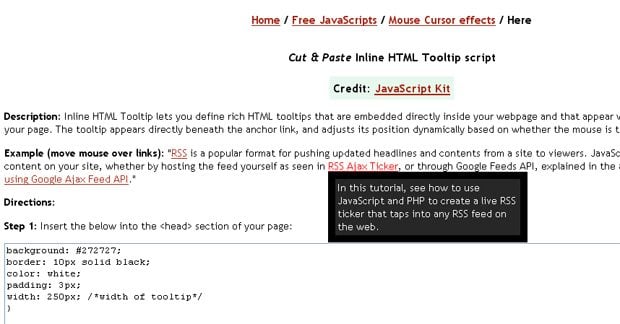
Inline HTML Tooltip
* * *
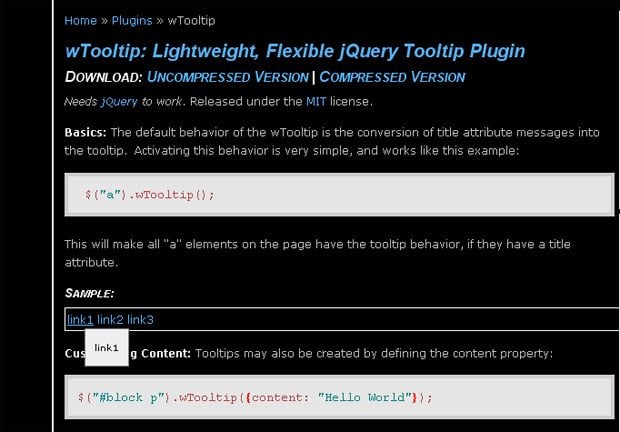
wTooltip
* * *
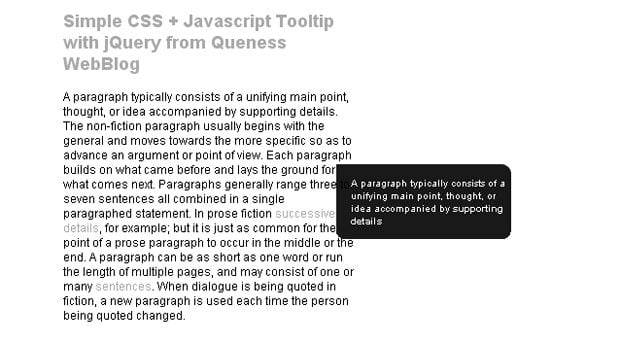
Create a Simple CSS + Javascript Tooltip with jQuery
* * *
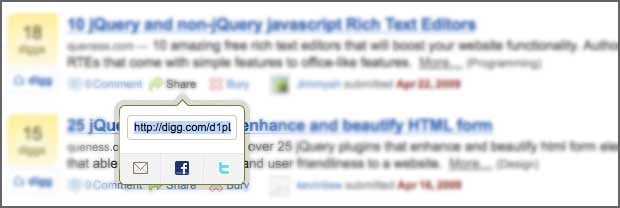
Create a Digg-style post sharing tool with jQuery
* * *
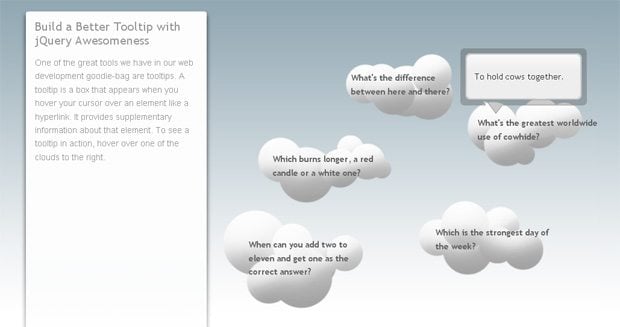
Build a Better Tooltip with jQuery Awesomeness
* * *
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.































Leave a Reply
You must be logged in to post a comment.