How Do You Add Accordions and Tabs to Your Website Easily?
Table of contents:
Pure, long reads that are not watered-down with pictures, infographics, accordions and other stuff are like the “2001: A Space Odyssey” film. Have you seen it? I watched it with my boyfriend and he fell asleep ten minutes after the film started. I watched it from the beginning to the end to understand why my friends recommended the film to me. Don’t get me wrong; I think Stanley Kubrick is a genius, but the long-drawn-out picture that wasn’t shaken by any dynamic action made my boyfriend fall asleep and bored me as well. And still, there are dozens of people that like “2001: A Space Odyssey” very much.

How can you use what you learned from our experience, to create a website? Unless you write specific scientific articles, dilute your articles with something or hide the big parts of the text in accordions (collapsible tiles) or tabs. This will make the content easier to read and the page more convenient to use. No one likes to scroll down a page that’s full of huge text. Users will be grateful if you show them some care.
There are three main ways to add accordions and tabs to a website page: add some code, install the plugin, and use JetTabs Elementor plugin. If you are not a WordPress guru developer, coding is not a solution for you, as it demands a certain skill set. So let’s take a closer look at the other two variants.

WordPress plugins
Accordion Shortcodes
It is a free plugin, so you just have to download it and install the Plugins > Add New tab of your website administrative dashboard. Click the “Upload Plugin” button, install, and activate.

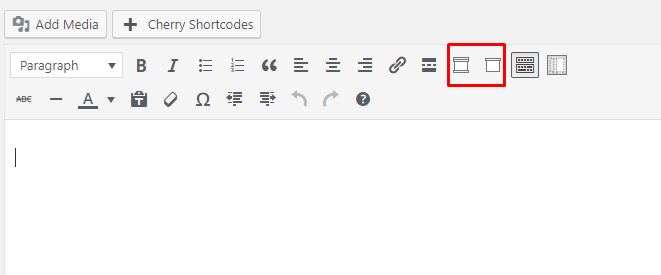
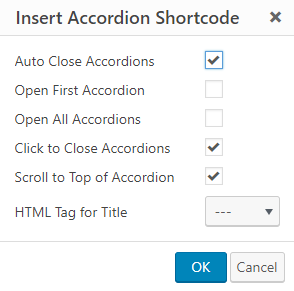
After the installation, this plugin adds two little buttons to the WordPress page creation toolbar: “Add an accordion group” and “Add an accordion item”. The first one gives you the opportunity to choose the features you want to use for your accordion, like when the opened tiles will close and what HTML tag to use for the title.

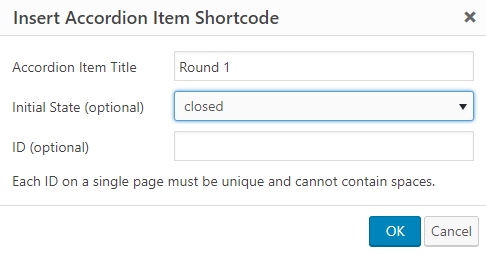
I’ve chosen the “Auto Close”, “Click to close” and “Scroll to top” features. All the shortcodes are automatically inserted to the page after clicking the “OK” button. Now it’s time to add some accordion items. Hit the “Add an accordion item” button.

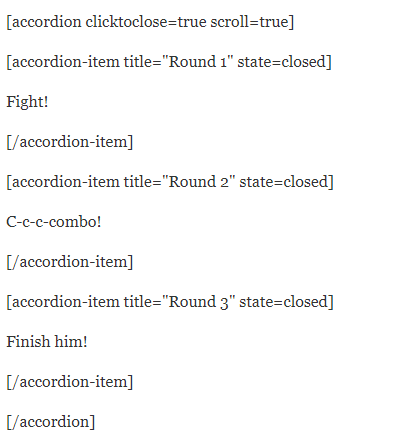
In the proper bars, type the item name and choose an initial state. After you get the shortcode to move it between the “][“ brackets. The text you want to hide in the drop-down has to be placed between “[accordion-item title="yourtitle" state=closed]” and “[/accordion-item]”. The resulting shortcode will look like this:

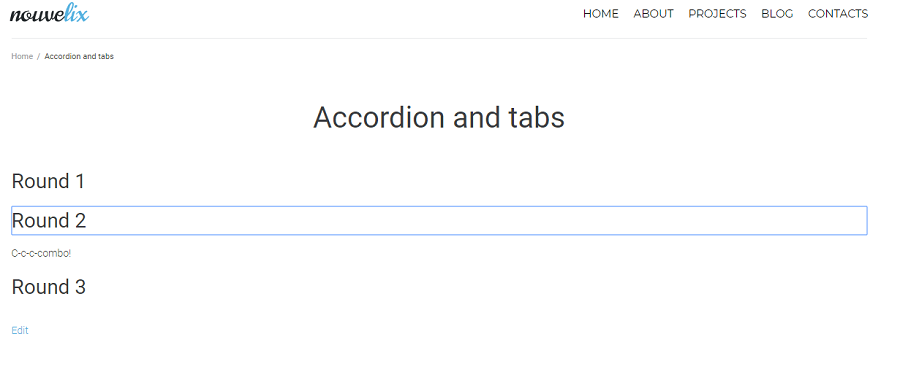
Update the page and look at the result. As you can see, it uses the common for your template stylesheet.

To style it another way, you need to customize the website’s CSS stylesheet file. I consider this to be the main disadvantage of this kind of plugin. I strongly recommend you avoid changing the file if you are not 100% sure you know what you are doing. Being careless while working with the stylesheet can make your website crash.
Tabs Shortcode and Widget
Just like the accordions, tabs let visitors of your website read only the parts of information that are interesting to them. Tabs thus saves visitors from scrolling down for a long time. This plugin is free too and has the same problem that the previous one had – to style the plugin according to your taste, you will have to change the stylesheet.css file. However, if you like the style of your theme for the tabs – here’s how to add them to your page. Install and activate the plugin and go to the page creation tab of your administrative dashboard. The plugin added to the toolbar the following button:
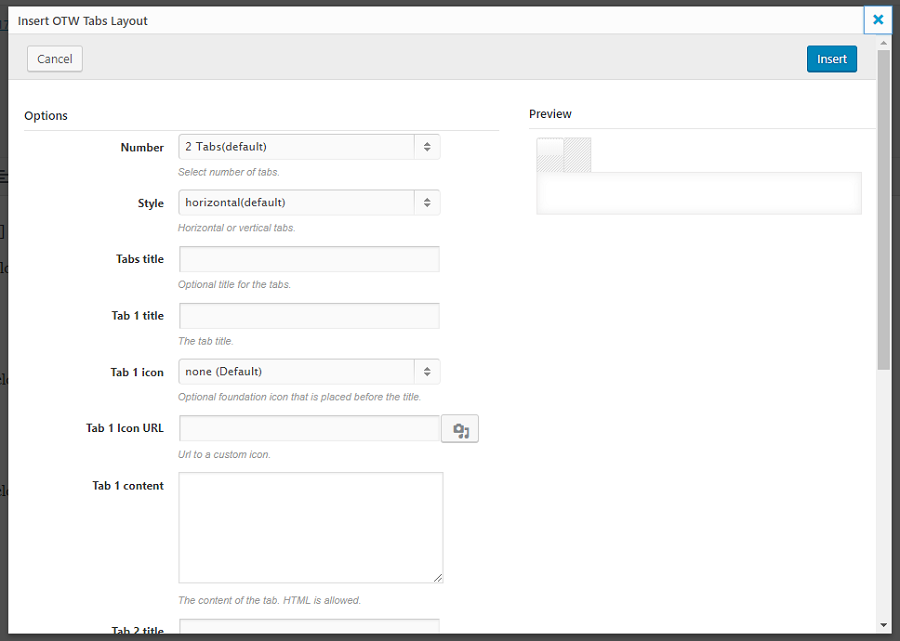
Hit it and choose “Tabs Layouts”. In the right side of customization window, you will see how the tabs will look like on the page. Choose the number of tabs, choose a horizontal or a vertical layout, name all the tabs, add icons and content, and hit the “Insert” button.

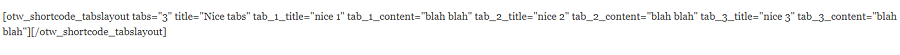
The resulting shortcode will look like this:

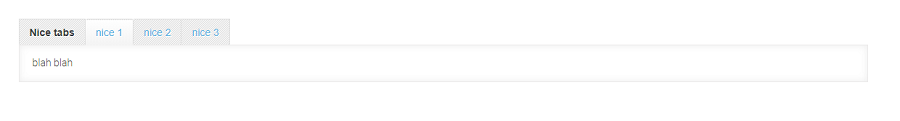
As I told you earlier, the tabs are styled the same way the whole theme is styled. If you would like to change the tabs’ appearance, you should customize the stylesheet.css. Again, I do not recommend you open that file if you are not really sure that you won’t break something.

Simple and illustrative JetTabs plugin for Elementor
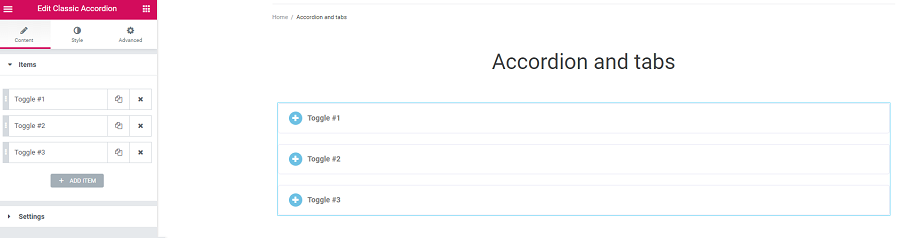
I like using Elementor because it simplifies the process of website creation. You can see all the customizations the next second after you make them, and you can create the look you need much faster. There is a plugin for Elementor, JetTabs, which adds accordion and tabs to the page builder functionality. Thanks to JetTabs, adding those elements to the page is even easier than via plugins mentioned earlier. JetTabs offers the user three widgets – Classic Accordion, Image Accordion, and Tabs. Let’s start with the accordion. Add a new section and drop the Classic Accordion there. The default number of tabs is three, but you can easily add new ones if needed.

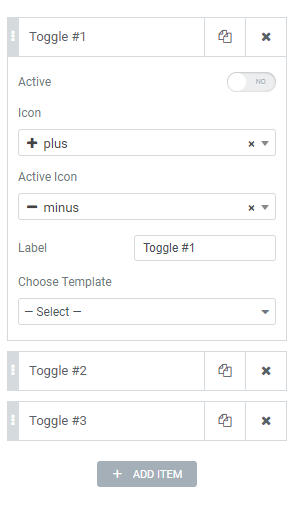
Clicking on the Toggle element in the menu will call the settings window defining tab icon, label and tag template (NB: you won’t be able to add the content to the tab while the template is not defined. Choose “tab-1 (section)” to get the field for some text).

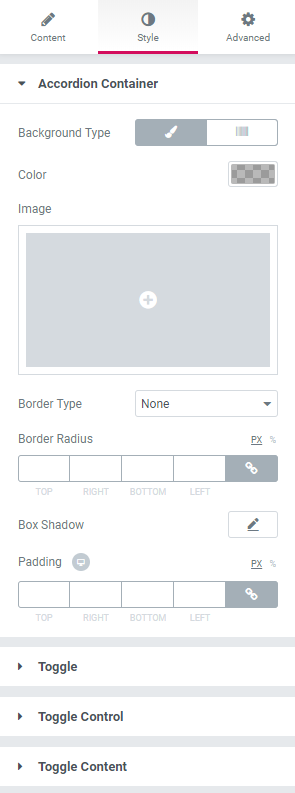
The “Settings” section gives you the opportunity to choose the text showing animation. Try all of them to choose the best for your purposes. Then go to the “Style” tab and choose colors, fonts and margins for all the elements. The appearance of your accordion block is completely up to you, and you can see how it fits the rest of the page design right away.

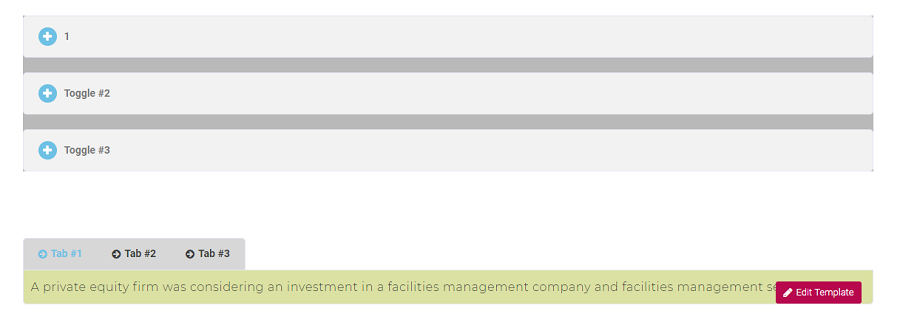
Tabs widget works almost the same – drop it into the page section and customize it just like the accordion block. Choose the number of tabs, name the tabs, define the template, do styling, and that’s it – you have a cool tabs block. Depending on the number of details you would like to change, the process of accordion or tabs section creation will take five to thirty minutes.

Wrapping up
I use Elementor for website creation and prefer JetTabs instead of downloading other plugins. Yeah, other plugins free, but they’re also much more difficult to customize. However, if the design of your template is OK and you want everything to be styled similarly, those plugins will be a great solution.
What tools do you use to create accordions and tabs? Are you coding them from scratch or do you prefer some specific plugin? Please share your opinion in the comments section below!
Read Also
JET Plugins for WordPress Elementor Builder [Review]
Top 25 Multipurpose Elementor Themes
100 Best WordPress Plugins Used by the 15 Top WordPress Blogs
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.