Here comes another WordPress hack for you. Today we’re going to show you how add custom button to your WordPress editor.
Even though the editor itself has a great number of text formatting options sometimes it happens that some specific thing is lacking.
So here’s an easy way how to add a button in just a few minutes.
There’s a number of ways how you get this done, but we’re going to show you the easiest and the fastest way.
Go to wordpress.org and find the plugin Visual Editor Custom Buttons, or use this link.
This plugin is regularly updated and comes from a trustworthy developer.
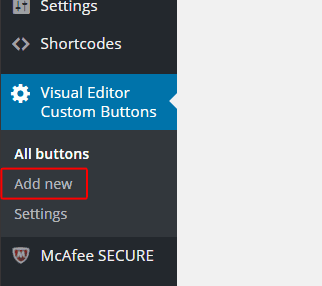
Download the plugin and install it. After installation you will find new menu item inside your dashboard.
Now let’s create a button. As an example I will create a button for an H3 tag.
Hit Add new and the button editor will open.
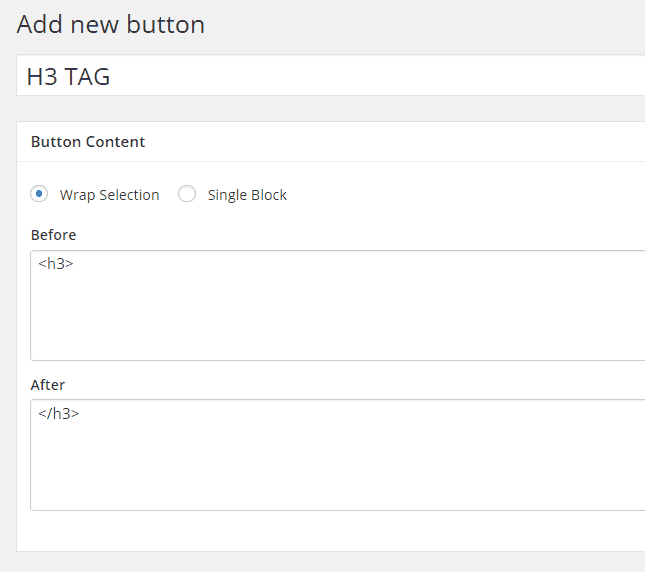
Now you need to fill in the blanks:
- Button name;
- Opening tag;
- Closing tag;
- And CSS formatting (if necessary).
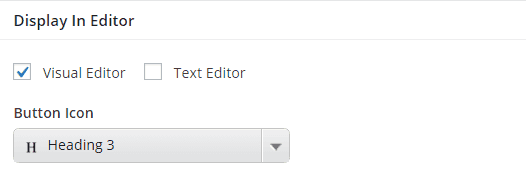
You can choose where your new button will appear: either in the Visual Editor or in the Text Editor, and its icon.
After you’ve filled in all blanks hit Publish.
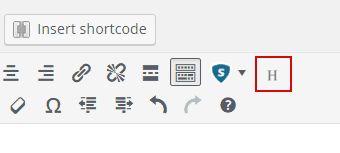
Now open your post editor and on the panel you will find you new button.
That’s it 🙂
Have a nice day. More hacks are coming.
[mc4wp_form id="74928"]
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.







Leave a Reply
You must be logged in to post a comment.