How to Add PayPal Shopping Cart to WordPress?
If you want to sell products online, you can use one of the popular eCommerce platforms. But if you don’t want to implement cumbersome full-featured eCommerce functionality, you can use a simple plugin that will allow you to sell goods from your WordPress website.
We will use a free plugin called WordPress Simple PayPal Shopping Cart. It allows you to add shopping cart widgets to your WordPress website and place Add to Cart buttons inside your posts and pages.
Installation
Find the plugin in your WordPress dashboard.
Install and activate it just like any other WordPress plugin.
Settings
Go to your WordPress dashboard > Settings > WP Shopping Cart. Here you will find three tabs with various settings.
Basic settings
In this tab you can customize the look of your shopping cart and Add to Cart buttons, the currency; manage the checkout page, set up your PayPal settings, and much more.
For the test, we will leave everything as is, but for a real website you will need to specify your real PayPal settings, and fine-tune the preferences to make them fit your needs.
Email settings
In this section, you can set up email notifications and create email templates.
If you want to do eCommerce in a professional way, you will need to write your custom email. Also, if your website is a marketplace, enable the Send Emails to Seller After Purchase option to notify your partners about their sales.
Coupon/Discount settings
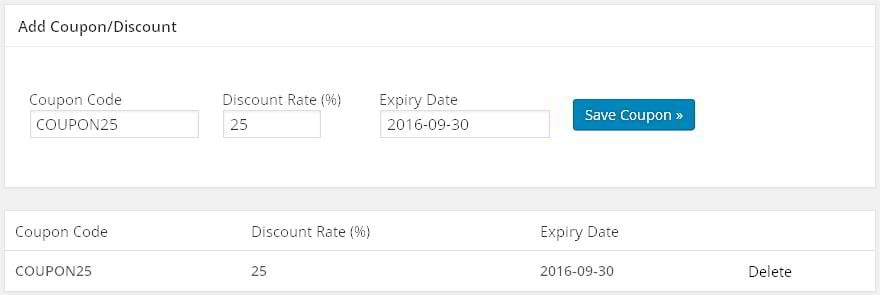
Here you will be able to enable a coupon field and fine-tune the coupon settings. You can set the coupon code, its discount rate in %, and the expiration date.
We will need this tab for our test drive, so let’s create a custom coupon.
Don't forget to check the Enable Discount Coupon Feature box.
Test drive
Now, when you are done with the settings, you can see this plugin in action.
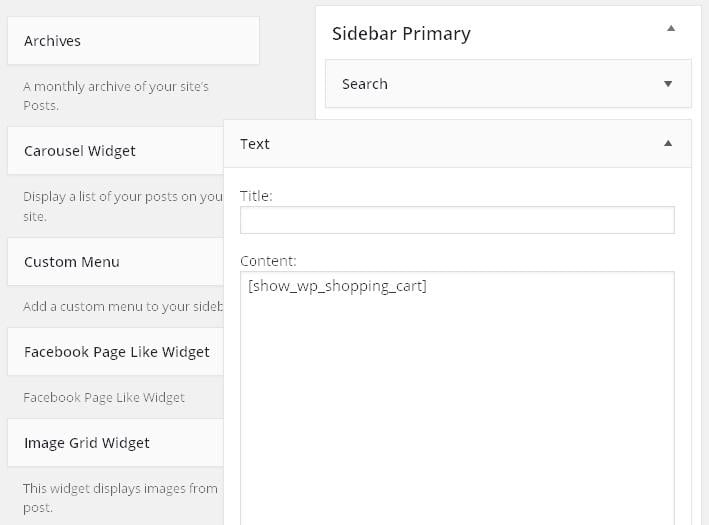
First of all, you need to add the shopping cart to the layout of your website. To do so, create a custom widget in any widget area of your website, then insert this shortcode:
[show_wp_shopping_cart]
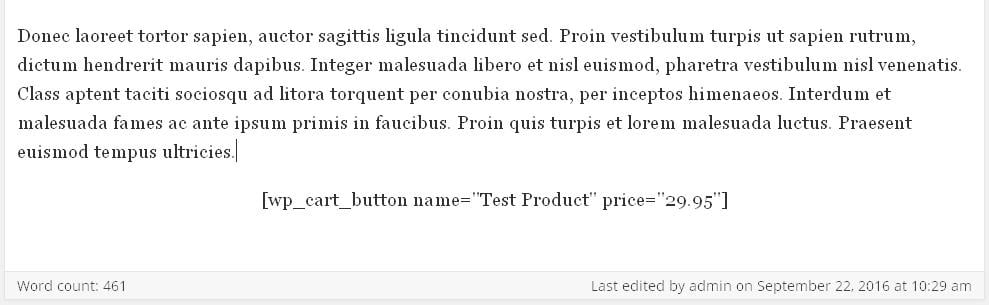
To turn any post of your WordPress website into a product page, just add the shortcode with the name of your product and its price. It looks like this:
[wp_cart_button name="Test Product" price="29.95"]
Test Product here is the name of your product, and 29.95 is its price without a discount.
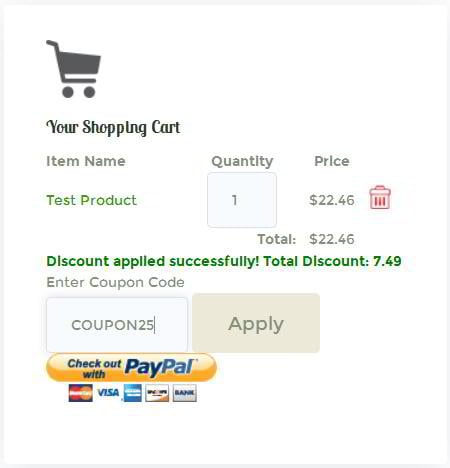
Now go to the post page. Here you will see a newly added Add to Cart button and a shopping cart widget in the sidebar. Your customers can now redeem coupon codes to receive a discount. Upon clicking the yellow PayPal button, they will be redirected to the payment page.
Conclusion
Today you have learned how to sell products on your WordPress website with one click, without the need to install any eCommerce platforms.
But if you value flexibility and rich functionality, consider installing WooCommerce. Browse our collection of responsive WooCommerce themes, and build a beautiful and effective online store.
Want to receive valuable WordPress secrets directly to your inbox? Subscribe to our newsletter – it’s totally spam-free!
[mc4wp_form id="74928"]
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.









Leave a Reply
You must be logged in to post a comment.