Web Design Tutorials for Adobe Fireworks
Adobe Fireworks is another great software product from the Adobe's Creative Suite family. And even though this software is not as popular as elder brother - Adobe Photoshop - we still believe that it does have a future, and that it is a good tool for designers. You'll be amazed by how versatile its functionality is because you can use it almost for everything that's related to web design this way or the other.
The downside of it is that aren't very many tutorials on how to design complete websites, but on the other hand there are so many Adobe Fireworks web design tutorials showing you how you can easily create essential website elements.
For example you can easily create prototypes of websites, design application interfaces, digital artwork, vectors, etc. Adobe Fireworks allows you to export CSS layouts, generate PDF's, develop AIR applications, create simple interfaces and much more. Pretty impressive, don't you think so? Here is a collection of useful Adobe Fireworks tutorials that will help you to reconsider your attitude concerning this Adobe's software and maybe start using it more frequently.
1. Creating a Basic Wireframe Using Adobe Fireworks
* * *
2. The Abduzeetles Rockband Website in Fireworks
* * *
3. Fireworks CS5 with Device Central
* * *
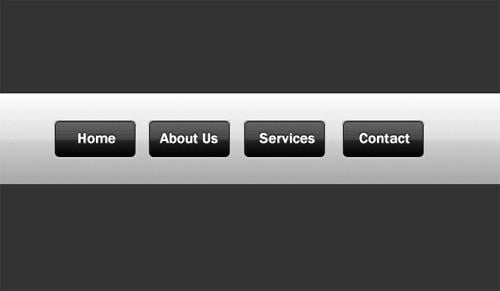
4. Awesome i-Phone-like buttons in Adobe Fireworks
* * *
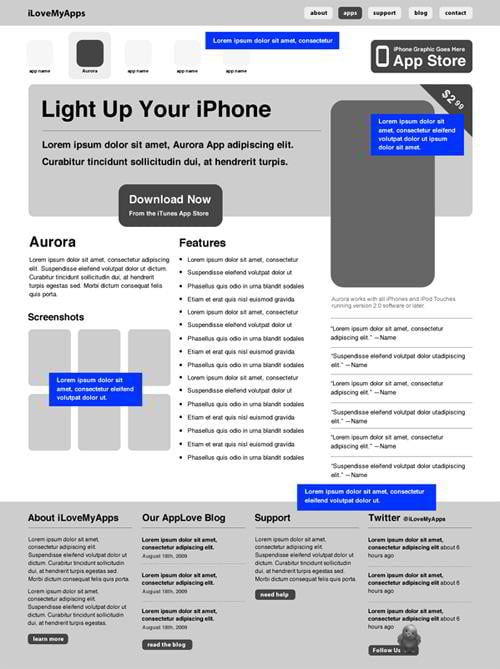
5. Build a Promotional iPhone App Website Wireframe in Fireworks
* * *
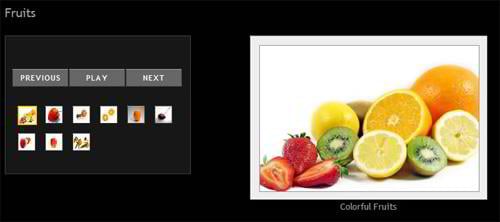
6. Create a Slideshow in Adobe Fireworks CS4
* * *
7. Create Text Glow Effect
* * *
8. Design a Layout in Fireworks CS4
* * *
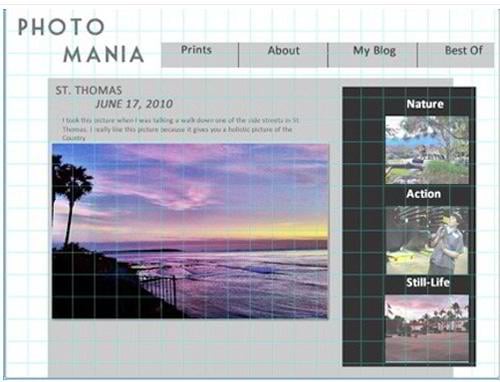
9. How to make items and people stand out
* * *
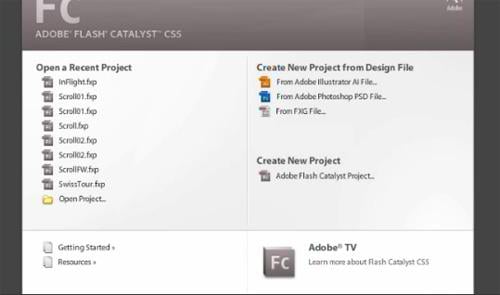
10. Fireworks CS5: FXG Files to Catalyst
* * *
11. Prototyping for the Apple iPhone using Fireworks
* * *
12. Creating AIR Applications with Adobe Fireworks
* * *
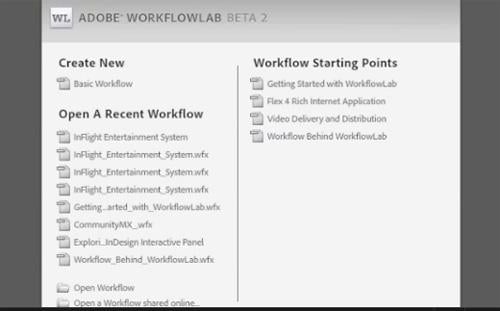
13. Adobe Workflow Lab to Fireworks, Part 1
* * *
14. Adobe Workflow Lab to Fireworks, Part 2
* * *
15. Adobe Workflow Lab to Fireworks, Part 3
* * *
16. Adobe Workflow Lab to Fireworks, Part 4
* * *
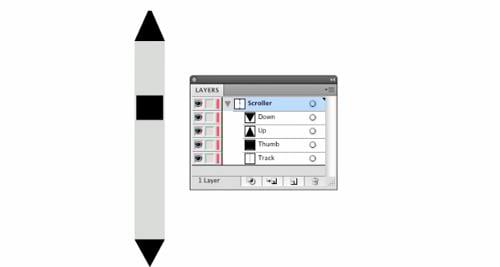
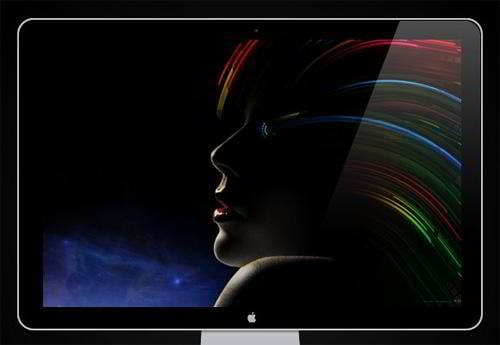
17. LED Cinema Display in Fireworks
* * *
18. Effects with advanced stroke options
* * *
19. Create a thick text outline with Adobe Fireworks
* * *
20. Masking in Fireworks CS4
* * *
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.





















Leave a Reply
You must be logged in to post a comment.